Vue指令:内置指令和自定义指令
Vue指令
Vue指令指的是,以v-开头的一组特殊语法
内置指令
v-text
v-text指令的作用是:设置标签的内容
默认写法会替换全部内容,差值表达式{{ }}只会替换指定内容
内部支持写表达式,可以在里面加字符串,用单引号括起来包起来即可
v-html
- v-html指令的作用是:设置元素的innerHTML
- 内容中有html结构会被解析为标签
- v-html会替换掉节点中所有的内容,{{ }}则不会
- v-text指令无论内容是什么,只会解析为文本
- 解析文本使用v-text,需要解析html结构使用v-html
严重注意:v-html有安全性问题!!
(1)在网站上动态渲染任意的HTML是非常危险的,容易导致XSS攻击
(2)一定要在可信的内容上使用v-html,永远不要用在用户提交的内容上!!
v-on
- v-on指令的作用是:为元素绑定事件
- 事件名不需要写on,如onclick直接写成click
- 指令可以简写为@
- 绑定方法定义在methods属性中
- 方法内部通过this关键字可以访问定义在data中数据,不需要去考虑修改dom元素,重点放在更改数据中,数据更新之后,使用数据的元素会同步更新
- 事件绑定的方法写成函数调用的形式,可以传入自定义参数
- 定义方法时需要定义形参来接收传入的实参
- 事件的后面跟上.修饰符可以对事件进行限制
- .enter可以限制触发的按键为回车
v-if
写法:
(1)v-if="表达式"
(2)v-else-if="表达式"
(3)v-else="表达式"
- v-if指令的作用是:根据表达式的真假切换元素的显示状态
- 本质是通过操纵dom元素来切换显示状态
- 表达式的值为true,元素存在于don树中,为false从dom树中移除
- 频繁的切换用v-show,反之使用v-if,前者的切换消耗小
- template模板标签,对元素包裹不影响页面结构,能配合v-if使用,不能配合v-show使用
注:v-if可以和v-else-if、v-else一起使用,也可以分开使用,但是一起使用的情况下要求结构不能被“打断”。
v-show
- v-show指令的作用是:根据真假切换元素的显示状态(切换频率较高的场景)
- 原理是修改元素的display,实现显示隐藏
- 指令后面的内容,最终都会解析为布尔值
- 值为true元素显示,值为false元素隐藏
备注:使用v-if的时候,元素可能无法获取到,而使用v-show一定可以获取到
v-bind
- v-bind指令的作用是:为元素绑定属性(比如:src,title,class)
- 完整写法是v-bind:属性名=表达式
- 简写的话可以直接省略v-bind,只保留:属性名=表达式
- 需要动态的增删class建议使用对象的方式
- 与插值语法{{}}相区分:插值语法往往用于标签体的内容,而v-bind用于标签体的属性
- v-bind是单向绑定,数据只能从data流向页面
绑定class样式
当数据是固定不变时我们可以直接写在DOM元素中。如果是动态的情况下我们将数据绑定好之后通过vue来进行修改
写法——>:class="xxx" xxx可以是字符串、对象、数组
- 字符串写法:样式的类名不确定,需要动态指定
- 数组写法:要绑定多个样式,个数不确定、名字也不确定
- 对象写法:要绑定多个样式,个数确定、名字也确定,但要不确定用不用
绑定style样式
写法——>:style='{fontSize:xxx}'其中xxx是动态值,当属性为复合属性时要用驼峰命名法
此外还可以写成数组的形式::style="[a,b]",其中a、b是样式对象
v-model
- v-model指令的作用是便捷的设置和获取表单元素的值,一般都应用在表单类元素上
- 绑定的数据会和表单元素值相关联
- v-model:value 可以简写为-model,因为v-model默认收集的就是value值
- v-model是双向绑定,数据不仅能从data流向页面,还可以从页面流向data
收集表单数据:
文本框:input type='text',则v-model收集的是value值,用户输入的就是value值。
单选框:input type='radio',则v-model收集的是value值,切要给标签配置value值。
多选框:input type='checked'
没有配置input的value属性,那么收集的就是checked(勾选or未勾选,是布尔值),如果有多个input时一个勾选会全部input勾选,v-model里的值一起发生变化(true/false)
配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选or未勾选,布尔值),情况和没有配 input的value属性一样。
(2)v-model的初始值是数组,那么收集的就是value组成的数组
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过渡
v-for
数据据生成列表结构
数组经常和v-for结合使用,也可以使用对象或者函数
语法是(item,index)in 数据
item和index可以结合其他指令一起使用,也可以单独使用,单独使用不需要括号
数组长度的更新会同步到页面上,是响应式的
使用v-for的时候记得要使用:key
v-for和数组结合时,v-for="(a,b) in list",一般可以写两个参数,参数a代表数组里面的每一项,参数b代表都是每一项的索引值。
v-for和对象结合时,v-for="(a,b) in list",一般可以写两个参数,参数a代表对象里面的每一个值,参数b代表的每一对象的键
v-for中的key
使用v-for更新已渲染的元素列表时,Vue默认使用“就地复用”的策略,就是直接对复用已有的元素,不会频繁删除创建DOM元素,所以当数据的顺序被改变,这就将会导致数据更新效率低甚至是DOM错误更新,而key具有唯一标识的作用,避免了这种情况的出现。所以在使用v-for时要养成写key的习惯
面试题:react、vue中的key有什么作用?(key的内部原理)
虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据新数据生成新的虚拟DOM,随后Vue进行新虚拟DOM与旧虚拟DOM的差异比较,比较规则如下:
对比规则:
(1)旧虚拟DOM中找到了与新虚拟DOM相同的key:
若虚拟DOM中内容没变,直接使用之前的真实DOM
若虚拟DOM中内容变了,则生成新的真实DOM,随后替换页面中之前的真实DOM
(2)旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到页面用index作为key可能会引发的问题:
(1)若对数据进行:逆序添加、逆序删除等破坏顺序操作;会产生没有必要的真实DOM更新 ——>界面效果没问题,但效率低。
(2)如果结构中还包含输入类的DOM:会产生错误DOM更新——>界面有问题在开发中如何选择key?
(1)最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值
(2)如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使 用index作为key是没有问题的。
v-clock(没有值)
本质是一个特殊的属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题
[v-clock]{ display:none; }:[v-clock]指的是选择属性包含“v-clock”的元素,将其隐藏出来,等Vue实例创建完毕之后在,该元素再显示出来
v-once
- v-once所在节点在初次动态渲染后,就视为静态内容了
- 以后数据的变化不会引起v-once所在结构的更新,可以用于优化性能
v-pre
- 跳过其所在节点的编译过程
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
自定义指令
定义语法:
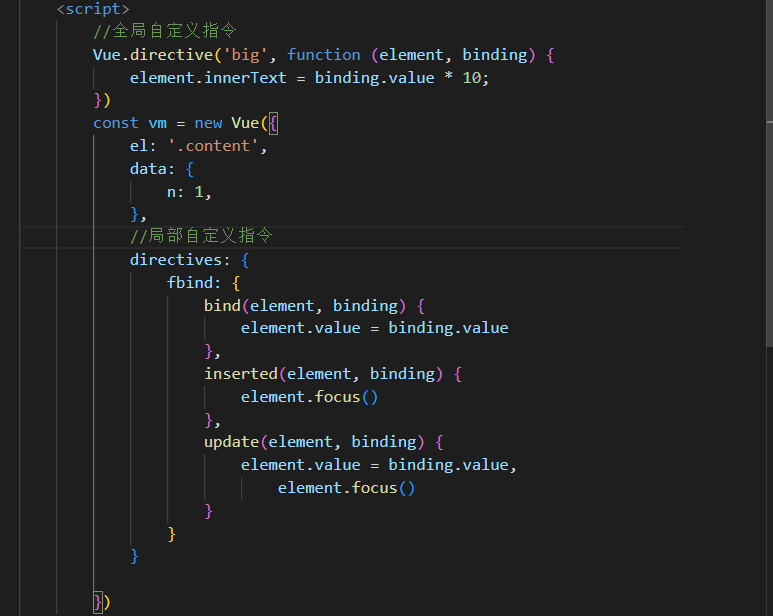
(1)局部指令:new Vue({ directives:{ 指令名:配置对象 } })
或new Vue({ directives:{ 指令名:回调函数 } })
(2)全局指令:Vue.directive( 指令名,配置对象 )或Vue.directive( 指令名,回调函数 )
配置对象中常用的3个回调:
(1)bind:指令元素成功绑定时调用
(2)inserted:指令所在元素被插入页面时调用
(3)update:指令所在模板结构被重新解析时调用
备注:
(1)指令定义时不加v-,但使用时要加v-
(2)指令名如果是多个单词,要使用kebab-case(横杆连接,要用引号包着)命名方式,不要用camelCase(驼峰命名)命名
语法书写

Vue指令:内置指令和自定义指令的更多相关文章
- VUE:内置指令与自定义指令
VUE:内置指令与自定义指令 常用的内置指令 1)v:text 更新元素的 textContent 2)v-html 更新元素的 innerHTML 3)v-if 如果为true,当前标签才会输出到页 ...
- Vue(四) 内置指令
现在介绍 Vue.js 中 更多的内置指令 基本指令 v-cloak v-cloak 不需要表达式,它会在 Vue 实例结束编译时从绑定的 HTML 元素上移除,经常和 CSS 的 display: ...
- [vue]vue条件渲染v-if(template)和自定义指令directives
条件渲染: v-if/template <div id="app"> <h1>v-show: display: none</h1> <di ...
- 手写vue中v-bind:style效果的自定义指令
自定义指令 什么是自定义指令 以 v- 为前缀,然后加上自己定义好的名字组成的一个指令就是自定义指令.为什么要有自定义指令呢?在有些时候,你仍然需要对普通的DOM元素进行底层的操作,这个时候就可以用到 ...
- form-create教程:给内置组件和自定义组件添加事件
本文将介绍form-create如何给内置组件和自定义组件添加事件 form-create 是一个可以通过 JSON 生成具有动态渲染.数据收集.验证和提交功能的表单生成器.并且支持生成任何 Vue ...
- Linux常用基本命令:三剑客命令之-awk内置变量与自定义变量
AWK中,变量分为两种:内置变量与自定义变量. 常见的内置变量有: FS:输入字段分隔符, 默认为空白字符 OFS:输出字段分隔符, 默认为空白字符 RS:输入记录分隔符(输入换行符), 指定输入时的 ...
- Java注解-元数据、注解分类、内置注解和自定义注解|乐字节
大家好,我是乐字节的小乐,上次说过了Java多态的6大特性|乐字节,接下来我们来看看Java编程里的注解. Java注解有以下几个知识点: 元数据 注解的分类 内置注解 自定义注解 注解处理器 Ser ...
- 9.1hadoop 内置计数器、自定义枚举计数器、Streaming计数器
1.1 计数器 计数器的作用是用来统计数量的,用于记录特定事件的次数,分为内置计数器.自定义java枚举计数器.自定义Stream计数器三大类.用于质量分析,或应用级统计.分析计数器的值比分析一堆日 ...
- Vue.js学习 Item13 – 指令系统与自定义指令
基础 除了内置指令,Vue.js 也允许注册自定义指令.自定义指令提供一种机制将数据的变化映射为 DOM 行为. 可以用 Vue.directive(id, definition) 方法注册一个全局自 ...
- vue从入门到进阶:自定义指令directive,插件的封装以及混合mixins(七)
一.自定义指令directive 除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令.注意,在 Vue2.0 中,代码复用和抽象的主要形式是组件.然而,有的 ...
随机推荐
- python中列表,字典,字符串常用操作
1. 列表操作 分类 关键字 / 函数 / 方法 说明 增加 列表.append(值) 在末尾追加值 列表.insert(索引, 值) 在指定位置插入值, 超过索引会追加值 列表.extend ...
- ssh免密码登录服务器
A机为本地主机(即用于控制其他主机的机器) B机为远程主机(即被控制的机器server)B机:192.168.3.145 假如A机无密码登录B机器 A机上的命令: 1,ssh-keygen - ...
- centos安装docker显示 No package docker-ce available
温馨提醒,docker内核版本必须是3.10+以上的版本 查看方式 uname -r 1. 卸载老版本的 docker 及其相关依赖 sudo yum remove docker docker-com ...
- StarUML画用例图
好久没画图在StarUML里都找不到useCase了,记下来不然又忘了 右击Untitled->Add Diagram->UseCase Diagram,然后左边就有UseCase了就可以 ...
- java从键盘输入数据
一.从键盘输入字符串 1.nex和nextLine的区别 next()读取到有效字符后才可以结束输入,对输入有效字符之前遇到的空格键.Enter键或Tab键等结束符,next()会自动将其去掉,只有在 ...
- Oracle_20200416
PLSQL 新建普通用户 1.使用system登录 2.File-->NEW-->SQL WINDOW 3.执行语句 --创建用户 --create user 用户名 identified ...
- JVM调优学习笔记
TODO:需要学习的命令 jps jstat -gcutil pid xxxx jmap histo:live pid
- C语言编译概念理解
1.编译与CPU.操作系统的联系 参考:https://blog.csdn.net/dong_daxia/article/details/95328479?ops_request_misc=%257B ...
- 会长哥哥帮助安装ubuntu
今晚突然想到要安装虚拟机,因为我原来上的python预科班里面讲解安装虚拟机,但是我当时没有安装上,导致预科班后面的课我没听懂,今天听课讲到字符和编码 所以想到了我的虚拟机,于是今晚很谨慎的求助会长大 ...
- CH573 CH582 CH579蓝牙从机(peripheral)例程讲解六(蓝牙设置白名单)
蓝牙从机设置白名单,可以只扫描应答(白名单中列出的)设备,只允许(白名单中列出的)设备连接. 蓝牙主机设置白名单,可以只扫描.连接特定的蓝牙设备(白名单中列出的). 一.蓝牙从机白名单设置有关的函数介 ...
