智慧文旅IOC大数据可视化建设方案
一、建设背景
自2020年以来,疫情对各行各业的都造成了不同程度的影响,对依赖人口消费实现商业价值的文旅行业更是受到了更大的冲击,因此在疫情当下以及科技发达的今天,如何利用科技的手段赋能文旅行业进行数字化升级是值得深思的问题。随着5G、大数据、VR/AR/MR等现代信息技术的发展和成熟应用,以数字内容为核心的数字和科技文旅产业出现逆势增长的现象,各省市文旅相关单位及文旅企业都开始拥抱科技,跨界融合,实时文化产业数字化。
无论是主动还是被动,数字化发展已成为文旅产业未来的发展趋势,数字化战略能够有效激活文旅资源,突破时间和地域的限制,为文旅产业发展注入新活力
二、建设目标
本方案目标是通过归集景区内物联网、票务系统、值班系统、环境监测系统,并且以互联网数据,根据运行态势、安防、客流、交通、环境进行专项分析,实现数据全面可视化,形成统一的运行监测体系,提高景区运营管理工作的效率与质量。
三、总体架构
智慧文旅大数据系统运用大数据、人工智能、物联网、云计算等技术,立足本地文旅资源优势,通过全产业链资源整合,系统地为景区管理者、游客以及商户打造智慧化的管理、服务、运营体系。智慧管理向内为管理者提供监测、预警、调度能力,向外为游客提供出行、住宿与问题反馈渠道;智慧服务向内为管理者打造智能融合平台,提供AR复原、遗址监管、内容发布功能,向外于游客提供文化认知、智慧导览、预约申请功能;智慧运营向内为管理者提供智能设备控制、日常工作运营、数据分析功能,向外为游客、商户提供信息咨询、商品交易、内容推广、协同合作渠道。为文旅产业提供系统化深度服务能力,促进文化旅游产业转型升级,构建全域旅游示范区域。

四、大数据系统专题设计
1、领导驾驶舱
项目通过3Dmax建模软件+UE4游戏引擎,构建整个城市及景区的数字孪生体,同时通过特效光效对景区的各个组成部分进行标注,点击景区某个所属部分,镜头自动下钻到该部分,并且切换到中观视角。中观视角展示该景区部分各个景点的安防、客流、交通、物联总体数据,继续点击其中一个景点,显示该景点的详细信息与周边公共设施配套。同时通过返回按钮或视角收缩,可以返回到中观层与宏观层中。
宏观层:

中观层:

微观层:

2、景区三维GIS可视化
根据景区提供的CAD图纸和效果图以及结合,制作项目地形及景观,真实还原项目地块的地形地貌、景区内路网,绿化植被及景点等基本元素。并根据谷歌或者百度地图的公开GIS数据信息,以项目地块为圆心,对半径3-5公里范围内搭建地形和交通路网。在搭建好的景区整体三维场景、交通路网、景区景点、停车场、室内场景上布点展现各重点物联网设备或者系统,并在软件界面两端用数据图表的形式将典型设备和系统的相关数据信息结合三维场景呈现出来,点击三维场景中设备图标,可以弹出设备运行状态信息或者三维特效。

3、旅游大数据专题
旅游大数据专题从数据采集和数据分析方面探索,通过打通景区内的智能设备和信息化软件,统一数据接口,促成大数据的形成,对全市与本景区进行整体数据的摸底,并结合三维空间GIS平台,实现整个景区乃至全市的数字孪生体系,直观展示出本园景区与全市的文旅发展情况与景点信息。同时对接票务公共交通、停车系统、GPS等系统数据,并获取景区相关经营数据,通过数据采集、处理、分析,将数据呈现给景区,指导景区提升态势的全面监测能力。
3.1、全市数据概览子专题
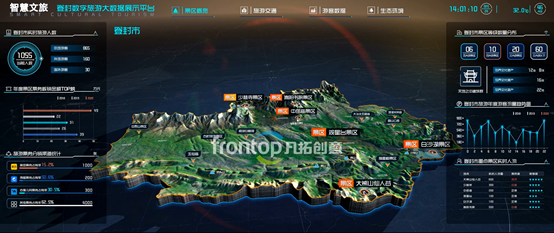
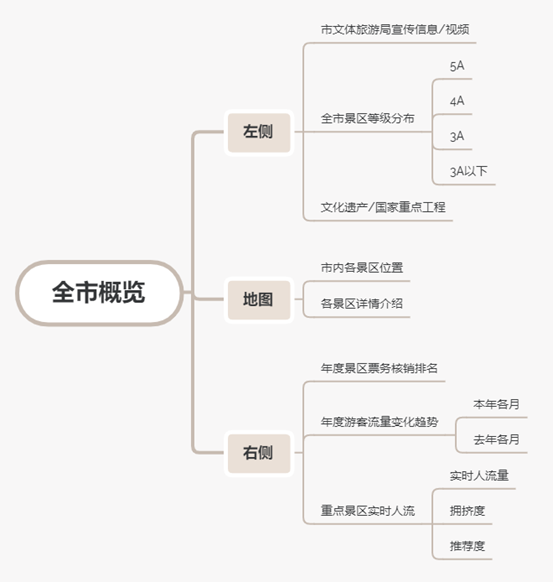
全市概览子专题从市级维度展示全市的旅游景点、重点保护文物、国家文旅重点工程,并对其进行整体归类统计,实现一图纵观全局的目的。同时从票务核销、客流量、推荐度对全市各景区进行对比分析,观察景区的运营成效,并观察各景区的实时人流量、拥挤度,以防范人流过于密集导致的安全事件。
结合GIS三维信息地图,直观展示全市各景区的所在位置、占地范围,以及详细信息。
市级层面视角:

功能架构设计:

3.2、景区概览子专题
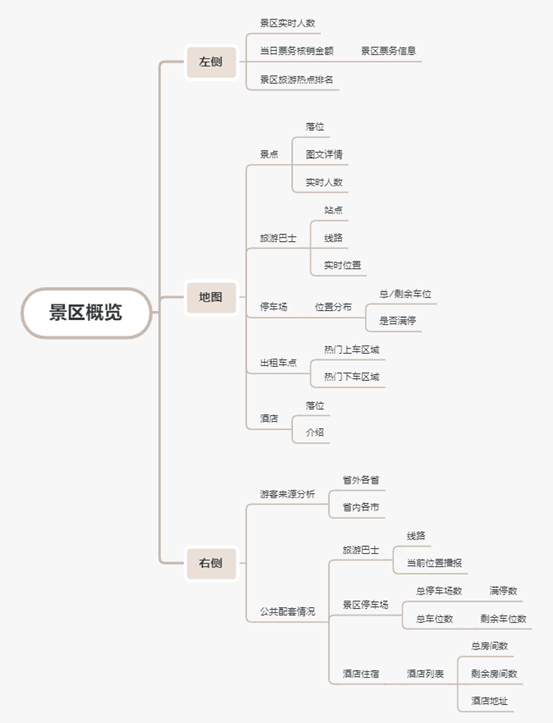
景区概览子专题,结合景区管理系统数据与互联网实时数据,对景区人流、票务收益、景点、公共交通、区内配套信息等信息进行综合的分析与呈现。对景区人流分布、票务核销时间段、旅游热点的对比与分析,得出旅客的游玩习惯,以及景点的优化方向等数据;对公共交通的监测与分析,协助园区管理者更好地规划与制定旅游巴士、出租车等的站点位置;对游客来源地的统计协助管理者增加旅客的定制化项目,增加景区的粘度;对公共配套的分析协助管理者分析是否能够满足游客的整体需求或是否存在过剩情况。
景区层视角:

功能架构设计:

4、安防保障专题
景区安防专题从平战两态的保障工作为设计的基础,对景区的日常安保工作给与智能化的支撑,实现降低人手,提升效率的能力。平时状态下,支撑对景区全域的监控视频的实时调阅;展示每天值班员、警卫厅的信息;基于GIS三维可视化,实现地图上的自主路线标绘,程序自动计算出属于路径周边的全部摄像头,并自动进行画面的逐一播放,实现远程智能云巡更。发生突发事件时,在大屏上进行事件信息的滚动播放同时标注事件位置,可通过大屏一键拨打值班员的电话进行即时事件沟通与派遣;自动调取事件周边20米范围内的全部监控摄像头进行情况监测;同时可以派遣无人机进行巡更,在可视化系统上同步无人位置与画面。

功能架构设计:

5、客流管理专题
客流管理专题重点针对景区游客实现专项分析,分为景区游客管理与游客偏好分析两部分。景区游客管理统计当前实时景区内的实时旅客数量,并与昨日形成对比,同时按周/月时间维度进行变化趋势统计,寻找客流高低峰规律,在景区人数到达限制时,对超标区域进行告警。系统根据与后台黑白名单进行人员信息进行打通,当抓拍到名单内人员进入景区,及时进行告警。游客偏好分析偏好分析从游客的来源城市、票务预约渠道、消费业态三个方面,整体绘画游客画像,协助更好制定推广策略。

功能架构设计:

6、交通管理专题
交通管理专题专项监测景区内停车场、旅游巴士、出租车、酒店、充电桩的位置与状态数据,并实现实时状态变化反馈。停车场模块对景区内各停车场的车位情况进行整体盘点,并对车位满停、充电桩低电量等情况进行即时告警。旅游巴士模块结合巴士系统数据,实时显示景区内所有的巴士站位置,并实时显示各路巴士当前的播报位置。出租车模块统计景区内的热门上下车区域,并在地图上进行标注。

功能架构设计:

7、智能环境专题
智慧环境专题融合环境总体监测数据以及物联设备控制台功能。环境总体监测对接景区内空气、水质、土壤监测点数据,进行整体环境情况测评。物联设备控制台对接园区内智慧照明灯组、智慧喷淋设备、视频监控摄像头、音频广播系统、信息发布屏等物联设备,实现全园区设备的远程控、定期工作任务制定,以及分组控制,实现全域一屏总控。
功能架构设计:


功能架构设计:

智慧文旅IOC大数据可视化建设方案的更多相关文章
- 医院大数据平台建设_构建医院智能BI平台的关键技术
在新技术层出不穷的当下,世界各地的组织正在以闪电般的速度变化和进化,以便在新技术可用时加以利用.其中目前最具活力的一个领域是商业智能(BI).想一想,你可能已经习惯以每周或每月IT或数据科学家交付给你 ...
- HTML5大数据可视化效果(二)可交互地铁线路图
前言 最近特别忙,承蒙大伙关照,3D机房的项目一个接着一个,领了一帮小弟,搞搞传帮带,乌飞兔走,转眼已经菊黄蟹肥……有个小弟很不错,勤奋好学,很快就把API都摸透了,自己折腾着做了个HTML5的魔都的 ...
- 高速基于echarts的大数据可视化
[Author]: kwu 高速基于echarts的大数据可视化,echarts纯粹的js实现的图表工具.高速开发的过程例如以下: 1.引入echarts的依赖js库 <script type= ...
- CentOS6安装各种大数据软件 第九章:Hue大数据可视化工具安装和配置
相关文章链接 CentOS6安装各种大数据软件 第一章:各个软件版本介绍 CentOS6安装各种大数据软件 第二章:Linux各个软件启动命令 CentOS6安装各种大数据软件 第三章:Linux基础 ...
- 大数据可视化呈现工具LightningChart的用法
LightningChart (LightningChart Ultimate) 软件开发工具包是微软VisualStudio 的一个插件,专攻大数据可视化呈现问题,用于WPF(WindowsPres ...
- 时间序列大数据平台建设(Time Series Data,简称TSD)
来源:https://blog.csdn.net/bluishglc/article/details/79277455 引言在大数据的生态系统里,时间序列数据(Time Series Data,简称T ...
- 在我的新书里,尝试着用股票案例讲述Python爬虫大数据可视化等知识
我的新书,<基于股票大数据分析的Python入门实战>,预计将于2019年底在清华出版社出版. 如果大家对大数据分析有兴趣,又想学习Python,这本书是一本不错的选择.从知识体系上来看, ...
- 基于 HTML5 WebGL 与 GIS 的智慧机场大数据可视化分析
前言:大数据,人工智能,工业物联网,5G 已经或者正在潜移默化地改变着我们的生活.在信息技术快速发展的时代,谁能抓住数据的核心,利用有效的方法对数据做数据挖掘和数据分析,从数据中发现趋势,谁就能做到精 ...
- 基于 HTML5 WebGL 与 GIS 的智慧机场大数据可视化分析【转载】
前言:大数据,人工智能,工业物联网,5G 已经或者正在潜移默化地改变着我们的生活.在信息技术快速发展的时代,谁能抓住数据的核心,利用有效的方法对数据做数据挖掘和数据分析,从数据中发现趋势,谁就能做到精 ...
随机推荐
- wcf使用JetEntityFrameworkProvider.dll写access数据库时,报"操作必须使用一个可更新的查询"错误的解决办法
由于users用户组无权重写access数据库,需要设置users组用户能读写access数据库.
- 在Vmware虚拟机(win10)中安装逍遥安卓模拟器遇到的问题及解决办法
0x00 下载正确的安装包 逍遥模拟器官网:逍遥安卓模拟器下载官网 (xyaz.cn) 为什么要强调下载正确的安装包? 因为我在第一次下载的时候就下错了,下的是 逍遥模拟器 - 电脑玩手游神器 (me ...
- column-文本对齐输出
文本输出对齐,可以指定对应的分隔符,将上下文的字符串按分隔符列对齐. 语法 column [选项] 选项 -s 设置分隔符,默认为空格. -t 判断输入的列数来创建一个表,使列对齐. -c 设置显示的 ...
- CoaXPress 时间戳 Time Stamping
背景 在CXP2.0之前,CXP没有定义Time Stamping时间戳的概念,但是用户对Time Stamping是有实际需求的,比如我们要对比多台设备拍摄同一个物体不同角度的照片,或者记录触发完成 ...
- 06vim --- gcc库的制作及使用
VIM 命令模式下的操作 保存退出 快捷键 操作 ZZ 保存退出 代码格式化 快捷键 操作 gg=G 代码的格式化 光标移动(键盘上下左右键课代替) 快捷键 操作 h 光标左移 j 光标下移 k 光标 ...
- fpn(feature-Pyramid-network)学习笔记
FPN(特征金字塔网络)学习笔记 论文 在物体检测里面,有限计算量情况下,网络的深度(对应到感受野)与 stride 通常是一对矛盾的东西,常用的网络结构对应的 stride 一般会比较大(如 32) ...
- 对抗噪音,一键清晰,HMS Core音频编辑服务给你“录音棚”般的体验
短视频时代来临,一部手机就可以玩转多种花样,所以越来越多的自由创作者加入这个行业,平时生活中用手机拍短视频.街头唱歌的非专业从业者随处可见.离开了录音棚,没有专业.统一的录音设备,无论在家里还是在路边 ...
- C#语言中的类型转换方法(unfinished)
一.C#中的数据类型 1.数值类型 2.字符类型 3.字符串类型 4.布尔类型 5.枚举类型 6.Object类型 二.常见的类型转换 从转换方式的角度,类型转换分为隐式转换与显式转换两种. 其中,隐 ...
- 为什么 SQL 语句使用了索引,但却还是慢查询?
一.索引与慢查询 聊一聊索引和慢查询,经常遇到的一个问题:一个SQL语句使用了索引,为什么还是会记录到慢查询日志之中? 为了说明,创建一个表t,该表3个字段,一个主键索引,一个普通索引 CREATE ...
- .NET打包应用设置成自包含
设置项目的配置文件 在项目的配置文件(.csproj文件)中加入RuntimeIdentifier节点,节点的内容为要打包进入最终程序的目标运行时.更多平台标识符,请看这里RIDs. <Prop ...
