Vue学习之--------全局事件总线(2022/8/22)
文章目录
1、全局事件总线基础知识(GlobalEventBus)
1、一种组件间通信的方式,适用于任意组件间通信。
2、安装全局事件总线:
提示:在main.js中安装全局事件总线
new Vue({......beforeCreate() {Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm},......})
3、使用事件总线:
- 接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
methods(){demo(data){......}}......mounted() {this.$bus.$on('xxxx',this.demo)}
- 提供数据:
this.$bus.$emit('xxxx',数据)
4、最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。
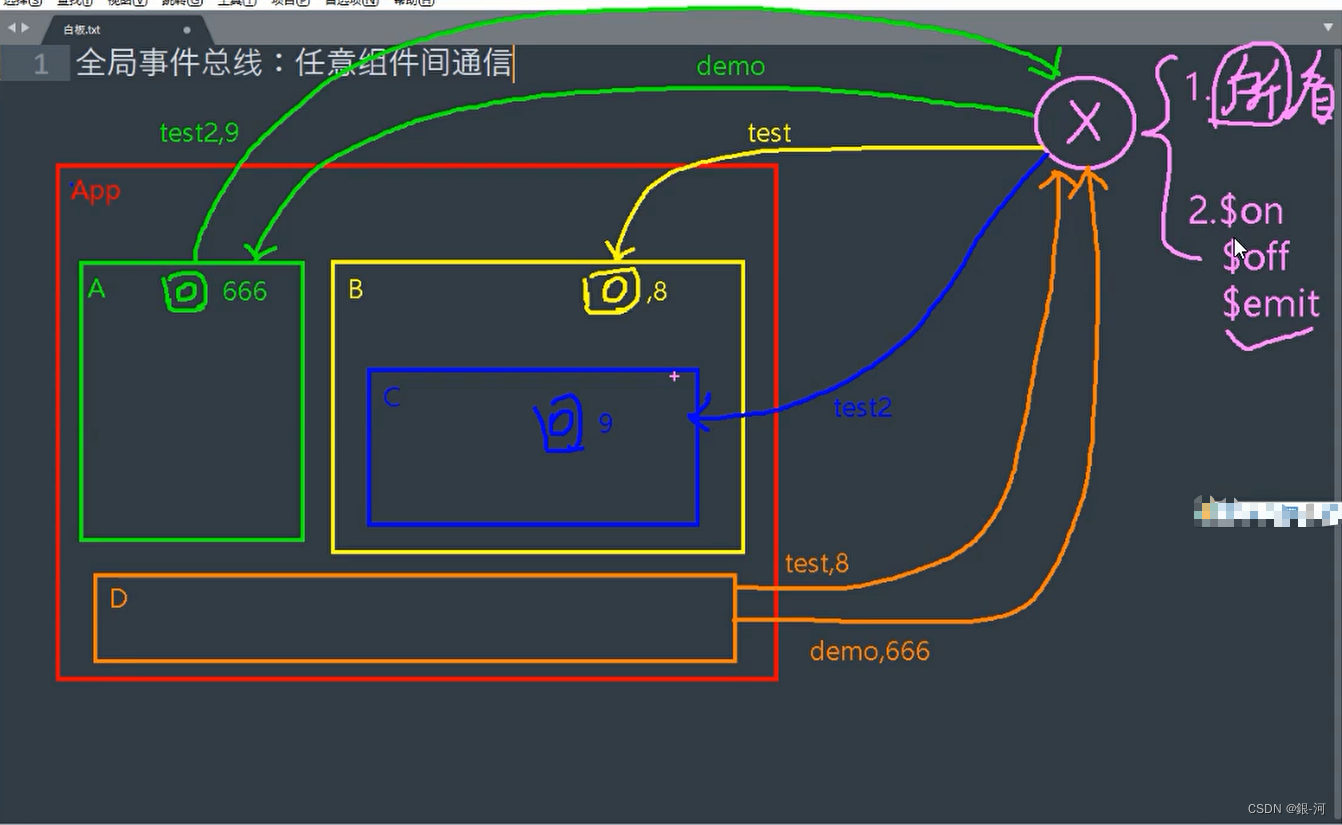
2、图解过程


3、代码实例
实现组件间的通信(通过全局事件总线)
3.1 main.js
//引入Vueimport Vue from 'vue'//引入Appimport App from './App.vue'//关闭Vue的生产提示Vue.config.productionTip = false//创建vmnew Vue({el:'#app',render: h => h(App),beforeCreate() {Vue.prototype.$bus = this},})
3.1 App.vue
<template><div class="app"><h1>{{msg}}</h1><School/><Student/></div></template><script>import Student from './components/Student'import School from './components/School'export default {name:'App',components:{School,Student},data() {return {msg:'你好啊!',}}}</script><style scoped>.app{background-color: gray;padding: 5px;}</style>
3.2 School.vue
<template><div class="school"><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2></div></template><script>export default {name:'School',data() {return {name:'尚硅谷',address:'北京',}},mounted() {// console.log('School',this)this.$bus.$on('hello',(data)=>{console.log('我是School组件,收到了数据',data)})},beforeDestroy() {this.$bus.$off('hello')},}</script><style scoped>.school{background-color: skyblue;padding: 5px;}</style>
3.3 Student.vue
<template><div class="student"><h2>学生姓名:{{name}}</h2><h2>学生性别:{{sex}}</h2><button @click="sendStudentName">把学生名给School组件</button></div></template><script>export default {name:'Student',data() {return {name:'张三',sex:'男',}},mounted() {// console.log('Student',this.x)},methods: {sendStudentName(){this.$bus.$emit('hello',this.name)}},}</script><style lang="less" scoped>.student{background-color: pink;padding: 5px;margin-top: 30px;}</style>
Vue学习之--------全局事件总线(2022/8/22)的更多相关文章
- 如何在 pyqt 中实现全局事件总线
前言 在 Qt 中可以使用信号和槽机制很方便地实现部件之间的通信,考虑下面这样的场景: 我想要点击任意一个专辑卡并通知主界面跳转到专辑界面,那么一种实现方式如上图所示:点击任意一个蓝色方框所示的专辑卡 ...
- 组件通信之全局事件总线 & 消息订阅发布
全局事件总线 介绍 一种组件间通信的方式,适用于任意组件间通信. 在使用全局事件总线之前需要一些知识准备 所有组件实例的原型对象的原型对象就是 Vue 的原型对象,即VueComponent.prot ...
- 记一笔vue中的中央事件总线的问题,以及解决方案
代码结构:首先HeaderNav组件是被单独拎出来的,router-view中就对应了内容组件,由于有时候i有的界面的header内容是不一样的,因此要用到兄弟组件的相互通信,这个时候我首先选择了bu ...
- vue学习笔记(四)事件处理器
前言 在上一章vue学习笔记(三)class和style绑定的内容中,我们学习了如何在vue中绑定class和style,介绍了常用的绑定方法,class的数组绑定和对象绑定以及style的数组绑定和 ...
- vue兄弟组件传值——事件总线
1.创建一个js文件,例如msg.js,放到合适位置,例如components中,或者其他位置也行.然后在兄弟两个组件中分别引入msg.js文件 msg.js: import Vue from 'vu ...
- Vue学习之全局和私有组件小结(七)
一.组件: 组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用相应的组件即可. 二.组件和模块: 1.模块化:是从代码逻 ...
- Vue bus的使用(兄弟|非父子组件传值)-->可以使用一个空的Vue实例作为中央事件总线new Vue()
1.在main.js中注册全局的bus Vue.prototype.bus=new Vue(); 2.在组建中使用 子组建使用:this.bus.$emit('自定义事件名',data) metho ...
- 38.VUE学习之-全局组件和局部组件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- 29.VUE学习之--键盘事件.键盘修饰符的实例讲解
键盘事件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
随机推荐
- 产品 | GreatSQL,打造更好的MGR生态
欢迎来到 GreatSQL社区分享的MySQL技术文章,如有疑问或想学习的内容,可以在下方评论区留言,看到后会进行解答 GreatSQL社区原创内容未经授权不得随意使用,转载请联系小编并注明来源. 用 ...
- 详解ConCurrentHashMap源码(jdk1.8)
ConCurrentHashMap是一个支持高并发集合,常用的集合之一,在jdk1.8中ConCurrentHashMap的结构和操作和HashMap都很类似: 数据结构基于数组+链表/红黑树. ge ...
- 在.NET 6.0中使用不同的托管模型
大家好,我是张飞洪,感谢您的阅读,我会不定期和你分享学习心得,希望我的文章能成为你成长路上的垫脚石,让我们一起精进. 本章是<定制ASP NET 6.0框架系列文章>的第六篇.在本章中,我 ...
- 一文搞懂EMAS Serverless小程序开发|电子书免费下载
>> 快来免费下载|电子书<五天玩转 EMAS Serverless> << 点击免费下载 <五天玩转 EMAS Serverless> EMAS Se ...
- 未关中断情况下的hardlock
最近遇到一例crash,3.10内核,hardlock,查看对应的堆栈,中断是使能的. 查看对应的hrtimer_interrupts和hrtimer_interrupt_save的值,发现确实相等. ...
- 【AGC】如何快速部署Serverless Url缩短模板
使用场景 Serverless短URL生成模板实现您将在云数据库服务中URL缩短的诉求.使用此模板后,仅需在云数据库服务侧配置长URL值.Serverless短URL生成模板会在后台与Bitly AP ...
- 计算机网络-DNS和HTTPDNS了解
DNS 和 HTTPDNS DNS 域名解析的过程 传统 DNS 存在的问题 1.域名缓存问题 2.域名转发问题 3.出口 NAT 问题 4.DNS 域名更新问题 5.解析延迟问题 6.运营商劫持 H ...
- [CF1386C] Joker (IOI 赛制,分治,整体二分+可回退并查集)
题面 给一个 N N N 点 M M M 边的简单无向图,询问 Q Q Q 次,每次问你把编号在 [ l i , r i ] [l_i,r_i] [li,ri] 之间的边删掉后,该图是否存在奇数环 ...
- Keepalived之简单有效的配置
1.简介 官网地址:https://www.keepalived.org/ 源码包下载地址:https://www.keepalived.org/download.html Keepalived是一种 ...
- 来点基础的练习题吧,看见CSDN这类基础的代码不多
来点基础的练习题吧,看见CSDN这类基础的代码不多 //正三角形 void ex03(){ int i,k=0, rows, space; printf("请输入三角形的层次:") ...
