Django基础笔记10(前端展示)
Ajax使用
$.ajax({
url:xxx,
type:xxx,
dadaType:xxx,
data:{...}
})
$.post(url,data,callbackFunction,dataType)//直接将参数内容写入,无需进行标注那个是data,那个是url
$.get() //同上
Ajax发送请求
$(document).ready(function () {
initFunc();
});
function initFunc() {
$.ajax({
url: '{% url 'getmenu' request.project.id %}',
type: 'GET',
dataType: "JSON",
data:{'key':value}
})
function (ind, data) {
//console.log(data)
//用value:{id: 4, title: "fdsaf", parent_id: 2}, {id: 5, title: "fdsaffdsafsdfsad", parent_id: 3}
//用value_list:[1, "Java", null]
if (!data.parent_id) {//根节点
var roLI = $('<li>').attr('id', 'id_' + data.id).append($('<a>').text(data.title)).append($('<ul>'))
$('#root').append(roLI)
}
else {
var id = '#id_' + data.parent_id; //找父标签
//找父标签下的ul,添加li和a标签后再加ul
$(id).children('ul').append(($('<li>').attr('id', 'id_' + data.id)).append($('<a>').text(data.title)).append($('<ul>')))
}
}
Ajax与后端配合
TYPE1
$.ajax({
...
data:{'name':11,'age':12,xx:[1,2,3]}
})
TYPE2
$.ajax({
...
data:{'name':JSON.stringfy({k1:1,k2:2},xx:[1,2,[1,2,3],3]})
})
TYPE1
request.POST.get('name')
request.POST.get('age')
request.POST.getlist('xx')
TYPE2
data=json.loads(request.body.decode('utf-8))
data['name'],data[xx]
<a data-toggle="modal" data-name="{{ i.fileName }}" data-id="{{ i.id }}"
data-target="#editModal" type="button"
class="btn btn-default" onclick="editName(this)"
><i class="fa fa-pencil-square-o fa-lg" aria-hidden="true"></i></a>
<a>删除</a></td>
<script>
function editName(th) {
var name = $(th).attr('data-name')
var myID = $(th).attr('data-id')
$('#editDiv').find('input:first').val(name)//找到第一个input框
}
</script>
在Django中应用markdown编辑器
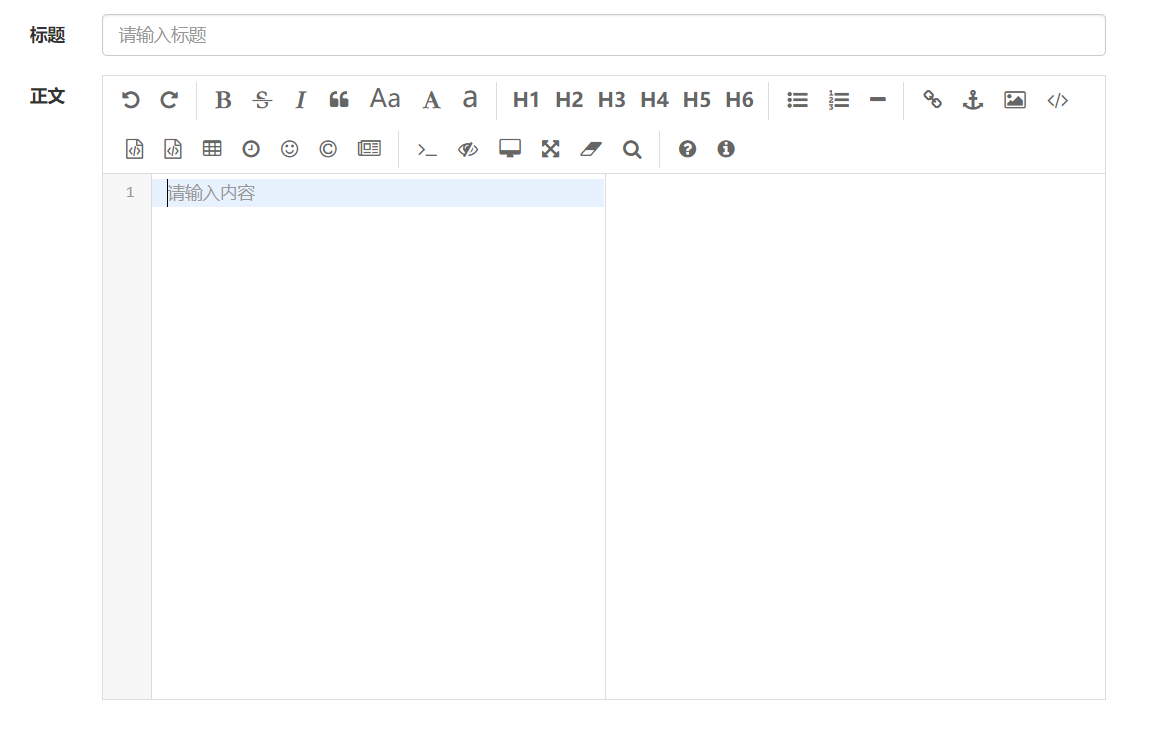
设置markdown编辑器
- 找到需要引用编辑器的地区(textarea)
将textarea
→
\rightarrow
→markdown编辑器
- 下载markdown
- 下载后将文件解压至项目的静态文件夹
-
引入
<link rel="stylesheet" href="/static/web项目的markdown组件/editor.md-master/css/editormd.min.css">
<script src="/static/web项目的markdown组件/editor.md-master/editormd.min.js"></script>
-
初始化markdown编辑器
$(document).ready(function () {
initMarkDown();
});
function initMarkDown() {
editormd('editor', { //editor是textarea所在的div的id
//设置编辑器的一些参数
placeholder: '请输入内容',
height: 500,
path: '/static/markdown_of_web/editor.md-master/lib/' //依赖组件(必填)
imageUpload: true,//支持本地文件上传
imageFormats: ['jpg', 'jpeg', 'png', 'bmp', 'gif'],
imageUploadURL:doc_url,
var doc_url='{% url "docUpload" project_id=request.project.id %}'//设置图片上传路径
htmlDecode:true,//支持H5标签
})
}
后台接收
from django.views.decorators.clickjacking import xframe_options_exempt
@xframe_options_exempt#接收的view要加上此装饰器,防止跨域打开连接被拦截
pic = request.FILES.get('editormd-image-file') # 获取图片对象
ext = pic.name.split('.')[-1] # 文件扩展名
result = {
'success': 1,
'message': None,
'url': im_url
}
return HttpResponse(json.dumps(result))#使前台可以接收到上传图片的连接
X-Frame-Options有三个选项:deny,sameorigin ,allow-from
分别表示禁止任何其他页面的嵌套,允许同域嵌套,允许指定域嵌套
还要设置全屏效果
.editormd-fullscreen {
z-index: 1001;
}
- 效果

预览markdown
- 引入
<link rel="stylesheet" href="/static/markdown_of_web/editor.md-master/css/editormd.preview.min.css">
<script src="/static/markdown_of_web/editor.md-master/editormd.min.js"></script>
<script src="/static/markdown_of_web/editor.md-master/lib/marked.min.js"></script>
<script src="/static/markdown_of_web/editor.md-master/lib/prettify.min.js"></script>
<script src="/static/markdown_of_web/editor.md-master/lib/flowchart.min.js"></script>
<script src="/static/markdown_of_web/editor.md-master/lib/jquery.flowchart.min.js"></script>
<script src="/static/markdown_of_web/editor.md-master/lib/raphael.min.js"></script>
<script src="/static/markdown_of_web/editor.md-master/lib/sequence-diagram.min.js"></script>
<script src="/static/markdown_of_web/editor.md-master/lib/underscore.min.js"></script>
- 将需要展示的文本放入textarea和div中
<div id="previewMarkdown">
<textarea>{{ doc_obj.content }}</textarea>
</div>
$(document).ready(function () {
initPreviewMarkdown();
});
function initPreviewMarkdown() {
editormd.markdownToHTML('previewMarkdown', {
htmlDebode: 'style,script,iframe',//过滤这些
})
}
- 效果

编辑器实现markdown上传图片的功能
function initMarkDown() {
editormd('editor', {
placeholder: '请输入内容',
height: 500,
path: '/static/markdown_of_web/editor.md-master/lib/', //依赖组件(必填)
imageUpload: true,
imageUploadURL: doc_url,//接收图片的url
imageFormats: ['jpg', 'jpeg', 'png', 'bmp', 'gif'],
htmlDecode: true,
toolbarIcons: function () {
return ["undo", "redo", "|", "bold", "hr", "|", "preview", "watch", "|", "fullscreen", "info", "testIcon", "testIcon2", "file", "faicon", "||", "watch", "fullscreen", "preview", "testIcon", "file"]//自定义工具栏上的按钮
}
})
}
自定义工具栏的效果

pic = request.FILES.get('editormd-image-file', None) # 获取图片对象
# 返回数据的结构,须转化为JSON类型
result = {
'success': 1,
'message': None,
'url': im_url#图片的连接
}
# 视图函数必须加上这两个装饰器,
@csrf_exempt #图片是以post形式进行提交,所以Django会进行从csrf验证
@xframe_options_exempt #图片的的跨域显示,不设置跨域访问限制
文件目录的结构展示
示例:
| ID | 所属项目ID | 文件/文件夹名 | 类型(文件(夹)) | 大小 | 父目录ID | key |
|---|---|---|---|---|---|---|
| 1 | 1 | 歌曲 | 1 | null | null | null |
| 2 | 1 | 难忘今宵.mp3 | 2 | 50MB | 1 | jklfad.mp3 |
folderID = request.GET.get('folder') #获取当前访问的文件夹的id
if request.method == 'GET': # 展示当前目录下的文件和文件夹
if folderID and folderID.isdecimal():
parent_obj = models.File.objects.filter(id=folderID, fileType=0, project=request.project).first() # 找到父文件夹
files = models.File.objects.filter(project=request.project, parent_id=folderID).order_by(
'fileType')
while parent_obj:
parentFolder.insert(0, {'id': parent_obj.id, 'name': parent_obj.fileName})
parent_obj = parent_obj.parent # 找到所有的父目录
else:
files = models.File.objects.filter(project=request.project, parent_id=None).order_by(
'fileType') # 按照type从小到大,文件夹在前,文件在后
# 当没传递参数folder时,默认访问根目录
文件上传模块
<style>
#filDiv {
height: 40px;
float: right;
width: 100px;
margin-right: 15px;
}
#filDiv > button {
width: 100px;
height: 35px;
}
#filDiv > input {
opacity: 0;
position: absolute;
overflow: hidden;
width: 80px;
}
<style>
<div id="filDiv">
<input type="file" multiple/>
<button class="btn btn-success" type="button">
<i class="fa fa-cloud-upload" aria-hidden="true"></i> 文件上传
</button>
</div>
<script>
function initUploadBtn() {
$('#fileUploadBtn').change(function () {
var fileList = $(this)[0].files;
$.each(fileList, function (index, fileObj) {
console.log(fileObj.name)//fileObj就是文件对象,可以批量上传
//读取文件内容
var myfile = new FileReader();
myfile.readAsBinaryString(fileObj, 'utf-8')
myfile.onload = function (evt) {
console.log(evt.target.result)
}
})
})
}
</script>
实现时间选择器
<link href="https://cdn.bootcdn.net/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.min.css"
rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/bootstrap-datepicker/1.9.0/locales/bootstrap-datepicker.zh-CN.min.js"></script>
<script>
$(function () {
initDate();
})
function initDate() {
$('#id_end_time').datepicker({ //先找到时间input框
format: 'yyyy-mm-dd',
startData: '0',
language: 'zh-CN',
autoclose: true
});
$('#id_start_time').datepicker({
format: 'yyyy-mm-dd',
startData: '0',
language: 'zh-CN',
autoclose: true
});
}
</script>
利用bootstrap-select实现多选框
<link href="/static/bootstrap-select/bootstrap-select.min.css" rel="stylesheet">
<script src="/static/bootstrap-select/bootstrap-select.min.js"></script>
给select框添加这两个class
'assign': widgets.Select(attrs={'class': 'selectpicker','multiple':"multiple"}),
效果

相关使用
Django基础笔记10(前端展示)的更多相关文章
- Django结合Echarts在前端展示数据
前言 最近在用Django写UI自动化测试平台,基本快要弄完了,但是首页只有项目列表展示,一直感觉很空旷,所以想把一些关键数据在首页展示出来. 这时就想到利用Echarts这个开源项目,但是Djang ...
- Django 基础笔记补充
1.目录文件 django-admin.py startproject mydj cd mydj python manage.py startapp myapp 后生成目录: mydj/ ├── ...
- Django基础笔记
1.准备工作 .虚拟环境设置 python3 pip install virtualenv python -m venv env(虚拟环境文件名) env\Scripts\activate pip i ...
- 基础笔记10(IO 1.7try-with-resource) 装饰模式
1.读写的类型分为字节流和字符流,字节流一般是视频音频其他所有的类型都可以. (非文档文件使用字符流易造成未知编码(?)错误) InputStream OutputStream 抽象类 fileInp ...
- 黑马程序员_java基础笔记(10)...JDK1.5的新特性
—————————— ASP.Net+Android+IOS开发..Net培训.期待与您交流! —————————— 1:静态导入.2:for—each循环.3:自动装箱/拆箱.4:可变参数.5:枚举 ...
- 巨蟒django之权限9:前端展示修改删除合并&&权限展示
1.权限组件控制流程(硬核重点) 2.权限组件控制流程 3.角色管理 4.删除合并 5.权限展示
- Java基础笔记10
类的设计分析: 1.根据需求抽取属性.(名词几乎都是属性) 2.属性私有化(private) 3.生成setter和getter方法 4.可以根据需要添加构造函数. 5.根据需求抽取其他方法.(动词几 ...
- 老师的blog整理 .网络编程部分 .网络编程部分 前端部分 django基础部分
老师的blog整理 python基础部分: 宝哥blog: https://www.cnblogs.com/guobaoyuan/ 开哥blog: https://home.cnblogs.com/u ...
- 老师的blog整理 .网络编程部分 .网络编程部分 前端部分 django基础部分
老师的blog整理 .网络编程部分 .网络编程部分 前端部分 django基础部分 老师的blog整理 python基础部分: 宝哥blog: https://www.cnblogs.com/gu ...
- 【笔记】Django基础(一)
---恢复内容开始--- [笔记]Django基础(一) oldboy Django 一 关于Python框架的本质 1. HTTP协议消息的格式: 请求(request) 请求方法 路径 HTTP ...
随机推荐
- Python数据科学手册-Numpy数组的计算:比较、掩码和布尔逻辑,花哨的索引
Numpy的通用函数可以用来替代循环, 快速实现数组的逐元素的 运算 同样,使用其他通用函数实现数组的逐元素的 比较 < > 这些运算结果 是一个布尔数据类型的数组. 有6种标准的比较操作 ...
- UEC++ 多线程(一) FRunnable
虚幻官方文档:https://docs.unrealengine.com/5.0/en-US/API/Runtime/Core/HAL/FRunnable/ FRunnable "runna ...
- kube-scheduler 调度调优
文章转载自:https://www.kuboard.cn/learning/k8s-advanced/schedule/tuning.html kube-scheduler 是 Kubernetes ...
- 安装ceph (快速) 步骤一:预检
官网地址:http://docs.ceph.org.cn/start/ 预检 安装一个 ceph-deploy 管理节点和一个三节点的Ceph 存储集群来研究 Ceph 的基本特性.这篇预检会帮你准备 ...
- Logstash: 启动监控及集中管理-总结
Logstash: 启动监控 配置文件:logstash.yml xpack.monitoring.enabled: true xpack.monitoring.elasticsearch.usern ...
- css自定义会话框
效果图图下: HTML代码: <div style="background-color: transparent; border: 1px #DDDDDD solid; width: ...
- Java中的反射与代理(2)
在经典的GoF设计模式中,有一种模式叫做代理模式,好比以前洋务运动的时候所说的「买办」,还有现在咱们经常听到的「代理人」战争中的「代理」,都是同一个意思--代替某人打理. 例如,很多北漂都找中介或者二 ...
- Linux学习记录---(1、基本命令)
文章目录 1 .基本命令 1.1.查看当前文件夹下的文件 1.2.进入某一个文件夹 1.3.一次进入多个文件夹 1.4.返回上一级 1.5.直接进入根目录 1.6.创建一个目录 2.Redis中的相关 ...
- NLP之Bi-LSTM(在长句中预测下一个单词)
Bi-LSTM @ 目录 Bi-LSTM 1.理论 1.1 基本模型 1.2 Bi-LSTM的特点 2.实验 2.1 实验步骤 2.2 实验模型 1.理论 1.1 基本模型 Bi-LSTM模型分为2个 ...
- 题解 P4058 [Code+#1]木材
前言 这什么题啊,不就是个二分答案我从65到100都经历了一遍--(瞬间气哭) \(\sf {Solution}\) 题目理解起来不难的,大意就懒得写了. 一眼二分答案. 此题属于在形如 \(\{0, ...
