flex弹性盒子中flex-grow与flex的区别
大家在使用flex布局的时候很多情况下都会用到flex-grow这个属性, flex-grow 属性用于设置父元素剩余空间的瓜分比例, flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性 ,通常我们认为flex-grow:1;与flex:1;是同一个意思,就是将子元素瓜分父容器的剩余空间1份。
但你是不是在实践中发现了二者的一点区别呢?
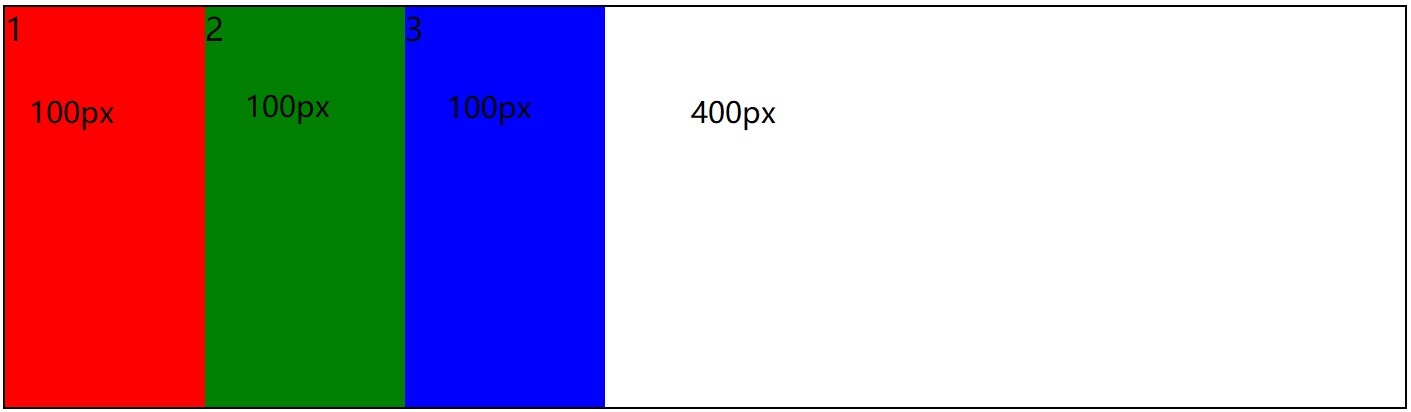
如下:这是一个宽700px的弹性盒子,其中红绿蓝每个子元素的宽度都为100px。

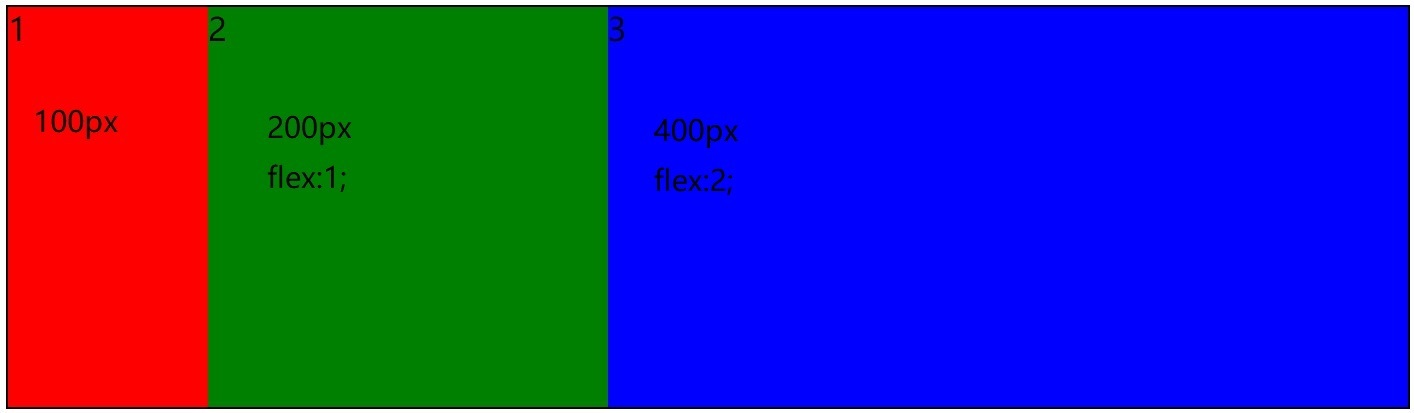
我们分别使用flex-grow和flex对子元素进行放大。


可以看出,以上得到的是不同的结果。


我们接下来用动图来演示:
1、第一个是使用flex-grow进行空间的分配


2、第二个是使用flex进行空间的分配

总结:
在flex弹性盒子体系中,flex-grow和flex都有对子元素进行放大的作用,但是这两个属性在放大时的计算方法不同,在使用时候要注意,使用正确的放大属性,从而达到自己想要的效果。
flex弹性盒子中flex-grow与flex的区别的更多相关文章
- Flex的 Event中属性currentTarget与target的区别
Flex的 Event中属性currentTarget与target的区别 1.区别 (1)currentTarget是事件的处理对象(event processor) (2)target是事件的调用 ...
- css3 flex弹性盒子布局梳理,打通任督二脉
挺早就接触了css的flex布局,深入使用也就是在近期移动端开发.老来多健忘,只能自己梳理一下知识点,当做温故知新吧. ,请原谅小白的才疏学浅,写的不到位的地方请指正. flex属性用于设置或检索弹性 ...
- flex弹性盒子布局
一.在需要使用弹性盒子的容器上添加属性:display:flex 或者 display:inline-flex; 二.在父容器上添加flex-direction设置子元素主轴方向: 不写默认值是X轴从 ...
- flex弹性盒子实现微博页面
结果图: 源代码: html部分: <!DOCTYPE html><html lang="en"><head> <meta charset ...
- JS 与Flex交互:html中的js 与flex中的actionScript通信
Flex与JavaScript交互的问题,这里和大家分享一下,主要包括Flex调用JavaScript中的函数和JavaScript调用Flex中的函数两大部分内容. Flex 与JavaScript ...
- flex弹性盒子的使用
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! CSS3引入了一种新的布局模型—— flex 布局.flex是 flexible box 的缩写,一般称之 ...
- JS Web的Flex弹性盒子模型
1. justify-content <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- flex 弹性盒子模型一些案例.html
Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性. Flex元素是可以让你的布局根据浏览器的大小变化进行自动伸缩. 自适应导航 <ul class="navi ...
- flex弹性盒子
注意事项 1.设为Flex布局之后,子元素的float,clear和vertical-align属性都讲失效 2.采用Flex布局的元素,称为Flex容器(Flex container),所有的子元素 ...
- Flex 弹性盒子布局使用教程
本文转载于<https://blog.csdn.net/lyznice/article/details/53981062>
随机推荐
- axios基本配置
点击查看代码 <!-- axios基础用法 --> <script> /** * axios:一款基于promise设计模式封装的ajax库(JQ中的ajax就是最普通的aja ...
- 浙大版《C语言程序设计(第3版)》题目集 习题3-1 比较大小(10 分)
本题要求将输入的任意3个整数从小到大输出. 输入格式: 输入在一行中给出3个整数,其间以空格分隔. 输出格式: 在一行中将3个整数从小到大输出,其间以"->"相连. 输入样例 ...
- 西瓜书3.4 解题报告(python 多分类学习 十折交叉法)
偷懒找了UCI上最小的一个数据集,数据大约是集装箱起重机的转动速度.角度,判断其力量大小(我不懂起重机啊啊啊) 虽然不懂但并不妨碍写代码分类,显然标记就是力量,分为0.3.0.5.0.7三种.具体的模 ...
- Date 对象 定时器
日期对象 Date 概述:date是表示日期时间的对象,主要的方法是获取时间和设置日期时间. date声明 使用new Date声明 有4种方式 1.不设参数 是获取当前的本地时间 var date ...
- verilog 硬件描述语言
第一章 绪论 verilog--数字电路设计技术--ASIC/SOC芯片设计--协议pcie SATA USB--系统知识(个人计算机,芯片组,网络连接,嵌入式系统,硬件和软件的互操作) 第二章 寄存 ...
- 01背包&完全背包二维写法的对比,进而理解一维优化后的正逆序
01背包题解 完全背包题解 二维写法时两种背包问题核心代码的区别: 可以看出,01背包用的是上一层的数据,完全背包用的是当前层的数据 所以优化为一维时, 01背包需逆序 for (int i = 1; ...
- MySQL错误合集
Error Code: 1052. Column 'Sno' in field list is ambiguous ambiguous意味含糊不清,常见于多个表中有相同名字的属性,在查询时需要分别说明 ...
- python3GUI--打造一款音乐播放器By:PyQt5(附下载地址)
@ 目录 一.准备工作 1.PyQt5 2.qtawesome 二.预览 1.启动 2.歌曲搜索 3.歌曲播放 4.评论查看 5.自定义背景 6.设置-基本设置 7.设置-高级设置 8.定时任务 三. ...
- 【C++小程序】《我要抽签》b1.0做好了~
也许是的,得横空出世了 如你所见 这款基于\(C++\)能模仿Mrs. Yao抽签系统的cpp终于做完了啦~ 初期功能很少.\(BUG\)极多. 所以为了您的体验:) 请遵守格式 代码: #inclu ...
- Java流程控制1
Scanner对象 java.util.Scanner 通过Scanner类来获取用户输入 next()和nextline()来获取输入的字符串,读取前我们一般需要使用hasnext()和hasnex ...
