【ES6】迭代器
简介
在 JavaScript 中,迭代器是一个对象,它定义一个序列,并在终止时可能返回一个返回值。 更具体地说,迭代器是通过使用 next() 方法实现迭代器协议的任何一个对象,该方法返回具有两个属性的对象: value,这是序列中的 next 值;和 done ,如果已经迭代到序列中的最后一个值,则它为 true 。如果 value 和 done 一起存在,则它是迭代器的返回值。
一旦创建,迭代器对象可以通过重复调用 next()显式地迭代。 迭代一个迭代器被称为消耗了这个迭代器,因为它通常只能执行一次。
迭代器(Iterator)就是一种机制,为各种不同的数据结构提供统一的访问机制。任何数据结构只要部署 Iterator 接口(对象里的属性),就可以完成遍历操作
1) ES6 创造了一种新的遍历命令 for...of 循环,Iterator 接口主要供 for...of 消费
2) 原生具备 iterator 接口的数据(可用 for of 遍历) a) Array b) Arguments c) Set d) Map e) String f) TypedArray g) NodeList
点击查看代码
//声明一个数组const xiyou = ['唐僧', '孙悟空', '猪八戒', '沙僧'];//使用 for...of 遍历数组for (let v of xiyou) {//v里保存的是键值// 如果是for in ,v里保存的就是键名 0 1 2 3console.log(v);}

- 迭代器工作原理
a) 创建一个指针对象,指向当前数据结构的起始位置
b) 第一次调用对象的 next 方法,指针自动指向数据结构的第一个成员
c) 接下来不断调用 next 方法,指针一直往后移动,直到指向最后一个成员
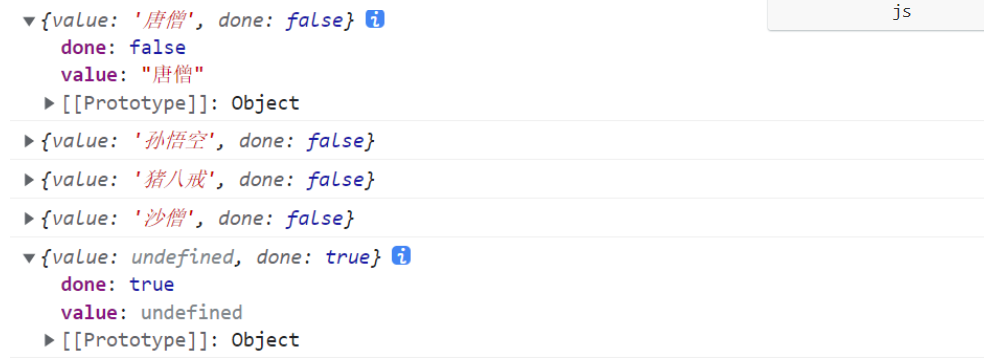
d) 每调用 next 方法返回一个包含 value 和 done 属性的对象,value表示内容,done的值是true表示遍历结束,false表示遍历未结束。在产生终止值之后,对 next()的额外调用应该继续返回{done:true}。
注: 需要自定义遍历数据的时候,要想到迭代器。
点击查看代码
const xiyou = ['唐僧', '孙悟空', '猪八戒', '沙僧'];let iterator = xiyou[Symbol.iterator]();//调用对象的next方法console.log(iterator.next());console.log(iterator.next());console.log(iterator.next());console.log(iterator.next());console.log(iterator.next());

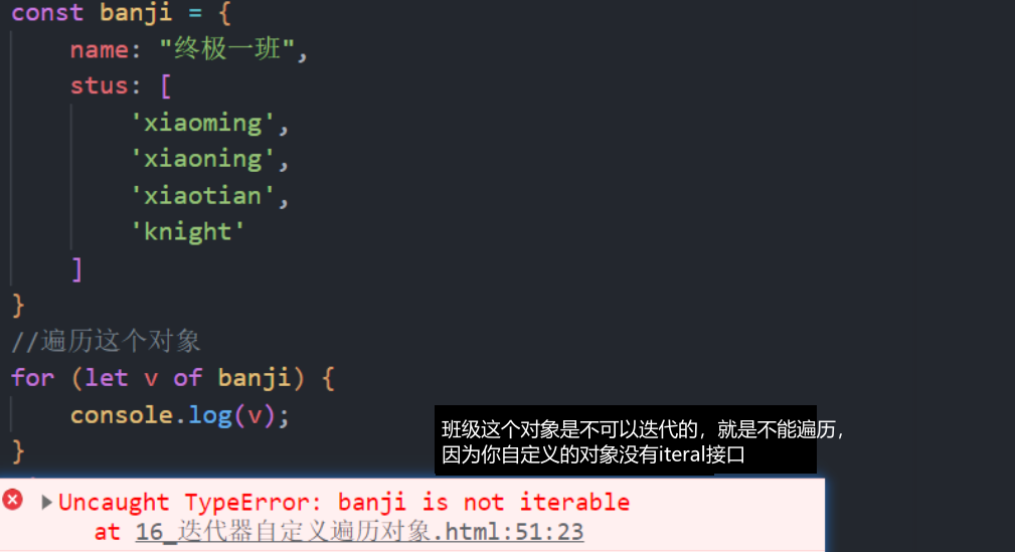
迭代器自定义遍历对象

不能用for..in达不到我想要的效果,因为for...in只输出键名name、stus
所以要给banji一个自定义迭代器接口,根据迭代器工作原理
点击查看代码
const banji = {name: "终极一班",stus: ['xiaoming','xiaoning','xiaotian','knight'],//1.先加上接口 [Symbol.iterator]() {},相当于banji对象的一个属性,这时会报错返回的结果不对,不是一个对象{Result of the Symbol.iterator method is not an object}//2.那就返回一个对象 return{} 报错:undefined is not a function创建一个指针对象,指向当前数据结构的起始位置第一次调用对象的 next 方法,指针自动指向数据结构的第一个成员接下来不断调用 next 方法,指针一直往后移动,直到指向最后一个成员//3. 对象里有next方法,再加上 next:function(){} 报错: Iterator result undefined is not an object 返回的结果不是一个对象每调用 next 方法返回一个包含 value 和 done 属性的对象,//4.再加上return {value: ,done:false};// 最后完善加上判断 如下[Symbol.iterator]() {//索引变量let index = 0;// //let _this = this;return {//内层this指向return返回的{}这个对象,所以要在外层定义next: function () {if (index < _this.stus.length) {const result = { value: _this.stus[index], done: false };//每调用 next 方法返回一个包含 value 和 done 属性的对象,//下标自增index++;//返回结果return result;} else {return { value: undefined, done: true };//在产生终止值之后,对 next()的额外调用应该继续返回{value: undefined, done: true}。}}};}}
【ES6】迭代器的更多相关文章
- ES6 迭代器和生成器
设计为了更高效的数据处理,避免过多for循环嵌套(代码复杂度,跟踪多个循环变量) 1. 迭代器: 为迭代过程设计的接口 所有的迭代器对象都有next()方法,每次调用都返回一个结果对象,对象有两个属性 ...
- ES6 迭代器
Iterator Iterator 是 ES6 引入的一种新的遍历机制,迭代器有两个核心概念: 迭代器是一个统一的接口,它的作用是使各种数据结构可被便捷的访问,它是通过一个键为Symbol.itera ...
- ES6迭代器
说起迭代器, 那就要先了解迭代模式 迭代模式: 提供一种方法可以顺序获得聚合对象中的各个元素, 是一种最简单, 也是最常见的设计模式,它可以让用户通过特定的接口寻访集合中的每一个元素 而不用了解底层的 ...
- ES6迭代器和生成器
一.迭代器 JavaScript 原有的表示"集合"的数据结构,主要是数组(Array)和对象(Object),ES6 又添加了Map和Set.这样就需要一种统一的接口机制,来处理 ...
- 切图崽的自我修养-[ES6] 迭代器Iterator浅析
Iterator 这真是毅种循环 Iterator不是array,也不是set,不是map, 它不是一个实体,而是一种访问机制,是一个用来访问某个对象的接口规范,为各种不同的数据结构提供统一的访问机制 ...
- ES6中的迭代器(Iterator)和生成器(Generator)
前面的话 用循环语句迭代数据时,必须要初始化一个变量来记录每一次迭代在数据集合中的位置,而在许多编程语言中,已经开始通过程序化的方式用迭代器对象返回迭代过程中集合的每一个元素 迭代器的使用可以极大地简 ...
- ES6中的迭代器(Iterator)和生成器(Generator)(一)
用循环语句迭代数据时,必须要初始化一个变量来记录每一次迭代在数据集合中的位置,而在许多编程语言中,已经开始通过程序化的方式用迭代器对象返回迭代过程中集合的每一个元素 迭代器的使用可以极大地简化数据操作 ...
- ES6入门十:iterator迭代器
迭代模式 ES6迭代器标准化接口 迭代循环 自定义迭代器 迭代器消耗 一.迭代模式 迭代模式中,通常有一个包含某种数据集合的对象.该数据可能存在一个复杂数据结构内部,而要提供一种简单的方法能够访问数据 ...
- ES6生成器与迭代器
ES6迭代器的一个例子 function run(taskDef) { var task = taskDef(); var result = task.next(); // 递归执行迭代 functi ...
- 最新的JavaScript核心语言标准——ES6,彻底改变你编写JS代码的方式!【转载+整理】
原文地址 本文内容 ECMAScript 发生了什么变化? 新标准 版本号6 兑现承诺 迭代器和for-of循环 生成器 Generators 模板字符串 不定参数和默认参数 解构 Destructu ...
随机推荐
- Mosquitto安装与部署
版本说明: Mosquitto版本:v2.0.10 libwebsockets版本:v3.0.1(用于支持websockets) mosquitto-go-auth(Mosquitto ...
- docker镜像的获取、查看、删除、docker镜像管理、docker容器管理
在不想弄乱本地及其环境下该如何进行系软件的安装? 下载安装docker工具 获取该软件的docker镜像(你以后想要用各种工具,基本都能够搜索docker search nginx:版本号到合适的镜像 ...
- Failed to download metadata for repo ‘appstream‘: Cannot prepare internal mirrorlist:...
大家都知道Centos8于2021年年底停止了服务,大家再在使用yum源安装时候,出现下面错误"错误:Failed to download metadata for repo 'AppStr ...
- android studio 查看工程所有动画资源
- SQL0818N/SQL0901N error when running db2advis
Skip to content Support DownloadsDocumentationForumsCasesMonitoringManage support account ...
- 全国分乡镇第七次人口普查数据shp数据库省市区县街道
全国分乡镇第七次人口普查数据shp数据库省市区县街道 ==名称:全国第七次人口普查任意十个乡镇的乡镇界地图==数据说明:精确到乡镇级别.==数据:面数据,属性列表(乡镇名.乡镇代码,第六次人口普查分乡 ...
- 使用HttpClient4.5 使用MultipartEntityBuilder 类发送 multipart/formdata 格式给第三方接口 失败的原因
1.使用MultipartEntityBuilder的setCharset方法设置 utf-8格式2.在httppost 请求头上 加上Content-Type", "multip ...
- Ubuntu16.04系统语言设置为中文以及搜狗输入法的安装
特别声明:本文是在操作完才做的记录,不是特别详细,见谅哈! 虚拟机安装的Ubuntu16.04结果语言设置只有英文...起初没啥影响,后来发现自己的脚本注释显示全乱码,而且直接影响脚本运行(其实可能是 ...
- C语言学习--指针数组
#include<stdio.h> //指针数组, 数组里面的每一个元素都是指针 int main() { int a = 10; int b = 20; int c = 30; // i ...
- el-table实现翻页选择和回看
html <el-table ... <!-- row-key的row.id是你的行唯一标识,一般用id,翻页选的关键 --> :row-key="row => ro ...
