【Python3+Selenium】基本操作
一、环境准备
1、Selenium安装教程
1.1 打开cmd,输入如下命令:pip/pip3 install selenium
1.2 安装完成后查看Python路径包管理(Lib\site-packages)文件夹下存在selenium文件夹

1.3 查看版本(也可以用来查看是否安装成功):pip show selenium
2、下载浏览器驱动
2.1 查看浏览器版本:chrome://settings/help
2.2 下载对应驱动:https://chromedriver.storage.googleapis.com/index.html
2.3 直接放在Python的安装路径下即可
3、验证环境
from selenium import webdriver # Chrome浏览器
driver = webdriver.Chrome() if __name__ == '__main__':
# 打开百度浏览器
driver.get('https://www.baidu.com/'
二、元素定位
1、id 定位
标签的 id 具有唯一性,就像人的身份证
driver.find_element_by_id("id")
2、name 定位
name 指定标签的名称,在页面中可以不唯一。
driver.find_element_by_id("id")
3、class 定位
class 指定标签的类名,在页面中可以不唯一
driver.find_element_by_class_name("s_form_wrapper")
4、tag 定位
每个 tag 往往用来定义一类功能,所以通过 tag 来识别某个元素的成功率很低,每个页面一般都用很多相同的 tag ,比如:\<div\>、\<input\> 等。
driver.find_element_by_tag_name("div")
5、xpath 定位
xpath 是一种在 XML 文档中定位元素的语言,它拥有多种定位方式
# 1>利用元素属性定位
driver.find_element_by_xpath("//*[@id='kw']")
# 2>绝对路径(层级关系)定位
driver.find_element_by_xpath("/html/body/div[1]/div[1]/div[5]/div/div/form/span[1]/input")
# 3>层级+元素属性定位
driver.find_element_by_xpath("//div[@id='wrapper']/div[1]/div[5]/div/div/form/span[1]/input")
# 4>逻辑运算符定位
driver.find_element_by_xpath("//*[@id='kw' and @name='wd']")
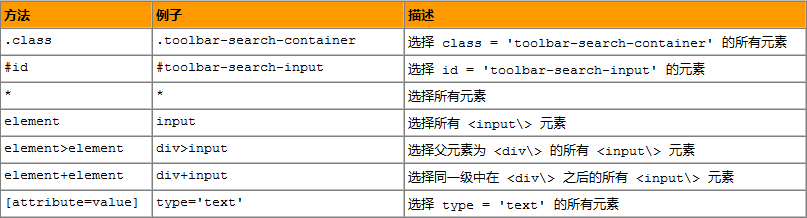
6、css 定位
CSS 使用选择器来为页面元素绑定属性,它可以较为灵活的选择控件的任意属性,一般定位速度比 xpath 要快,但使用起来略有难度。

# 1>#id:选择对应id的元素
driver.find_element_by_css_selector("#kw")
# 2>.class:选择所有使用该class的元素
driver.find_element_by_css_selector(".s_form_wrapper")
# 3>element:选择所有 <element\> 元素
driver.find_element_by_css_selector("input")
# 4>element>element:比如div>input,选择父元素为 <div\> 的所有 <input\> 元素
driver.find_element_by_css_selector("span>input")
# 5>element+element:比如div+input,选择同一级中在 <div\> 之后的所有 <input\> 元素
driver.find_element_by_css_selector("span+input")
# 6>[attribute=value]:比如type='text',选择 type = 'text' 的所有元素
driver.find_element_by_css_selector("[type='submit']")
7、link 定位
link 专门用来定位文本链接
driver.find_element_by_link_text("新闻")
8、partial_link 定位
partial_link 翻译过来就是“部分链接”,对于有些文本很长,这时候就可以只指定部分文本即可定位
driver.find_element_by_partial_link_text("新")
三、浏览器常见操作
1、打开页面
1.1 在原标签页打开
driver.get('https://www.csdn.net/') # 会在原来窗口打开该页面
1.2 在新标签页打开
# 在新标签页中打开页面利用js
blogs = "window.open('https://www.cnblogs.com/')"
driver.execute_script(blogs)
sleep(2)
2、修改浏览器窗口大小
2.1 修改为固定大小
driver.set_window_rect(width=800, height=700)
2.2 最大化
driver.maximize_window()
2.3 最小化
driver.minimize_window()
2.4 指定浏览器窗口的起始坐标
driver.set_window_rect(x=50, y=50)
3、浏览器前进&后退
3.1 后退
driver.back()
3.2 前进
driver.forward()
4、浏览器切换
4.1 标签页的切换
# 1>获取打开的多个窗口句柄
windows = driver.window_handles # <class 'list'>
# 2>切换到打开的第一个窗口
driver.switch_to.window(windows[0])
4.2 窗口切换
① 若打开新的标签页,则selenium实际操作的还是之前的页面
from selenium import webdriver handles = []
driver = webdriver.Chrome()
driver.get("http://www.baidu.com/")
# 获取当前窗口的句柄
handles.append(driver.current_window_handle)
# 点击页面进入一个新的标签页
driver.find_element_by_link_text("地图").click()
# 获取句柄
handles.append(driver.current_window_handle)
print(handles)
print(driver.current_window_handle) >>>>
['CDwindow-29A55CC9880075BD2CEFADB5C2360219', 'CDwindow-29A55CC9880075BD2CEFADB5C2360219']
CDwindow-29A55CC9880075BD2CEFADB5C2360219
# 根据结果可以看出,虽然打开新的窗口,但是实际操作的窗口句柄一直是最先打开的窗口,未发生变化
② 若想操作新打开的窗口,必须进行窗口切换
# 在①的代码,进入新标签页后添加切换窗口代码
# 切换窗口到最新窗口
driver.switch_to.window(driver.window_handles[-1]) >>>>
['CDwindow-6A70B3BF5D94A1A1ABF92B6E16885182', 'CDwindow-E56FC7EEE8138457D353197961F8E2AD']
CDwindow-E56FC7EEE8138457D353197961F8E2AD
# 结果可以看到此时会产生两个窗口的句柄,而当前操作的窗口为新打开的窗口
5、浏览器刷新
driver.refresh()
6、浏览器元素操作
6.1 输入文本
input_text = driver.find_element_by_id("kw")
input_text.send_keys("输入的文本内容")
sleep(1)
6.2 清空文本
input_text.clear()
6.3 返回元素的文本内容
buttonText = driver.find_element_by_id("s-top-loginbtn")
print(buttonText.text)
6.4 获取标签属性值
print(buttonText.get_attribute("name"))
6.5 返回元素的尺寸
print(buttonText.size)
6.6 判断该元素是否可见
print(buttonText.is_displayed())
7、浏览器关闭
7.1 关闭当前
driver.close()
7.2 关闭全部
driver.quit()
四、元素常见操作
1、鼠标常见操作
1.1 单击左键
# 打开浏览器
driver = webdriver.Chrome()
driver.get('https://www.cnblogs.com/')
driver.maximize_window()
sleep(2) # 单击左键:不需要用到 ActionChains
input = driver.find_element_by_id("zzk_search_input")
input.click()
1.2 单击右键
# 单击右键:需要使用 ActionChains
input_news = driver.find_element_by_link_text("新闻")
ActionChains(driver).context_click(input_news).perform()
1.3 双击
# 双击
button = driver.find_element_by_id("zzk_search_input")
ActionChains(driver).double_click(button).perform()
1.4 拖动
# 1>定位要拖动的元素
source = driver.find_element_by_xpath("//*[@id='nav_left']/li[1]/a/img")
# 2>定位目标元素
target = driver.find_element_by_xpath("//*[@id='zzk_search_input']")
# 3>执行拖动动作
ActionChains(driver).drag_and_drop(source, target).perform()
1.5 悬停
find_button = driver.find_element_by_xpath('//*[@id="nav_left"]/li[9]/div[1]/a')
ActionChains(driver).move_to_element(find_button).perform()
2、键盘常见操作
2.1 单个字母&数字按键
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.keys import Keys # 打开浏览器
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
driver.maximize_window()
sleep(2)
# 定位输入框
input_button = driver.find_element_by_id("kw") # 单个字母&数字按键
input_button.send_keys("abcd1234")
2.2 组合键
# 组合键
input_button.send_keys(Keys.CONTROL, 'a')
input_button.send_keys(Keys.CONTROL, 'c')
input_button.send_keys(Keys.CONTROL, 'v')
2.3 其他按键
input_button.send_keys(Keys.F5) # F*按键
input_button.send_keys(Keys.BACK_SPACE) # 删除
input_button.send_keys(Keys.SPACE) # 空格
input_button.send_keys(Keys.TAB) # tab键
input_button.send_keys(Keys.ESCAPE) # ESC键
input_button.send_keys(Keys.ALT) # Alt键
input_button.send_keys(Keys.SHIFT) # Shift键
input_button.send_keys(Keys.ARROW_DOWN) # 向下箭头
input_button.send_keys(Keys.ARROW_LEFT) # 向左箭头
input_button.send_keys(Keys.ARROW_RIGHT) # 向右箭头
input_button.send_keys(Keys.ARROW_UP) # 向上箭头
input_button.send_keys(Keys.ENTER) # 回车
3、弹窗常见操作
3.1 弹窗类型:共计alert、confirm、prompt三种类型弹窗
3.2 弹窗操作顺序:先定位,在切换到弹窗中,再进行其操作
3.3 新建一个tabl.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function alertFunction(){
alert("你好,我是一个alert框!");
} function confirmFunction(){
confirm("你好,我是一个confirm框!");
} function promptFunction(){
prompt("你好,我是一个prompt框!");
} </script>
</head>
<body>
<input id="alert" type="button" onclick="alertFunction()" value="显示警告框">
<input id="confirm" type="button" onclick="confirmFunction()" value="显示confirm框">
<input id="prompt" type="button" onclick="promptFunction()" value="显示prompt框">
</body>
</html>
3.4 弹窗操作练习
# 关于弹窗相关处理:先定位,在切换到弹窗中,再进行其操作
driver = webdriver.Chrome()
driver.get('file:///' + str(Path(Path.cwd(), 'table.html')))
# 点击alert按钮
driver.find_element_by_id("alert").click()
sleep(1)
# 切换到弹窗
alert = driver.switch_to.alert
# 打印弹窗中内容
print(alert.text)
# 确认
alert.accept()
sleep(1) # 点击confirm按钮
driver.find_element_by_id("confirm").click()
confirm = driver.switch_to.alert
sleep(1)
# 取消弹窗内容
confirm.dismiss()
sleep(1)
4、滚动条
4.1 通过x,y来进行滑动
4.2 通过参照物来进行滑动
# 滚动条
# 1>通过坐标定位滚动
from selenium import webdriver
from time import sleep driver = webdriver.Chrome()
driver.get("https://www.cnblogs.com/xuanling/")
sleep(1) js = "window.scrollTo(0,500);"
driver.execute_script(js)
# 2>通过参照物进行滚动
driver.implicitly_wait(3) for i in range(1, 20, 1):
sleep(1)
target = driver.find_element_by_xpath(f'//*[@id="main"]/div[{i}]/div[1]/a/span')
driver.execute_script("arguments[0].scrollIntoView();", target)
5、等待时间
5.1 强制等待
from time import sleep sleep(1)
5.2 显示等待
① WebDriverWait()
② 最长等待n秒,n秒内每隔一段时间去检查需要定位的元素是否存在,若存在则提前结束等待。若超时未找到则报错。默认检测频率为0.5s,默认抛出异常为:NoSuchElementException
③ from selenium.webdriver.support.ui import WebDriverWait
④ 显示等待作用于你当前使用函数查找的这个元素,确保它快速高效的找到,显示等待不会管其他你要查找的元素的。
⑤ 使用webdriverwait只能够与until和not until两个方法进行使用;until和not until中传入的参数可以是lambda匿名函数或者预置条件expected_conditions
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
try:
# WebDriverWait(driver, 5, poll_frequency = 1):等待5s,间隔时间为1s(默认为0.5)
# until(method,message='') 方法是当某条件成立则继续执行。until_not 方法与之相反,它是当某条件不成立则继续执行,参数与 until 方法相同
# method: 在等待期间,每隔poll_frequency调用这个方法,直到返回值不是 False
# message:如果超时,抛出 TimeoutException,将 message 传入异常 # id判断kw元素是否存在,若存在则print,不存在则打印message
element = WebDriverWait(driver, 5, 1).until(EC.presence_of_element_located((By.ID, "kw")), message='若超时,抛出异常时显示的内容')
print("element by.ID_kw is:", element) # id判断11元素是否存在,若存在则print,不存在则打印message
element_11 = WebDriverWait(driver, 5, 1).until(EC.presence_of_element_located((By.ID, "11")),
message='判断element by.ID_11 是否存在,不存在时判断超时抛出异常,显示该内容')
print(element_11) # id判断kw元素是否不存在,若存在则会判断超时打印message,不存在则继续执行
element_kw = WebDriverWait(driver, 5, 1).until_not(EC.presence_of_element_located((By.ID, "kw")),
message='判断element by.ID_kw 不存在,存在导致判断超时,抛出异常显示该内容')
print(element_kw) # id判断22元素是否不存在,若不存在则判断成功输出true,存在则打印message
element_22 = WebDriverWait(driver, 5, 1).until_not(EC.presence_of_element_located((By.ID, "22")),
message='判断element by.ID_22 是否不存在,若22元素存在,判断失败(超时)打印该信息')
except Exception as e:
print(e)
finally:
driver.quit()
5.3 隐示等待
① implicitly_wait()
② 隐式等待作用于全局,确保每一个你查找的元素都能够有足够的load时长,以便找到它使脚本正常运行。
from selenium import webdriver
from time import time driver = webdriver.Chrome()
driver.get('https://www.cnblogs.com/xuanling/') # 隐示等待
start = time()
driver.implicitly_wait(5)
try:
driver.find_element_by_id('kw')
except Exception as e:
print(e)
print(f'耗时:{time()-start}')
finally:
driver.quit()
【Python3+Selenium】基本操作的更多相关文章
- Python3 Selenium WebDriver网页的前进、后退、刷新、最大化、获取窗口位置、设置窗口大小、获取页面title、获取网页源码、获取Url等基本操作
Python3 Selenium WebDriver网页的前进.后退.刷新.最大化.获取窗口位置.设置窗口大小.获取页面title.获取网页源码.获取Url等基本操作 通过selenium webdr ...
- Python3 Selenium多窗口切换
Python3 Selenium多窗口切换 以腾讯网(http://www.qq.com/)为例,打开腾讯网,点击新闻,打开腾讯新闻,点击新闻中第一个新闻链接. 在WebDriver中封装了获取当前窗 ...
- python3+selenium框架设计02-自动化测试框架需要什么
什么是自动化测试框架 自动化测试框架能够提供便利给用户高效完成一些事情,比如,结构清晰开发脚本,多种方式.平台执行脚本,良好的日志和报告去跟踪脚本执行结果. 关于自动化测试框架的定义有很多,在我大致理 ...
- Python3 Selenium定位不到元素常见原因及解决办法
Python3 Selenium定位不到元素常见原因及解决办法 一.问题描述 在做web应用的自动化测试时,定位元素是必不可少的,这个过程经常会碰到定位不到元素的情况: 报错信息: no such e ...
- Python3 Selenium自动化-select下拉框
Python3 Selenium自动化-select下拉框 selenium介绍select下拉框相关的操作方法:
- Python3 Selenium自动化测试赋值出现:WebDriverException: Message: unknown error: call function result missing 'value'
Python3 Selenium自动化测试赋值出现:WebDriverException: Message: unknown error: call function result missing ' ...
- python3+selenium获取列表某一列的值
python3+selenium获取列表某一列的值 我们在坐自动化测试时,我们可能不想单纯的想验证一个选项卡,我们让脚本随机选择一个选项进行接下来的操作.例如我们想获取列表某一列的某一个数据(随机的) ...
- python3+selenium使用浏览器IE的时候,无法打开IE浏览器,老是报错: Unexpected error launching Internet Explorer. Protected Mode settings are not the same for all zones
python3+selenium使用浏览器IE的时候,老是报错: Unexpected error launching Internet Explorer. Protected Mode settin ...
- python3 + selenium + eclipse 中报:Unable to find a matching set of capabilities
在环境python3 + selenium + eclipse 运行报错::Unable to find a matching set of capabilities 解决办法:Update Fire ...
- Python3+selenium 报错处理:“selenium.common.exceptions.NoAlertPresentException: Message: No alert is active”
一.说明 在使用python3+selenium写自动升级程序的时侯,碰到一个弹出对话框需要点击确认的场景.弹出的对话框如下图所示. 对于弹框各种资料都说通过switch_to.alert属性获取对话 ...
随机推荐
- 马哥教育第一周作业N67044-张铭扬
1. 图文并茂解释开源许可证 GPL.BSD.MIT.Mozilla.Apache和LGPL的区别? 1)MIT许可证:MIT是六种开源许可证中最自由宽容,它允许使用者自由修改后无需放置版权说明并且可 ...
- [整合] 解决 Dell T640 安装显卡后风扇转速不降低
最近实验室的dell T640服务器安装了新的GPU.但是安装后发现,风扇太吵了,于是开始着手解决风扇转速过高的问题. 试过ipmi,但是不好用. 最后发现使用racadm可以让服务器重新安静下来. ...
- js通过hook拿fetch返回数据
前言 很多情况下咱们在做浏览器插件的时候需要拿fetch的返回数据而不影响功能正常操作. 原理 hook原理咱就不讲了,跟其他hook差不多.具体来看看如何实现返回的. 用过fetch的朋友应该都知道 ...
- SQL group by date (hour),数据库按小时分组统计数据量
SELECT COUNT(1), TRUNC(BEGINTIME, 'HH24') FROM TASK -- WHERE BEGINTIME > '2022-03-01' GROUP BY TR ...
- js获取的 后端的列表。
1.引号被转码 处理办法 {% autoescape off %} var tmp = '{{ data1 }}'; var tmp = '{{ data2 }}'; {% endautoescape ...
- Mybatis 中传入List实现 批量插入、批量更新、批量删除
1. 批量插入: Mapper层: int insertList(List<UsersModel> list); 对应的mapper.xml: <!--批量插入信息--> &l ...
- BS4&xpath的使用
0|1一 简介 简单来说,Beautiful Soup是python的一个库,最主要的功能是从网页抓取数据.官方解释如下: ''' Beautiful Soup提供一些简单的.python式的函数用来 ...
- 使用async实现多个请求并发
// 写法一 let [cache, cache2] = await Promise.all([cachePromise, cachePromise2]); // 写法二 let Promise= c ...
- CentOS 7安装配置vsftp并搭建FTP(一)
vsftp-VSFTP是一个基于GPL发布的类Unix系统上使用的FTP服务器软件.关于这个软件的详细信息 大家可以自行百度. 以上自己安装vsftp系统环境 二.查看自己的服务器是否安装了vsftp ...
- js,php中的面向对象
面向对象 js中的面向对象: 面向对象(OOP):通过函数封装得到的一个类 1.类的本质还是函数 每个类(函数)天生有一个prototype的属性,这个prototype又是一个对象,这个对象里有个c ...
