Hexo系列(四):Hexo写文章
作者:独笔孤行
官网: http://anyamaze.com
公众号:云实战
可以执行下列命令来创建一篇新文章或者新的页面。
$ hexo new [layout] <title>
您可以在命令中指定文章的布局(layout),默认为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定默认布局。
布局(Layout)
Hexo 有三种默认布局:post、page 和 draft。在创建这三种不同类型的文件时,它们将会被保存到不同的路径;而您自定义的其他布局和 post 相同,都将储存到 source/_posts 文件夹。
| 布局 | 路径 |
|---|---|
post |
source/_posts |
page |
source |
draft |
source/_drafts |
禁用布局
如果你不希望一篇文章(post/page)使用主题处理,请在它的 front-matter 中设置
layout: false。详情请参考本节。
文件名称
Hexo 默认以标题做为文件名称,但您可编辑 new_post_name 参数来改变默认的文件名称,举例来说,设为 :year-:month-:day-:title.md 可让您更方便的通过日期来管理文章。
| 变量 | 描述 |
|---|---|
:title |
标题(小写,空格将会被替换为短杠) |
:year |
建立的年份,比如, 2015 |
:month |
建立的月份(有前导零),比如, 04 |
:i_month |
建立的月份(无前导零),比如, 4 |
:day |
建立的日期(有前导零),比如, 07 |
:i_day |
建立的日期(无前导零),比如, 7 |
草稿
刚刚提到了 Hexo 的一种特殊布局:draft,这种布局在建立时会被保存到 source/_drafts 文件夹,您可通过 publish 命令将草稿移动到 source/_posts 文件夹,该命令的使用方式与 new 十分类似,您也可在命令中指定 layout 来指定布局。
$ hexo publish [layout] <title>
草稿默认不会显示在页面中,您可在执行时加上 --draft 参数,或是把 render_drafts 参数设为 true 来预览草稿。
示例
按照markdown格式写新的文档即可。
hexo new post Hello-World-post
vim ~/myhexo/source/_posts/Hello-World-post.md

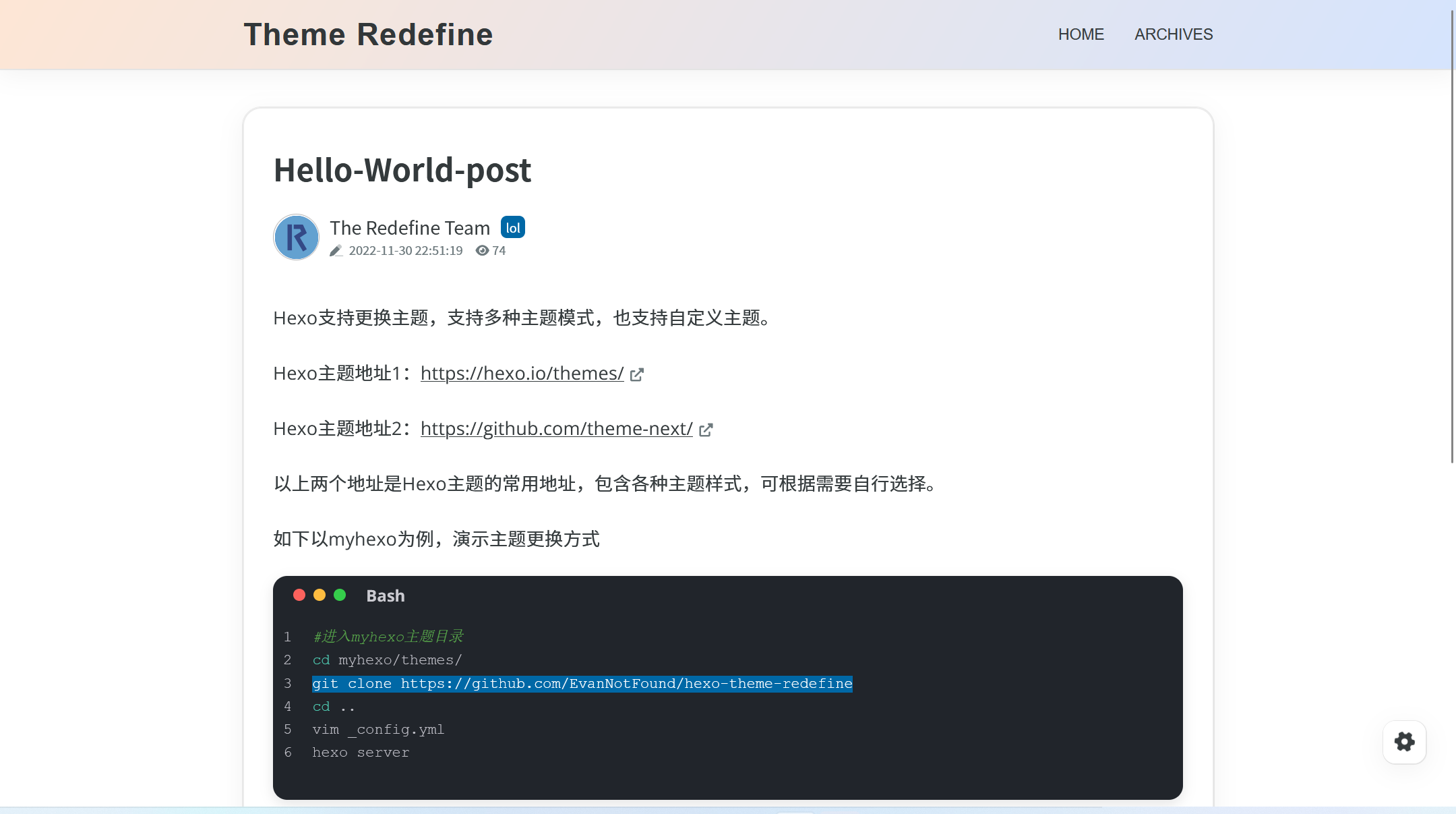
查看文章

更多咨询,关注我们

Hexo系列(四):Hexo写文章的更多相关文章
- Hexo系列(四) NexT主题配置
Hexo 框架允许我们更换合适的主题,以便于构建不同风格的网站,这里介绍目前最常使用的一款主题之一 -- NexT 一.NexT 安装 在正式开始讲解 NexT 安装之前,我们必须明确以下几个概念: ...
- Hexo系列(五) 撰写文章
在利用 Hexo 框架搭建一个属于我们自己的博客网站后,下面我们就来谈谈怎样在网站上书写我们的第一篇博客吧 一.创建文章 在站点文件夹中打开 git bash,输入如下命令创建文章,其中 title ...
- Hexo系列(一) 搭建博客网站
写在前面的话:本系列文章主要参考 Hexo官方说明文档,同时结合自己在使用过程中的一些心得体会,撷取下来,和大家分享分享.好,下面闲话不多说,马上开始我们的 Hexo 之旅吧 温馨提醒:博主使用的操作 ...
- Hexo系列(三) 常用命令详解
Hexo 框架可以帮助我们快速创建一个属于自己的博客网站,熟悉 Hexo 框架提供的命令有利于我们管理博客 1.hexo init hexo init 命令用于初始化本地文件夹为网站的根目录 $ he ...
- Hexo系列(二) 配置文件详解
Hexo 是一款优秀的博客框架,在使用 Hexo 搭建一个属于自己的博客网站后,我们还需要对其进行配置,使得 Hexo 更能满足自己的需求 这里所说的配置文件,是位于站点根目录下的 _config.y ...
- hexo系列教程
hexo系列教程来源: http://zipperary.com/2013/05/28/hexo-guide-1/ hexo系列教程:(一)hexo介绍 什么是hexo hexo是一个基于Node.j ...
- 使用hexo在github上写blog
使用hexo在github上写blog 安装nodejs http://nodejs.org/ 安装hexo npm install -g hexo 创建bolg文件夹 安装完成后在自己的工作目录创建 ...
- 【Hexo】使用Hexo+github pages+travis ci 实现自动化部署
目录 一.说明 二.成品展示 三.前期准备 本地安装 node.js 本地安装 git github 账号 创建仓库 travis ci 账号 四.安装 Hexo 五.使用 hexo 搭建博客 六.部 ...
- java基础解析系列(四)---LinkedHashMap的原理及LRU算法的实现
java基础解析系列(四)---LinkedHashMap的原理及LRU算法的实现 java基础解析系列(一)---String.StringBuffer.StringBuilder java基础解析 ...
- sed修炼系列(四):sed中的疑难杂症
本文目录:1 sed中使用变量和变量替换的问题2 反向引用失效问题3 "-i"选项的文件保存问题4 贪婪匹配问题5 sed命令"a"和"N" ...
随机推荐
- Blender修改视野范围
首先,我不是专门的建模人员.但是有时候会拿到建模人员的制作的模型导入进行修改. 比如简单的删除某个模型,调整模型的尺寸. 还有就是调整模型的建模中心点,这点有时候显得特别重要,模型的中心点偏离较大会给 ...
- 数电第三周周结_by_yc
主要内容:Modelsim和Quartus的使用坑点 Modelsim: 新建Project: 在每新建一个verilog文件时,均需要添加一project的独立路径,否则不同文件之间会相互影响! ...
- js中数组追加和删除
1.push 往后追加 let arr=[1,2,3,4];arr.push(5);console.log(arr);//得到[1,2,3,4,5] 2.unshift方法 往前追加 let arr ...
- 【Java SE进阶】Day03 数据结构、List、Set、Collections
一.数据结构 1.红黑树 根黑子黑红子黑 接近平衡树(左右孩子数量相同),查询叶子快慢次数不超过2倍 二.List 1.概述 元素有序 线性存储 带有索引 可以重复 2.常用方法 增:add(I,E) ...
- 【Spark】Day02:Spark-Core:RDD概述、RDD编程(转换算子、Action)、序列化、依赖关系、持久化、数据读取保存、累加器、广播变量、top10、转化率
总结:https://www.cnblogs.com/qingyunzong/p/8899715.html 一.RDD概述 1.引入:IO流 按行.按字节.字节缓冲 调用read方法读取流,均为惰性加 ...
- Django三大主流Web框架(django版本安装-项目创建-应用创建-django三板斧)
目录 一:python三大主流web框架 1.python三大主流Web框架 2:三大主流web框架特点 二:正常运行Django项目所需要知道的注意事项 1.计算机的名称不能有中文,不然bug在哪你 ...
- uniapp解析后端返回的html标签
<rich-text :nodes="data.content"></rich-text>
- uniapp input框聚焦时软键盘弹起整个页面上滑,固定页面不让上滑问题
根据需求,软键盘弹起时,不允许页面整体向上滑动 用到的属性是: :adjust-position="false" uni-app 软键盘顶起底部fixed定位的输入框 页面就不会 ...
- JavaScript:操作符:正负号和自增自减及其隐式转换数据类型
正负号 正号即加号,负号即减号,运算结果同数学意义一样: 对非数字类型进行正负号运算,会隐式转换为数字,再进行运算: 一些特殊的非数字,转换情况同算术运算符: 自增自减 自增即为++,自减即为--. ...
- JavaScript:输入语法:prompt与confirm
prompt prompt有两个参数: 第一个参数会显示在弹窗的输入框的上方: 第二个参数是可选的,会显示在输入框内,是一个初始值: 我们在输入框内输入的任何内容,都会作为返回值,返回给变量resul ...
