第四十七篇:webpack的基本使用(一) --安装和配置webpack
好家伙,
1.webpack的基本使用
写个例子:实现一个奇偶行变色列表
步骤如下:
① 新建项目空白目录,并运行 npm init-y命令,初始化包管理配置文件 package.json
② 新建src源代码目录
③ 新建 src->index.html 首页和src-> index.js 脚本文件
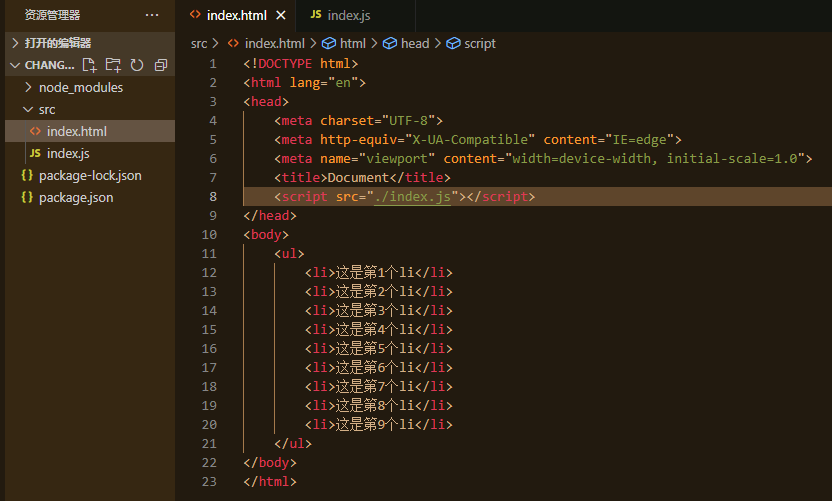
④ 初始化首页基本的结构
⑤ 运行 npm install jquery-S命令,安装jQuery
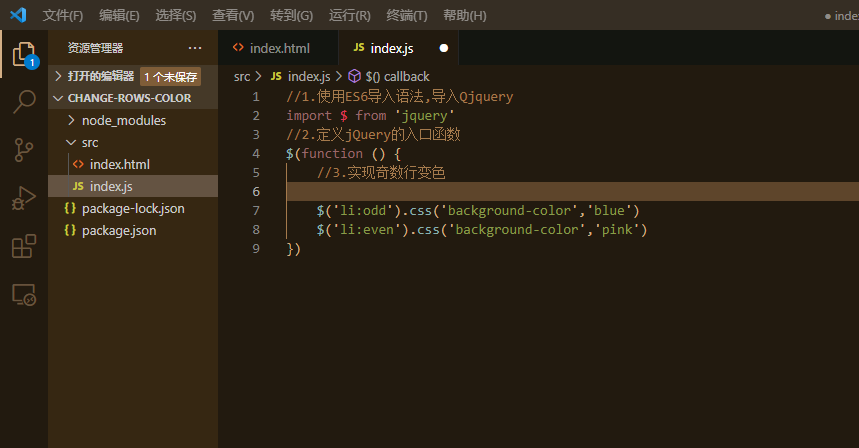
⑥ 通过ES6 模块化的方式导入jQuery,实现列表隔行变色效果



可以看到并没有实现效果

语法太高级,浏览器不兼容
试着用webpack去解决这个问题
2.在项目中安装webpack
在终端运行如下的命令,安装webpack相关的两个包:
npm install webpack@5.42.1 webpack-cli@4.7.2 -D
其中
-S是 --save的简写
-D是 --save-dev的简写
3.在项目中配置 webpack
①在项目根目录中,创建名为webpack.config.js的 webpack配置文件,并初始化如下的基本配置:
module.exports={
mode:'development'
}
// mode 用来指定构建模式。可选值有 development 和 production
②在package.json的scripts节点下,新增 dev 脚本如下:
"scripts":{
"dev": "webpack"
}
// script 节点下的脚本,可以通过 npm run 执行。例如 npm run dev
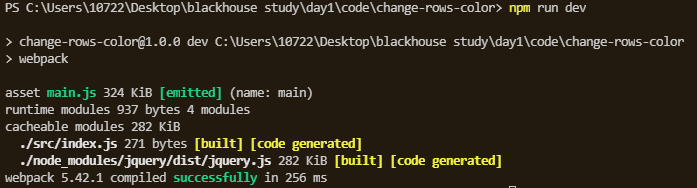
③在终端中运行 npm run dev 命令,启动 webpack 进行项目的打包构建
(出现了 ! 出现了 ! ! 是 " npm run dev " ! ! ! )
跑完之后:

成功了
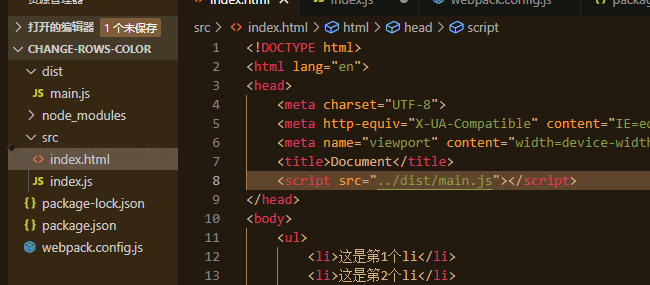
其中多了一个dist文件,其中的main文件就是处理好后的文件

将<script>的src的路径改为main.js的路径
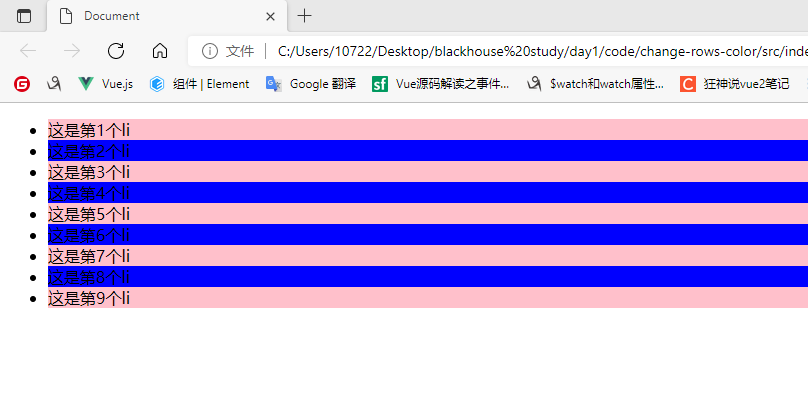
再次打开

搞定了
(配色有点阴间但是问题不大)
4.补充一个小点
4.1.这个是"development"版本的"npm run dev"

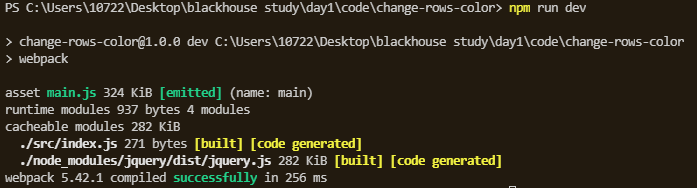
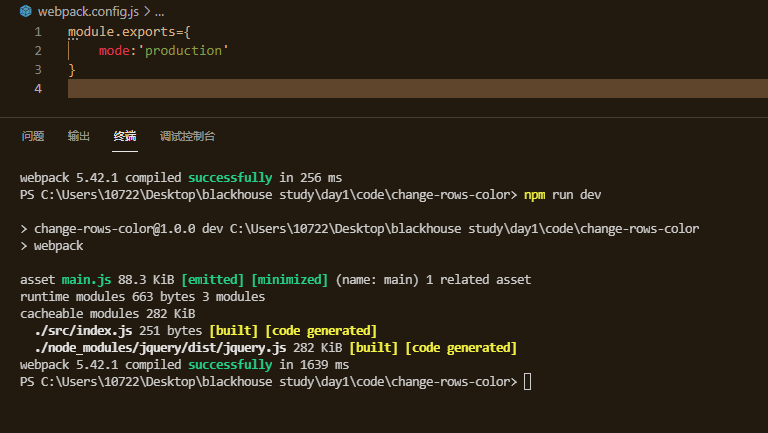
4.2这个是"production"版本的"npm run dev"

两图对比可看出:"development"版本的打包速度更快(开发版本需要打包快),
"production"版本的打包出来文件体积更小,(发布版本需要文件小)
That's all.
溜了溜了
"黑马程序员"NB
第四十七篇:webpack的基本使用(一) --安装和配置webpack的更多相关文章
- 第四十八篇:webpack的基本使用(二) --安装和配置webpack-dev-server插件
好家伙, 1.webpack中的默认约定 默认的打包入口文件为src -->index.js 默认的输出文件路径为dist -->main.js 既然有默认,那么就说明肯定能改 2.en ...
- OCM_第四天课程:Section2 —》GC 的安装和配置
注:本文为原著(其内容来自 腾科教育培训课堂).阅读本文注意事项如下: 1:所有文章的转载请标注本文出处. 2:本文非本人不得用于商业用途.违者将承当相应法律责任. 3:该系列文章目录列表: 一:&l ...
- 【webpack整理】一、安装、配置、按需加载
如果你: 是前端热爱者 :) 有JavaScript/nodejs基础 会使用一些常用命令行,mkdir,cd,etc. 会使用npm 想对webpack有更深的认识,或许此时你恰好遇到关于webpa ...
- Webpack 2 视频教程 002 - NodeJS 安装与配置
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- Python之路(第四十七篇) 协程:greenlet模块\gevent模块\asyncio模块
一.协程介绍 协程:是单线程下的并发,又称微线程,纤程.英文名Coroutine.一句话说明什么是线程:协程是一种用户态的轻量级线程,即协程是由用户程序自己控制调度的. 协程相比于线程,最大的区别在于 ...
- 第四十九篇:webpack的基本使用(三) --安装和配置html-webpack-plugin插件
好家伙, 1.html-webpack-plugin的作用 讲一下为什么需要这个插件 存在问题:在点开locahost:8080之后出现的是项目的根目录,而不是网页 这时候需要再点开scr文件夹才能看 ...
- 第四十七篇 入门机器学习——分类的准确性(Accuracy)
No.1. 通常情况下,直接将训练得到的模型应用于真实环境中,可能会存在很多问题 No.2. 比较好的解决方法是,将原始数据中的大部分用于训练数据,而留出少部分数据用于测试,即,将数据集切分成训练数据 ...
- C++第四十七篇 -- VS2017带参数启动调试程序
参考链接:https://www.cnblogs.com/kileyi/p/10163269.html 举例:Test_Bluetooth.exe -help Test_Bluetooth.cpp # ...
- spring-第十七篇之spring AOP基于注解的零配置方式
1.基于注解的零配置方式 Aspect允许使用注解定义切面.切入点和增强处理,spring框架可以识别并根据这些注解来生成AOP代理.spring只是用了和AspectJ 5一样的注解,但并没有使用A ...
随机推荐
- 【Redis】简单动态字符串SDS
C语言字符串 char *str = "redis"; // 可以不显式的添加\0,由编译器添加 char *str = "redis\0"; // 也可以添加 ...
- Spring Data JPA系列2:SpringBoot集成JPA详细教程,快速在项目中熟练使用JPA
大家好,又见面了. 这是Spring Data JPA系列的第2篇,在上一篇<Spring Data JPA系列1:JDBC.ORM.JPA.Spring Data JPA,傻傻分不清楚?给你个 ...
- UiPath存在文本Text Exists的介绍和使用
一.Text Exists的介绍 检查是否在给定的UI元素中找到了文本,输出的是一个布尔值 二.Text Exists在UiPath中的使用 1. 打开设计器,在设计库中新建一个Sequence,为序 ...
- Spring框架系列(8) - Spring IOC实现原理详解之Bean实例化(生命周期,循环依赖等)
上文,我们看了IOC设计要点和设计结构:以及Spring如何实现将资源配置(以xml配置为例)通过加载,解析,生成BeanDefination并注册到IoC容器中的:容器中存放的是Bean的定义即Be ...
- sqlserver 把c#代码的string[] 的ids转换成一个数据table表
declare @string varchar(200),@sql varchar(1000)set @string = '1,2,3,4,5,6'set @sql = 'select code='' ...
- Spring和SpringMVC整合及关系
SpringMVC扼要的讲,就是控制请求和处理.有必要将Spring和SpringMVC整合,否则仅配置SpringMVC并完成Spring的功能,会造成业务逻辑混乱. 简要总结:①原理:采用监听器, ...
- Nginx越界读取缓存漏洞 CVE-2017-7529
1.漏洞描述 Nginx在反向代理站点的时候,通常会将一些文件进行缓存,特别是静态文件.缓存的部分存储在文件中,每个缓存文件包括"文件头"+"HTTP返回包头" ...
- protobuf 的交叉编译使用(C++)
前言 为了提高通信效率,可以采用 protobuf 替代 XML 和 Json 数据交互格式,protobuf 相对来说数据量小,在进程间通信或者设备之间通信能够提高通信速率.下面介绍 protobu ...
- 密码学系列之:使用openssl检测网站是否支持ocsp
目录 简介 支持OCSP stapling的网站 获取服务器的证书 获取OCSP responder地址 发送OCSP请求 一个更加简单的方法 总结 简介 OCSP在线证书状态协议是为了替换CRL而提 ...
- NAT模式 LVS负载均衡群集部署
NAT模式 LVS负载均衡群集部署的操作步骤 实验环境准备: 负载调度器:内网关 ens33:172.16.10.1,外网关 ens37:12.0.0.1 Web节点服务器1:172.16.10.10 ...
