关于vscode 一些配置
一。 基本操作
1.创建完项目, code . 直接在vscode 中打开

2.设置--首选项 检测 package.json 文件 点击serve 是可以运行

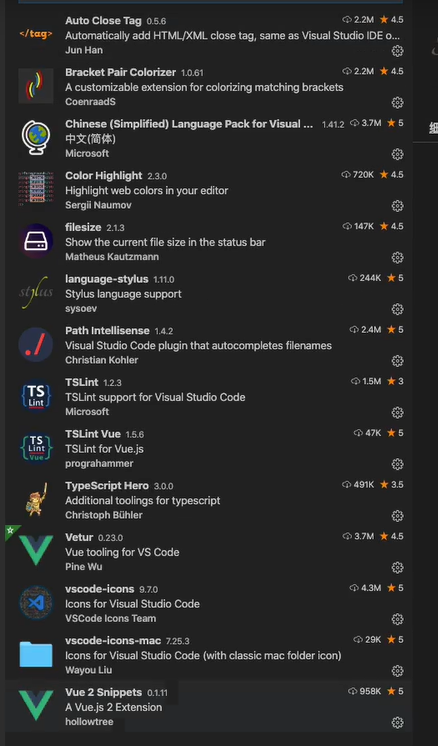
3.常用的vscode 插件

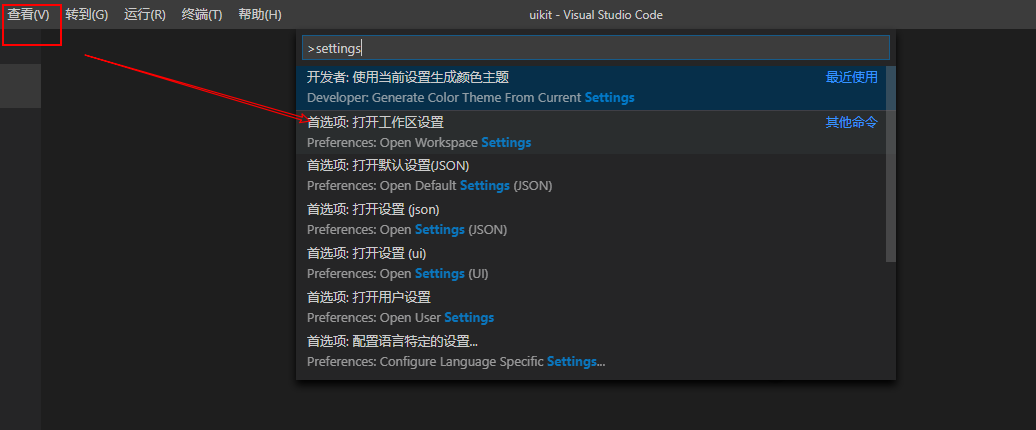
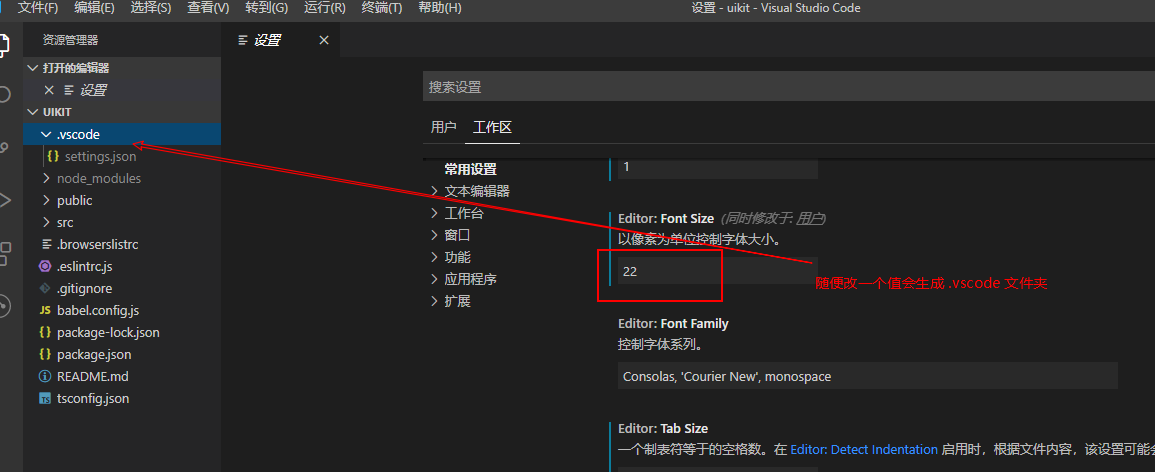
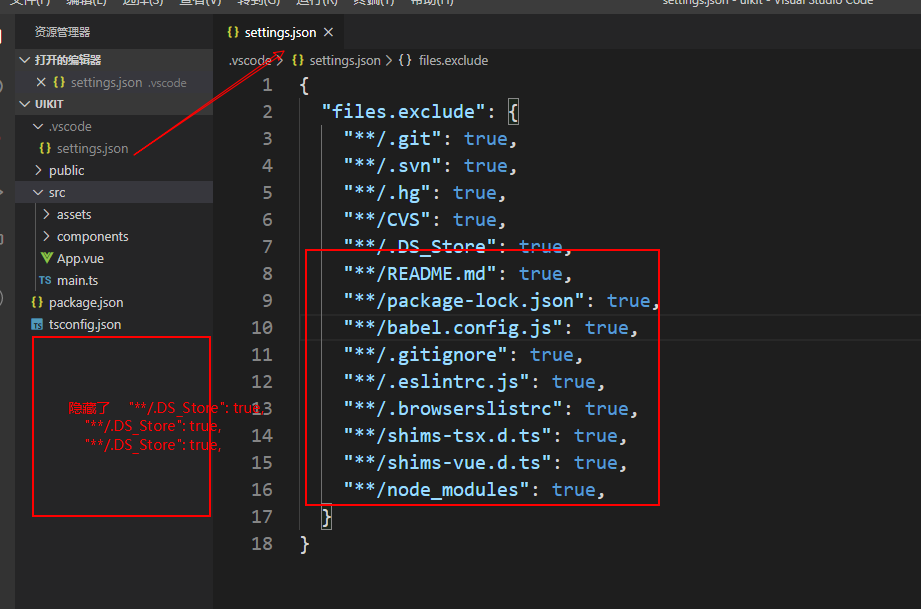
4. 左侧项目文件控制显示隐藏
查看--命令面板



5. 配置代码片段
首选项--用户代码片段 -ts 版本
//vue.json ts-版本
"Vue Template":{
"prefix":"vueTemplate",
"body":[
"<template>\n\t<div>\n\n\t</div>\n</template>\n\n",
"<script lang=\"ts\">\nimport{Component,Vue}from 'vue-property-decorator';\n\n@Component\nexport default class ${1:ClassName} extends Vue{\n$0\n}\n</script>\n\n",
"<style lang=\"stylus\" scope>\n\n</style>"
],
"description":"生成ts-vue文件"
}
"Vue Ts":{
"prefix":"VueTs",
"body": [
"<template>",
" <div>",
" $2 ",
" </div>",
"</template>",
"<script lang=\"ts\">",
"import {Component,Vue} from 'vue-property-decorator';",
"@Component",
"export default class ${1:ClassName} extends Vue {",
" ",
"}",
"</script>",
"<style lang=\"stylus\" scoped>",
" ",
"</style>"
]
}
扩展
// css.json
{
"Print to cssNote": {
"prefix": "cssNote",
"body": [
"/*",
" *@description: $1",
" *@author: wuxuan",
" *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
"*/"
],
"description": "css注释"
}
}
// vue.json js-版本
{
"Print to vueTemplate": {
"prefix": "vueTemplate",
"body": [
"<template>",
" <div>",
" $3",
" </div>",
"</template>",
"<script>",
"export default {",
" name:'$1',",
" data(){",
" return {",
" $2",
" }",
" }",
"}",
"</script>",
"<style scoped lang='less'>",
"</style>"
],
"description": "vue 模板"
}
}
参考官网:https://code.visualstudio.com/docs/editor/userdefinedsnippets
1)变量
TM_SELECTED_TEXT 当前选择的文本或空字符串
TM_CURRENT_LINE 当前行的内容
TM_CURRENT_WORD 光标下的单词内容或空字符串
TM_LINE_INDEX 基于零索引的行号
TM_LINE_NUMBER 基于一索引的行号
TM_FILENAME 当前文档的文件名
TM_FILENAME_BASE 当前文档的文件名,不带扩展名
TM_DIRECTORY 当前文件的目录
TM_FILEPATH 当前文档的完整文件路径
CLIPBOARD 剪贴板中的内容
WORKSPACE_NAME 打开的工作空间或文件夹的名称
2)当前日期和时间
CURRENT_YEAR 本年度
CURRENT_YEAR_SHORT 本年度的后两位数字
CURRENT_MONTH 以两位数表示的月份(例如“ 02”)
CURRENT_MONTH_NAME 月的全名(例如“七月”)
CURRENT_MONTH_NAME_SHORT 月的简称(例如“ Jul”)
CURRENT_DATE 一个月中的某天
CURRENT_DAY_NAME 一天的名称(例如“周一”)
CURRENT_DAY_NAME_SHORT 一天的简称(例如“ Mon”)
CURRENT_HOUR 当前小时(24小时制)
CURRENT_MINUTE 当前分钟
CURRENT_SECOND 当前秒
CURRENT_SECONDS_UNIX 自Unix时代以来的秒数
3)要插入行或块注释
BLOCK_COMMENT_START 输出示例:用PHP /*或HTML<!--
BLOCK_COMMENT_END 输出示例:用PHP */或HTML-->
LINE_COMMENT 示例输出:在PHP中 //
6.vscode 常用快捷键
CTRL + K CTRL + S = 显示快捷键
SHIFT + ALT + F = 格式化代码
CTRL + SHIFT + L = 选中所有找到的匹配项
CTRL + L = 选中当前行
SHIFT + ALT + I = 在所选的每一行的末尾插入光标
CTRL + G = 转到行
CTRL + SHIFT + [ = 折叠代码
CTRL + SHIFT + ] = 展开代码
CTRL + + = 放大视图
CTRL + - = 缩小视图
CTRL + SHIFT + K 删除行
SHIFT + ALT + 箭头 复制行
ALT + 箭头 移动行
CTRL + F2 = 更改所以匹配项
关于vscode 一些配置的更多相关文章
- vue项目中vscode格式化配置和eslint配置冲突
问题描述 使用vscode开发vue项目的时候,从远端拉下一个新的项目后,安装完依赖后跑起项目时,发现直接报了一堆语法错误:包括换行.空格.单双引号.分号等各种格式问题 因为我的 vscode 安装使 ...
- mac系统vscode环境配置,以及iTerm2配置Zsh + on-my-zsh shell
https://segmentfault.com/a/1190000013612471?utm_source=tag-newest https://ohmyz.sh/ 一:安装iTerm2终端 htt ...
- vscode中配置php的xdebug
vscode中配置php的xdebug vscode配置php的xdebug,步骤如下: 1. 安装phpdebug插件: PHP Debug 2.网上下载php的xdebug扩展(注意根据自己的ph ...
- 在VSCode中配置Eslint格式化
在VSCode中配置Eslint 格式化时使代码保持Eslint语法规范 安装Eslint以及prettier美化插件 在VSCode配置设置项中添加如下代码 { "workbench.co ...
- vscode中配置git
vscode中配置git vscode 报错 未找到Git.请安装Git,或在"git.path" 设置中配置 第一步安装git git安装方法自行解决,提供git下载连接! gi ...
- 免安装方式的Python之VSCode环境配置
概述 本文旨在介绍免安装方式,在VSCode中搭建Python(3.73)的配置环境.至于Python是什么.它能做些什么,诸如此类的介绍均不在此文中介绍,相信能看此文的人,多多少少都会有些了解. V ...
- golang之vscode环境配置
go语言开发,选择vscode作为IDE工具也是一个不错的选择,毕竟goland收费,老是破解也挺麻烦,除了这点,不过说实话挺好用的.vscode的话相对来说就毕竟原始,适合初学者. 1.vscode ...
- vscode如何配置debug,python正则表达式如何匹配括号,关于python如何导入自定义模块
关于vscode如何配置debug的问题: 1.下载安装好python,并且配置好 环境变量 2.https://www.cnblogs.com/asce/p/11600904.html 3.严格按照 ...
- VScode如何配置c/c++运行环境
vscode如何配置c/c++环境 下载 Mingw 参考链接:https://blog.csdn.net/jiqiren_dasheng/article/details/103775488 笔者下载 ...
- VScode中配置C++运行环境
目录 VScode中配置C++运行环境 1. 哪些插件 2. 配置开始 3. 编写代码并运行 VScode中配置C++运行环境 关于安装mingw的教程,网络上已经有很多了,这里不再赘述,下面就看VS ...
随机推荐
- 小型web产品的功能测试要点或测试大纲
本文参考配置啦:-- Web类产品功能测试大纲,黑盒测试参考测试范围 [官网]:无 应用场景 黑盒测试,功能测试中常常需要考虑很多问题,这里根据本人的工作经验遇到的进行了系列总结.给出了一个常用的测试 ...
- Unix 系统数据文件那些事儿
前言 Unix like 系统和 windows 的最大区别就是有一套标准的系统信息数据文件,一般存放在 /etc/ 目录下,并且提供了一组近似的接口访问和查询信息,这些基础设施让系统管理看起来井井有 ...
- Redis哨兵集群搭建-Docker-Compose
title: Redis哨兵集群搭建(Docker-Compose) date: 2022-09-27 17:00:56 tags: - Redis 代码地址:https://github.com/l ...
- P8622 [蓝桥杯 2014 国 B] 生物芯片
简要题意 有 \(N\) 个二进制数,编号为 \(1\sim N\),初始时都是 \(0\).博士进行了 \(N-1\) 次操作,在第 \(i\) 次操作时,会将 \(1\sim N\) 中所有编号为 ...
- 【实战】yolov8 tensorrt模型加速部署
[实战]yolov8 tensorrt模型加速部署 TensorRT-Alpha基于tensorrt+cuda c++实现模型end2end的gpu加速,支持win10.linux,在2023年已经更 ...
- ajax 用 get方法 验证登录
get-login-ajax.html --------------------------------------------- <body> <input type=" ...
- nodejs 升级后, vue+webpack 项目 node-sass 报错的解决方法
1.npm i node-sass -D 在错误提示里有给出了方案,重新构建 node-sass,命令如下: npm rebuild node-sass --force 如果执行完成后不报错,就可以了 ...
- 创建型模式 - 原型模式Prototype
孩子生来没娘的NT审核机制,又开始说我涉及到广告了,我涉及到什么广告了?我接着发. 学习而来,代码是自己敲的.也有些自己的理解在里边,有问题希望大家指出. 所属:创建型模式 原型模式 一般会和 工场 ...
- Django-Ajax、form组件
1.Ajax 1.AJAX:不是新的编程语言,而是一种使用现有标准的新方法,我们目前学习的是jQuery版本.特点:异步提交,局部刷新. 2.AJAX 最大的优点是在不重新加载整个页面的情况下,可以与 ...
- 免费的在线PS工具
免费的在线PS工具:https://www.logosc.cn/online-ps
