如何记录分析你的炼丹流程—可视化神器Wandb使用笔记【1】
本节主要记录使用wandb记录训练曲线以及上传一些格式的数据将其展示在wandb中以便分析的方法,略过注册安装部分(可使用pip intall wandb安装,注册相关issue可上网搜索),文章着重于wandb的基本用法。
初始化
首先创建在wandb页面中中创建需要可视化的project,然后在代码里面只要指定好team和project,便可以把数据传输到对应的project下:

import wandb
# notes:一些文字描述实验发现或备注,也可以在wandb网页的individual experiment panel中添加
# dir:本地文件写入的路径,(环境变量WANDB_DIR或wandb.init的关键字参数dir)
run_dir = Path("../results") / all_args.project_name / all_args.experiment_name
if not run_dir.exists():
os.makedirs(str(run_dir))
wandb.init(config=all_args,
project=your_project_name,
entity=your_team_name,
notes=socket.gethostname(),
name=all_args.experiment_name + "_" + str(all_args.seed),
dir=run_dir,
group=all_args.scenario_name,
job_type="training",
reinit=True)
基本使用
wandb的核心功能就是跟踪训练过程,展示训练流程以供我们观察展示和分析,该节以黄世宇的代码和示例图为例,说明wandb如何使用wandb.log()做到展示包括训练曲线、图片、matplotlib可视化结果、视频、表格、甚至html在内的不同结构的数据。(显示媒体文件时不需要在本地进行文件读写,可以直接用wandb的函数将展示对象处理为对应的格式就可以显示。)
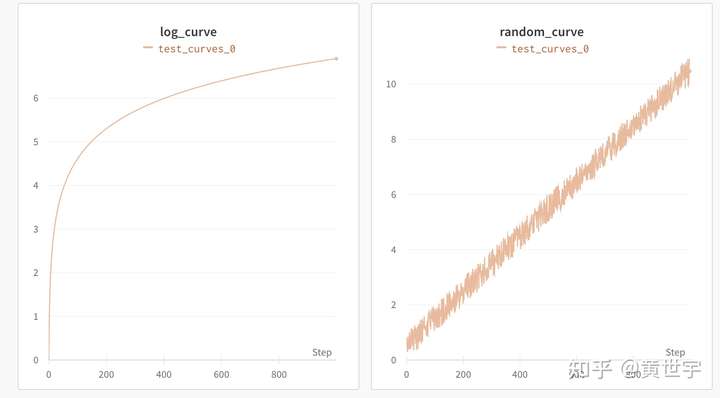
训练曲线展示
total_step_num = 1000
for step in range(total_step_num):
wandb.log({'random_curve':step/100+random.random()},step=step)
wandb.log({'log_curve': math.log(step+1)},step=step)
wandb.finish()

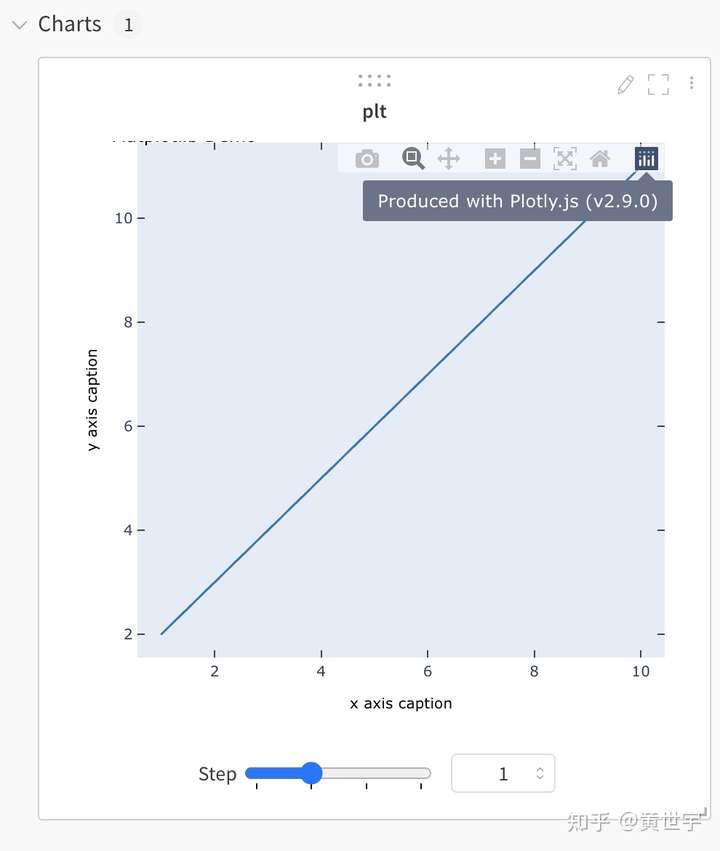
Matplotlib可视化展示
# figure就是一个图,axes表示图上的一个画图区域,一个图上可以有多个画图区域,即一个图上可以有多个子图
# 用函数gcf()与gca()分别得到当前的figure与axes。(get current figure, get current axes)
x = np.arange(1, 11)
for step in range(4):
frames = []
y = step * x + step
plt.title("Matplotlib Demo")
plt.xlabel("x axis caption")
plt.ylabel("y axis caption")
plt.plot(x, y)
wandb.log({"plt":wandb.Plotly(plt.gcf())},step=step)

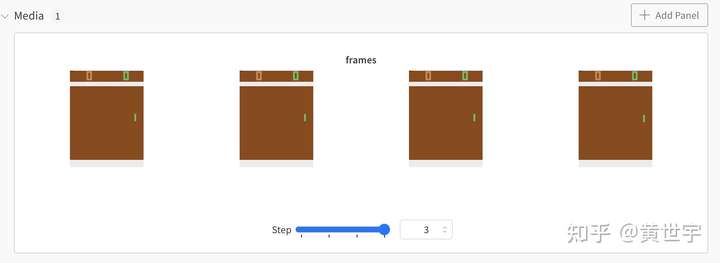
图片展示
env = gym.make("PongNoFrameskip-v4")
env.reset()
for step in range(4):
frames = [] # 每个step输出一个由4张图片组成的列表
for i in range(4):
obs,r,done,_=env.step(env.action_space.sample())
# wandb.Image将numpy arrays或PILImage的实例转化为PNG以供展示
frames.append(wandb.Image(obs, caption="Pong"))
wandb.log({"frames": frames},step=step)
if done:
env.reset()

视频展示
env = gym.make("PongNoFrameskip-v4")
for episode in range(3):
env.reset()
done = False
frames = []
while not done:
for _ in range(4):
obs,r,done,_=env.step(env.action_space.sample())
if done:
break
frames.append(obs)
sequence = np.stack(frames, -1).transpose(3,2,0,1) # time, channels, height, width
print(sequence.shape)
video = wandb.Video(sequence, fps=10, format="gif",caption="Pong")
wandb.log({"video": video},step=episode)
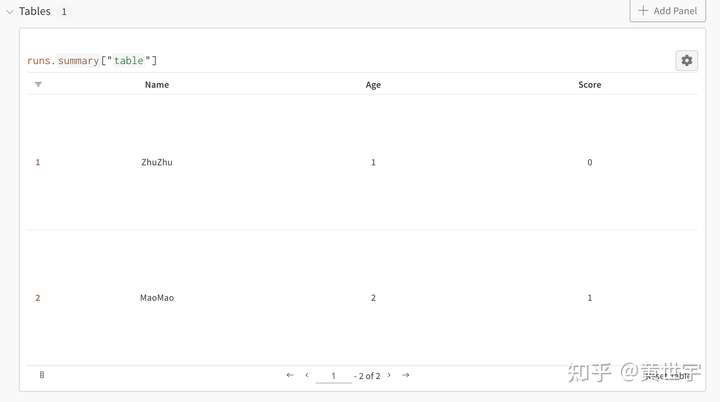
表格展示
columns = ["Name", "Age", "Score"]
data = [["ZhuZhu", 1, 0], ["MaoMao",2,1]]
table = wandb.Table(data=data, columns=columns)
wandb.log({"table": table})
wandb.finish()

展示html
html1 = wandb.Html('<a href="http://tartrl.cn">TARTRL</a>')
html2 = wandb.Html(open('test.html'))
wandb.log({"html1": html1,"html2":html2})
wandb.finish()
参考
wandb使用教程(一):基础用法 - 知乎 (zhihu.com)
如何记录分析你的炼丹流程—可视化神器Wandb使用笔记【1】的更多相关文章
- 源码分析篇 - Android绘制流程(二)measure、layout、draw流程
performTraversals方法会经过measure.layout和draw三个流程才能将一帧View需要显示的内容绘制到屏幕上,用最简化的方式看ViewRootImpl.performTrav ...
- (转)linux内存源码分析 - 内存回收(整体流程)
http://www.cnblogs.com/tolimit/p/5435068.html------------linux内存源码分析 - 内存回收(整体流程) 概述 当linux系统内存压力就大时 ...
- Solr4.8.0源码分析(5)之查询流程分析总述
Solr4.8.0源码分析(5)之查询流程分析总述 前面已经写到,solr查询是通过http发送命令,solr servlet接受并进行处理.所以solr的查询流程从SolrDispatchsFilt ...
- 老李推荐:第5章2节《MonkeyRunner源码剖析》Monkey原理分析-启动运行: 启动流程概览
老李推荐:第5章2节<MonkeyRunner源码剖析>Monkey原理分析-启动运行: 启动流程概览 每个应用都会有一个入口方法来供操作系统调用执行,Monkey这个应用的入口方法就 ...
- HDFS源码分析DataXceiver之整体流程
在<HDFS源码分析之DataXceiverServer>一文中,我们了解到在DataNode中,有一个后台工作的线程DataXceiverServer.它被用于接收来自客户端或其他数据节 ...
- Python 控制流代码混淆简介,加大别人分析你代码逻辑和流程难度
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者: 王平 PS:如有需要Python学习资料的小伙伴可以加点击下方链接自 ...
- JVM源码分析之JVM启动流程
原创申明:本文由公众号[猿灯塔]原创,转载请说明出处标注 “365篇原创计划”第十四篇. 今天呢!灯塔君跟大家讲: JVM源码分析之JVM启动流程 前言: 执行Java类的main方法,程序就能运 ...
- Yii2 源码分析 入口文件执行流程
Yii2 源码分析 入口文件执行流程 1. 入口文件:web/index.php,第12行.(new yii\web\Application($config)->run()) 入口文件主要做4 ...
- Spring研磨分析、Quartz任务调度、Hibernate深入浅出系列文章笔记汇总
Spring研磨分析.Quartz任务调度.Hibernate深入浅出系列文章笔记汇总 置顶2017年04月27日 10:46:45 阅读数:1213 这系列文章主要是对Spring.Quartz.H ...
随机推荐
- 2022管家婆工贸版ERP T3 V22.0工厂管理软件单机网络版无限用户免狗软件可定制
管家婆工贸版是一款针对国内中小加工企业开发的管理软件,软件以财务管理为核心,集采购.销售.存货.生产.工资.固定资产.账务管理等模块于一体,对企业的信息进行监控,实现对企业物流.资金流.信息流和生产成 ...
- (数据科学学习手札136)Python中基于joblib实现极简并行计算加速
本文示例代码及文件已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 我们在日常使用Python进行各种数据计算 ...
- 小米 pro 笔记本双硬盘设置引导盘
功能键 F2 进入 BIOS F12 进入 Boot 选项 步骤 小米 Pro 默认是开启了 UEFI,如果 Boot 选项没有显示出期望的系统盘,那么就是这个系统盘没有 UEFI 分区,按照这个文档 ...
- Python写安全小工具-TCP全连接端口扫描器
通过端口扫描我们可以知道目标主机都开放了哪些服务,下面通过TCP connect来实现一个TCP全连接端口扫描器. 一个简单的端口扫描器 #!/usr/bin/python3 # -*- coding ...
- 好客租房16-jsx中的列表渲染
如果要渲染一组数组 应该使用数组的map方法 注意:渲染列表时候添加key属性 key属性的值要保持唯一 原则:map()遍历谁 就给谁添加key属性 尽量避免索引号作为key //导入react i ...
- 学习Linux须知1.0之Linux相关概念、工具(yum、vim)、防火墙等
温馨提示:重点掌握的前面都标注了 ☆ 一.Linux 是什么? Linux 是一个操作系统. 我们的 Linux 主要是系统调用和内核那两层. 当然直观地看,我们使用的操作系统还包含一些在其上运行的应 ...
- 人体调优不完全指南「GitHub 热点速览 v.22.22」
本周特推又是一个人体调优项目,换而言之就是如何健康生活,同之前的 HowToLiveLonger研究全因死亡率不同,这个项目更容易在生活中实践,比如,早起晒太阳这么一件"小事"便有 ...
- mybatis中返回一个List字段
目的:在一个查询接口里面,返回一个人的信息,以及这个人所携带的东西的信息,返回效果如下: { "msg": { "listMain": [ { "id ...
- Colab教程(超级详细版)及Colab Pro/Colab Pro+使用评测
在下半年选修了机器学习的关键课程Machine learning and deep learning,但由于Macbook Pro显卡不支持cuda,因此无法使用GPU来训练网络.教授推荐使用Goog ...
- C++ 炼气期之数据是主角
1. 前言 数据在程序中的重要性,怎么强调都不为过,程序的本质就是通过提供数据处理逻辑,把数据从一种状态变成另一种状态的过程.处理逻辑一定是有针对性的,针对的是数据本身的特性. 只有了解了数据本身的内 ...
