NSIS皮肤插件:vcl-styles-plugins
vcl-styles-plugins简介

NSISVCLStyles
plugin (dll)是一款应用于nsis安装程序的皮肤插件,插件大小约为1.6MB,实际应用在安装程序中压缩后约为550kb。
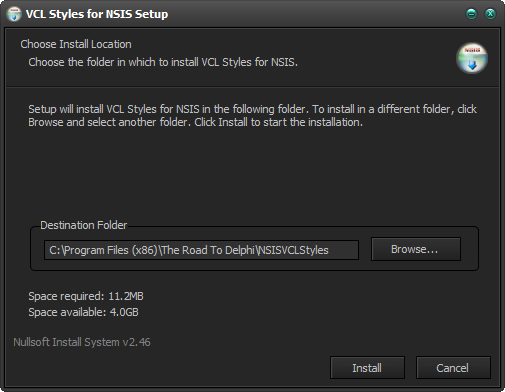
安装插件
插件安装程序内置30+各式皮肤文件以及一组nsis应用样本nsi,你只需遵循安装程序的设置点击下一步安装即可,前提是你本机安装有nsis。


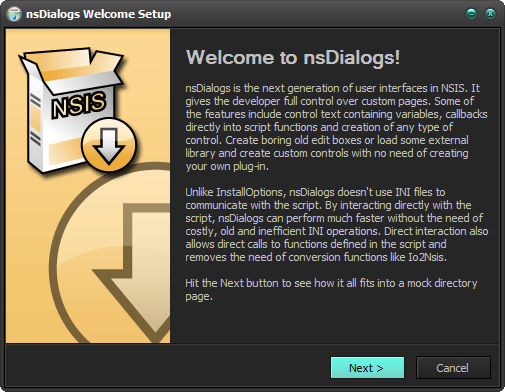
皮肤插件应用
.onInit
函数中调用插件命令LoadVCLStyle 加载皮肤。
Function.onInit
InitPluginsDir
;提取皮肤文件
File /oname=$PLUGINSDIR\Amakrits.vsf"..\Styles\Amakrits.vsf"
;使用 LoadVCLStyle插件命令加载
NSISVCLStyles::LoadVCLStyle $PLUGINSDIR\Amakrits.vsf
FunctionEnd
卸载皮肤插件
Functionun.onInit
InitPluginsDir
File /oname=$PLUGINSDIR\Amakrits.vsf"..\Styles\Amakrits.vsf"
NSISVCLStyles::LoadVCLStyle $PLUGINSDIR\Amakrits.vsf
FunctionEnd
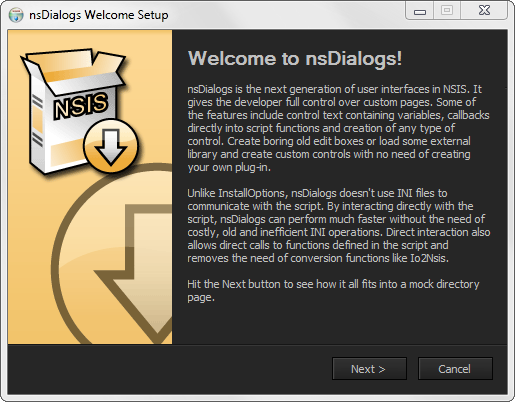
禁用非客户区皮肤特效
.onInit区段使用RemoveStyleNCArea命令
Function.onInit
InitPluginsDir
;调用皮肤文件
File /oname=$PLUGINSDIR\Amakrits.vsf"..\Styles\Amakrits.vsf"
;使用 LoadVCLStyle 函数加载皮肤
NSISVCLStyles::LoadVCLStyle $PLUGINSDIR\Amakrits.vsf
;禁用非客户区皮肤特效
NSISVCLStyles::RemoveStyleNCArea
FunctionEnd


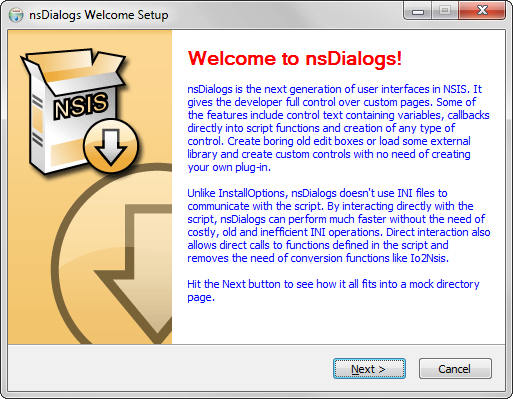
禁用控件的皮肤风格




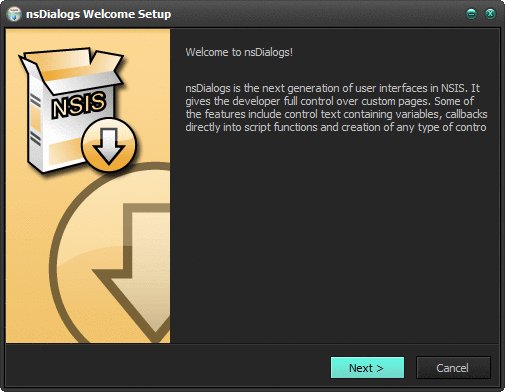
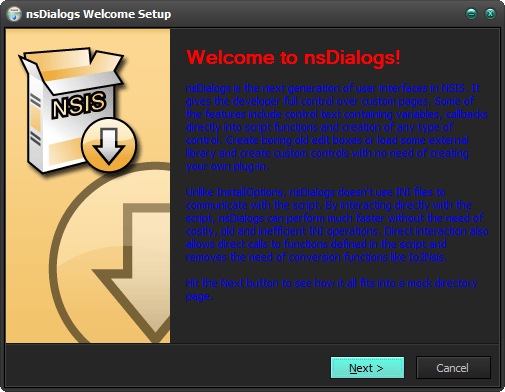
nsDialogs::CreateControl STATIC${WS_VISIBLE}|${WS_CHILD}|${WS_CLIPSIBLINGS}0 120u 10u -130u 20u "Welcome to nsDialogs!"
Pop $HEADLINE
;移除自定义控件的皮肤特效
NSISVCLStyles::RemoveStyleControl $HEADLINE
nsDialogs::CreateControl STATIC ${WS_VISIBLE}|${WS_CHILD}|${WS_CLIPSIBLINGS}0 120u 32u -130u -32u"nsDialogs is the next generation of user interfaces in NSIS. It gives the developer full control over custom pages. Some of the features include control text containing variables, callbacks directly into script functions and creation of any type of control. Create boring old edit boxes or load some external library and create custom controls with no need of creating your own plug-in.$\r$\n$\r$\nUnlike InstallOptions, nsDialogs doesn't use INI files to communicate with the script. By interacting directly with the script, nsDialogs can perform much faster without the need of costly, old and inefficient INI operations. Direct interaction also allows direct calls to functions defined in the script and removes the need of conversion functions like Io2Nsis.$\r$\n$\r$\nHit the Next button to see how it all fits into a mock directory page."
Pop $TEXT
;移除自定义控件的皮肤特效
NSISVCLStyles::RemoveStyleControl $TEXT


下载皮肤插件vcl-styles-plugins加入NSIS爱好者群:97208217
NSIS皮肤插件:vcl-styles-plugins的更多相关文章
- NSIS皮肤插件
原文 NSIS皮肤插件 [有一个更好的皮肤,大家不妨试一下.http://www.flighty.cn/html/bushu/20110413_118.html ] 对于一般的安装不推荐使用皮肤,因为 ...
- 使用 jQuery UI Widget Factory 编写有状态的插件(Stateful Plugins)
使用 jQuery UI Widget Factory 编写有状态的插件(Stateful Plugins) Note 这一章节的内容是基于 Scott Gonzalez 一篇博客 Building ...
- 【精心挑选】15款最好的 jQuery 网格布局插件(Grid Plugins)
如今,大多数网站设计要靠网格系统和布局,这能够提供给设计人员一个方便的途径来组织网页上的内容.网格的设计最常见于报纸和杂志的版面,由文字和图像构成的列组成. 这篇文章给大家分享精心挑选的15款最佳的 ...
- NSIS nsDialogs 插件
介绍 nsDialogs nsDialogs 允许在安装程序中创建自定义页面.居于内置的页面之上,nsDialogs 能够创建包含任何类型的以任意形式排列的控件的页面.它能够创建简至仅一个控件的页面, ...
- Sublime Text 皮肤插件安装
安装皮肤, 举例sodahttps://github.com/buymeasoda/soda-themectrl+shift+p => Package Control: Install Pack ...
- nsis新插件:Aero.dll
可以使安装界面在 win7 Aero特效下非客户区透明并美化BrandingText定义的字串 下载:http://nsis.sourceforge.net/Aero_plug-in nsis交流群: ...
- NSIS学习记录の----NSIS插件调用
我们都知道NSIS可以和C或者C++混合编程,方法是NSIS调用C或C++的动态库,那么如何调用呢? 首先我们来创建动态库: // add.cpp : 定义 DLL 应用程序的导出函数. #inclu ...
- NSIS脚本调用C语言写的插件
其实NSIS的官网已经提供了很多别人开发的插件了,今天需要用到GetVersion这个插件,这是不维护的插件了,不推荐用,但是由于现实中的问题,导致我不得不用这个插件. 所以就下载下来了. 下载下来之 ...
- 修改 Gradle 插件(Plugins)的下载地址(repositories)
Gradle 也可以用下面的方式声明使用的插件: 1234 // build.gradleplugins { id 'com.example.plugin', version '1.0'} 其实是从 ...
随机推荐
- python使用技巧
当存在一个列表你需要将列表中的元素转为对应字典时,如何操作? 例如将["a", 1]变成{"a": 1} data = ["a", 1] d ...
- qbxt数学五一Day4
目录 1. 随机试验 2. 概率 1. 平凡 2. 条件概率 3. 期望 习题 1 2 3 4 1. 随机试验 定义: 不能预先确知结果 试验之前可以预测所有可能结果或范围 可以在相同条件下重复实验 ...
- 如何基于WPF写一款数据库文档管理工具(二)
系列目录 基于WPF重复造轮子,写一款数据库文档管理工具(一) 本篇重点 上次发表了基于WPF重复造轮子,写一款数据库文档管理工具(一) 得到不少人支持,文章一度上到了博客园推荐表首页,看来大家对这个 ...
- boot issue
Q:生产过程中不小心把 boot文件删除了 ,或者升级kenerl时发现版本不兼容,需要回退,此时没有快照备份情况如何操作? A:boot 主要文件是内核和grub引导文件 修复方法: 1.进入救 ...
- mybatis 07: sql标签中 "#{}" 和 "${}" 的作用和比较
"#{}"占位符 作用 传参大部分使用"#{}",在数据库底层使用的是:PreparedStatement预编译处理对象 数据库底层被解析为"?&qu ...
- Fiddler抓包工具下载安装及使用
一.Fiddler简介 简介: Fiddler是一款强大的Web调试工具,他能记录所有客户端和服务器的HTTP/HTTPS请求 工作原理: Fiddler是以代理web服务器的形式工作的,它使用代理地 ...
- 我用Axure制作了一款火影小游戏 | PM老猫
Axure不仅仅是一个原型工具,除了原型之外还可以用来制作一些静态网页,这点对于不懂代码或前端的同学来说挺实用.之前整理了一版<Axure函数自查表>,因为感觉内容太多又对前端样式及脚本感 ...
- 【美国血统 American Heritage 题解】已知前序中序 求后序
题目: 题目名称:美国血统 American Heritage 题目来源:美国血统 American Heritage ## 题目描述 农夫约翰非常认真地对待他的奶牛们的血统.然而他不是一个真正优秀的 ...
- 【JDBC】学习路径3-密码登录&SQL注入攻击
最后再提醒一句,每次在测试JDBC程序的时候,一定要确保MySQL正在运行. 打开控制台(终端),输入mysql 如果没启动,则出现以下提示: Mac端启动MySQL数据库,需要在系统便好设置中启动. ...
- 六 抽象工厂模式【Abstract Factory Pattern】 来自CBF4LIFE 的设计模式0
好了,我们继续上一节课,上一节讲到女娲造人,人是造出来了,世界时热闹了,可是低头一看,都是清一色的类型,缺少关爱.仇恨.喜怒哀乐等情绪,人类的生命太平淡了,女娲一想,猛然一拍脑袋,Shit!忘记给人类 ...