20_webpack_shimming预支全局变量和css的抽离
shimming是什么
shimming 是一个概念,是某一些功能的统称
shimming(垫片),给我们的代码填充一些垫片来处理一些问题
比如我们现在以来一个第三方的库,这个第三方的库本身依赖lodash,但是默认没有对lodash进行导入(认为全局存在lodash),那么我们就可以通过ProvidePlugin来实现shimming的效果
如:我们现在使用了一个叫aaa的库,aaa的库依赖于lodash,但是没有对lodash进行一个引入,他认为我们全局中应该有一个lodash的库,这个时候如果我们的代码跑起来肯定是有问题的,那么我们怎么配置呢?我们可以使用webpack的ProvidePlugin来实现shimming的效果
ProvidePlugin能够帮助我们在每个模块中,通过一个变量来获取一个package
如果webpack看到这个模块,他将在最终的bundle中引入这个模块
ProvidePlugin是webpack默认的一个插件,不需要专门的导入
main.js
request.js
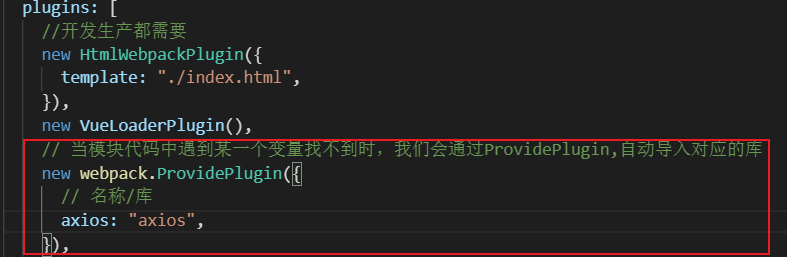
webpack.common.js

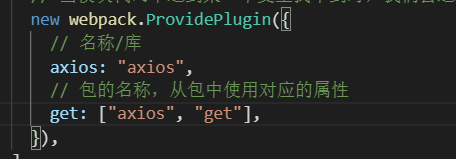
假如我们在模块中直接使用第三方库中的属性的时候该如何设置

webpack.common.js
webpack并不推荐我们随意的使用shimming
webpack的理念就是使前端更加模块化,编写具有不存在隐含性依赖
MiniCssExtractPlugin
MiniCssExtractPlugin可以帮助我们将css抽取到一个独立的css文件总,该插件需要在webpack4+才可以使用
安装
npm i mini-css-extract-plugin -D
使用方式
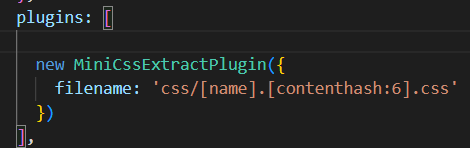
webpack.dev.js
webpack.prod.js
//导入
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
//使用

20_webpack_shimming预支全局变量和css的抽离的更多相关文章
- Css技术入门笔记01
在学习html的时候,html中的标签都具备了特定功能,或者含义,以及相应的样式效果.可是在有些时候我们可能仅仅希望使用 html标签把要显示的数据封装起来,而不需要任何的样式效果.这时就需要单独的标 ...
- Webpack4 学习笔记二 CSS模块转换
前言 此内容是个人学习笔记,以便日后翻阅.非教程,如有错误还请指出 webpack 打包css模块 webpack是js模块打包器, 如果在入口文件引入css文件或其它的less.sass等文件,需要 ...
- thymeleaf引入公共css、js
有时候很多css文件是公共的,我们必须要在每个html文件中引入它们,其实我们可以利用Thymeleaf的模板布局,把这些css文件抽出来,同时如果有某个html文件专属的css文件,还可在引入模板的 ...
- 从0构建webpack开发环境(二) 添加css,img的模块化支持
在一个简单的webpack.config.js中,构建了一个基础的webpack.config.js文件,但是只支持js模块的打包. 本篇中添加对css和img的模块化支持 首先需要安装三个个load ...
- css基本内容笔记(学习整理)
一.css简介 1.什么是css 层叠样式表. 层叠:层层叠加,若果有冲突应用优先级高,不冲突的部分共同作用 样式表:就是css属性样式的集合: 2.作用 a.修饰html,使得html样式更好看 b ...
- 《编写可维护的JavaScript》之编程实践
最近读完<编写可维护的JavaScript>,让我受益匪浅,它指明了编码过程中,需要注意的方方面面,在团队协作中特别有用,可维护性是一个非常大的话题,这本书是一个不错的起点. 本书虽短,却 ...
- 编写可维护的JS 05
5.UI层的松耦合 松耦合定义 每个组件尽量独立,修改一个不影响其他的组件 将Js从css中抽离 不要使用css表达式,因为浏览器会以高频率重复计算css表达式,严重影响性能,IE9不支持表达式 将C ...
- 关于javascript代码优化的8点建议
前面的话 本文将详细介绍JS编程风格的几个要点 松耦合 当修改一个组件而不需要更改其他组件时,就做到了松耦合 1.将JS从CSS中抽离:不要使用CSS表达式 //不好的做法 .box{width: e ...
- 一字一句的搞懂vue-cli之vue webpack template配置
webpack--神一样的存在.无论写了多少次,再次相见,仍是初见.有的时候开发vue项目,对尤大的vue-cli感激涕零.但是,但是,但是...不是自己的东西,真的很不想折腾.所以,我们就得深入内部 ...
- 如何写出优雅的JavaScript代码 ? && 注释
如何写出优雅的JavaScript代码 ? 之前总结过一篇<如何写出优雅的css代码?>, 但是前一段时间发现自己的js代码写的真的很任性,没有任何的优雅可言,于是这里总结以下写js时应当 ...
随机推荐
- Solon v2.1.4 发布。支持 java、kotlin、groovy!
本次发布,重点测试和验证了在 java.kotlin.groovy 三种 jvm 语言里,开箱即用的特性.并发布 Solon Initializr: https://solon.noear.org/s ...
- 软件教程 | Jupyter&stata之stata_kernel攻略
 目录: 目录 一.什么是stata_kernel 1. stata_kernel简介 2. 为什么要使用sta ...
- P3804 【模板】后缀自动机 (SAM) && P6139 【模板】广义后缀自动机(广义 SAM)
普通 \(\text{SAM Code}\) #include <cstdio> #include <iostream> #include <cstring> #d ...
- JZOJ 3232. 【佛山市选2013】排列
题目 解析 很神奇的一道题 显然,对于一种排列,相当于给出了数字 \(1..n\) 的对应关系,且不重复不遗漏,刚好把 \(1\) 到 \(n\) 又包含了一遍. 对,连边! 每个数向它对应的数连边, ...
- CentOS7加入AD域(winbind)
作者:独笔孤行 官网: http://anyamaze.com 公众号:云实战 前言 AD域(Active Directory)是Windows服务器的活动目录,在目录中可以收录公司的电脑账 ...
- 轻量级CI/CD发布部署环境搭建及使用_04_docker安装nexus3
轻量级CI/CD发布部署环境搭建及使用_04_配置宿主机的环境:jdk.maven.node.pythod2 尽自己的绵薄之力,为开源技术分享添砖加瓦 1,搜索nexus3 docker sear ...
- 图扑 Web SCADA 智慧制硅厂,打造新时代制硅工业
前言 我国目前是全球最大的工业硅生产国.消费国和贸易国,且未来该产业的主要增量也将来源于我国.绿色低碳发展已成为全球大趋势和国际社会的共识,随着我国"双碳"目标的推进,光伏产业链快 ...
- LeetCode-442 数组中重复的数据
来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/find-all-duplicates-in-an-array 题目描述 给你一个长度为 n 的整 ...
- ubuntu20.04虚拟机无法自动获取IP地址
具体操作 # ens33 为网卡名称 sudo dhclient ens33
- 实践:腾讯云IM搭建应用内类微信社交聊天模块
社交模块是目前主流应用程序最常见的功能之一.有了社交模块,用户在您的应用内,可以自由的交流互动,并添加好友,关注其他用户等等.这可在很大程度上,促进您应用程序的活跃度,吸引用户留存,获取更多新用户,并 ...
