2022-07-10 第五小组 pan小堂 css学习笔记
css学习笔记
什么是 CSS?
CSS 指的是层叠样式表* (Cascading Style Sheets)
CSS 描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素
CSS 节省了大量工作。它可以同时控制多张网页的布局
外部样式表存储在 CSS 文件中
也称级联样式表。
外部样式表:

内部样式表:

内联样式

类选择器 优先级> 标签选择器
Class 用 . id 用 #
1.标签选择器
2.id选择器
3.类选择器
4. 并列选择器 div, p{ } 两者
5.后代选择器 div p { } 就是div里的p
6..直接子标签 div>p 就是div 直接的子元素
7.div+p{ } 紧跟着div后的p
8.属性选择器 [type] 所有带有type属性的标签
9.[type=text] 在属性选择器上再进行选择
10.[ type~=t] 包含 t 单词的所有元素
11.伪类选择器
默认样式
点击查看代码
`a:link{
color: aqua;
}
/* 悬停 */
a:hover{
color: red;
}
/* 元素被激活 */
a:active{
color: blue;
}
/* 元素点过的 */
a:visited{
color: cyan;
}`
12.tr : nth-child(3){ } 第三个tr
13.:check { } 被选中的状态
14.行内样式> 类 > 标签 > id 层叠性
权重 :1.继承的样式权重最低
2.行内最高
3.权重相同 就近原则
4.!Important 无限大
15.css 常用的单位 : px 像素 ; em 相对单位 会参照父级元素 ;
rem 相对单位 跟着浏览器的变化 ; 百分比 父级元素的比例
16.padding 内间距 margin 外间距 border 边框线
17. height ; width 表示内容区的宽和高 box-sizing:border-box 使盒子的就是当前的宽和高
18. 定位 绝对定位: absolute 脱离了文档流 上天了 参照物是已经定位了的父级元素
相对定位: relative 参照物是已经定位了的父级元素 占有原来的位置 不会上天
父相子绝对
Position : Fixed 浮动定位 就定住固定在那里
一般定位 都是用 左 和 上
Overflow 溢出的样式 scroll 滚动条 hidden 隐藏
浮动 float: right 浮动的元素会脱离原来的文档流 造成父元素的高度坍塌 造成原本的div 不占据空间
清除浮动 clear:both;
Line-height :
19.导航栏 选中的效果加个 class = “active”
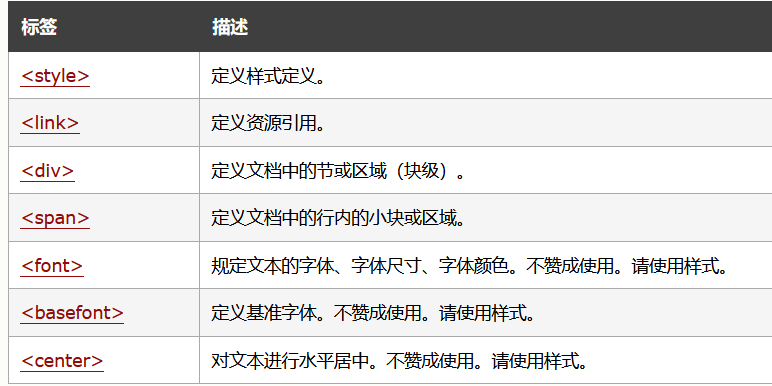
部分标签的使用:

总结
1.首先对于通过css进行排版还是不太会,对怎么样浮动不太了解只能通过一点一点的调试去进行排版。
2.绝对定位和相对定位也是半知半解,不会熟练的运用。
3.自己能够熟练使用css对页面进行一些美化。
4.对于今天的学习状态还是比较的满意。
2022-07-10 第五小组 pan小堂 css学习笔记的更多相关文章
- 【第五课】VIM编辑器(学习笔记)
4月10日学习笔记打卡
- 2022 07 13 第一小组 田龙跃 Java再学习笔记
1.类名命名规则: 只能由数字字母,下划线,美元符号组成(不能以数字开头,尽量不要用下划线开头) 2.注释(养成多写注释的好习惯) 单行注释 // ctrl+/ 多行注释 // ctrl+shirt+ ...
- 10个Python练手小程序,学习python的很好的资料
[程序1] 题目:有1.2.3.4个数字,能组成多少个互不相同且无重复数字的三位数?都是多少? 1.程序分析:可填在百位.十位.个位的数字都是1.2.3.4.组成所有的排列后再去 掉不满足条件的排列 ...
- 2022-7-16 第五组 pan小堂 基础语法
思维导图 一维数组 数组是存储多个变量(元素)的东西(容器) 这多个变量的数据类型要一致 数组既可以存储基本数据类型,也可以存储引用数据类型. 1.数组定义的格式: 格式1:数据类型[] 数组名; 格 ...
- 2022-7-13 第五组 pan小堂 java基础
###java基础 1.java语言发展史和概述平台(了解) 詹姆斯·高斯林(James Gosling)1977年获得了加拿大卡尔加里大学计算机科学学士学位,1983年获得了美国卡内基梅隆大学计算机 ...
- 2022-7-11第五组 pan小堂 js基础
##为何学习 JavaScript? ###JavaScript 是 web 开发者必学的三种语言之一: HTML 定义网页的内容 CSS 规定网页的布局 JavaScript 对网页行为进行编程 在 ...
- 2022-7-25 第七组 pan小堂 多态
多态 多态是继封装.继承之后,面向对象的第三大特性. 现实事物经常会体现出多种形态,如学生,学生是人的一种,则一个具体的同学张三既是学生也是人,即出现两种形态. Java作为面向对象的语言,同样可以描 ...
- 2022-7-23 pan小堂 Object与Final
Object类 1.Object方法 public final native Class<?> getClass() 返回object运行时类 public native int hash ...
- 2022-7-21 第七组 pan小堂 继承与super与this
1.继承 1.1继承的概述 在现实生活中,继承一般指的是子女继承父辈的财产.在程序中,继承描述的是事物之间的所属关系,通过继承可以使多种事物之间形成一种关系体系. 1.2继承的格式 class 子类 ...
随机推荐
- Django学习——图书管理系统图书修改、orm常用和非常用字段(了解)、 orm字段参数(了解)、字段关系(了解)、手动创建第三张表、Meta元信息、原生SQL、Django与ajax(入门)
1 图书管理系统图书修改 1.1 views 修改图书获取id的两种方案 1 <input type="hidden" name="id" value=& ...
- Spring Boot+微信小程序_保存微信登录者的个人信息
1. 前言 微信小程序开发平台,提供有一类 API,可以让开发者获取到微信登录用户的个人数据.这类 API 统称为开放接口. Tip:微信小程序开发平台,会把微信登录用户的个人信息分为明文数据和敏感数 ...
- 234. Palindrome Linked List - LeetCode
Question 234. Palindrome Linked List Solution 题目大意:给一个链表,判断是该链表中的元素组成的串是否回文 思路:遍历链表添加到一个list中,再遍历lis ...
- 聊聊 C# 中的多态底层 (虚方法调用) 是怎么玩的
最近在看 C++ 的虚方法调用实现原理,大概就是说在 class 的首位置存放着一个指向 vtable array 指针数组 的指针,而 vtable array 中的每一个指针元素指向的就是各自的 ...
- MTK 平台sensor arch 介绍-scp
架构介绍 路径:vendor/mediatek/proprietary/tinysys/scp 1.[build]编译相关 2.[driver]scp 的driver,I2C,power,eint 3 ...
- JavaDoc——JavaSE基础
JavaDoc 文档注释内容的含义 @author // 作者 @version // 版本 @since // 最早支持的Java版本 @param // 接收的参数 @return // 返回值 ...
- Mysql中文存储、显示及不区分大小写控制
刚开始使用mysql,以为安装了完了就可以使用了,结果是我太天真了.mysql5.7版本,默认严格区分大小写,并且不支持中文存储. 严格区分大小写,即A表和a表示两个不同的表 实例 修改 在/etc/ ...
- kafka消费
消费模型 kafka模型使用了 发布/订阅.点对点模型. 消息发布 在producer端,通过分片策略,找到对应topic下面的Partition leader,把消息发送到当前Partition 消 ...
- 第1期 考研中有关函数的一些基本性质《zobol考研微积分学习笔记》
在入门考研微积分中,我们先复习一部分中学学的初等数学的内容.函数是非常有用的数学工具. 1.函数的性质理解: 首先考研数学中的所有函数都是初等函数.而函数的三个关键就是定义域.值域.对应关系f. 其中 ...
- Java 基础常见知识点&面试题总结(下),2022 最新版!
你好,我是 Guide.秋招即将到来,我对 JavaGuide 的内容进行了重构完善,同步一下最新更新,希望能够帮助你. 前两篇: Java 基础常见知识点&面试题总结(上),2022 最新版 ...
