jQuery+css3 弹幕
写了个基于jQuery+css3的弹幕功能,此功能面向手机wap,利用改变位移做弹幕功能会使一些性能低的手机浏览器卡,所以用了css3,此功能不支持非webkit内核浏览器
html部分
自己设置样式,定义#danmu 的长宽,区域等

<div id="danmu"></div>
js引用
$("#danmu").danmu({
minSpeed : 3000,
maxSpeed: 5000,
_text : [//不设置color和fontSize时会从默认值里面随机挑选
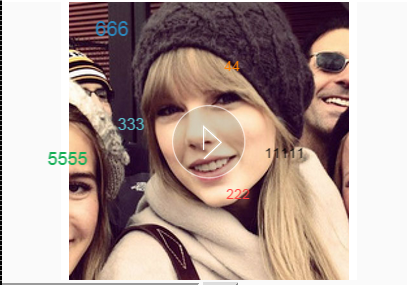
{"text":"11111","color":"#000","fontSize":"14px"},
{"text":"222","color":"#ff4141","fontSize":"14px"},
{"text":"333","color":"#60c7d0","fontSize":"16px"},
{"text":"44","color":"#ff8201","fontSize":"14px"},
{"text":"5555","color":"#10ad54","fontSize":"18px"},
{"text":"666","color":"#2c8ac0","fontSize":"20px"}
// {"text":"11111"},
// {"text":"222"},
// {"text":"333"},
// {"text":"44"},
// {"text":"5555"},
// {"text":"666"}
]
})
可设置实时发送弹幕,不会跟初始化冲突,你需要做的就是拼数组给danmu
$("#danmuBtn").click(function(){//发布信息触发
$("#danmu").danmu({
_text:[{"text":$("#danmuText").val(),"fontSize":"24px"}]
})
})
js部分
(function($){
$.fn.danmu = function(o){
var defs = {
minSpeed : 3000,
maxSpeed : 5000,
_text:[],
_color:['#333','#ff4141','#60c7d0','#ff8201','#10ad54','#2c8ac0'],
_fontSize:['14px','16px','18px','20px','22px','24px']
}
var opt = $.fn.extend({}, defs , o);
var $this = $(this);
var method = {
creatEle:function(){
if($this.find(".cont").length==0){
$this.append('<div class="cont" style="width:100%; height:100%; position:relative"></div>')
}
$.each(opt._text,function(index,value){
var num = method.setRandomNum(0,6);
var color,fontSize;
if(value.color){color = value.color}else{color = opt._color[num]}
if(value.fontSize){fontSize = value.fontSize}else{fontSize = opt._fontSize[num]}
var style = 'position:absolute;white-space:nowrap; left:'+$this.width()+'px;color:'+color+';font-size:'+fontSize+';';
var speed = (method.setRandomNum(opt.minSpeed,opt.maxSpeed)/1000).toFixed(1); //获取范围内随机速度
var delay = (method.setRandomNum(0,1000)/1000).toFixed(1);//获取范围内随机延迟时间
var top = method.setRandomNum(0,parseInt($this.height())-30);//获取范围内随机垂直定位
style += 'top:'+top+'px;-webkit-transition:all '+speed+'s linear;-webkit-transition-delay:'+delay+'s;';
$this.find(".cont").append('<span class="text" style = "'+style+'">'+value.text+'</span>');
var time = parseInt(speed+delay)*1500;
method.clear($this.find(".text").eq(index),time)
})
method.moveing()
},
moveing:function(){
$.each($this.find(".text"),function(index,value){
var width = parseInt($this.width())+parseInt($(this).width());
$(this).css({"-webkit-transform":"translate3d("+-width+"px,0,0)"})
})
},
clear:function($obj,time){
console.log($obj,time)
setTimeout(function(){
$obj.remove()
},time)
},
setRandomNum:function(a,b){
return parseInt(a+(b-a)*Math.random())
},
init:function(){
method.creatEle()
}
}
method.init()
}
})(jQuery);
jQuery+css3 弹幕的更多相关文章
- jQuery+CSS3文字跑马灯特效
jQuery+CSS3文字跑马灯特效是一款将跑马灯背景制作为3D立方体效果,文字在上面移动时,就像是文字投影到墙壁上,在转角出会改变运动方向. 效果展示 http://hovertree.com/te ...
- jquery css3问卷答题卡翻页动画效果
这个选项调查的特效以选项卡的形式,每答完一道题目自动切换到下一条,颇具特色.使用jQuery和CSS3,适合HTML5浏览器. 效果展示 http://hovertree.com/texiao/jqu ...
- jQuery css3鼠标悬停图片显示遮罩层动画特效
jQuery css3鼠标悬停图片显示遮罩层动画特效 效果体验:http://hovertree.com/texiao/jquery/39/ 效果图: 源码下载:http://hovertree.co ...
- 使用 jQuery & CSS3 制作美丽的照片画廊
在本教程中,我们将创建一个很好看的照片画廊效果.我们的想法是,以显示专辑作为一个滑块,而当这张专辑被选中,我们将使用一个美丽的照片堆栈展示专辑的图像.在照片堆栈视图,我们可以通过将最上面的图像移动到所 ...
- Image Wall - jQuery & CSS3 图片墙效果
今天我们要为您展示如何基于 jQuery 和 CSS3 创建一个整洁的图片墙效果.我们的想法是在页面上洒上一些大小不同的缩略图,并在当我们点击图片时候显示丝带,会显示一些描述,再次点击缩略图时,丝带将 ...
- 学习使用 jQuery & CSS3 制作照片堆栈效果
在这个小实验中,我们使用 jQuery & CSS3 创建了一个交互式的照片堆栈效果.提供了一些模拟现实的互动的可能性给用户.这个想法的思路是:有一些照片在桌面上可以拖放一样,堆放和删除,每个 ...
- 使用 jQuery & CSS3 实现翻转的作品集滑块
作为 Web 开发人员,我想你一定见过各种各样的图片滑块效果.展示产品或者个人作品的方法有很多,其中之一是使用网格样式的滑块效果.在本教程中,我将分享如何使用 jQuery 和 CSS3 变换实现翻转 ...
- jQuery+CSS3实现404背景动画特效
效果:http://hovertree.com/texiao/jquery/74/ 源码下载:http://hovertree.com/h/bjaf/ko0gcgw5.htm 效果图如下: 代码如下: ...
- 【特别推荐】8个富有创意的jQuery/CSS3插件
现在的互联网上什么都有,但是真正好的创意却非常稀缺,包括WEB界面也是如此,今天我们要特别推荐8个富有创意的jQuery/CSS3插件,也许这几个插件能让你的WEB界面更加富有创意和人性化. 1.jQ ...
随机推荐
- S1的小成果:MyKTV系统
转眼之间,已经到了2016年,即新的一年了!S1也结束了,收获的也不多 ,想想最后留给大家的就一个KTV项目了. 希望大家看时有所收获 现在我们一起来看KTV前台管理 主界面的运行 ...
- [翻译]用 Puppet 搭建易管理的服务器基础架构(3)
我通过伯乐在线翻译了一个Puppet简明教程,一共分为四部分,这是第三部分. 本文由 伯乐在线 - Wing 翻译,黄利民 校稿.未经许可,禁止转载!英文出处:Manuel Kiessling.欢迎加 ...
- http 缓存相关学习
在面试中被问到好多缓存的问题 200 cache cookies 304(304 和 200 cache的区别) cookies在什么时候创建 发送 等等 自己回答的并不是很好 这次仔细的学习 ...
- 手机浏览器不支持 IDBObjectStore.getAll
最近在学习IndexDB,使用了IDBObjectStore.getAll,发现手机上不支持. 后面,查阅了mdn:  的确是不支持,且可以看到这个函数现在兼容性很差. 解决方法: 1.使用 IDB ...
- 12种不适宜使用的javascript语法
1. == (o゜▽゜)o☆[BINGO!] Javascript有两组相等运算符,一组是==和!=,另一组是===和!==.前者只比较值的相等,后者除了值以外,还比较类型是否相同. 请尽量不要使用前 ...
- css相对定位和绝对定位
相对定位,是对原来元素的位置为参照物进行定位: 绝对定位,如果父级没有定位,则针对HTML为参照物进行定位:如果父级有定位,则针对父元素为参照物进行定位
- 天津政府应急系统之GIS一张图(arcgis api for flex)讲解(三)显示地图坐标系模块
config.xml文件的配置如下: <widget left="3" bottom="3" config="widgets/Coordinat ...
- ALV TREE中双击触发PAI事件的方法
用事件类实现双击事件,实例化后使用set handler注册到ALV对象.斜体部分为事件方法的具体实现. 代码如下 CLASS lcl_tree_event_receiver DEFINITION. ...
- infopath重复表格无法保存输入内容
现象: infopath重复表格无法保存文本输入内容,可以保存日期控件输入内容 原因: 在重复表中添加格式类型规则导致无法保存.
- AsyncHttpClient 源码分析
上一篇文章从功能和用法上对AsyncHttpClient做了个大致介绍,今天我们和以往一样,从内部实现.原理的角度带领大家看看 其工作机制,以便加深理解.写程序越多,我发现每接触一个新东西,都会有强烈 ...
