【AD】Altium Designer 原理图的绘制
原理图设置基础
原理图的设置
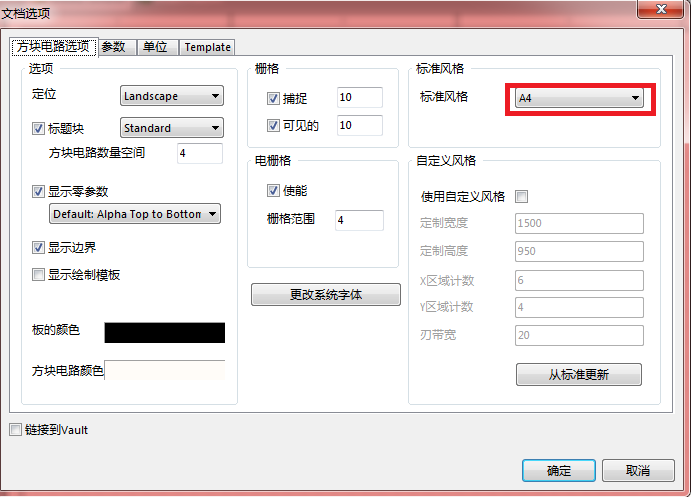
设置原理图图纸大小
在原理图的绘制过程中,各个元件的大小是不能调整的。
如果原理图纸张放不下,需要对图纸进行设置:设计->文档选项,右键->选项->文档选项。
同时,在原理图的绘制过程中,为了效率和正确性,往往与环境参数的设置有关。
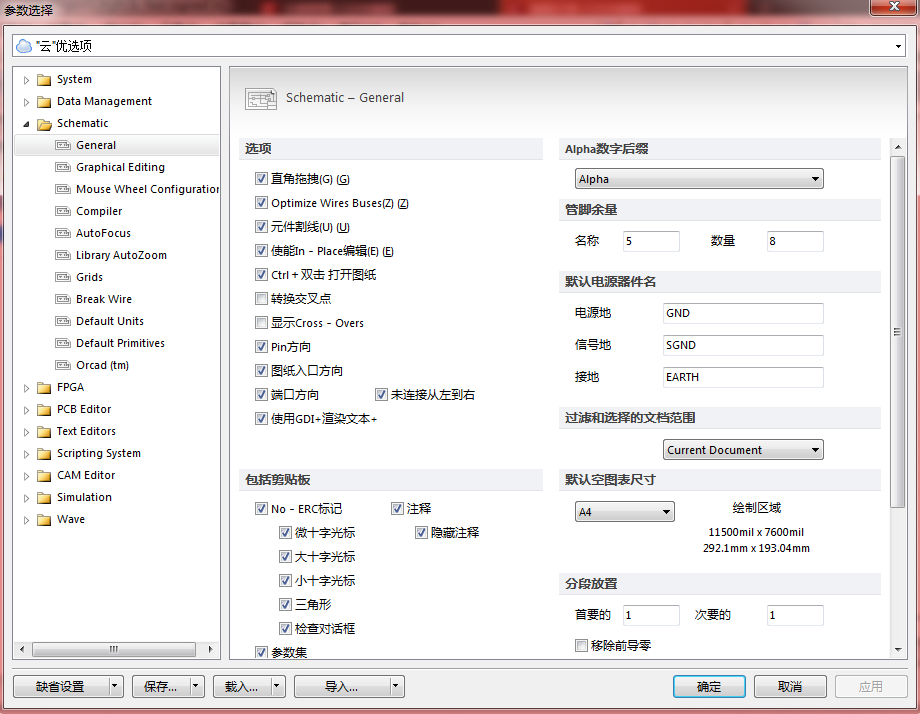
设置原理图工作环境:工具->设置原理图参数,右键->选项->设置原理图参数。
在弹出的窗口中,可以进行常规设置、图形编辑、鼠标滚轮设置、编译器、自动获得焦点、库扩充方式、栅格、断开连线、默认单位、默认图元、端口操作选项卡可以进行设置。
加载元件库
在进行原理图的绘制,首先需要在图纸上放置需要的元件符号(需要在元件库中找到需要放置元件,双击选中原件/直接用鼠标拖拽到原理图中)。Altium Designer的元件库中能够找到一般常用的电子元件,用户只需要在元件库中查找到所需的元件符号,并放置在图纸的适当位置即可。
元件库的后缀名有哪些,区别是什么?
在Altium Designer中经常遇到的后缀是.SCHLIB、.PCBLIB、.SCHDOC、PCBDOC、.INTLIB。
其中,.SCHLIB为原理图中的电子元件,.PCBLIB为PCB图中的电子元件、.INTLIB整合了两者并将它们相对应起来、SCHDOC为原理图(整个板子电器原理图)、PCBDOC为根据原理图元件布局下的PCB板图。
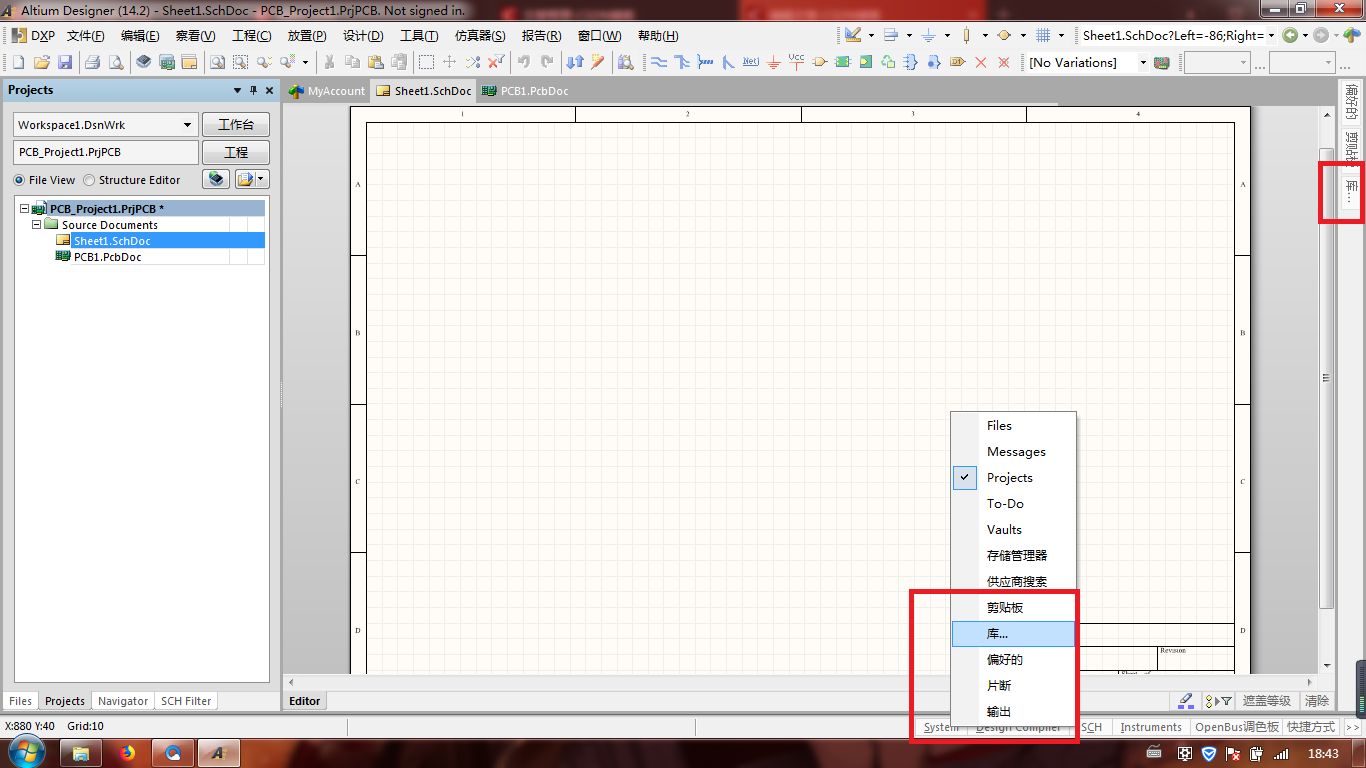
怎么打开“库”面板呢?
只需要将光标箭头放置在工作窗口右侧“库”标签上,就会自动弹出“库”面板。如果在工作窗口右侧没有“库”标签,单击底部面板控制栏中的“System”,选中“库...”,就会自动弹出“库”面板。
默认Altium Designer已经加载了两个元件库,如果其中没有自己想要的元件,就需要加载元件库。
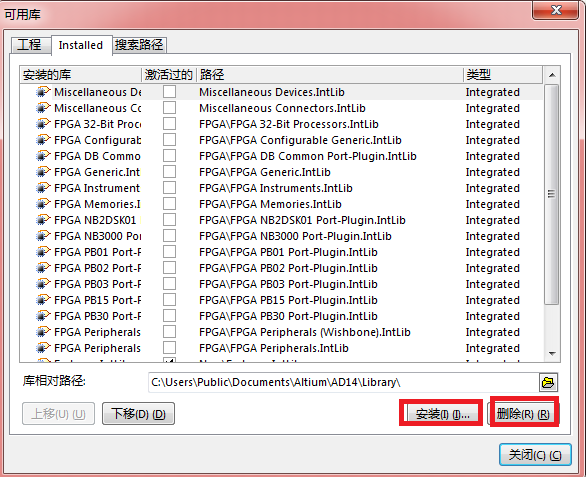
加载元件库的方法:库”面板->Libraries,在弹出的窗口直接操作就行了。
放置元件
Altium Designer原理图的绘制主要是有两个要素:元素符号和线路连接。绘制原理图的主要操作就是将元件符号放置在原理图图纸上,然后用线将元件符号中的引脚连接起来,建立正确的电气连接。
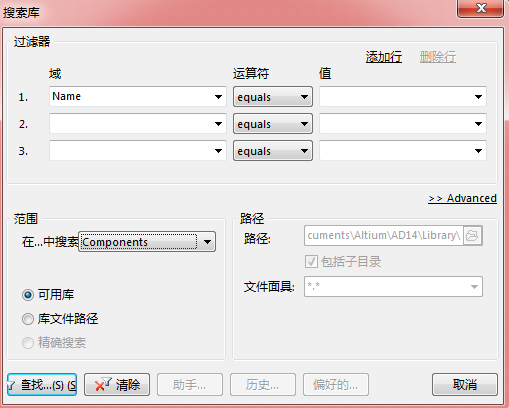
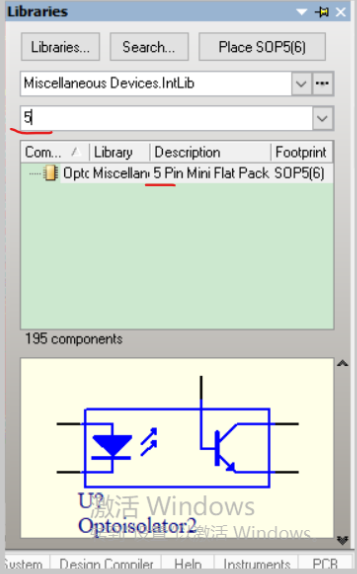
首先,Altium Designer提供了强大的元件搜索能力:“库”面板->Search,弹出搜索库的对话框。
也可以在红线处直接搜索;例如输入5 找到其中带有5关键字的元器件

该查找元件功能,可以在范围中选择Components(元件)、Protel Footprints(PCB封装)、3D Models(3D模型)和Database Components(数据库元件)四种查找类型。
在元件库中找到了元件之后,就可以在原理图中放置该元件了。操作也十分简单:在“库”面板上选中元件,直接拖动到想要的位置,松开鼠标即可。
移动/旋转元件
当想要移动或者旋转元件,首先就要先选中电气节点。在Altium Designer中选中电气节点的方式是:将光标指向需要移动的元件(不需要点击),按住鼠标左键不放,此时光标会移动到元件的电气节点上,之后就可以进行移动和旋转操作了。
- 移动:选中元件的电气节点,按住鼠标左键不放,拖动元件到指定的位置,释放鼠标左键;
- 旋转:选中元件的电气节点,按住鼠标左键不放,在键盘上点击功能键,实现旋转的操作,释放鼠标左键。
| 功能键名称 | 描述 |
| space键 | 逆时针旋转90° |
| shift+space键 | 顺时针旋转90° |
| x键 | 左右对调 |
| y键 | 上下对调 |
设置元件属性
在原理图上放置的所有原件都具有自身的特定属性,每放置好一个元件之后,应该对其的属性进行正确的设置。元件属性设置具体包含元件的基本属性设置、元件的扩展属性设置、元件的模型设置、元件引脚编号等。比如说:电容的大小,电阻的大小等等。
怎么来进行元件属性的设置呢?双击需要修改的元件。
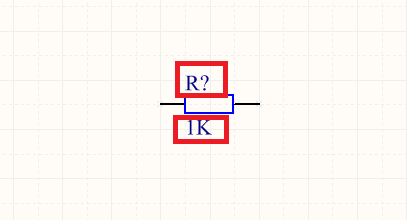
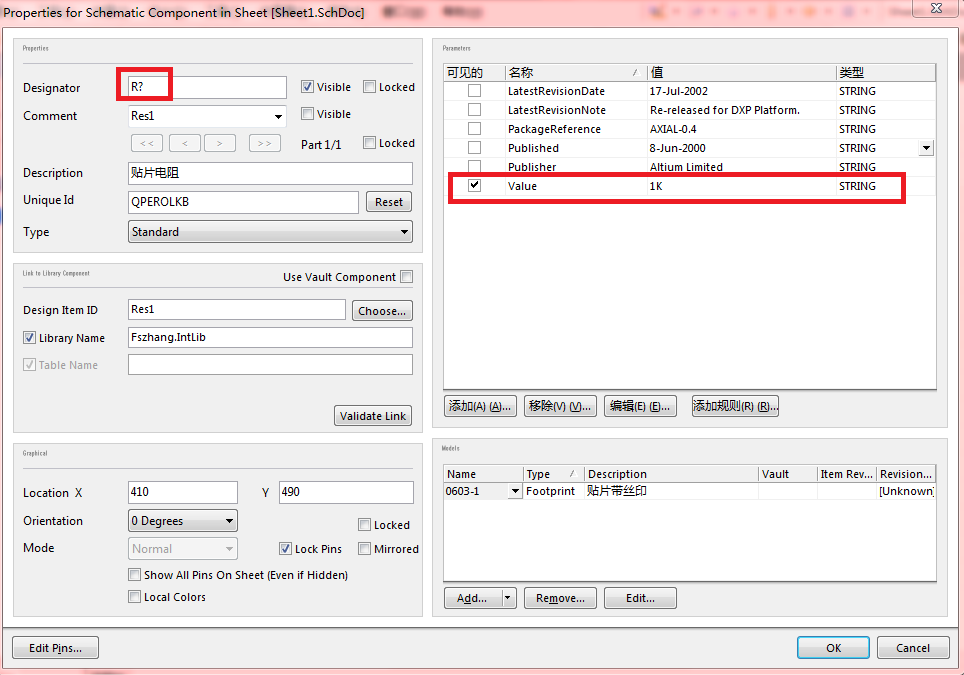
例如:放置一个电阻元件,设置它的属性(电阻的编号和电阻值):
双击元件进入元件属性设置界面
原理图的绘制
在图纸上放置好电路设计需要的各种元件并对它们的属性进行设置之后,就可以根据电路的具体要求,将各个元件连接起来,以建立并实现电路的实际连通性。这里的连通,指的是具有电气意义的连接,即电气连接。
电气连接有两种实现方式:一种是“物理连接”,即直接使用导线将各个元件连接起来;另一种是“逻辑连接”,即不需要实际的连线操作,而是通过设置网络标号使元件之间具有电气连接关系。
原理图中元件之间的连接工具
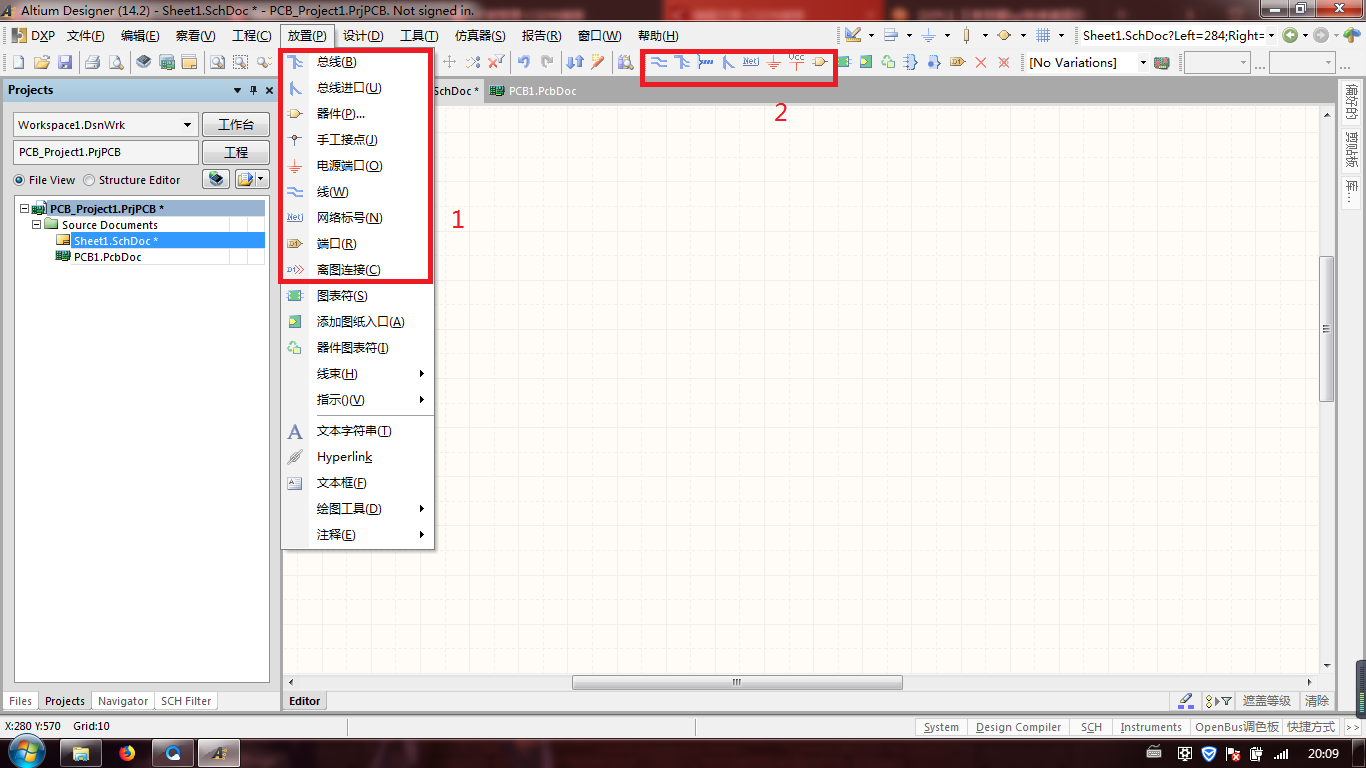
Altium Designer提供了三种对原理图进行连接操作的方法:放置菜单栏下的命令、布线工具栏、快捷键。
放置导线
导线是电气连接中最基本的组成单位,放置导线的方法:放置->线,布线工具栏
如果要连接的两个引脚不在同一水平线或者同一垂直线上,则需要在放置导线的过程中点击确定导线的拐弯位置。同时,导线的拐弯模式也可以分成三种:直角、45°角、任意角度。可以通过shift+space键来进行相互之间的切换。
放置总线
总线是一组具有相同性质的并行信号线的组合,如数据总线、地址总线、控制总线等的组合。在大规模的原理图的设计,尤其是数字电路的设计中,如果只用导线来完成各元件之间的电气连接,那么整个原理图的连线就会变得杂乱和繁琐。而总线的使用就会大大简化原理图的连线操作。
放置总线的方法:放置->总线,布线工具栏
总线入口是单一导线和总线的连接线。使用总线入口把总线和具有电气特性的导线连接起来,可以使电路图更加美观、清晰。与总线一样,总线入口也不具有任何电气连接的意义,而且它的存在也不是必须的。即使不通过总线入口,直接把导线与总线连接也是正确的。
放置总线入口的方法:放置->总线入口,布线工具栏
放置手工接点
在Altium Designer中,默认情况下,导线会在T形交叉点处自动放置电气节点,表示所画线路在电气意义上是连接的。但是在其他的情况下,如十字交叉点处,由于系统无法判断导线是否连接,就不会放置电气节点。如果导线是互相连接的,就需要自己手动放置电气节点。
放置手工接点的方法:放置->手工接点。
放置电源和接地符号
电源和接地符号是电路原理图中必不可少的组成部分。
放置电源和接地的方法:布线工具栏
放置网络标签
元件之间的电气连接除了直接使用导线之外,还可以用相同的网络标号来完成。
放置网络标签的方法:放置->网络标签,布线工具栏
放置离图连接
在原理图编辑环境中,离图连接的作用其实和网络标签是一样的,不同的是,网络标签使用在同一张原理图中,而离图连接用在同一工程文件下不同的原理图。
放置离图连接的方法:放置->离图连接。
使用绘图工具绘图
在原理图编辑环境中,与布线工具栏相对应的,还有一个实用工具栏,用于在原理图中绘制各种标注信息,使电路原理图更清晰,数据更完整,可读性更强。
该实用工具栏中的各种图元均不具有电气连接特性,不会被添加到网络表数据中。
使用绘图工具绘图的方法:放置->绘图工具,实用工具栏


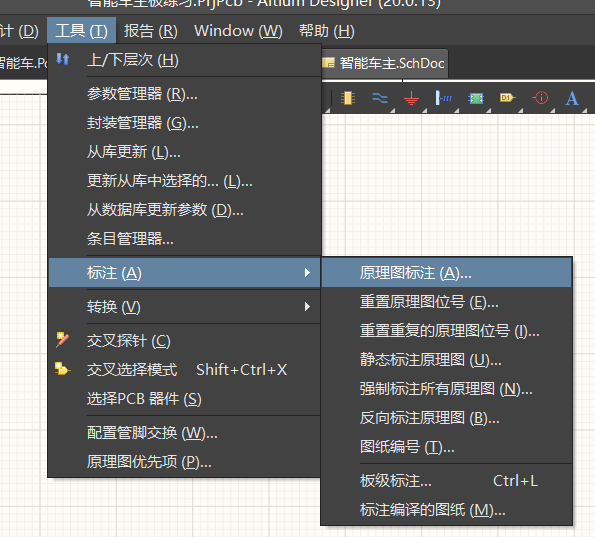
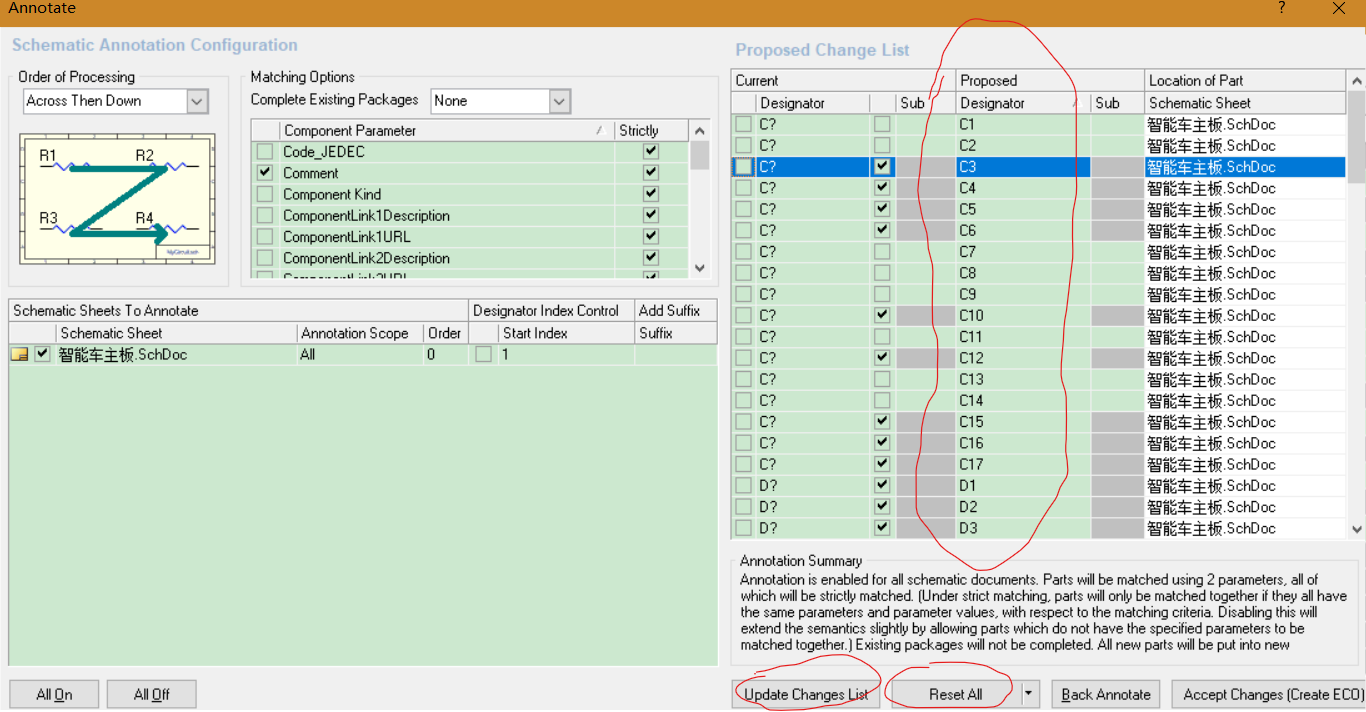
可以对元件标号自动标注,防止重复,一般都选择从左到右,从上到下的递增形式标注
原理图的后续处理
查看元件库中的元件,对应的PCB库中的封装是否都有
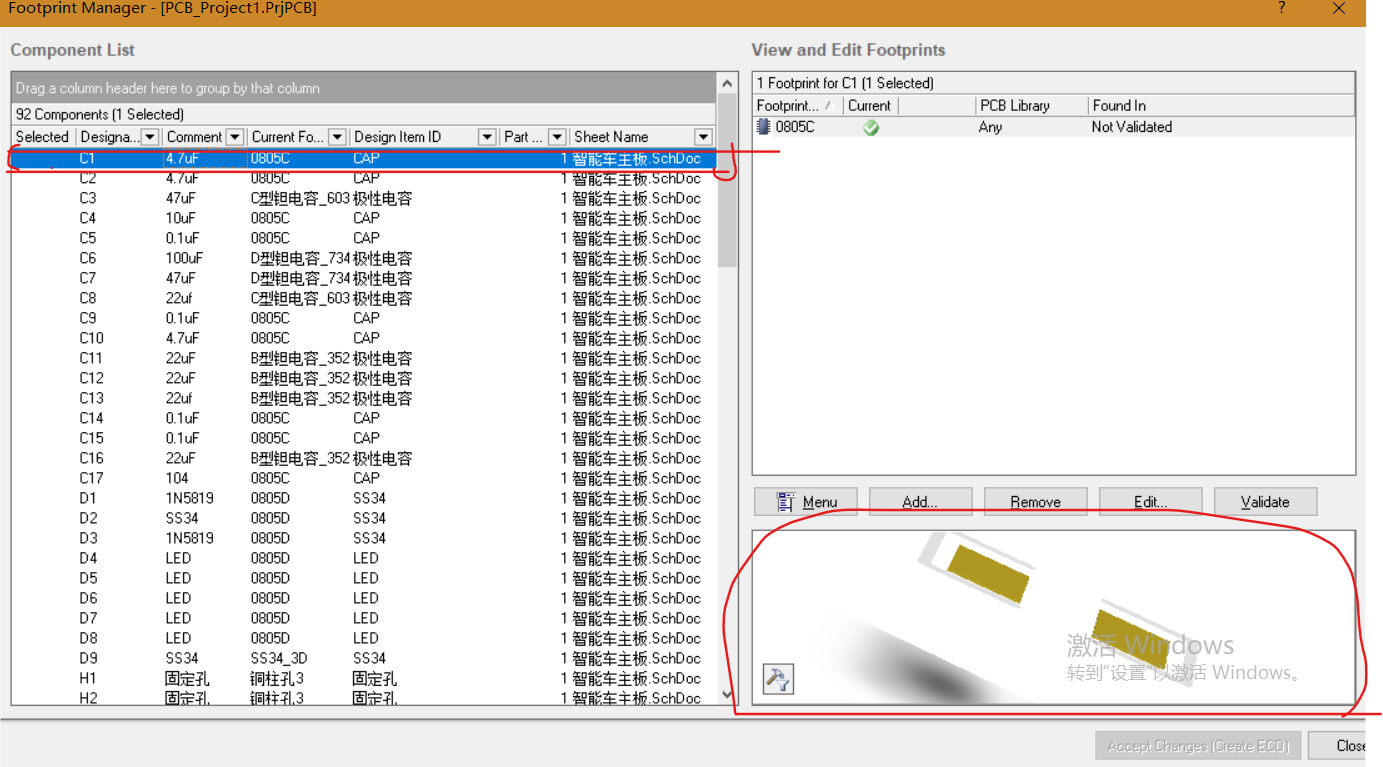
在原理图中点击工具(tool)—>封装管理(Footprint Manager)
查看每一个元件看看是否都有相应的封装(右下角);如果对应的元件没有相应的封装需要添加相应的封装否则在更新pcb文件(Update PCB Document)操作时报错
例如:Altium Designer PCB文件的绘制(上:PCB基础和布局)—>导入网络报表的错误提示,就是元件的原理图没有加入相应元件pcb封装所造成的
如何解决里面也有说明

网络表
在由原理图生成的各种报表中,网络表是最为重要的。所谓网络,指的是彼此连接在一起的一组元件引脚,一个电路实际上就是由若干个网络组成的。而网络表就是对电路或者电路原理图的一个完整描述,描述的内容包括两个方面:
- 电路原理图中的所有元件的信息(包括元件标识、元件引脚、PCB封装形式等等);
- 网络的连接信息(包括网络名称、网络节点等)。
这些都是进行PCB布线、设计PCB印刷电路板不可缺少的依据。
具体来说,网络表包括两种:一是基于单个原理图文件的网络表,另一个是基于整个项目的网络表。
网络表的选项设置
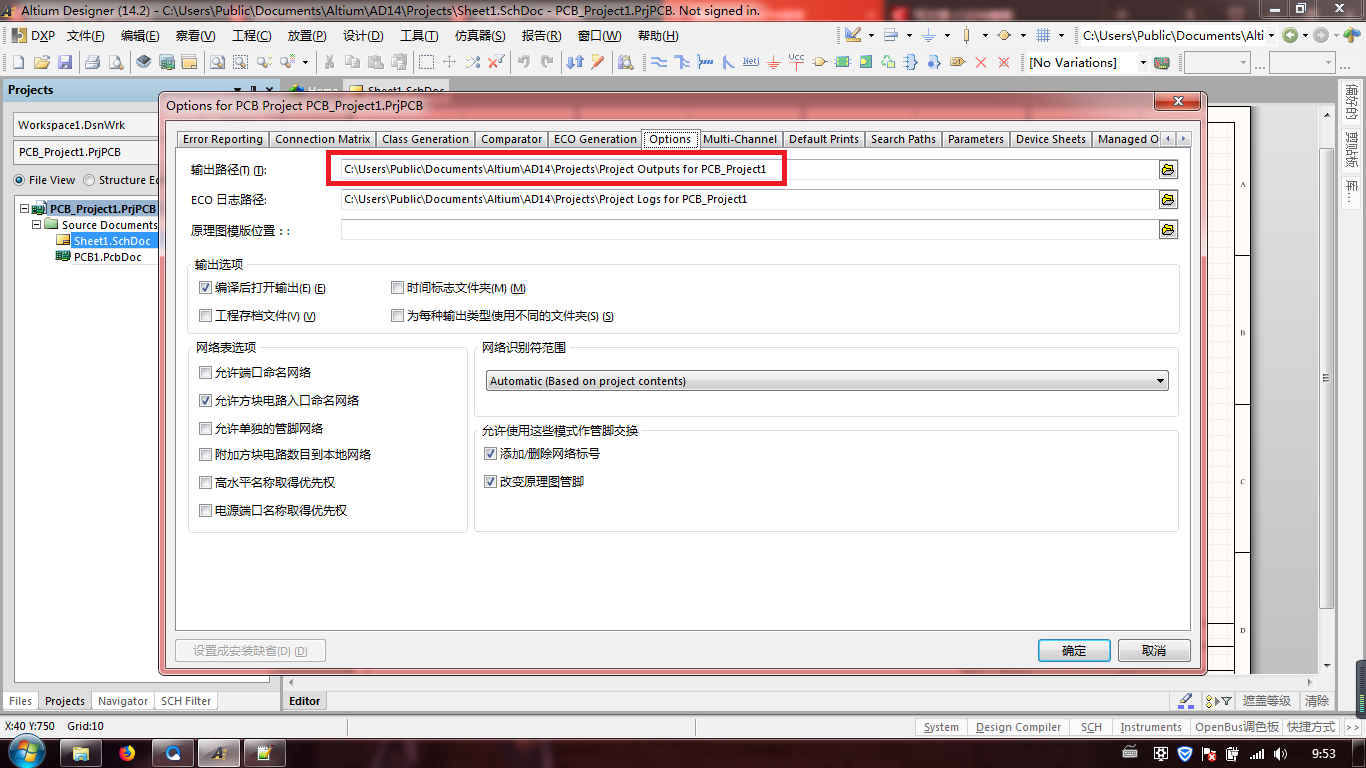
工程->工程参数->Options,打开选项卡:
在里面可以设置各种报表(包括网络表)地输出路径,默认是当前文件夹下。
创建网络表
由于网络表有两种形式,因此在创建上也是有所不同:
- 基于单个原理图文件的网络表:设计->工程的网络表->PCAD;
- 基于整个项目的网络表:设计->文件的网络表->PCAD。
到网络表的输出路径中,会发现网络表文件。网络表的默认后缀名为.NET,它是一个简单的ASCII码文本文件,由多行文本组成。内容分成两大部分:一部分是元件的信息,一部分是网络信息。
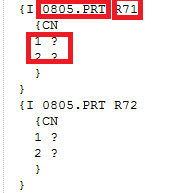
元件信息由若干小段组成,每一个元件的信息为一小段,用大括号分割开来。而每一个元件由元件封装、元件标识、元件管脚等组成。比如:
红色框出来的部分从上到下,从左到右依次为:元件封装、元件标识、元件管脚。
网络信息由若干小段组成,每一个网络的信息为一小段,用大括号分割开来。而每一个网络由网络名称和网络中具有电气连接关系的元件引脚等组成。
【AD】Altium Designer 原理图的绘制的更多相关文章
- Altium Designer 原理图的绘制前导
元件库.封装库设计 部分元器件厂商或者经销商不提供元件库和封装库,只给了元器件尺寸图,所以需要自行设计元件库文件或是封装库文件 元件库设计: 新建 .SchLib 文件:File -> N ...
- MLT教程:从BXL文件导入Altium Designer原理图封装和PCB封装
在TI官网的封装文件中提供弄BXL文件可以导出Altium Designer的封装库和原理图库. 这个界面往下面拉会看到: 然后可以下载各种封装的bxl文件了.下面视频说明bxl文件如何导出成功. 如 ...
- 使用altium designer 21极坐标绘制异形焊盘 比如焊接螺母的 环绕焊盘
先看一张图 在回流焊时,不能直接做一个大圆圈焊盘来焊接螺母,这样焊锡膏因为流动问题,可能会导致螺母歪斜 厂家推荐的焊盘形状右上角 所以 需要绘制异形焊盘 首先进入ad的封装库工作界面 在库中点右下角P ...
- altium designer 原理图复制出错
复制原理图的时候最后弹出这种错误 InvalidParameter at 2510219C. AdvSch.dll, Base Address: 24C80000. Exception Occurre ...
- altium designer Summer09出现的问题解决方案
在编译原理图时,引脚和连线旁边出现很多红线,提示 error:signal with no driver. 原理图没有加入到Project里. 第一次导入没问题,但是改了个元件的封装,在更新一下(De ...
- 每天进步一点点------altium designer Summer09出现的问题解决方案
在编译原理图时,引脚和连线旁边出现很多红线,提示 error:signal with no driver. 原理图没有加入到Project里. 第一次导入没问题,但是改了个元件的封装,在更新一下(De ...
- AD(Altium Designer)PCB布线中的“格式刷”,助力快速布局布线
摘要:在AD(Altium Designer)进行电路板布线时,孔丙火(微信公众号:孔丙火)经常会碰到电路中有相同功能的模块,比如2路相同的RS485通信电路.多路相同继电器输出电路.多路相同的输入电 ...
- Altium Designer PCB文件的绘制(下:PCB布线和检查)
在完成电路板的布局工作后,就可以开始布线操作了.在PCB的设计中,布线是完成产品设计的最重要的步骤,其要求最高.技术最细.工作量最大.PCB布线可分为单面布线.双面布线.多层布线.布线的方式有自动布线 ...
- 【PCB】【AD使用】Altium Designer 的entry sheet ,offsheet和port作用
Altium Designer之多图纸设计 1.图纸结构 图纸包括两种结构关系: 一种是层次式图纸,该连接关系是纵向的,也就是某一层次的图纸只能和相邻的上级或下级有关系: 另一种是扁平式图纸,该连接关 ...
随机推荐
- Qt:QNetworkAccessManager
0.说明 QNetworkAccessManager允许应用发送Request并接受回应. 网络访问API是围绕一个QNetworkAccessManager对象构建的,该对象保留了所有它发送的请求的 ...
- linux curl 的用法指南
curl用法指南
- laravel 访问器 和修改器的使用
对于访问器我是这样定义的,就是将数据库中的数据被访问时可以变成我们想要的数据类型(例如:数据库中的时间字段是int类型,要将她变成data(Y-m-d H:i:s),格式类型) 参看博客 https: ...
- laravel7 实现阿里云大文件上传
1:新创一个桶名 2:下载SDK 3: 4: php编辑器 终端运行 5:阿里云复制代码 6:获取秘钥和毽 7: 控制器书写代码:切记引入oss namespac App\Http\Controlle ...
- 全面解读 AWS Private 5G 的革新理念
目录 目录 目录 前言 近几年 AWS 在 5G ICT 领域的部署 AWS 与 Verizon 合作推出的 Private MEC 解决方案 AWS 与 Vodafone Business 合作推出 ...
- 12、mysql的事务日志
mysql的事务日志 事务有4种特性:原子性.一致性.隔离性和持久性.那么事务的四种特性到底是基于什么机制实现呢? 事务的隔离性由锁机制实现. 事务的原子性.一致性和持久性由事务的redo日志和und ...
- Azure Container App(一)应用介绍
一,引言 容器技术正日益成为打包.部署应用程序的第一选择.Azure 提供了许多使用容器的选项.例如,我们可以使用 Azure 容器注册表来存储和管理 Docker Images.Azure Cont ...
- Linux环境下安装Maven
最近在搞虚拟机,记录下虚拟机内Maven环境的搭建流程 一.选择合适的版本(由于Maven运行需要依赖于JDK,所以安装之前需要保证当前虚拟机下已经安装并配置好JDK环境,安装流程参见) https: ...
- 两个宝藏|关于我在github上冲浪时的一个小技巧。
你好呀,我是歪歪. 前几天在 github 上冲浪的时候,发现了两个宝藏东西. 我也不藏着掖着了,拿出来给大家分享一下. 这两个宝藏是关于 arthas 和 SOFARegistry 的,这两个东西都 ...
- OOS 预览报错解决思路
预览报错解决思路: 官方链接:https://docs.microsoft.com/zh-cn/officeonlineserver/office-online-server :> 查看服务器内 ...