uml类图中的+,-,#符号的含义
描述类的属性的可见性:
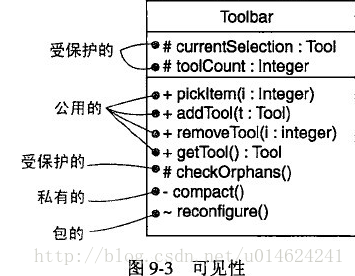
UML中,可见性分为4级
1、public 公用的 :用+ 前缀表示 ,该属性对所有类可见
2、protected 受保护的:用 # 前缀表示,对该类的子孙可见
3、private 私有的:用- 前缀表示,只对该类本身可见
4、package 包的:用 ~ 前缀表示,只对同一包声明的其他类可见
uml类图中的+,-,#符号的含义的更多相关文章
- 设计模式-UML类图的各符号含义(转)
UML类图的各符号含义 类图基本符号可拆分为虚线,箭头,实线,空心右三角,实心右三角,空心菱形和实心菱形.由这些基本的图形进行组合构成了类图的基本符号.这里要注意这几个符号的顺序,代表了类与类之间关系 ...
- UML类图中箭头和线条的含义和用法
UML类图中箭头和线条的含义和用法 在学习UML过程中,你经常会遇到UML类图关系,这里就向大家介绍一下UML箭头.线条代表的意义,相信通过本文的介绍你对UML中箭头.线条的意义有更明确的认识. AD ...
- UML类图中的六种关系(物理设计阶段)
UML类图中经常会用到各种箭头和线条来表示不同类或者接口之间的关系,因此非常好的理解各个图标的含义是很有必要的. 在物理设计阶段可以通过EA工具将类图搭建好,然后直接生成物理类,这样也可以减少物理设计 ...
- UML类图中的关系和表示方法
类图是用来描述程序中的类以及它们之间的关系的,使用类图可以帮助我们简化对系统的理解.在UML类图中比较常见的关系有六种,它们分别是:依赖.关联.聚合.组合.泛化.实现,这六种关系中类之间的紧密程度是依 ...
- UML类图中最重要的几种类关系及其表示
阅读UML图最常见到的类与类之间的关系有如下几种: 1.依赖关系 依赖关系是指一个类在计算时,应用了“另一个类”类型的参数,这种关系是偶然.临时.弱的. UML类图中,依赖关系用带单箭头的虚线表示,即 ...
- UML类图中的关系表示
UML类图中的关系和表示方法 类图是用来描述程序中的类以及它们之间的关系的,使用类图可以帮助我们简化对系统的理解.在UML类图中比较常见的关系有六种,它们分别是:依赖.关联.聚合.组合.泛化.实现,这 ...
- 【转载】UML类图中箭头和线条的含义和用法
文章转载自 http://blog.csdn.net/hewei0241/article/details/7674450 https://blog.csdn.net/iamherego/article ...
- UML类图中连接线与箭头的含义(转)
UML类图是描述类之间的关系 概念 类(Class):使用三层矩形框表示. 第一层显示类的名称,如果是抽象类,则就用斜体显示. 第二层是字段和属性. 第三层是类的方法. 注意前面的符号,'+'表示pu ...
- UML类图中的几种关系的画法和含义
UML的类图中,一共有以下六大关系: 泛化(Generalization), 实现(Realization), 依赖(Dependence),关联(Association),聚合(Aggregatio ...
- UML类图中的各种箭头代表的含义(转自:http://www.cnblogs.com/damsoft/archive/2016/10/24/5993602.html)
1.UML简介Unified Modeling Language (UML)又称统一建模语言或标准建模语言. 简单说就是以图形方式表现模型,根据不同模型进行分类,在UML 2.0中有13种图,以下是他 ...
随机推荐
- 样本熵(SampEn)的C/C++代码实现与优化
正文 本文不介绍什么是样本熵,具体推荐看此文https://blog.csdn.net/Cratial/article/details/79742363,写的很好,里面的示例也被我拿来测试代码写的对不 ...
- 01Python变量的使用
Python变量 变量的定义 变量:在程序运行过程中,值会发生变化的量 把程序运算的中间结果临时存到内存里,以备后面的代码继续调用,这几个名字的学名就叫做"变量". 变量的作用 我 ...
- 题解 [SCOI2008]斜堆
好题.一道很有趣的性质提. 因为自己搞错结论然后改了 1h(悲 闲话少说,切入正题-- 这是不断插入的,所以根据套路我们会考虑最后一个插入的节点的性质.显然满足: 它是从根不停往左走的路上. 它没有右 ...
- vue的两种服务器端渲染方案
作者:京东零售 姜欣 关于服务器端渲染方案,之前只接触了基于react的Next.js,最近业务开发vue用的比较多,所以调研了一下vue的服务器端渲染方案. 首先:长文预警,下文包括了两种方案的实践 ...
- DIV 阴影
<div class="div">111</div> .div { width:200px; height:200px; box-shadow: 0 0 1 ...
- js控制关闭layui的switch开关
<input class="switch" type="checkbox" lay-skin="switch" lay-filter= ...
- [NPUCTF2020]认清形势,建立信心
[NPUCTF2020]认清形势,建立信心 题目 from Crypto.Util.number import * from gmpy2 import * from secret import fla ...
- c++ class派生与多态
目录 类继承和类派生 继承时名字遮蔽 基类和派生类的构造函数 构造函数调用顺序 基类和派生类的析构函数 多重继承 虚继承和虚基类 将派生类赋值给基类(向上转型) 将派生类指针赋值给基类指针. 将派生类 ...
- 在ubuntu的docker中apt-get update更新失败:GPG error: https://developer.download.nvidia.cn/compute/cuda/repos/ubuntu180,,,,,
在ubuntu的docker中执行apt-get update时报错 : W: GPG error: https://developer.download.nvidia.cn/compute/cuda ...
- vue element 日期范围选择器限制:只能选今天之前的时间 || 只能选今天之后的时间 || 选取今天往后三天内
举例:只能选今天或者今天之后的时间(如下图) <el-date-picker clearable v-model="form.limitTime" type="da ...
