.NET MAUI发布了期待已久的候选版本(RC1)
作者:David Ortinau
我们激动地宣布在4/13/2022.NET多平台应用UI (.NET MAUI)发布了候选版本。SDK现在已经集成好了API,可以更新库,并为GA(通用可用性)兼容性做好准备。和其他的.NET候选版本一样,这个版本包含了一个“go live”的支持政策,这意味着.NET MAUI在你的产品应用中会得到了微软的支持。

从今天开始
获取.NET MAUI RC1,安装或更新Visual Studio 2022预览版17.2到预览版3。在安装程序中,确认已在“使用.NET 工作负载的移动开发”下选中 .NET MAUI(预览版)。
要在Mac上使用.NET MAUI RC1,请遵循wiki上的命令行说明。在Visual
Studio 2022的Mac版本中,对.NET MAUI的支持将在未来的预览版中正式发布。
在GitHub上有关于这个RC版本的发布说明。关于开始使用.NET MAUI的更多信息,请参考我们的文档,以及在升级项目时要采用的一系列更改的迁移技巧表。
从.NET播客应用中开始你的旅程吧(见上图),它可以在Android,iOS,macOS和Windows上运行,并展示了原生应用的UI和Blazor Hybrid。
Xamarin支持多久时间呢?Xamarin支持政策在这些产品首次发布后的2年内仍然有效。最后一次发布是在2021年11月,因此支持将持续到2023年11月。
.NET MAUI候选版本中有什么?
作为一个多平台的应用程序构建框架,.NET MAUI利用了Android、iOS、macOS和Windows的平台sdk。这些基本块都包含在这个版本中,除了使用.NET MAUI最大化代码共享和效率外,你还可以直接使用c#。

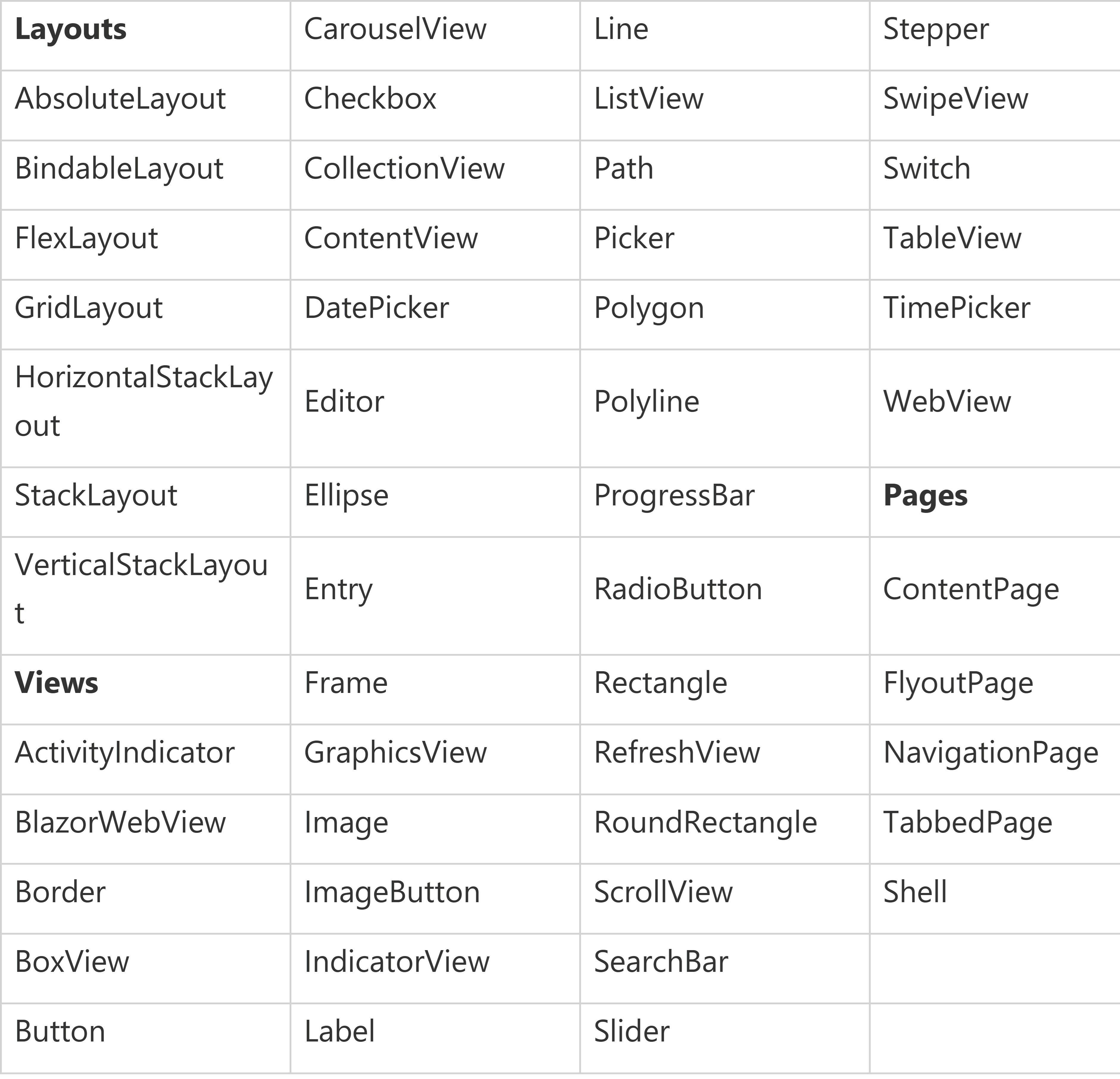
.NET MAUI提供了40多个布局和控件,为构建跨平台和移动平台的自适应UI进行了优化。你也可以整合Blazor组件或整个Blazor应用程序,在桌面和移动设备上发布相同的体验,就像你今天在网络上发布的体验一样。
它与Xamarin.Forms相比如何?你可以得到Xamarin.Forms附带的所有UI控件,加上新的控件,如 BlazorWebView, Border, GraphicsView, MenuBar, Shadow, and Window.

除了相关的主题,还有这些都记录在案,如:
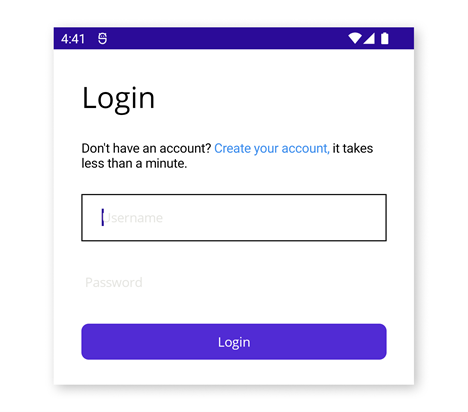
新的.NET MAUI项目模板现在在“Resourcesstyles.xaml”中包含了一个默认的样式表为所有控件提供调色板和样式。以Entry为例,当启动一个新的应用程序时,这些文本输入现在将以一个共享的主题开始,同时仍然对其运行的平台是真实的。
<Style TargetType="Entry">
<Setter Property="TextColor" Value="{AppThemeBinding Light={StaticResource Black}, Dark={StaticResource White}}" />
<Setter Property="FontFamily" Value="OpenSansRegular"/>
<Setter Property="FontSize" Value="14" />
<Setter Property="PlaceholderColor" Value="{AppThemeBinding Light={StaticResource LightGray}, Dark={StaticResource DarkGray}}" />
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="TextColor" Value="{AppThemeBinding Light={StaticResource Black}, Dark={StaticResource White}}" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Disabled">
<VisualState.Setters>
<Setter Property="TextColor" Value="{AppThemeBinding Light={StaticResource LightGray}, Dark={StaticResource DarkGray}}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
对于支持不同状态的视图,我们创建了一个合理的默认值,并提供了明暗模式颜色选项。欲了解更多信息,请查看:
自定义控件
.NET MAUI 改进 Xamarin.Forms
体系结构的其中一件事是添加低代码挂钩来修改几乎所有内容。让我们考虑一个典型的例子,删除条目字段上独特的Android下划线。当没有多平台风格的“下划线”,它只存在于Android时,你可能会去做这个?
#if ANDROID
Microsoft.Maui.Handlers.EntryHandler.Mapper.ModifyMapping("NoUnderline", (h, v) =>
{
h.PlatformView.BackgroundTintList = ColorStateList.ValueOf(Colors.Transparent.ToPlatform());
});
#endif
这就是所有的代码。这段代码只需要在调用处理程序之前运行在应用程序的开始部分。
让我们来解释一下这是怎么回事。首先,#if ANDROID是一个条件编译指令,表明这段代码只能在安卓上运行。在其他情况下,当您为所有平台修改控件时,这是不必要的。
接下来,我们需要访问控件。你使用的Entry是一个.NET MAUI控件。Entry的每个属性、命令、事件等都通过“处理程序handler”“映射mapped”到平台实现。要修改映射,你可以通过处理程序的映射(如Microsoft.Maui.Handlers.EntryHandler.Mapper)进入它。从mapper中我们有3种方法:
PrependToMapping在.NET MAUI代码之前运行
modifmapping运行,而不是.NET MAUI代码
AppendToMapping运行在.NET MAUI代码之后
对于这种情况,我们使用哪个并不重要,因为它至少会被调用一次,并且Entry上的其他实现不会触及我们需要修改的本机属性。这里代码使用了modifmapping并添加了一个名为“NoUnderline”的Entry。通常,该属性与实际属性的名称相匹配,但在本例中,我们将引入一个新的属性。
在action里的h是handler它让我们访问PlatformView里是安卓类型的TextView。在这一点上,代码是直接与安卓SDK工作。
现在去掉了下划线,你可以实现自己的设计,比如说,一个像老式Windows
Phone那样的边框。

<Border Stroke="{StaticResource Black}"
StrokeThickness="2"
StrokeShape="Rectangle">
<Entry
Margin="20,4"
Placeholder="Username" />
</Border>
有关如何轻松修改跨平台以及平台特定层控件的外观和感觉的更多示例,请参阅自定义控件的文档。
我们需要你的反馈
按照我们的简单指南安装Visual Studio 2022的最新预览版(17.2预览版3),并构建您的第一个多平台应用程序。
当您遇到任何问题时,请在GitHub上的 dotnet/maui上或者Microsoft Q&A 上提问。
.NET MAUI发布了期待已久的候选版本(RC1)的更多相关文章
- 期待已久的2013年度最佳 jQuery 插件揭晓
让人期待已久的2013年度最佳 jQuery 插件揭晓了.在过去的一年里,有很多很多的 jQuery 插件发布出来,而这里文章列出的这些插件从提供的功能更角度来看是其中的佼佼者.相信这些优秀的 jQu ...
- 期待已久的2012年度最佳jQuery插件揭晓
近日,国外著名博客WDL发布了2012年度最佳 jQuery 插件.jQuery 自2006年发布以来,经过6年的迅速发展,目前已是最流行和使用最广泛的 JavaScript 框架,这主要归功于众多围 ...
- 终于,期待已久的 Java 9 正式发布了!
经过4次跳票,历经曲折的 Java 9 正式版终于发布了! 你可以通过这里下载 Java 9 正式版.JDK9 提供超过 150 项新功能特性,包括备受期待的模块化系统.可交互的 REPL 工具 js ...
- 记一次期待已久的渗透 从phpcms到thinkphp
0X01 前言 这是刚刚开始学习渗透的一个目标吧 这个站从刚开始学的那一天起,就想把他日下来. 可能是自己的信息收集能力太差了吧,导致一直无从下手 没有进展.这是需要慢慢积累的过程.还需努力学习. 0 ...
- 齐博x1更新了 提供一个部分用户期待已久的功能,修改主题后变为待审
如下图所示,你可以设置哪些用户组修改主题后,就会把原来已审核通过的主题,变为未审核.适合所有频道.
- 一起看期待已久的.NET Core 3.0新的单文件部署特性,记在昨日VS2019更新后
VS2019又又又迎来一次新的更新,这次的重点在.NET Core, 妥妥的更新好,默默地反选2.2,一切都在意料之中. 这次我们来看VS2019的新特性单文件部署: https://www.talk ...
- IntelliJ IDEA 18 周岁,吐血推进珍藏已久的必装插件
IntelliJ IDEA是目前最好最强最智能的Java IDE,前几天,他刚刚年满18岁.  本文,给大家推荐几款我私藏已久的,自己经常使用的,可以提升代码效率的插件. IDEA插件简介 常见的I ...
- 万维网发布服务(w3svc)已停止,除非万维网发布服务(w3svc)正在运行。
近来遇到一个IIS服务启动问题,重启服务器PC后,网站启动的时候,提示“ 万维网发布服务(w3svc)已停止,除非万维网发布服务(w3svc)正在运行”. 解决方法: 点击"开始" ...
- 6 个珍藏已久 IDEA 小技巧,这一波全部分享给你!
每周趣图 产品经理设计体验/用户实际体验 本周就不写技术分析文章了,分享几个珍藏已久的 IDEA 的「骚技巧」,助你快速完成代码. 还等什么?赶紧上车吧...... 先赞后看,养成习惯.微信搜索「程序 ...
随机推荐
- 利用MSSQL getshell
此次复现使用的sql server 2000 和sql server 2008两个环境进行的 是在已知数据库密码的基础上进行的 0x01 MSSQL连接 连接MSSQL 2000 新建连接: 填写目的 ...
- 先知xss挑战赛学习笔记
xss游戏 游戏地址:http://ec2-13-58-146-2.us-east-2.compute.amazonaws.com/ LEMON参考wp地址 1. 文件上传 源码如下 <?php ...
- 建议收藏!如何优雅的使用2.5元的充放电升压一体模块,TC4056充电IC应用电路
这款充电放电升压一体板,既能给锂电池充电,又能升压输出,深得我意.但是实际使用过程中,还是有一些需要自己改造的地方,今天我们就来详细记录一下. 1.基本参数及使用方法 2.TC4056/TP4056应 ...
- 知识点简单总结——Pollard-Rho算法
知识点简单总结--Pollard-Rho算法 MillerRabin算法 用于对较大(int64)范围内的数判定质数. 原理:费马小定理,二次探测定理. 二次探测定理:若 $ p $ 为奇素数且 $ ...
- volatile 修饰符的有过什么实践?
一种实践是用 volatile 修饰 long 和 double 变量,使其能按原子类型来读写. double 和 long 都是 64 位宽,因此对这两种类型的读是分为两部分的,第一次 读取第一个 ...
- 学习Apache(二)
反向代理负载均衡之APACHE 一.反向代理1.1 介绍反响代理 反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将 ...
- flex布局中父容器属性部分演示效果
如图可见flex的属性分为父容器和子容器的属性共12个.关于这些属性具体代表什么意思,网上有很多教程的文章,自觉不能写得比别人更好,所以这里主要写了一些例子关于父容器属性效果的演示,希望可以帮助大家理 ...
- android webview与jquery mobile相互通信
最近做android项目中遇到要在webview中做与js交互相关的东东,涉及到js中调用android本地的方法,于是查了资料整理了一下android和js互相调用的过程.如下demo,demo的主 ...
- 使用Egret插件压缩代码包体积,减少请求数量的实战教程
在白鹭引擎发布了5.2.7版本中新增加了命令行,增加自动合图插件TextureMergerPlugin功能.今天,我们以一个EUI案例来展示自动合图插件的具体使用方法和注意事项. 此外,我们在本文还融 ...
- 前端基础之CSS(1)
1.css3的新特性有哪些 (1)CSS3选择器(基本.属性.伪类具体见下) (2)CSS3边框与圆角 圆角border-radius 属性:border-top-left-radius 左上角 bo ...
