pre 预格式化文本标签
预格式化指的是保留文本在源代码中的格式,页面中显示的和源代码中的效果完全一致。例如,原封不动地保留文本中的空白、空格、制表符等。
除非使用<pre/>标签包裹的文本,否则,浏览器不显示和源代码的格式。
<p>
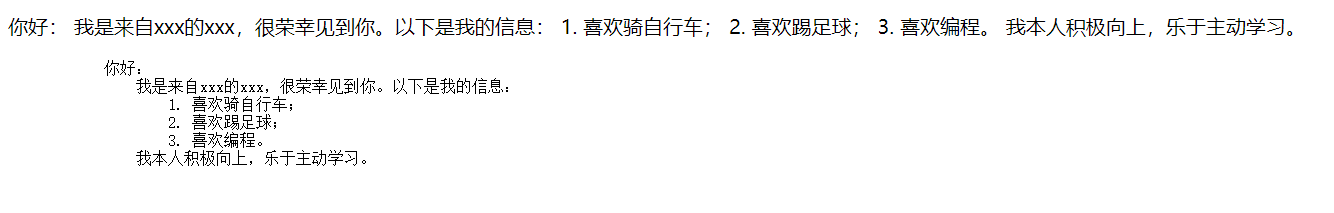
你好:
我是来自xxx的xxx,很荣幸见到你。以下是我的信息:
1. 喜欢骑自行车;
2. 喜欢踢足球;
3. 喜欢编程。
我本人积极向上,乐于主动学习。
</p>
<p>
<pre>
你好:
我是来自xxx的xxx,很荣幸见到你。以下是我的信息:
1. 喜欢骑自行车;
2. 喜欢踢足球;
3. 喜欢编程。
我本人积极向上,乐于主动学习。
</pre>
</p>
上面插入了两段完全相同的文本,第二个文本使用了<pre/>标签包裹,因此,最终效果和源代码格式是保持一致的:

pre 预格式化文本标签的更多相关文章
- 块级标签与预格式化文本标签----------大多数XHTML可以表示为两种类型的标签:块标签(block tag)和内联标签(inline tag)
<html> <head> <meta charset="utf-8"> <title>块级标签</title> < ...
- 用<pre>预格式化的文本
被包围在 <pre> 标签 元素中的文本通常会保留空格和换行符.而文本也会呈现为等宽字体. 提示: <pre> 标签的一个常见应用就是用来表示计算机的源代码.
- HTML入门(html基本文本标签+快捷键讲解以及基本html组成解释)
id 标签 功能 1 <hr /> 水平分割线 2 <br /> 强制让文本换行 3 <p>段落</p> 段落标签(自带换行效果) 4 < ...
- HTML之学习笔记(四)格式化标签和特殊字符
html常用的格式化标签使用如下 <html> <head> <title></title> </head> <body > & ...
- HTML文本格式化标签(Formatting)
<b>粗体文本</b> <code>计算机代码</code> <em>强调文本</em> <i>斜体文本</i ...
- html-php深入理解
不再纠结div p span. 写html的时候, 在头脑中, 要等同于/实际上就相当于写一篇图文混排的word文档, 有主标题/子标题, 有正文段落等等. 要根据这些标签的本身的语义来使用! div ...
- 2015年9月29日html基础加强学习笔记
创建一个最简便的浏览器 首先打开VS2010,然后在空间里拖出一个Form控件当主页面,其次拖出一个Textbox控件作为地址栏,然后加一个Button控件作为按钮,最后拖出一个WebBrowser作 ...
- Python自动化运维之20、HTML
一.HTML相关概念 HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记).相当于定义统一的一套规则,大家都来遵守他,这 ...
- 第一章 HTML基本标签
1.HTML:HTML:超文本标签语言(标签又称标记.元素).浏览器:“解释和执行”HTML源码的工具 (运行网页的工具APP).客户端:享受服务的计算机服务器:提供服务的计算机 2.基本框架(网页最 ...
随机推荐
- LC T668笔记 & 有关二分查找、第K小数、BFPRT算法
LC T668笔记 [涉及知识:二分查找.第K小数.BFPRT算法] [以下内容仅为本人在做题学习中的所感所想,本人水平有限目前尚处学习阶段,如有错误及不妥之处还请各位大佬指正,请谅解,谢谢!] !! ...
- linux 查询文件命令
jps; 当前服务器中所有的java进程: jps |grep XXX; 查询当前服务器某个进程: locate xxx;查询某个文件的位置:
- Jmeter之测试片段--include控制器进行接口测试以及管理测试用例
1.线程组--右键添加--测试片段--测试片段 2.在测试片段中进行添加测试用例如下图: 3.通过include控制器进行调用测试片段 (通常使用全局) 选择线程组--右键添加--逻辑控制器--Inc ...
- numpy学习笔记 01
NumPy(Numerical Python) 是 Python 语言的一个扩展程序库,支持大量的维度数组与矩阵运算,此外也针对数组运算提供大量的数学函数库. NumPy 是一个运行速度非常快的数学库 ...
- SAP Web Dynpro - 应用程序中的服务调用
您可以使用服务调用来调用Web Dynpro组件中的现有功能模块. 要创建服务呼叫,您可以使用Web Dynpro工具中易于使用的向导. 您可以在ABAP工作台中启动该向导以创建服务调用. 步骤1-选 ...
- 拒绝蛮力,高效查看Linux日志文件!
原创:扣钉日记(微信公众号ID:codelogs),欢迎分享,转载请保留出处. 简介 日常分析问题时,会频繁地查看分析日志,但如果蛮力去查看日志,耗时费力还不一定有效果,因此我总结了在Linux常用的 ...
- 隐私计算FATE-离线预测
一.说明 Fate 的模型预测有 离线预测 和 在线预测 两种方式,两者的效果是一样的,主要是使用方式.适用场景.高可用.性能等方面有很大差别:本文分享使用 Fate 基于 纵向逻辑回归 算法训练出来 ...
- RPA-UiPath视频教程1
UiPath下载.安装.激活.第一个案例Helloworld!.参数类型.变量的介绍和使用 https://www.bilibili.com/video/av92816532 RPA直播公开课2020 ...
- XAMPP Apache安装时问题总结
昨天遇到的一个问题,安装XAMPP后无法启动Apache服务,本以为可能是一些系统服务文件被占用的原因,安装软件后需重启一遍.可是重启计算机后依然无法启动Apache服务,状态栏里总是显示" ...
- 攻防世界MISC进阶区 61-63
61.肥宅快乐题 得到swf文件,但是用PotPlayer打不开,用浏览器应该可以打开,打开后可以在npc的对话中看到一段base64 解密后就可以得到flag 62.warmup 得到一张png和一 ...
