vue之数组与对象的检测与更新
说明
MVVM会自动检测变量的变化,当变量改变,页面也会对应的变化,但是有一点需要注意,如果有一个对象增加值的时候,不能直接修改,需要使用Vue.set()方法
语法
Vue.set(this.变量, 键, 值)
示例
<body>
<div id="app">
<div v-for="(value, key) in d1">
<h1>key是:{{key}},value是:{{value}}</h1>
<h1></h1>
</div>
// 点击按钮后,添加hobby: game键值对
<button @click="clickBtn">点我添加数据</button>
</div>
</body>
<script>
vm = new Vue({
el: '#app',
data: {
d1: {name: 'zzz', age: 10}
},
methods: {
clickBtn() {
this.d1['hobby'] = 'game'
}
}
})
</script>
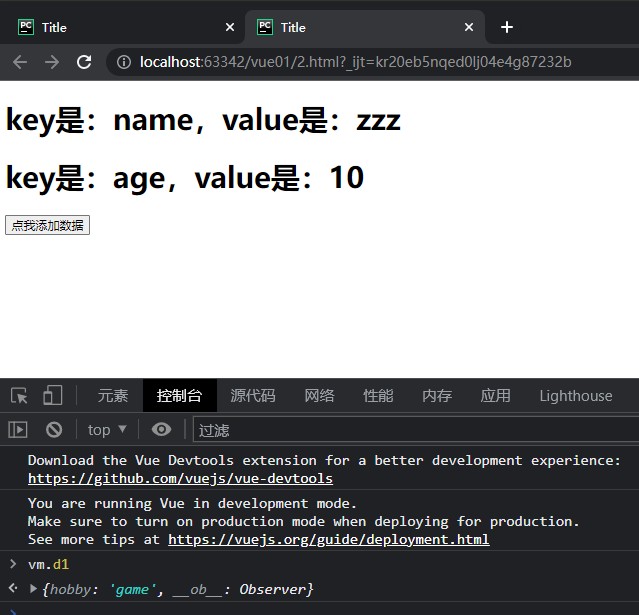
如下图可以看到,值有了,但是页面没有变化,这时候就需要使用set方法

<script>
vm = new Vue({
el: '#app',
data: {
d1: {name: 'zzz', age: 10}
},
methods: {
clickBtn() {
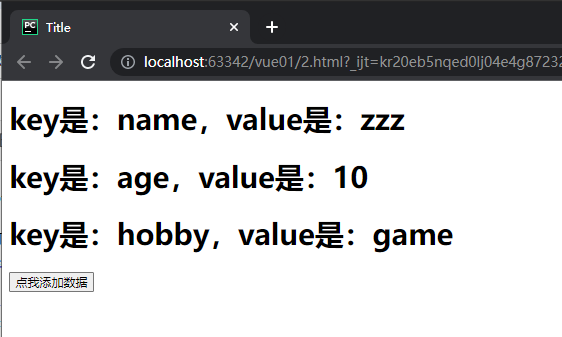
// 对于页面未监控到变化的情况,都需要使用Vue.set()方法
Vue.set(this.d1, 'hobby', 'game')
}
}
})
</script>

vue之数组与对象的检测与更新的更多相关文章
- Vue 改变数组中对象的属性不重新渲染View的解决方案
Vue 改变数组中对象的属性不重新渲染View的解决方案 在解决问题之前,我们先来了解下 vue响应性原理: Vue最显著的一个功能是响应系统-- 模型只是一个普通对象,修改对象则会更新视图.受到ja ...
- Vue中关于数组与对象修改触发页面更新的机制与原理简析
Vue中关于数组与对象修改触发页面更新的机制与原理简析 相关问题 数组 使用索引直接赋值与直接修改数组length时,不会触发页面更新. 例如: <script> export defau ...
- vue遍历数组和对象的方法以及他们之间的区别
前言:vue不能直接通过下标的形式来添加数据,vue也不能直接向对象中插值,因为那样即使能插入值,页面也不会重新渲染数据 一,vue遍历数组 1,使用vue数组变异方法 pop() 删除数组最后一 ...
- Vue 使用数组和对象控制Class
直接上代码: <!doctype html> <html lang="en"> <head> <meta charset="UT ...
- vue 关于数组和对象的更新
在日常开发中,我们用的最多的就是 绑定数据 <div v-for="item in data" :key="item.id"> <!-- 内容 ...
- vue 保存数组和对象, 避免双向绑定影响
很多时候需要保存数据然后复用该数据,因vue的双向绑定总是不能保存原始数据 随笔记录解决方式 1. 不要把变量放置在data中 2. 保存至新的变量 object : let obj= Objec ...
- vue watch数组或者对象
1.普通的watch data() { return { frontPoints: 0 } }, watch: { frontPoints(newValue, oldValue) { console. ...
- vue数据绑定数组,改变元素时不更新view问题
关于这个问题,官网上说的很清楚官方文档 写个例子HTML<body> <div class="box"> <div v-for="aa i ...
- vue数组中对象属性变化页面不渲染问题
问题引入 Vue之所以能够监听Model状态的变化,是因为JavaScript语言本身提供了Proxy或者Object.observe()机制来监听对象状态的变化.但是,对于数组元素的赋值,却没有办法 ...
- vue 数组和对象渲染问题
vue 数组和对象渲染问题 最近项目有点忙碌,遇到好多问题都没有总结(╥﹏╥),在开发过程中,取vuex中的数组渲染完成之后,再次修改数组的值,数据更新了,但是视图并没有更新.以为是数组更新的问题,后 ...
随机推荐
- 树莓派启动后自动连接wifi
安装好系统后我们先使用 网线进行连接 使用ssh 工具连接 cd /etc/wpa_supplicant/ wpa_passphrase "网络名称" "密码" ...
- centos7(虚拟机)下安装nginx
centos7(虚拟机)下安装nginx 安装前准备 gcc yum install gcc-c++ pcre yum install -y pcre pcre-devel zlib yum inst ...
- 5-3 掌握 egg.js + 云 mongodb
1 egg.js 1.1 初始化 初始化和项目启动方法 # 初始化 $ mkdir egg-example && cd egg-example $ npm init egg --typ ...
- 12.21linux学习第二十天
今天老刘讲最后一章,第20章使用LNMP架构部署动态网站环境.定制安装17个安装包,编译安装要花很长时间,需要漫长的等待. LNMP动态网站部署架构是一套由Linux + Nginx + MySQL ...
- java mysql删除表中多余的重复记录(多个字段),只留有id最小的记录
mysql 删除表中多余的重复记录(多个字段),只留有id最小的记录 DELETE FROM 表1 f WHERE (f.字段1,f.字段2) IN ( SELECT 字段1,字段2 FROM 表1 ...
- 使用Jquery的.css('border')在火狐不兼容
改成如下就可以兼容火狐.IE.谷歌(border-left-color.border-left-width等)
- python——pkl文件
pkl文件是python里面保存文件的一种格式,如果直接打开会显示一堆序列化的东西. cPickle在python3中更名为pickle 使用方式如下: import pickle as p shop ...
- vue项目部署后页面加载首次很慢的优化方案
参考: vue项目首次加载特别慢需要怎么配置? 1.看看你的依赖包是不是全局引入的,改为组件内按需引入,可大大降低加载时长.或者将组件引入方式改为cdn引入.需要注意的是,两种引入方式不能共存. 2. ...
- 翻下旧资料,发现96年考过foxbase二级
翻下旧资料,找到 96年通过二级考试的证书,那时考的是Foxbase,一路走来,从最早用netware+dos无盘站+foxbase做订单系统,库存管理系统,再到使用记事本码asp网站,PB+orac ...
- gensim
官方文档: https://radimrehurek.com/gensim/models/word2vec.html 1.训练模型定义 from gensim.models import word2v ...
