一键智能Mock,你值得拥有
大家好呀,我是一名苦逼的前端开发工程师,为啥苦逼呢,这不,项目下周就要上线了,但是后端还没给我接口,没有接口我就无法调试,工作停滞不前,我也只能坐着干着急。
我报告给了我的老板山哥: 老板,这后端不靠谱啊,都快上线了,接口还没出来。
山哥回道,别着急呀,这不有 Mock 吗?
**Mock,什么是 Mock 啊?**我一脸狐疑,问向山哥。
山哥慢条斯理说,就是前端自己启动一个 HTTP 服务,模拟后端接口的数据,这样就无需等待后端接口开发完成了,不会因为后端开发延误而阻塞你的工作进程了。
嗯,真是个不错的注意,我仿佛发现了新大陆!以后再也不用受后端拖累了,心里暗暗开心,但转念一想不对啊,时间不够啊!
我又沮丧了下来,转头向山哥说道: Mock 好是好,但是时间不够了啊,我重新启动一个 Mock HTTP Server,也要花不少时间呀。
山哥见我开了窍,又忙不迭地说: 咱们团队不是用的 Apifox 管理 API 吗,只需要点下按钮,就可以自动 Mock!
一键 Mock 数据,这么简单,那应该怎么使用 Apifox 自动 Mock 呢?
山哥接下来,缓缓道来。
使用 Apifox 智能 Mock
Apifox,API 文档、API 调试、API Mock、API 自动化测试集成于一体的强大工具,可以在 Apifox官网 直接下载,在 Windows、Linux、Mac 下都可以使用。


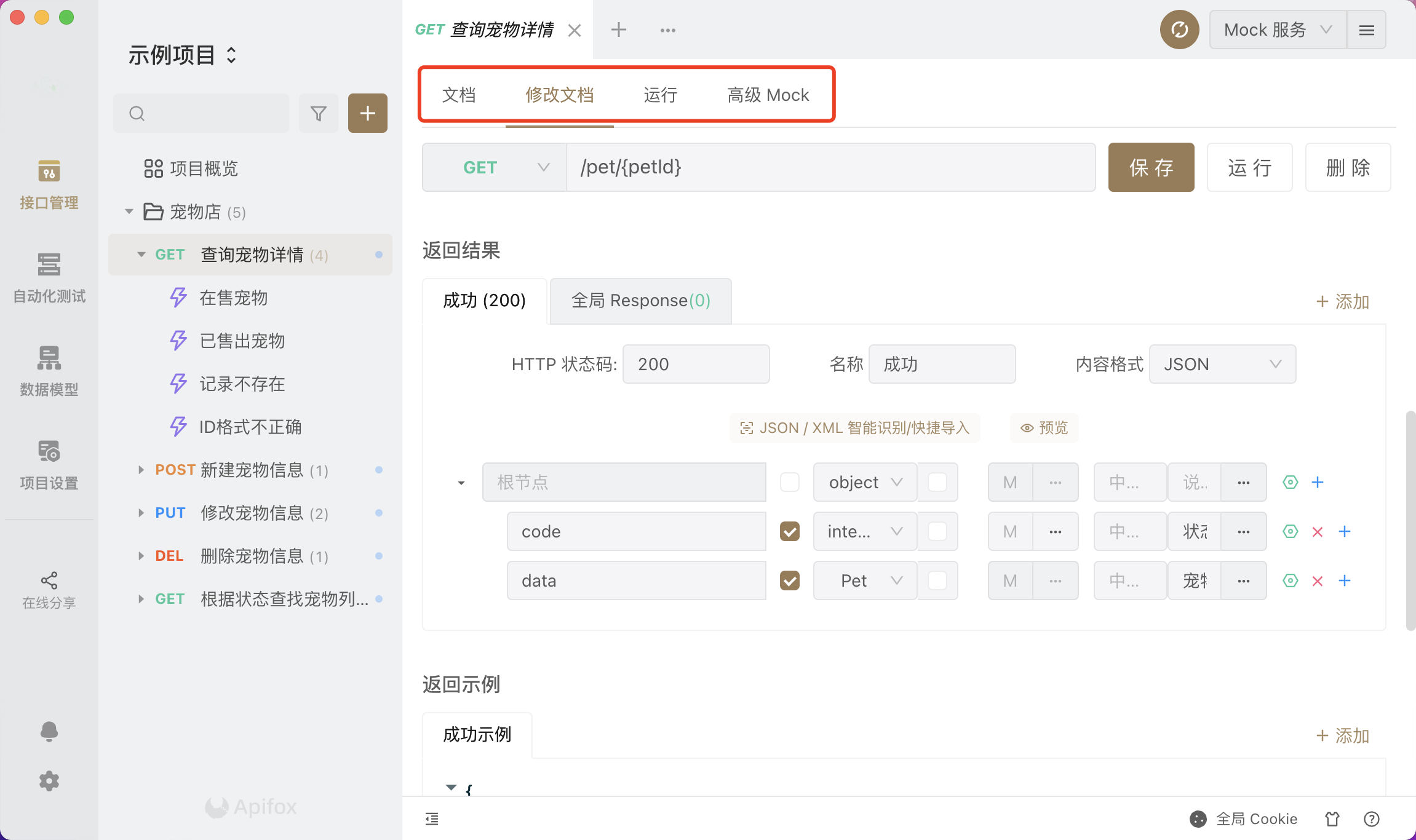
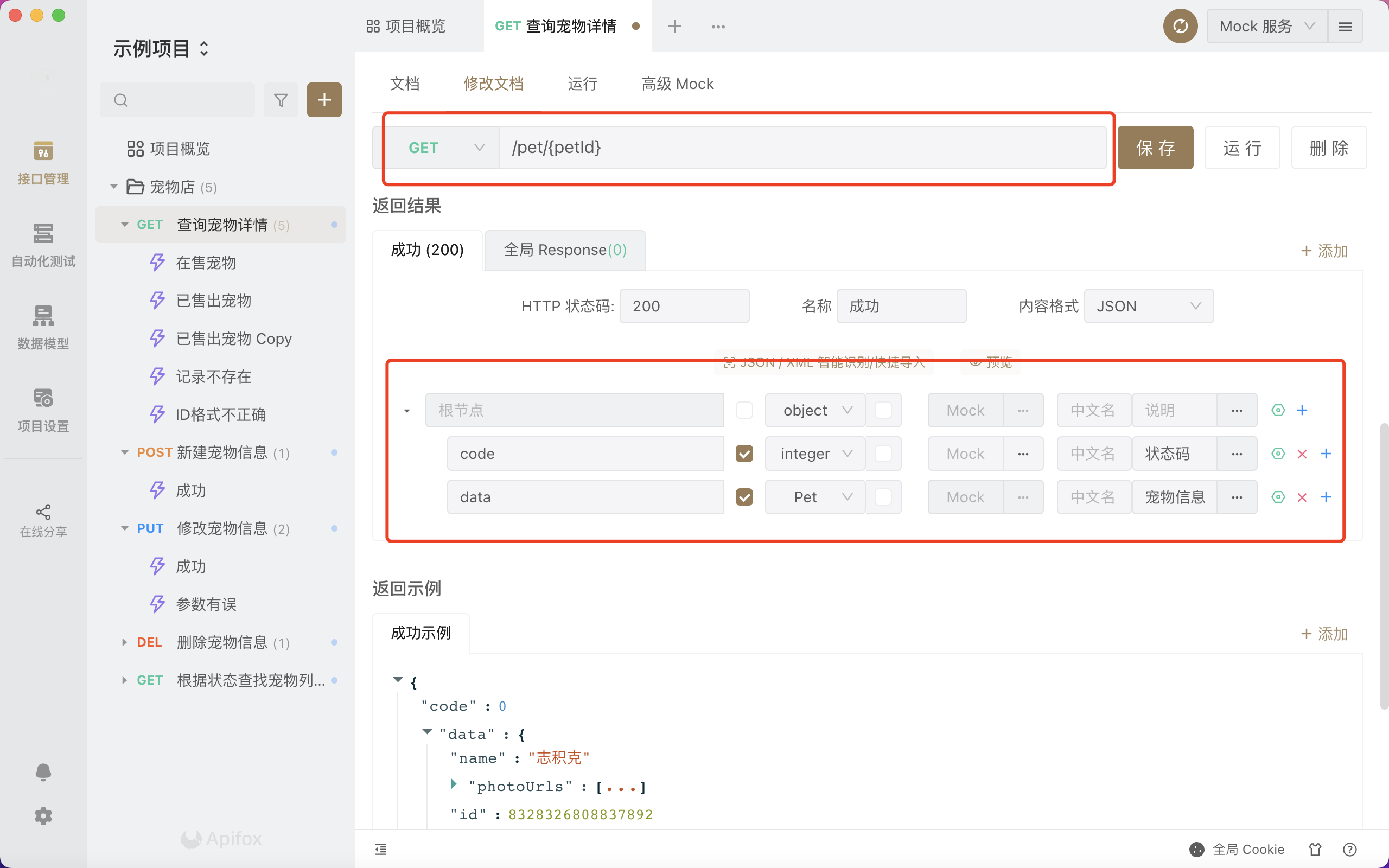
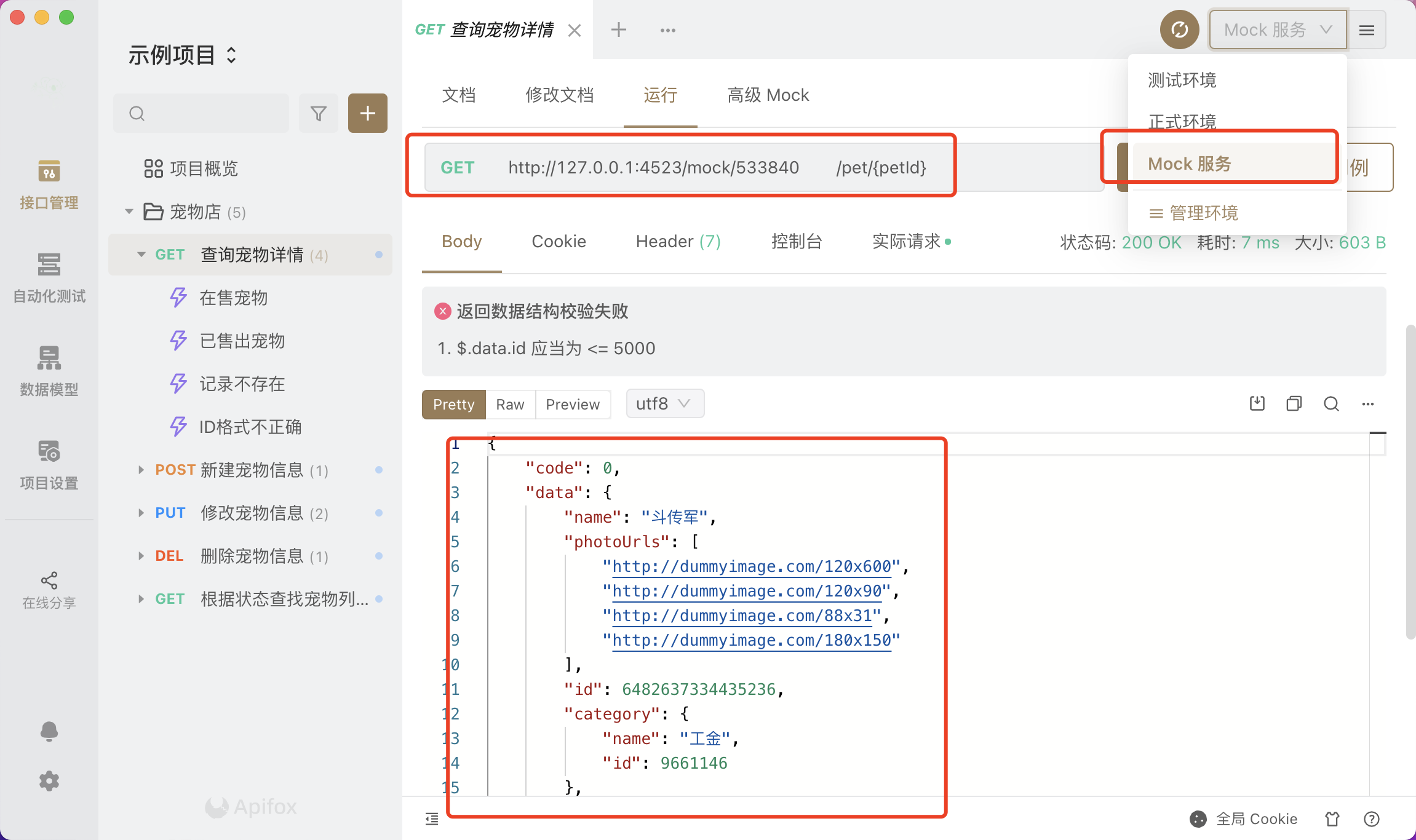
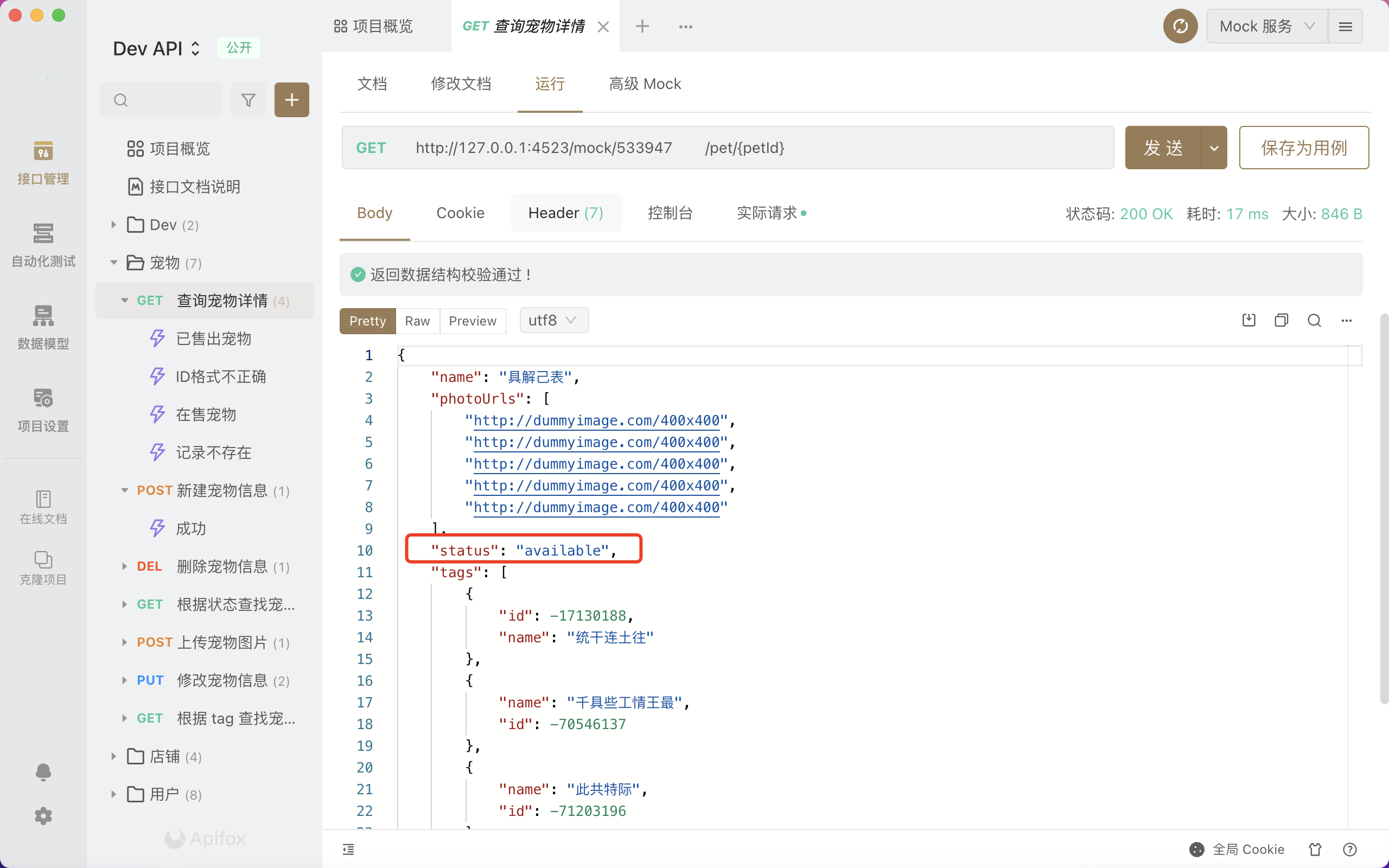
下载成功后,可打开其中的示例项目,是一个关于宠物店的项目。打开宠物店的项目,可以在每个标签页看到四个标签: 文档、修改文档、运行、高级 Mock。


我们先看下这个查询宠物详情的接口,其请求接口为 /pet/{petId},而响应数据为 code 与 data,data 是一个 Pet 的一个自定义数据类型。


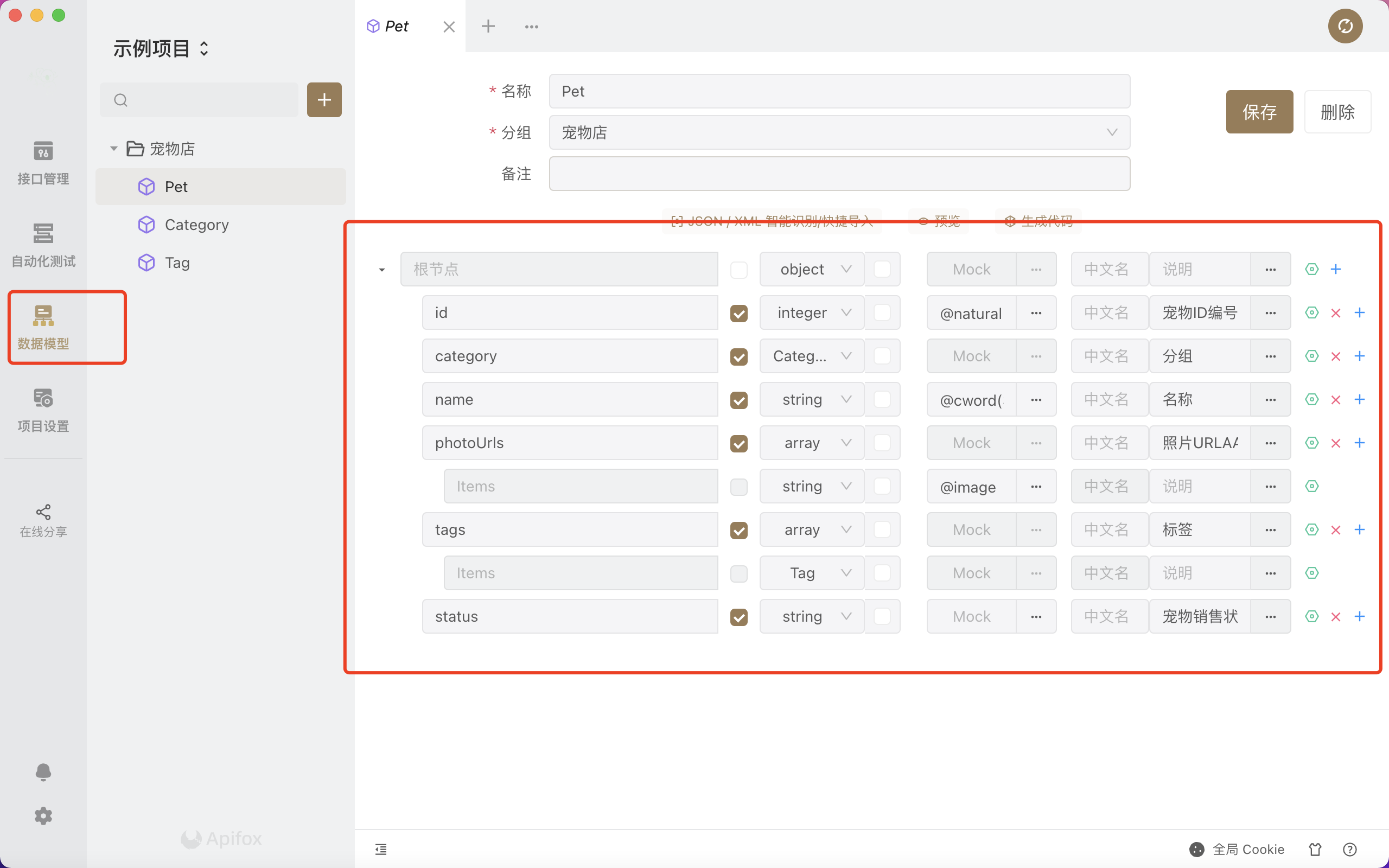
在数据模型选项卡中,可以看到 Pet 这个自定义数据类型,其中有两个字段为 id、name 和 photoUrls。


在我们的本地是肯定没有宠物店的这个项目和接口的,那我们现在就可以使用一键 Mock 服务,请求 Mock 出来的宠物店数据,非常方便!
切换环境为Mock服务,此时地址栏前缀为 http://127.0.0.1:4523/mock/533840,点击运行按钮发送请求,见证奇迹的时刻到了,数据正确返回!


在项目中进行 Mock 时,使用 http://127.0.0.1:4523/mock/533840 代替后端的 API 前缀即可,特别好用是不是!
但这仅仅是 Apifox 强大的只能 Mock 下的冰山一角!
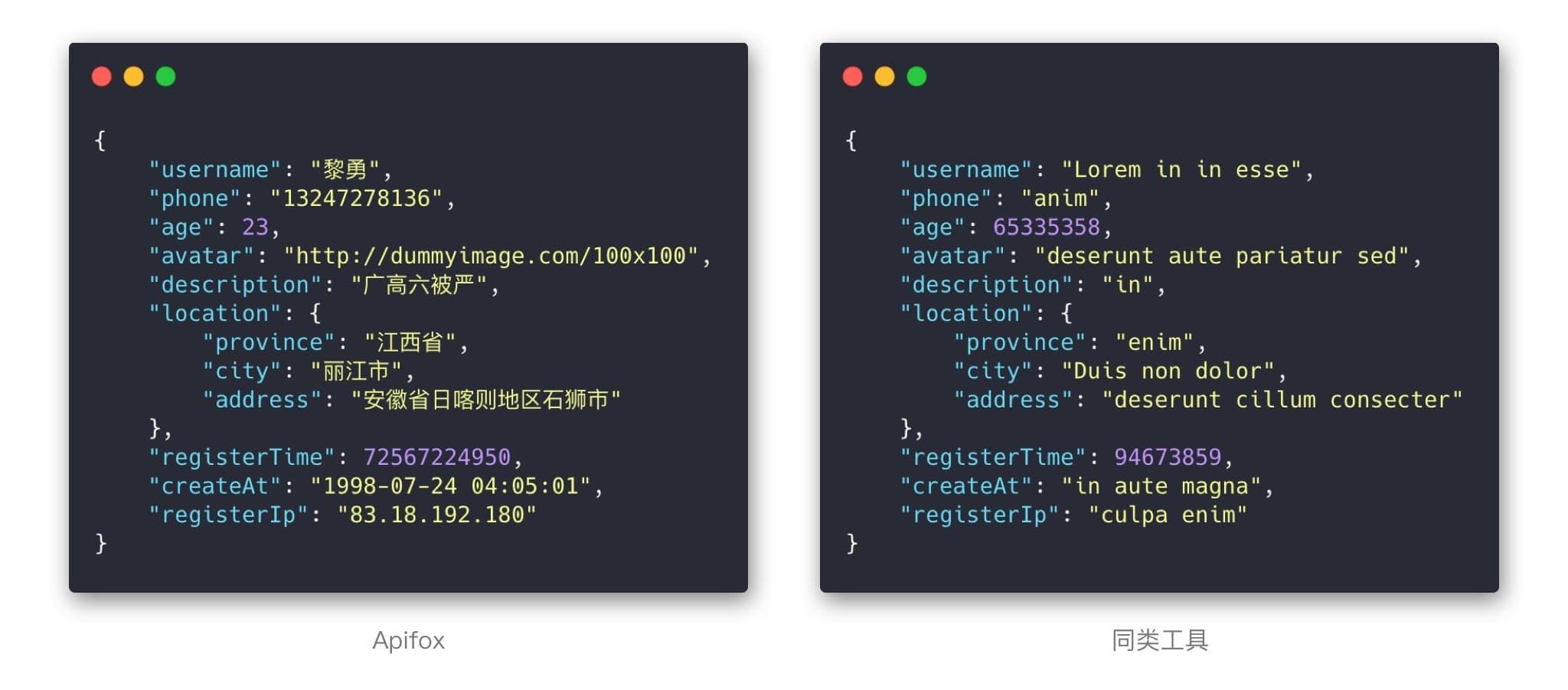
假设,我们有一个用户接口,它有一个字段 email 期待返回邮箱格式的数据,一个字段 phone 期待返回手机格式的数据,一个字段 avatar 期待返回一个头像,而这在 Apifox 下都可以零配置完成!


这就是,Apifox 强大的智能 Mock 规则: 你需要做的仅仅是定义 API 接口文档中的响应数据,接下来一键 Mock 服务,全部只能工作都交给 Apifox 的智能 Mock 来完成。
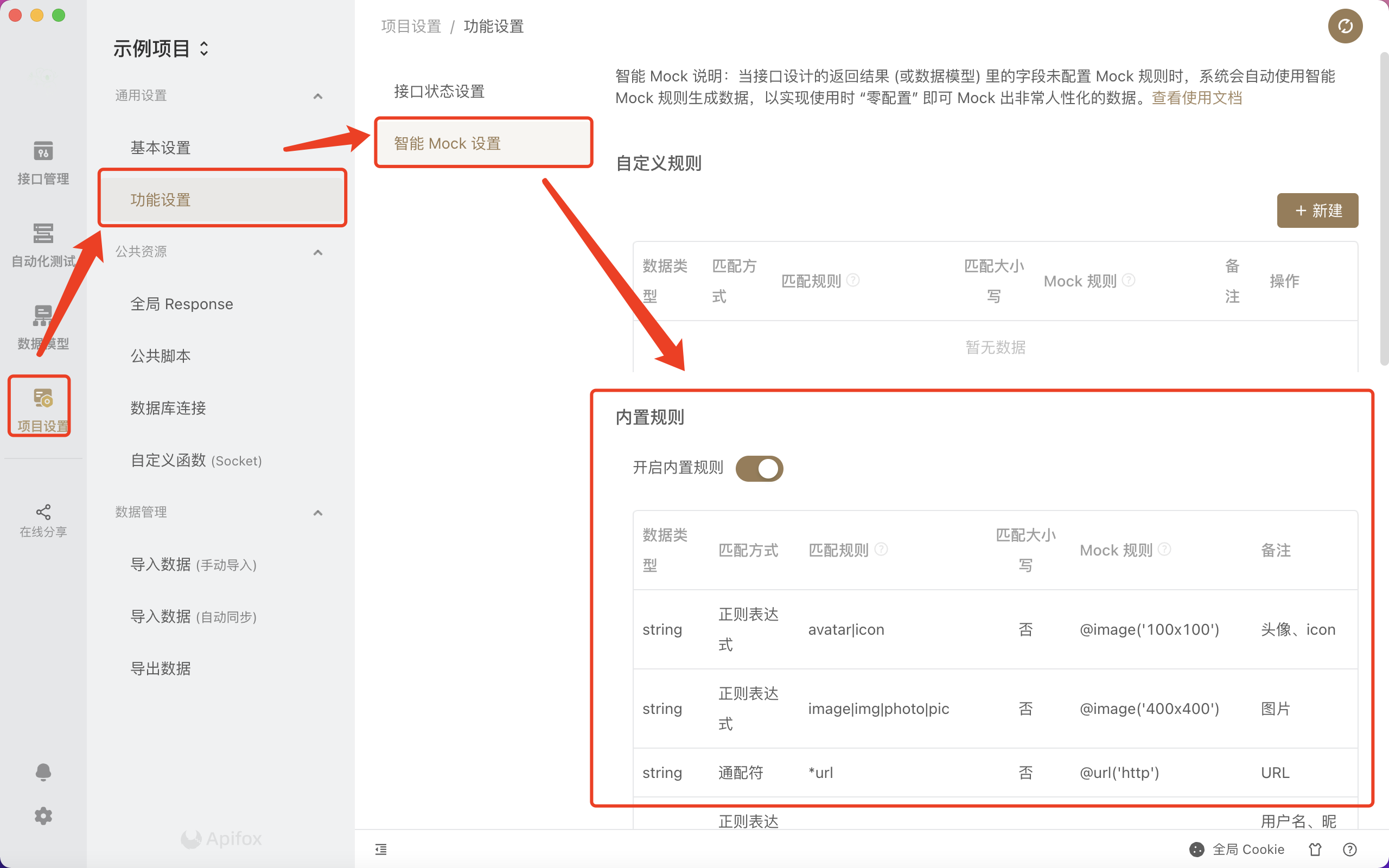
在 Apifox 内部,当接口响应的数据字段未配置 mock 规则时,系统会自动使用智能 Mock 规则来生成数据,以实现使用时零配置即可 mock 出非常人性化的数据。根据项目设置、功能设置、智能 Mock 设置即可打开默认配置。


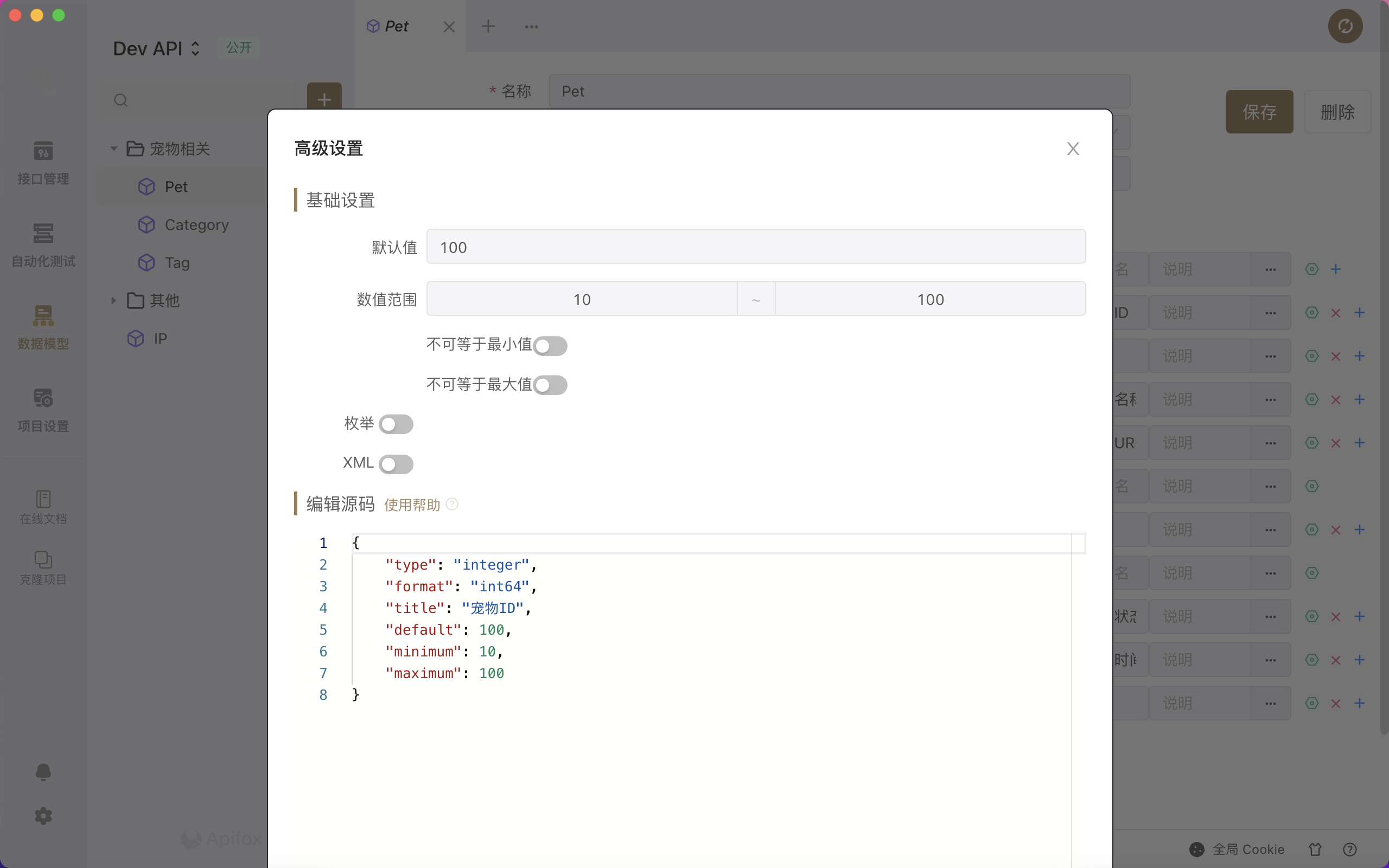
除此之外,Apifox 还可以根据高级设置,对字段进一步的限制,如
- 字符串长度限定,及正则限定
- 数字最大最小的限定
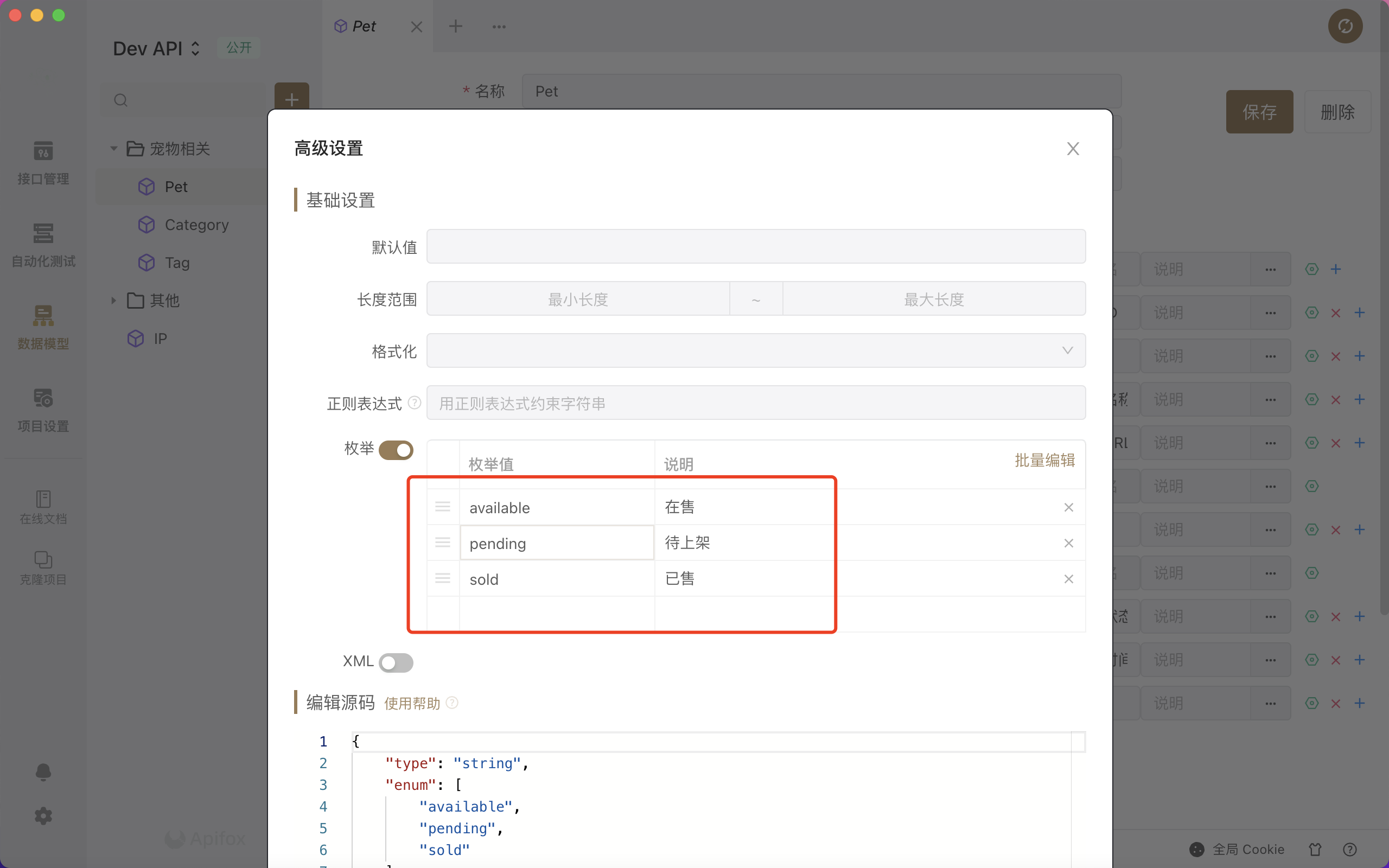
- 枚举类型


举一个示例,宠物售卖状态总共有三种:在售、待上架、已售。我们可以通过高级设置的枚举类型来完成,如下图所示:




使用 Apifox 自定义 Mock
在 Apifox 自动 Mock 非常方便,但我们需要自定义 Mock 功能,在上个接口中,宠物有一个字段是 name,表示宠物的名字,我们可不可以将宠物的名字仅仅定位为两个字符。
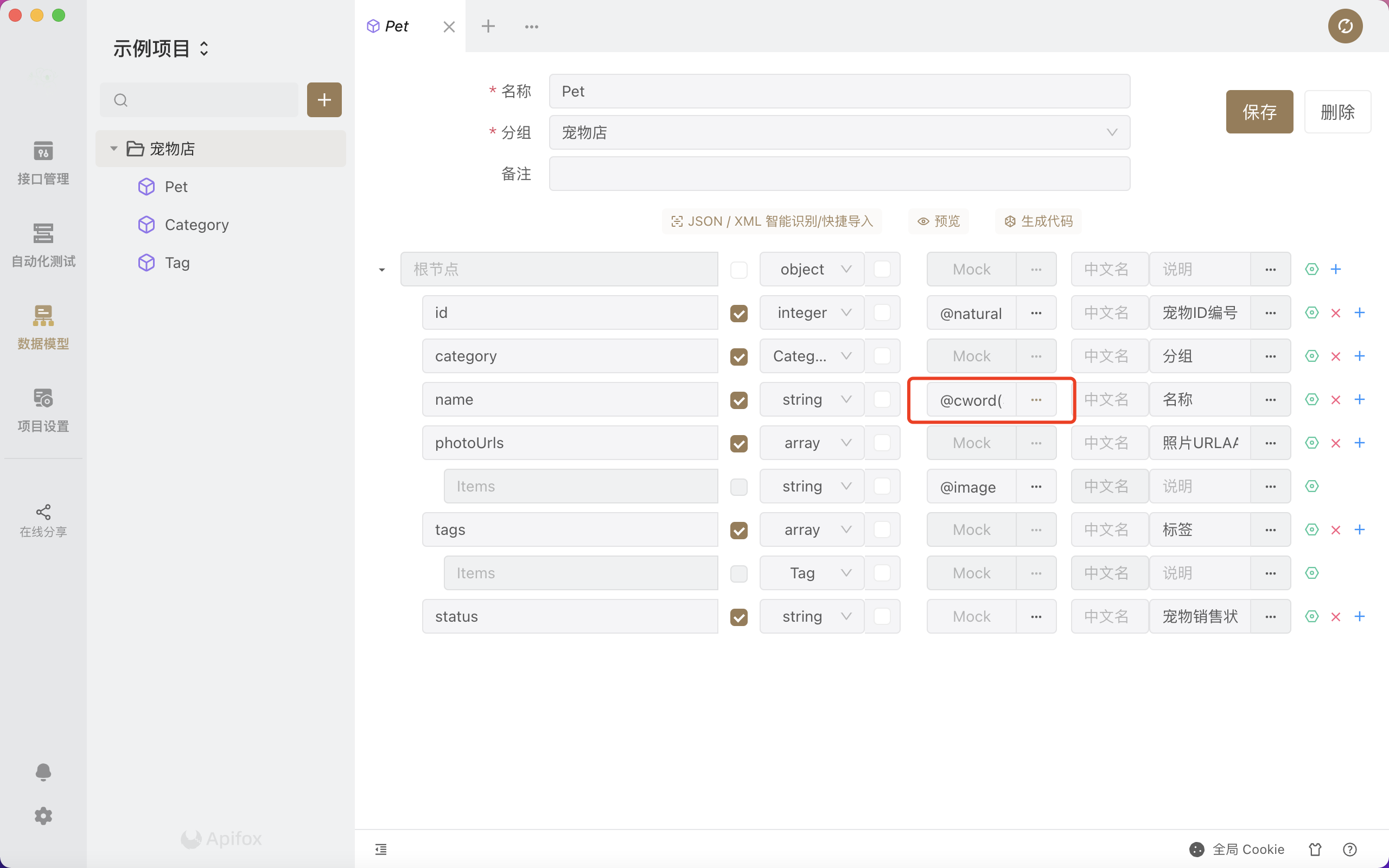
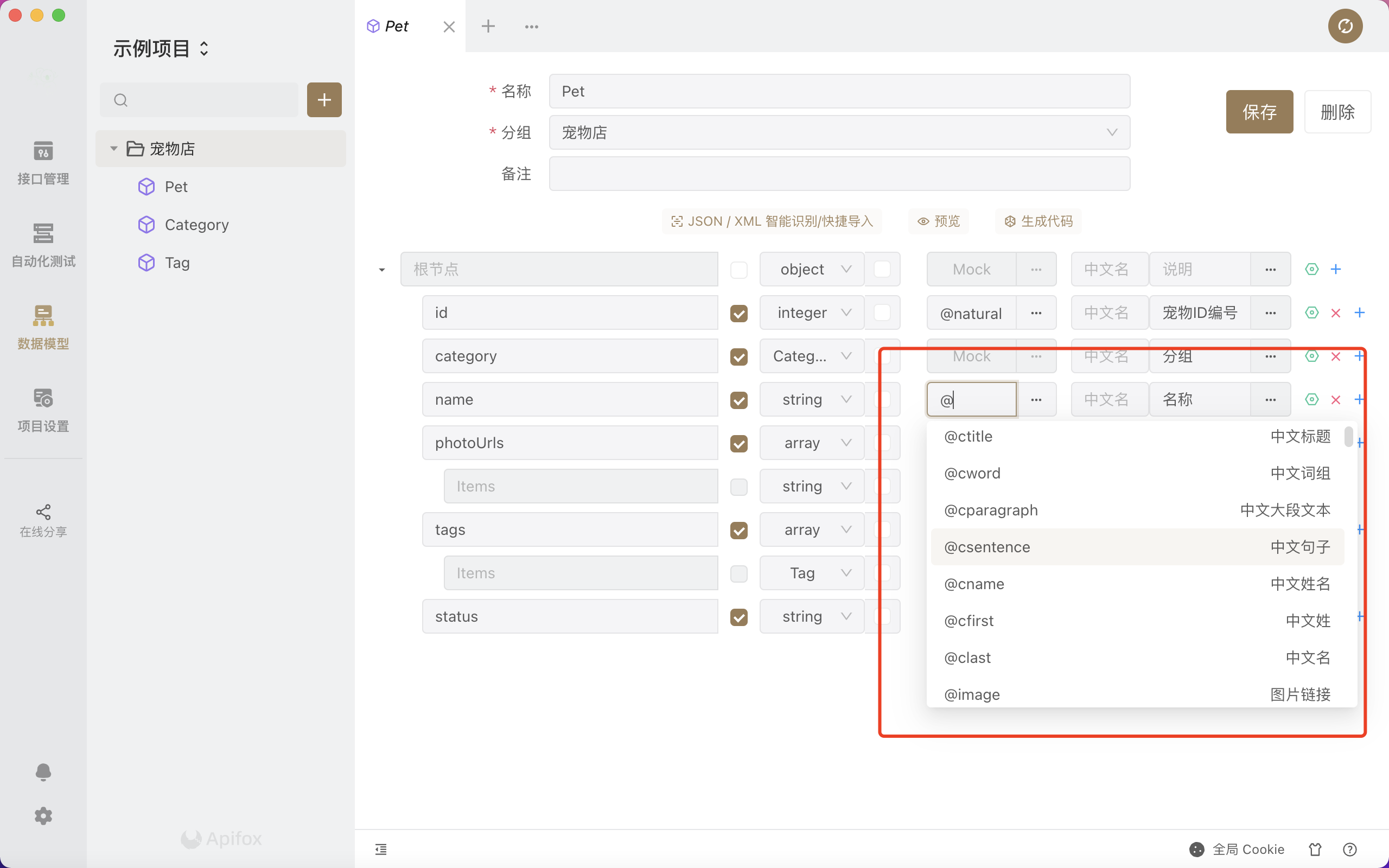
我们在 Apifox 数据模型设置中找到该宠物的数据模型,并配置其 name 字段。


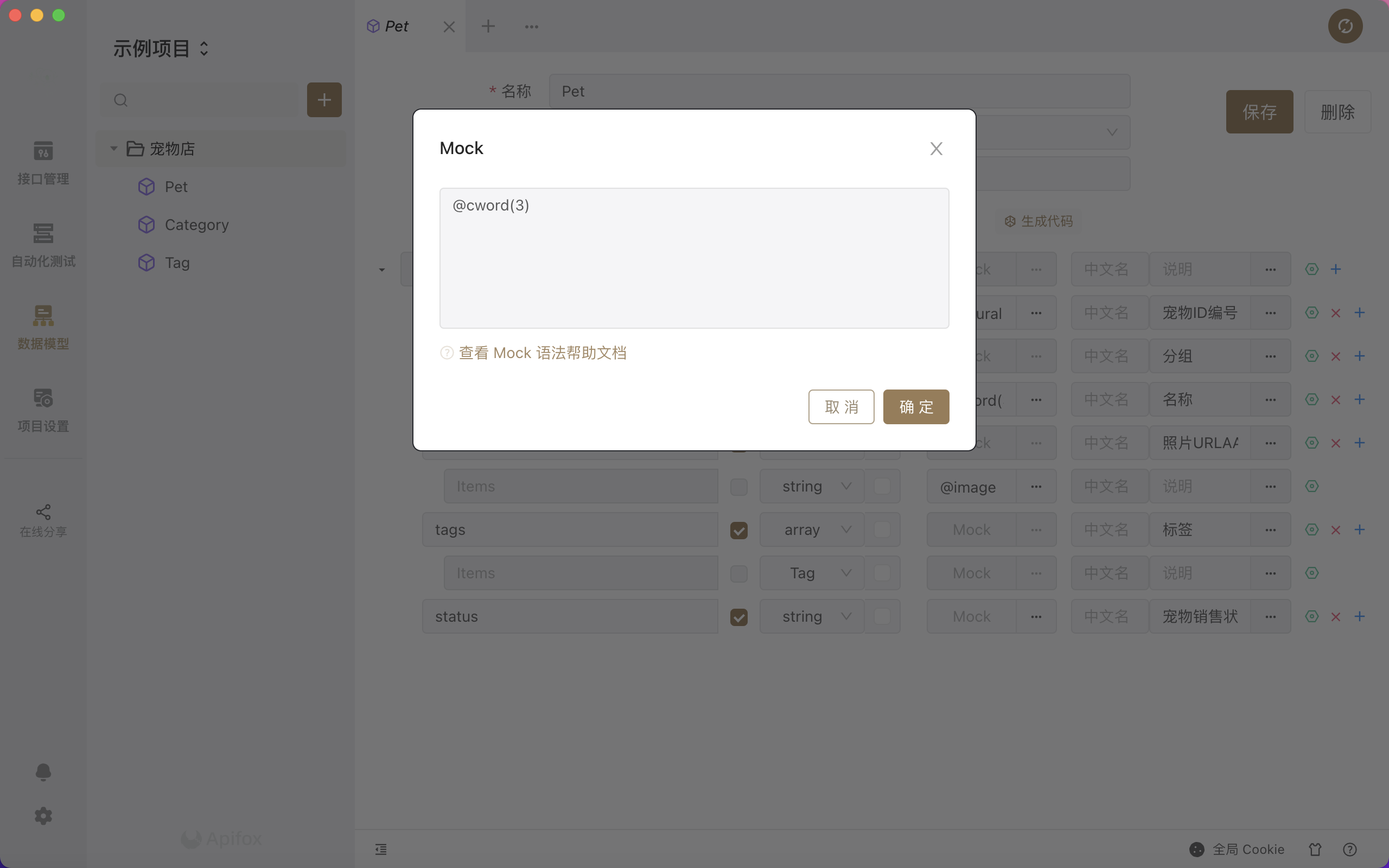
@cword(3) 是Apifox 的 Mock 语法,完全兼容 Mock.js(数据占位符方式),并扩展了一些 Mock.js 没有的语法(如国内手机号 @phone)。


如现有 Mock 语法无法满足需求,建议使用 正则表达式 @regexp 来实现灵活的定制。正则表达式基本能满足各种特殊场景的需求。


而我们将宠物的名字限制为两个字符,即可使用: @cword(2) 替代。
Apifox 的高级 Mock
Apifox 的智能 Mock 与自定义 Mock 已经足够强大,但是他的功能远不止于此。我们尽管可以使用自定义 Mock 对数据进行每个字段更为精细的模拟,但远远无法满足复杂业务的多样性。
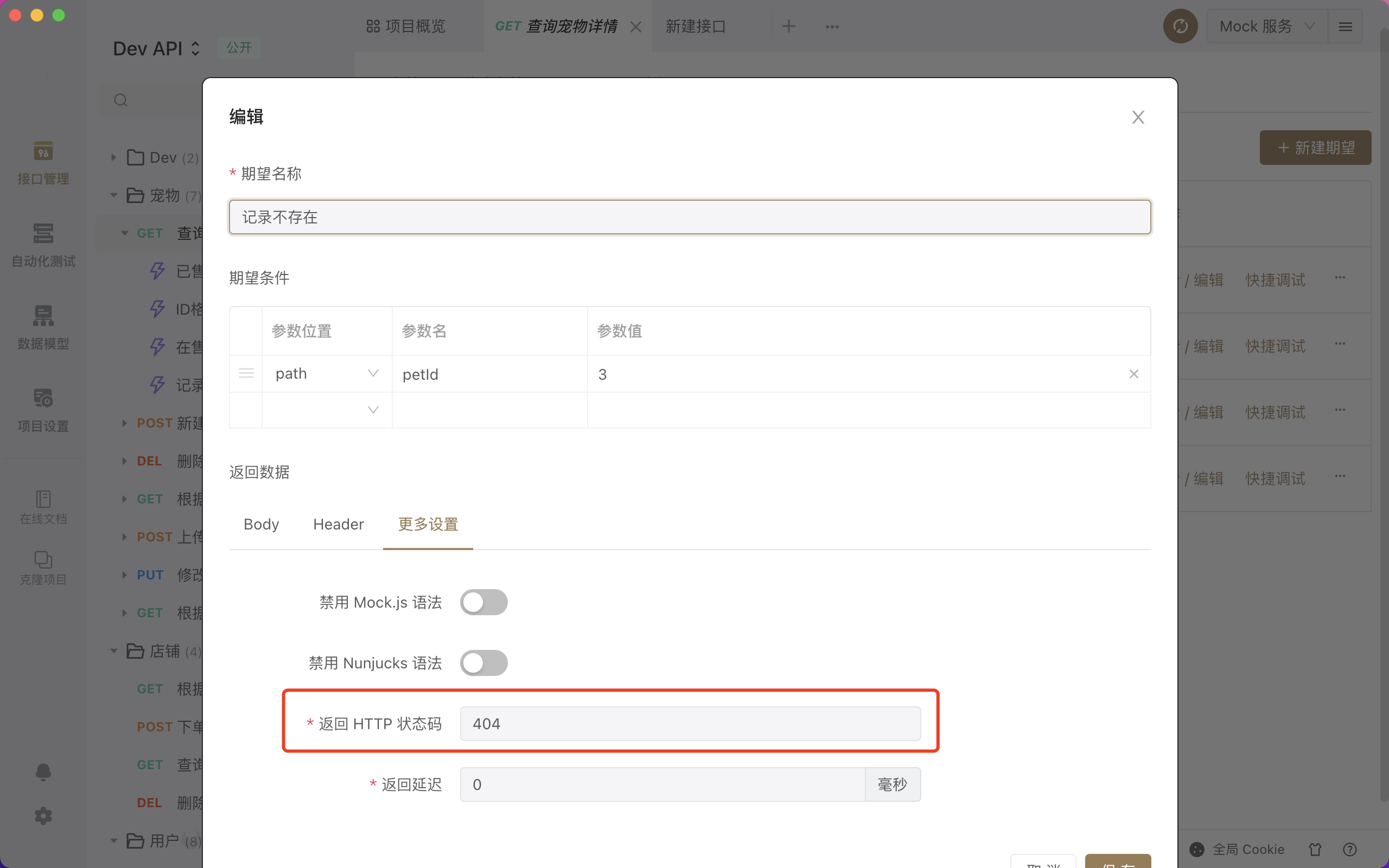
以以上查询宠物详情的接口为例,难免有记录不存在的示例,此时接口响应为完全不同的数据类型。此时,我们可以使用 Apifox 的高级 Mock 用以模拟数据。


当我们查询宠物的 ID 为3时,返回不存在数据的相应格式,同时设置状态码为 404。


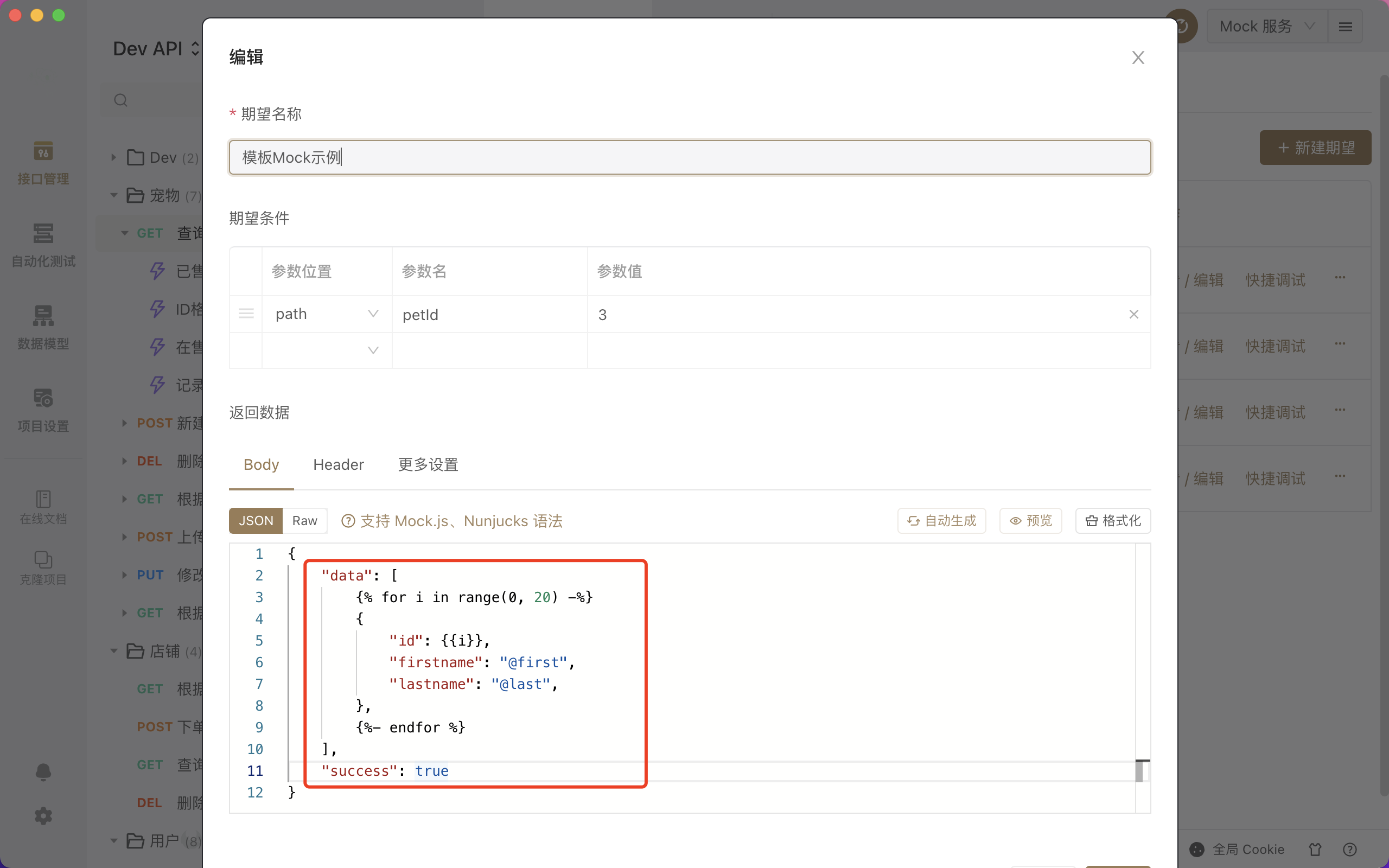
为了满足业务的多样性,我们还可以使用基于模板的高级 Mock 功能与 Apifox 的 Mock 语法相结合。这里使用了 Javascript 的 nunjucks 模板语法,可以生成你想生成的任意数据。


小结
今天关于 Apifox 强大的 Mock 功能就介绍到了这里,除了这些功能外,它还有以下更强大的功能:
- 接口设计:Apifox 接口文档遵循 OpenApi 3.0 (原 Swagger)、JSON Schema 规范的同时,提供了非常好用的 可视化文档管理功能,零学习成本,非常高效。并且支持在线分享接口文档。
- 数据模型:可复用的数据结构,定义接口 返回数据结构及 请求参数数据结构(仅 JSON 和 XML 模式)时可直接引用。支持模型直接嵌套引用,直接 JSON/XML 智能导入,支持 oneOf、allOf 等高级组合模式。
- 接口调试:Postman 有的功能,比如环境变量、前置/后置脚本、Cookie/Session 全局共享 等功能,Apifox 都有,并且比 Postman 更高效好用。接口运行完之后点击 保存为用例按钮,即可生成 接口用例,后续可直接运行接口用例,无需再输入参数,非常方便。自定义脚本 100% 兼容 Postman 语法,并且支持运行 javascript、java、python、php、js、BeanShell、go、shell、ruby、lua 等各种语言代码。
- 接口用例:通常一个接口会有多种情况用例,比如 参数正确用例、 参数错误用例、 数据为空用例、 不同数据状态用例等等。运行接口用例时会自动校验数据正确性,用接口用例来调试接口非常高效。
- 接口数据 Mock:内置 Mock.js 规则引擎,非常方便 mock 出各种数据,并且可以在定义数据结构的同时写好 mock 规则。支持添加“期望”,根据请求参数返回不同 mock 数据。最重要的是 Apifox 零配置 即可 Mock 出非常人性化的数据,具体在本文后面介绍。
- 数据库操作:支持读取数据库数据,作为接口请求参数使用。支持读取数据库数据,用来校验(断言)接口请求是否成功。
- 接口自动化测试:提供接口集合测试,可以通过选择接口(或接口用例)快速创建测试集。目前接口自动化测试更多功能还在开发中,敬请期待!目标是:JMeter 有的功能基本都会有,并且要更好用。
- 快捷调试:类似 Postman 的接口调试方式,主要用途为临时调试一些 无需文档化的接口,无需提前定义接口即可快速调试。
- 代码生成:根据接口及数据数据模型定义,系统自动生成 接口请求代码、 前端业务代码及 后端业务代码。
- 团队协作:Apifox 天生就是为团队协作而生的,接口云端实时同步更新,成熟的 团队/项目/成员权限管理,满足各类企业的需求。
你是不蠢蠢欲动也想下载尝试一下呢?
- 客户端下载地址:www.apifox.cn
- API Hub网页版地址:https://www.apifox.cn/apihub/
一键智能Mock,你值得拥有的更多相关文章
- GitHub Action一键部署配置,值得拥有
最近由于自己的个人应用增加,每次都需要在服务器手动发布,觉得特别麻烦,所以想通过代码控制自动发布,直接选择了GitHub Action. GitHub Action持续集成服务,目前已经免费开放使用, ...
- ESP8266开发之旅 网络篇⑧ SmartConfig——一键配网
授人以鱼不如授人以渔,目的不是为了教会你具体项目开发,而是学会学习的能力.希望大家分享给你周边需要的朋友或者同学,说不定大神成长之路有博哥的奠基石... QQ技术互动交流群:ESP8266&3 ...
- 如何满足一个前端对 Mock 的全部幻想
前端的痛苦 作为前端,最痛苦的是什么时候? 每个迭代,需求文档跟设计稿都出来了,静态页面唰唰两天就做完了.可是做前端又不是简单地把后端吐出来的数据放到页面上就完了,还有各种前端处理逻辑啊. 后端接 ...
- 省掉80%配置时间,这款Mock神器免费又好用
前端的痛苦 作为前端,最痛苦的是什么时候? 每个迭代,需求文档跟设计稿都出来了,静态页面唰唰两天就做完了.可是做前端又不是简单地把后端吐出来的数据放到页面上就完了,还有各种前端处理逻辑啊. 后端接口还 ...
- 用上这个 Mock 神器,让你的开发爽上天!
前端的痛苦 作为前端,最痛苦的是什么时候? 每个迭代,需求文档跟设计稿都出来了,静态页面唰唰两天就做完了.可是做前端又不是简单地把后端吐出来的数据放到页 面上就完了,还有各种前端处理逻辑啊. 后端 ...
- 易普优APS 5.0高级计划排程系统助力工业4.0智能工厂建设
(一)智能工厂建设核心 <中国制造2025>明确提出要推进制造过程智能化,智能工厂是实现智能制造的重要载体.作为智能工厂,在生产过程应实现自动化.透明化.可视化.精益化的同时,产品检测.质 ...
- MOCK服务小结
前言: 说到mock,大家会想到单测中的mock,测试同学会想到httpmock服务等. mock的作用:程序运行过程中,设定过滤规则及返回值,来满足固定的数据解析,解决不容易构造或者获取的数据对象. ...
- Postman中文版客户端
"新冷战"蔓延到生产力工具 前端时间,著名 UI 设计软件 Figma 宣布制裁大疆! 这不仅让中国的互联网从业者纷纷一头冷汗:今天是 Figma,明天会是什么?今天是大疆,明天会 ...
- Figma禁封中国企业,下一个会是Postman吗?国产软件势在必行!
"新冷战"蔓延到生产力工具 著名 UI 设计软件 Figma 宣布制裁大疆! 近日,网上流传一份 Figma 发送给大疆的内部邮件.其中写道: "我们了解到,大疆在美 ...
随机推荐
- Blazor 001 : 一个激进的Web开发框架
本文从比较高的位置俯瞰一下 .NET Blazor 技术方向,主要是给大家介绍一下"什么是 Blazor" 文章后半部分会给出一个 Blazor 中的 Hello World 示例 ...
- 解释一下numa
NUMA : 非一致性存储 当多个处理器访问同一个存储器时,会有性能损失,NUMA通过提供分离的存储器给各个处理器. NUMA系统的结点通常是由一组CPU和本地内存组成,有的结点可能还有I/O子系统. ...
- S2-045(RCE远程代码执行)
环境搭建: https://blog.csdn.net/qq_36374896/article/details/84145020 漏洞复现 进入漏洞环境 (048和045一样) cd vulhub-m ...
- [转载]Linux后门整理合集(脉搏推荐)
我在思考要不要联系下....都禁止转载了.... 简介 利用 Unix/Linux 自带的 Bash 和 Crond 实现远控功能,保持反弹上线到公网机器. 利用方法 先创建 /etc/xxxx 脚本 ...
- Java Study two
由于前段时间再做.NET 项目没做更新,今天简单的学习java项目的新建和入门的学习 今日目标 基础语法了解 新建第一个java项目 新建第一个项目Class ->HelloWorld 运行并输 ...
- 学习Spring资料
参考文档 官方文档 源码分析 书籍 Spring5核心原理与30个类手写实战 Spring技术内幕 视频 bilibili
- Java代码查错部分?
1. abstract class Name { private String name; public abstract boolean isStupidName(String name) {} } ...
- 下面这条语句一共创建了多少个对象:String s="a"+"b"+"c"+"d"?
对于如下代码: String s1 = "a"; String s2 = s1 + "b"; String s3 = "a" + " ...
- 静态嵌套类(Static Nested Class)和内部类(Inner Class) 的不同?
Static Nested Class 是被声明为静态(static)的内部类,它可以不依赖于外部类 实例被实例化.而通常的内部类需要在外部类实例化后才能实例化,其语法看起 来挺诡异的,如下所示. / ...
- 比较一下 Java 和 JavaSciprt?
JavaScript 与 Java 是两个公司开发的不同的两个产品.Java 是原 Sun Microsystems 公司推出的面向对象的程序设计语言,特别适合于互联网应用程序 开发:而 JavaSc ...
