vue引入swiper的报错以及swiper在vue中的交互事件处理
安装遇到找不到 css的问题,百度查了一些帖子也不行,可能是swiper 升级6.0后的一些变化导致
安装成功的帖子:转载于:https://www.jianshu.com/p/0150d2ee109f
以防丢失,再记录一下:
坑1
以前只需要安装vue-awesome-swiper就够了
现在需要weiper一起安装才行
坑2
按官网教程操作后vue会报错 找不到swiper.css
因为版本不同 项目目录变了 点开node安装文件夹里也只能看到'swiper/swiper-bundle.css'
如果用swiper-bundle.css会有很多问题,比如我遇到的就是分页器不生效
这里就需要降低swiper版本了 我这里使用的是5.4.5
最终可用版本

下面代码请放心食用
cnpm install vue-awesome-swiper swiper@5.4.5 --save
// 页面代码
<template>
<div class="recommendPage">
<swiper class="swiper" :options="swiperOption">
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
<swiper-slide>Slide 4</swiper-slide>
<swiper-slide>Slide 5</swiper-slide>
<swiper-slide>Slide 6</swiper-slide>
<swiper-slide>Slide 7</swiper-slide>
<swiper-slide>Slide 8</swiper-slide>
<swiper-slide>Slide 9</swiper-slide>
<swiper-slide>Slide 10</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</div>
</template> <script>
import { Swiper, SwiperSlide } from 'vue-awesome-swiper'
import 'swiper/css/swiper.css' export default {
name: 'swiper-example-pagination-dynamic',
title: 'Pagination / Dynamic bullets',
components: {
Swiper,
SwiperSlide
},
data() {
return {
swiperOption: {
autoplay: {
disableOnInteraction: false,
},
pagination: {
el: '.swiper-pagination',
dynamicBullets: true
}
}
}
}
}
</script>
<style scoped >
.recommendPage .swiper-container{
position: relative;
width: 100%;
height: 200px;
background: pink;
}
.recommendPage .swiper-container .swiper-slide{
width: 100%;
line-height: 200px;
background: yellowgreen;
color: #000;
font-size: 16px;
text-align: center;
}
</style>
用了以上代码,一个基本的 swiper轮播实现应该没问题了。
下面说一下点击事件失效的问题:
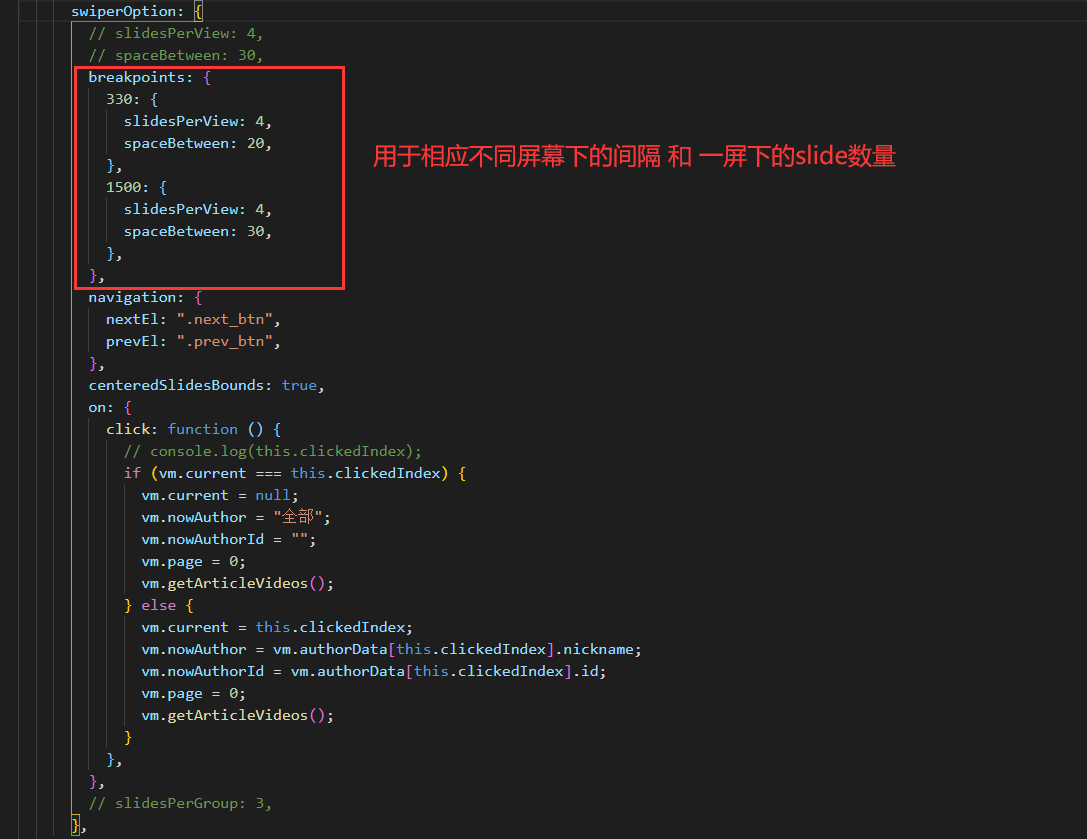
在使用loop模式下 动态循环数据 点击事件不起作用 ,
通过查看api loop模式下会在slides前后复制若干个slide来实现的,
但是这个复制只是针对 dom 不会带上事件的 所以不能在dom上 直接绑定事件 绑定则无效
解决方案:
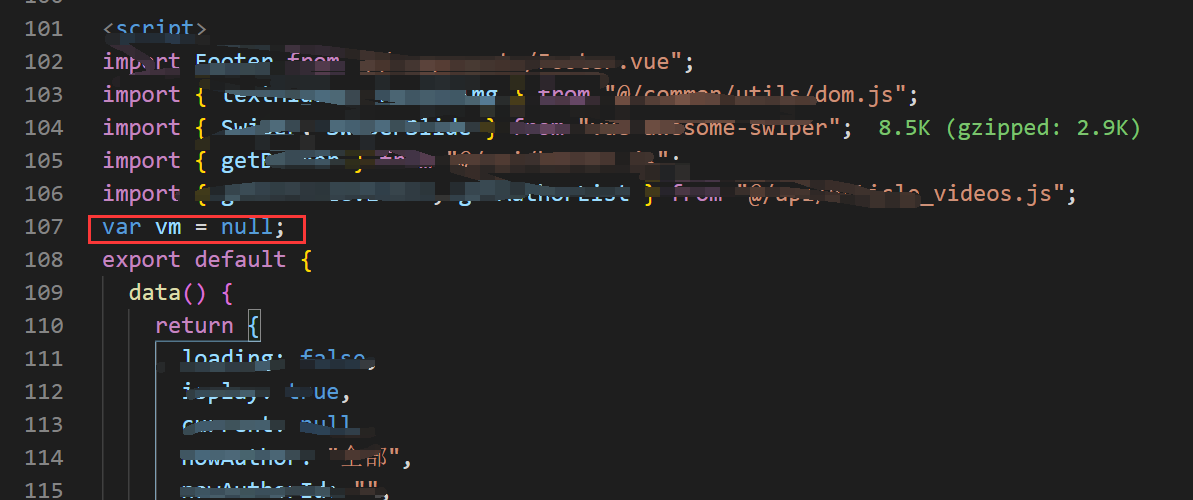
先声明个全局变量 vm

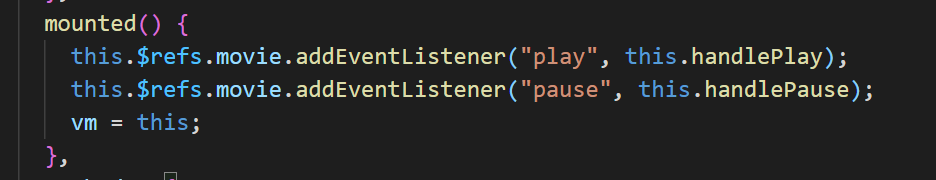
在mounted钩子里 让vm = this ,这时vue 实例就指向了 vm

下面我们就可以用 vm 来代替this ,找到data中的变量 或者 methods中的方法了

vue引入swiper的报错以及swiper在vue中的交互事件处理的更多相关文章
- vue引入css文件报错Unrecognised input
一个vue项目中用到了swiper插件,引入swiper.css时报错 显示引入的css文件Unrecognised input ,在文件的line4,column12 . 其实是引入位置不对,样式文 ...
- vue项目打包后一片空白及资源引入的路径报错解决办法
网上很多说自己的VUE项目通过Webpack打包生成的list文件,放到HBulider打包后,通过手机打开一片空白.这个主要原因是路径的问题. 1.记得改一下config下面的index.js中bu ...
- vue init webpack nameXXX 报错问题:
vue新建demo项目报错如下: M:\lhhVueTest>vue init webpack L21_VueProject vue-cli · Failed to download repo ...
- node引入bootstrap npm报错
今天node引入bootstrap npm报错 但是页面正常显示 最后发现bootstrap.min.js.map没有放在文件里 虽然不用页面中引入 另外也发现了怎么看这种错误了
- vue2.0 在main.js引入scss文件报错
在vue2.0的main.js中引入scss文件报错 原因是在 在build文件夹下的webpack.base.conf.js的rules里面添加配置 { test: /\.scss$/, loade ...
- Maven引入Hadoop依赖报错:Missing artifact jdk.tools:jdk.tools:jar:1.6
Maven引入Hadoop依赖报错:Missing artifact jdk.tools:jdk.tools:jar:1.6 原因是缺少tools.jar的依赖,tools.jar在jdk的安装目录中 ...
- 01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误. https://www.jianshu.com/p/5e0a1541418b 在build==>webpack.base.conf.j下注释掉 ...
- vue 表单校验报错 "Error: please transfer a valid prop path to form item!"
vue 表单校验报错 "Error: please transfer a valid prop path to form item!" 原因:prop的内容和rules中定义的名称 ...
- vue Blob 下载附件报错
vue Blob 下载附件报错,不妨试试: window.location.href=后台地址
- 报错 Invalid options in vue.config.js: "baseUrl" is not allowed 问题解决
报错 Invalid options in vue.config.js: "baseUrl" is not allowed vue3.0版本中 执行 npm run build会出 ...
随机推荐
- Spring全家桶(二)之SpringMVC总结
SpringMVC面试题 关于Spring,SpringMVC,SpringBoot三者的源码等解析,会在博客园上详细整理! 这个仅仅是面试题整理 SpringMVC工作原理 1.是否需要在类路径中使 ...
- redis底层数据结构之压缩列表(ziplist)
压缩列表(ziplist) 压缩列表(ziplist)是redis 为了节约内存而开发的,由连续内存块组成的顺序型数据结构,适用于长度较小的值 存取的效率高,内存占用小,但由于内存是连续的,在修改的时 ...
- Linux Qt编译时出现has modification time int the future的解决方法
问题场景:我在window系统上合并完代码后,将代码通过TF卡拖到了Debian系统的开发板子上(为什么我不用Winscp或者xhttp传呢?因为网线被同事拿走了...),然后就报这个错. 网上查阅资 ...
- Docker Mysql修改时区
背景 时区是使用了世界标准时间(UTC).因为在中国使用,所以需要把时区改成东八区的 或者启动容器时设置 -e TZ=Asia/Shanghai 永久修改 进入容器 docker exec -it m ...
- win10 + emacs + sml
1.官网下载sml编译器是smi安装包,安装结束之后把bin文件夹放到环境变量Path中 2.下载emacs压缩包,直接解压 3.emacs中alt+x,输入package-list 然后选择sml- ...
- linux run/media/wang/centos_磁盘爆满
在使用iso安装了linux系统后,会有个 /run/media/wang/CentOS 7 x86_64 无法删除,这个是我们安装程序时的安装驱动, 登陆用户后将他卸载就可
- Windows下更改MySQL数据库的存储位置(10为例子)
有时候,自己安装MySQL的时候都是默然安装路径的,MySQL安装时不能选择数据库文件的安装位置,也没有可用的直接更改数据库目录的工具.之后所新建的数据库默认存储在C盘,当然了C盘很重要什么东西都存过 ...
- android修改frameework与service,vendor分区需要替换的文件
1. 修改framework代码 需要将framework.jar包提供给android studio使用,并替换车机内文件(两种framework.jar不是同一文件,一个是生成文件一个是安卓目录文 ...
- 51电子-STC89C51开发板:程序烧录(刷写) 到 IC 设置
全部内容,请点击: 51电子-STC89C51开发板:<目录> --------------------------- 正文开始 --------------------------- ...
- 【React】React项目实践中的问题
报错'react-scripts' 不是内部或外部命令,也不是可运行的程序 React新建脚手架项目,在目录下添加了public\index.html,src\App.js,index.js文件,除此 ...
