RecyclerView + SQLite 简易备忘录-----上
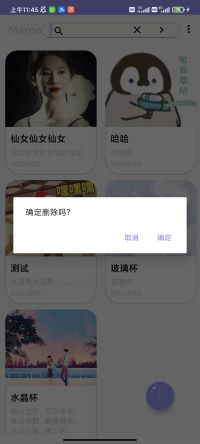
先看效果






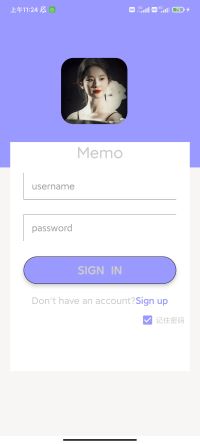
图一只是做了简单的页面,没有连接数据库,刚写完页面才想起备忘录好像不需要登录------但用SharedPreferences写了个记住密码。
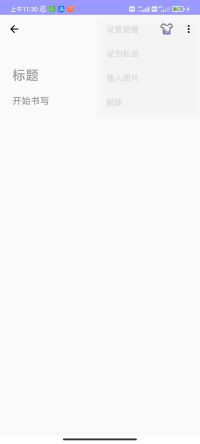
图二是主页面,实现了搜索,添加,删除,修改几个基本功能。
android菜鸡,只是记录学习路程,代码质量误究。
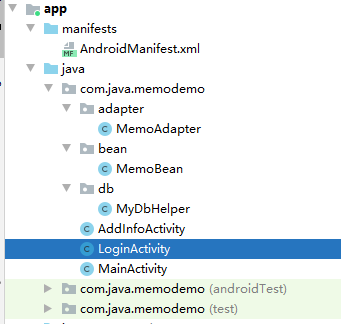
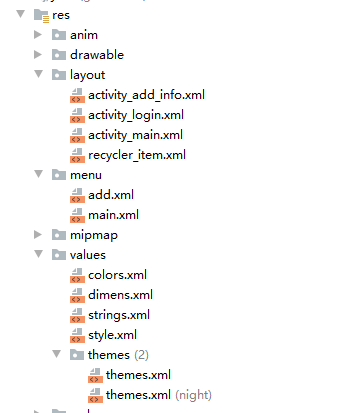
ok,正式开始前先看这个:


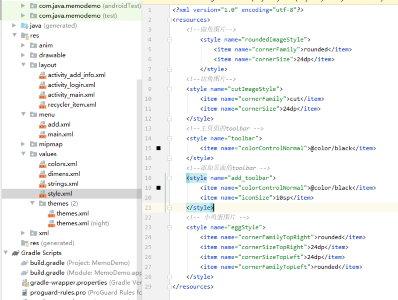
三个Activity,三个类,四个xml。见名思意,应该不用多说都知道是干嘛的。
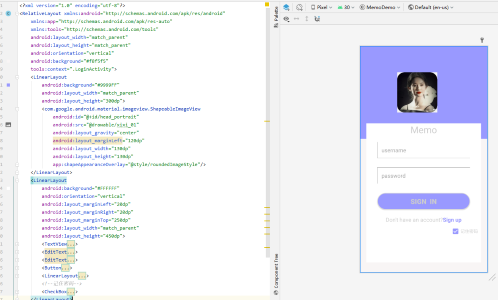
1.登录界面activity_login.xml

很简单的布局文件,自己瞎写的。
用了google的Material库,是为了让图片圆角切割。与后面主页面的图片一样,都是用此方法。
来说一下怎么实现的。
(1)在build.gradle文件添加依赖 implementation 'com.google.android.material:material:1.2.1' 此处将后面所需的依赖一块儿添加。具体用途看注释。

紫色框内为本项目添加的所有依赖。
(2)圆角图片的实现
回到登录界面的xml文件,
<com.google.android.material.imageview.ShapeableImageView
android:id="@+id/head_portrait"
android:src="@drawable/xixi_01"
android:layout_gravity="center"
android:layout_marginLeft="120dp"
android:layout_width="130dp"
android:layout_height="130dp"
app:shapeAppearanceOverlay="@style/roundedImageStyle"/>
这段代码,只有app:shapeAppearanceOverlay="@style/roundedImageStyle"/>不同,这个呢就是圆角或者切角的关键属性了。material库中自带了很多style,但是这里的roundedImageStyle是我自己写的一个style.
由上图可以看到,在res\values下的style.xml里我写了很多个style,具体用途看图上注释。
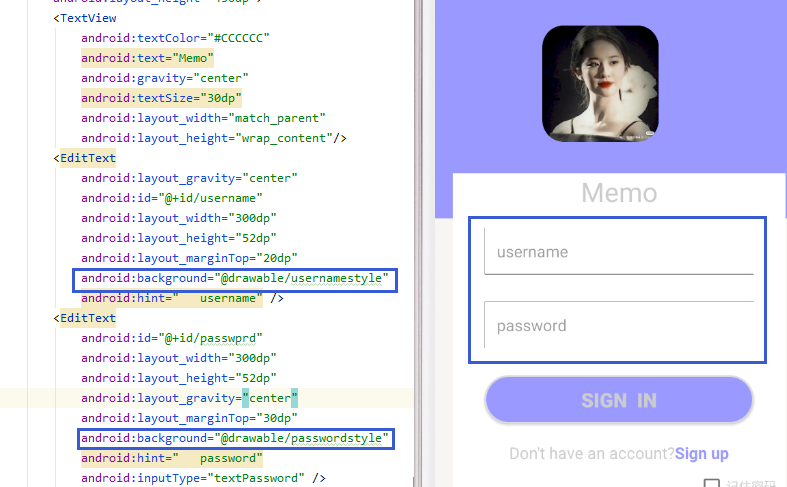
(3)自定义账号密码框
由上图,紫色矩形框出来的部分就是关键代码和呈现出的效果。

由上图,在res\drawable下面写了两个自定义的矩形框,中间为passwordstyle的内容,右边为呈现的效果。可以看到右边的图只有左边框和上边框有线条,正是我们登录界面password的密码框。账号框也同理,设置左边框和下边框即可。
(4)记住密码
<CheckBox
android:id="@+id/checkBox_reme"
android:layout_gravity="right"
android:text="记住密码"
android:layout_margin="10dp"
android:checked="true"
android:textColor="#CCCCCC"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
由上可以看到, 是由CheckBox实现的。来看一看它的属性。android:checked="true" --->默认选中的状态
是由CheckBox实现的。来看一看它的属性。android:checked="true" --->默认选中的状态
2.登录界面LoginActivity
看完了布局文件,再看看具体的activity
(1)绑定控件
在activity_login.xml里,为控件设置专属的id,现在需要对控件进行操作,自然要通过id找到这些控件,进行绑定。
private EditText username,password;
private CheckBox check_reme;
private Button login;
由上图,定义了四个成员变量。账号框username,密码框password,记住密码功能的复选框check_reme,登录按钮login。
现在通过findViewById()的方法,为这四个成员变量绑定activity_login.xml里的控件。
//绑定控件
private void initView(){
username = findViewById(R.id.username);
password = findViewById(R.id.passwprd);
check_reme = findViewById(R.id.checkBox_reme);
login = findViewById(R.id.Login);
}
控件绑定完成后,我们就可以对控件进行操作了。
(2)登录按钮点击事件--保存用户名和密码
现在我们通过控件名.setOnClickListener()方法,重写onClick(),对登录按钮login进行操作。
//登录按钮点击
private void btnLoginOnClick(){
login.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
//保存用户名和密码
SharedPreferences.Editor editor = getSharedPreferences("myinfo",0).edit();
editor.putString("name",username.getText().toString());
editor.putString("pwd",password.getText().toString());
editor.putBoolean("st",check_reme.isChecked());
editor.apply();
//跳转到下一个Activity
Intent intent = new Intent(LoginActivity.this,MainActivity.class);
startActivity(intent);
}
});
}
先来看看什么是SharedPreferences存储。它是使用键值对的方式来存储数据的,也就是说,当保存数据时,需要给这条数据提供一个对应的键,这样读取数据的时候就可以通过这个键将对应的值取出来。
来看看怎么用吧。
要想使用SharedPreferences存储,首先需要获取SharedPreferences对象。android中提供了两种方法用于得到这个对象。
1.Context类中的getSharedPreferences()方法。本项目就用的该方法。
该方法接收两个参数,第一个参数用于指定SharedPreferences文件名的名称,如果文件不存在则会创建一个。第二个参数用于指定操作模式,目前只有默认的MODE_PRIVATE这一种模式可选,和直接传入0的效果相同,
表示只有当前的应用程序才可以对SharedPreferences文件进行读写。
2.Activity类中getPreferences()方法。
这个方法只接收一个操作模式参数。它会自动将当前Activity的类名作为SharedPreferences的文件名。
ok,得到了SharedPreferences对象后,就可以向SharedPreferences文件中存储数据了。主要分三步:
1.调用SharedPreferences对象的edit()方法获取一个 SharedPreferences.Editor对象。
2.向 SharedPreferences.Editor对象中添加数据。此处添加的账号密码都为String类型,所以是putString,而复选框状态为Boolean类型,所以是putBoolean。
3.调用apply()方法将添加的数据提交。
getText()为获取用户输入的数据。
完成数据的存储后,我们就可以跳转到下一个Activity了。
(3)下次启动,直接显示用户名和密码。
这里就涉及到从SharedPreferences文件中读取数据了。看下面代码
//下次启动,直接显示用户名和密码
private void displayinfo(){
String name = getSharedPreferences("myinfo",0).getString("name","");
String pwd = getSharedPreferences("myinfo",0).getString("pwd","");
Boolean status = getSharedPreferences("myinfo",0).getBoolean("st",false);
if(status == true){
username.setText(name);
password.setText(pwd);
check_reme.setChecked(true);
}else {
username.setText("");
password.setText("");
check_reme.setChecked(false);
}
}
通过getSharedPreferences("myinfo",0).getString("name","");这样的方法我们就可以简单的读出数据了。意思也很直观,第一个myinfo为我们保存的SharedPreferences文件名,在这个文件中,获取name这个键对应的数据。
然后,我们通过获取到的复选框状态status,进行判断。
如果复选框为选中状态,便通过setText()方法将账号密码对应的内容显示到activity_login.xml中对应的EditText中去,实现了记住密码功能。
若复选框为未选择状态,则对EditText框中的内容进行清空。
----------------------------------
感觉自己罗里吧嗦的,毕竟是记录学习路程,还是详细点好。
其实学习androdid已经挺长时间了,但还是想从头记录一遍过程,就尽可能的细致。
源码:https://github.com/Xiang-MY/MemoDemo
RecyclerView + SQLite 简易备忘录-----上的更多相关文章
- RecyclerView + SQLite 简易备忘录-----中(1)
在上一节讲完了登录界面的内容,现在随着Activity的跳转,来到MainActivity. 1.主界面activity_main.xml 由上图,activity_main.xml的内容很简单. 首 ...
- RecyclerView + SQLite 简易备忘录-----下
最后就是添加备忘录的界面了.同时也是显示备忘录内容的界面. 1.activity_add_info.xml 也是比较简陋的一个页面设计. 顶部是一个自定义的Toolbar,剩下的部分都是ScrollV ...
- RecyclerView + SQLite 简易备忘录-----中(2)
(3)RecyclerView的实现 ---中间的内容 RecyclerView是一个比ListView更加强大的滚动控件.要使用这个控件需要先在项目的build.gradle中添加RecyclerV ...
- 在SQLite Expert上用日期类型字段作为条件查询时注意日期的格式化
经验之谈: 情况一:没有查询结果 and R_CheckInTime > '2015-7-12 18:47:00' and R_CheckInTime < '2015-7-18 18:48 ...
- RecyclerView 下拉刷新上拉加载
步骤: 首先直接定义一个XRecyclerView继承RecyclerView,重写他的三个构造方法. init(Context mContext)方法用来初始化底部加载的view 回到XRecycl ...
- RecyclerViewLoadMoreDemo【封装上拉加载功能的RecyclerView,搭配SwipeRefreshLayout实现下拉刷新】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 封装含有上拉加载功能的RecyclerView,然后搭配SwipeRefreshLayout实现下拉刷新.上拉加载功能. 在项目中将 ...
- Android ScrollView里嵌套RecyclerView时,在RecyclerView上滑动时出现卡顿(冲突)的现象
最近在项目中遇到一个现象,一个界面有一个RecyclerView(GridView型的),外面套了一层ScrollView,通过ScrollView上下滚动,但是在滑动的时候如果是在RecyclerV ...
- RecyclerView添加Header的正确方式
原文链接:http://blog.csdn.net/qibin0506/article/details/49716795 看了一下博客目录,已经有好几篇博客是关于RecyclerView的,不过对于这 ...
- ScrollView嵌套RecyclerView时滑动出现的卡顿
原文连接:http://zhanglu0574.blog.163.com/blog/static/113651073201641853532259/ 现象: 一个界面有多个RecyclerView ...
随机推荐
- MariaDB InnoDB基本介绍
InnoDB锁定模式 事务获取锁,以防止并发事务修改甚至读取某些行或行范围.这样做是为了确保并发写入操作不会冲突. 共享锁(S)和排他锁(X) 两种标准的行级锁是共享锁(S)和排他锁(X) 获取共享锁 ...
- 集合学习之"将集合对象List<Product>转换为Map"
将集合对象List<Product>转换为Map key = Product对象的sku value =Product对象 1 List<Product> products = ...
- GlusterFS(GFS) 分布式存储
GlusterFS(GFS) 分布式存储 GFS 分布式文件系统 目录 一: GlusterFS 概述 1.1 GlusterFS 简介 1.2 GlusterFS特点 1.2.1 扩展性和高性能 ...
- 5. Git初始化及仓库创建和操作
4. Git初始化及仓库创建和操作 基本信息设置 1. 设置用户名 git config --global user.name 'itcastphpgit1' 2. 设置用户名邮箱 git confi ...
- Python的数据基础库Numpy怎样对数组进行排序
Numpy怎样对数组排序 Numpy给数组排序的三个方法: numpy.sort:返回排序后数组的拷贝 array.sort:原地排序数组而不是返回拷贝 numpy.argsort:间接排序,返回的是 ...
- 关于CDN那些事
对于前端性能优化我们不得不了解的几个知识点:CDN.HTTP header信息 今天我就来谈谈我对cdn的理解 1.CDN是什么:CDN全称是Content Delivery Network,即内容分 ...
- Wepy-小程序踩坑记
引言 用过原生开发的小程序也知道除了api 其他功能性的内容并不多对于需要做大型项目来说是比较难入手的,因此朋友推荐的wepy我就入坑鸟...这么一个跟vue的开发方式类似的框架,不过说起来跟vue类 ...
- 微信小程序调研
小程序入口 微信发现,小程序 公众号主体查看小程序 好友分享,群分享 公众号自定义菜单跳转 APP页面跳转 第三方服务 附近的小程序 扫普通链接二维码打开小程序 需要后台开启功能,开启后,用户在微信& ...
- 前端架构gulp与webpack(知识点整理)
一 概念介绍 gulp 是 task runner,Webpack 是 module bundler.可以这么说, Webpack 和 gulp 本身都有 95% 的功能是不能被对方替代,或者直接说和 ...
- c++语法拾遗,一些细节与特性
写了2年多的C+STL的acmer,在学习<C++ primer>时总结的一些少见的语法特性与细节.总体还是和题目说的一样这是一篇 c++ 拾遗. 1 变量和基本类型 1.1 基本类型 1 ...