vue学习 第二天 CSS基础
CSS: 层叠样式表 ( Cascading Style Sheets ) 的简称
1、css简介
1)也是一种标记语言
2)主要用来设置html页面中,标签的样式。
3)css美化了html页面,让 html专注结构呈现, 样式css处理
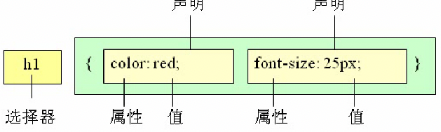
2、css语法规范: 选择器 { 一个或者多个样式 }
1)选择器是用于指定 CSS 样式的 HTML 标签对象,花括号内是对该对象设置的具体样式
2)属性和属性值以“键值对”的形式出现
3)属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
4)属性和属性值之间用英文“:”分开
5)多个“键值对”之间用英文“;”进行区分

3、css代码风格
1)书写格式 选展开式,不选紧凑式。
2)代码书写 优先选择小写字母。
4、选择器。 作用: 选择标签
重点
5、基础选择器
1)标签选择器:html的标签名作为选择器。 例:div、 p、a等
2)类选择器:标签中class属性作为选择器。 例:<div class="class1"> 1 </div> .class1{ xxx }
3)id选择器:标签中id属性作为选择器。例:<div id="id1"> 1 </div> #id1{ xxx }
4)通配符选择器: * { xxx } 。会给所有标签添加属性

6、标签选择器(多个标签)
1)标签选择器可以将页面某一类标签全选出来
2)优点:可以快速将同一类型标签设置统一样式。 缺点:不能设计差异化样式。
7、类选择器(多个标签)
1)一个标签可以有多个类,一个类也可以标记多个标签。
2)html的写法: class="类名", css的写法: .类名{ xxx }
8、id选择器(唯一)
1)id是页面标签的唯一标识。
2)html的写法: id="id名",css的写法: #id名{ xxx }
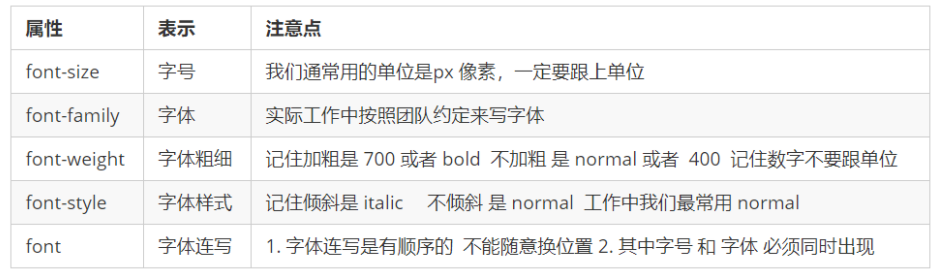
9、字体样式设置

2)font 复合设置(简写格式)body { font: font-style font-weight font-size/line-height font-family;}
10、文本属性
1)文本颜色:color。value三种写法:a、预定义颜色值 b、十六进制 c、RBG
2)文本对齐:text-align。 left、 right、 center。
3)修饰文本:text-decoration。none、underline、overline、line-through。
4)文本缩进:text-indent。 20px 或者 2em。 em是相对单位。当前元素一个文字的大小是1em。
5)行间距:line-height。 ???行高的文本分为 上间距 文本高度 下间距 = 行间距
11、css三大类:行内样式表(行内式)、内部样式表(嵌入式)、外部样式表(链接式)
1)行内式: <div style="color: red; font-size: 12px;">休息休息</div>
东方大
2)嵌入式:
<style>
div {
color: red;
font-size: 12px;
}
</style>
3)链接式: <link rel="stylesheet" href="css文件路径">
vue学习 第二天 CSS基础的更多相关文章
- Web学习篇之---css基础知识(一)
css基础知识(一) 1.css样式: 载入css样式有下面四种: 1).外部样式 2).内部样式 3).行内样式 4).导入样式 <link href="layout.css&quo ...
- vue学习第二天 ------ 临时笔记
学习链接: vue.js官方文档: https://cn.vuejs.org/v2/guide/index.html vue.js API: https://cn.vuejs.org/v2/api/# ...
- Vue 学习第二部
目录 通过axios实现数据请求 json json数据的语法 js中是提供的接送数据转换方法 ajax 数据接口 ajax的使用 同源策略 ajax跨域(跨源)方案之cors 组件化开发 组件[co ...
- 前端学习之路CSS基础学习二
CSS属性相关 样式操作: (1)width:为元素设置宽度 (2)height:为元素设置高度 ps:块儿级标签才能设置长宽行内标签设置长宽没有任何影响 p{ width: 30px; height ...
- 4月1日学习笔记(CSS基础)
CSS初始化 内边距padding padding属性宽度是按照上右下左的顺序来的,否则单独设置就是padding-left... 边框border border可以设置样式(border-style ...
- 3月31日学习笔记(CSS基础)
背景属性 文本属性 direction 属性影响块级元素中文本的书写方向.表中列布局的方向.内容水平填充其元素框的方向.以及两端对齐元素中最后一行的位置. 注释:对于行内元素,只有当 unicode- ...
- 【css学习整理】css基础(样式,语法,选择器)
CSS是什么? cascading 层叠样式表 sheet 样式文件 style 外观个性化 CSS语法? 声明方法: 选择器(属性: 值; 属性: 值) 选择器: 通过名称制定对哪些标签进行样式设置 ...
- 前端学习之路CSS基础学习一
CSS CSS定义如何显示HTML元素,当浏览器读到一个样式表,它就按照这个样式表来对文档进行格式化. CSS实例 每个CSS样式由两个组成部分:选择器和声明.声明又包括包括属性和属性值.每个声明之后 ...
- vue学习第二天:Vue跑马灯效果制作
分析: 1. 给开始按钮绑定一个点击事件 2.在按钮的事件处理函数中,写相关的业务代码 3.拿到msg字符串 4.调用字符串的substring来进行字符串的截取操作 5.重新赋值利用vm实例的特性来 ...
- 〖前端开发〗HTML/CSS基础知识学习笔记
经过一天的学习,把慕课网的HTML/CSS基础知识学完了,笔记整理: 1. 文件结构: HTML文件的固定结构: <html> <head>...</head> & ...
随机推荐
- 区块链特辑——solidity语言基础(三)
Solidity语法基础学习 五.映射类型: 映射型态 Mapping Type 映射钥匙Key → 真实资料 Value mapping(KeyType → ValueType) VariableN ...
- Linux C 用GPS时间更新系统时间的方法。
思路: 1.GPS模块会自动收到带时间信息的消息. GPS模块会收到很多的协议消息带时间信息的.我们选择"$GPRMC"这条协议.其中的时间格式有的是hhmmss(时分秒) 有的是 ...
- MySQL 更新数据 不同条件(批量)更新不同值
一般在更新时会遇到以下场景:1.全部更新:2.根据条件更新字段中的某部分内容:3.根据不同的条件更新不同的值,以下是几种场景中常用的update方法. 一.方法分类 二.具体用法 (1)根据条件更新值 ...
- angular--路由导航三种方法
- ng + zorro angular表格横纵向合并,横向目前是手动,纵向是自动合并,微调后可适配三大框架使用
表格横纵向合并,可以看一下代码编写之前和之后的样式,先上图~~ 表格页面文件.html <h1>正常表格</h1> <nz-table #colSpanTable [nz ...
- 发布并部署NCF站点的那些事
简介 开工第一天,祝大家2023年钱兔无量,技术兔飞猛进 为更加方便大家一站式打通所有使用NCF的环节,在新年开工的第一天给大家带来如何发布最新版本的站点 无论你的网站在开发环境做的多么的炫酷,实用, ...
- SQL优化的一些方法
1.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引. 2.应尽量避免在 where 子句中对字段进行 null 值判断,否则将导致引擎放弃使用索 ...
- touchke变化值小的解决办法
方法一,提高主频 方法二,减小充电时间. 方法三,充电电流减半(具体看RM手册touchkey章节) 建议测试时采样值维持在3000-4000 其实以上操作就是增大Y轴间隔,以增大按下和未按下时的采样 ...
- vue学习笔记(一) ---- vue指令(v-for 和 key 属性)
vue指令之v-for和key属性 一. v-for 1. v-for遍历数组 <div id="app"> <h3>好饿,我好想吃~~~~</h3& ...
- redis使用bitmap实现签到
import redis import datetime import calendar r = redis.Redis( host="127.0.0.1", port=637 ...
