vue2.x结合echarts2实现显示具体省份热力图
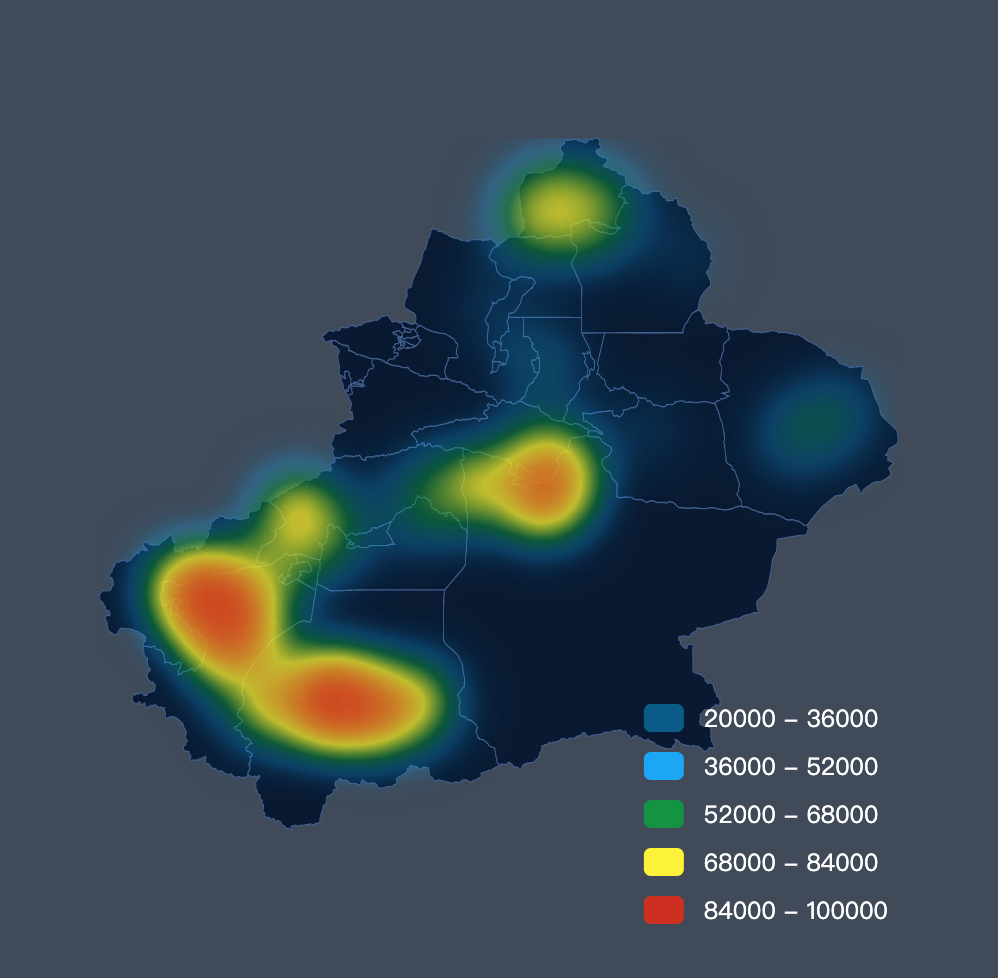
最近研究了一下VUE2.X结合ehcarts实现热力图,先看下最终:

效果话不多说,直接上代码:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>test</title>
5 <meta charset="utf-8">
6 <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
7 <!-- <script type="text/javascript" src="./china.js"></script> -->
8 <script type="text/javascript" src="./xinjiang.js"></script>
9 <style type="text/css">
10 #myChart{
11 width: 500px;
12 height: 500px;
13 }
14 </style>
15 </head>
16 <body>
17 <div id="myChart"></div>
18 </body>
19 <script type="text/javascript">
20
21 var geoCoordMap = {
22 "乌鲁木齐":[87.68,43.77],
23 "克拉玛依":[84.77,45.59],
24 "石河子":[85.94,44.27],
25 "吐鲁番":[89.19,42.91],
26 "齐齐哈尔":[123.97,47.33],
27 "托克逊":[88.63,42.77],
28 "鄯善":[90.25,42.82],
29 "哈密":[93.44,42.78],
30 "伊吾":[94.65,43.28],
31 "巴里坤":[93,43.6],
32 "库尔勒":[86.06,41.68],
33 "和静":[86.35,42.31],
34 "和硕":[86.84,42.23],
35 "博湖":[86.53,41.95],
36 "尉梨":[86.24,41.36],
37 "轮台":[84.25,41.77],
38 "焉耆":[86.55,42.05],
39 "和田":[79.94,37.12],
40 "民丰":[82.63,37.07],
41 "策勒":[80.78,37.04],
42 "于田":[81.63,36.86],
43 "洛浦":[80.17,37.12],
44 "皮山":[78.29,37.06],
45 "墨玉":[79.74,37.31],
46 "阿克苏":[80.29,41.15],
47 "温宿":[80.24,41.29],
48 "拜城":[81.84,41.82],
49 "库车":[82.97,41.68],
50 "新和":[82.63,41.55],
51 "沙雅":[82.9,41.25],
52 "阿瓦提":[80.34,40.64],
53 "柯平":[79.06,40.55],
54 "乌什":[79.25,41.22],
55 "咯什":[75.94,39.52],
56 "巴楚":[78.59,39.78],
57 "枷师":[76.78,39.46],
58 "乐普湖":[76.67,39.23],
59 "麦盖提":[77.62,38.95],
60 "莎车":[77.25,38.45],
61 "泽普":[77.26,38.2],
62 "叶城":[77.42,37.89],
63 "疏勒":[76.05,39.41],
64 "英吉沙":[76.17,38.91],
65 "疏附":[75.83,39.42],
66 "塔什库尔干":[75.22,75.22],
67 "阿图什":[76.12,39.73],
68 "阿合奇":[78.42,41.91],
69 "阿克陶":[75.94,39.14],
70 "乌恰":[75.18,39.7],
71 "昌吉":[87.31,44.05],
72 "阜康":[87.94,44.14],
73 "奇台":[89.52,44.02],
74 "吉木萨尔":[89.14,44],
75 "米泉":[87.68,43.97],
76 "玛纳斯":[86.22,44.28],
77 "呼图壁":[86.92,44.18],
78 "木垒":[90.34,43.8],
79 "博乐":[82.1,44.93],
80 "精河":[82.92,44.67],
81 "温泉":[81.08,44.95],
82 "伊宁":[81.33,43.91],
83 "尼勒克":[82.53,43.82],
84 "新源":[83.27,43.41],
85 "巩留":[82.23,43.35],
86 "奎屯":[84.89,44.45],
87 "特克斯":[81.81,43.23],
88 "昭苏":[81.08,43.15],
89 "霍城":[80.87,44.07],
90 "察布察尔":[81.12,43.82],
91 "塔城":[82.96,46.74],
92 "额敏":[83.62,46.52],
93 "乌苏":[84.62,44.45],
94 "托里":[83.59,45.92],
95 "裕民":[82.94,46.21],
96 "沙湾":[85.56,44.29],
97 "和布克赛尔":[85.13,46.78],
98 "阿勒泰":[88.14,47.86],
99 "青河":[90.37,46.71],
100 "富蕴":[89.44,47.05],
101 "福海":[87.51,47.15],
102 "吉木乃":[85.84,47.42],
103 "布尔津":[86.92,47.7],
104 "哈巴河":[86.41,48.05]
105 };
106
107 var convertData = function (data) {
108 var res = [];
109 for (var i = 0; i < data.length; i++) {
110 var geoCoord = geoCoordMap[data[i].name];
111 if (geoCoord) {
112 res.push(geoCoord.concat(data[i].value));
113 }
114 }
115 return res;
116 };
117 var loadData = convertData([
118 {name: "乌鲁木齐", value: 32112},
119 {name: "克拉玛依", value: 44412},
120 {name: "石河子", value: 25123},
121 {name: "吐鲁番", value: 45612},
122 {name: "齐齐哈尔", value: 12512},
123 {name: "托克逊", value: 12512},
124 {name: "鄯善", value: 25121},
125 {name: "哈密", value: 54425},
126 {name: "伊吾", value: 54126},
127 {name: "巴里坤", value: 5226},
128 {name: "库尔勒", value: 56247},
129 {name: "和静", value: 67227},
130 {name: "和硕", value: 35427},
131 {name: "博湖", value: 78327},
132 {name: "尉梨", value: 87628},
133 {name: "轮台", value: 87629},
134 {name: "焉耆", value: 67830},
135 {name: "和田", value: 98730},
136 {name: "民丰", value: 112331},
137 {name: "策勒", value: 113331},
138 {name: "于田", value: 132331},
139 {name: "洛浦", value: 123231},
140 {name: "皮山", value: 154132},
141 {name: "墨玉", value: 56632},
142 {name: "阿克苏", value: 23232},
143 {name: "温宿", value: 12333},
144 {name: "拜城", value: 22333},
145 {name: "库车", value: 32333},
146 {name: "新和", value: 43434},
147 {name: "沙雅", value: 54534},
148 {name: "阿瓦提", value: 64535},
149 {name: "柯平", value: 65435},
150 {name: "乌什", value: 567236},
151 {name: "咯什", value: 567336},
152 {name: "巴楚", value: 67836},
153 {name: "枷师", value: 789436},
154 {name: "乐普湖", value: 898236},
155 {name: "麦盖提", value: 678437},
156 {name: "莎车", value: 56737},
157 {name: "泽普", value: 123337},
158 {name: "叶城", value: 12337},
159 {name: "英吉沙", value: 23437},
160 {name: "疏附", value: 34538},
161 {name: "阿图什", value: 34568},
162 {name: "阿合奇", value: 12138},
163 {name: "阿克陶", value: 32138},
164 {name: "玛纳斯", value: 54139},
165 {name: "哈巴河", value: 56139},
166 {name: "布尔津", value: 67139},
167 {name: "吉木乃", value: 78139},
168 {name: "福海", value: 65440},
169 {name: "富蕴", value: 32340},
170 {name: "青河", value: 44341},
171 {name: "阿勒泰", value: 54341},
172 {name: "和布克赛尔", value: 23442},
173 {name: "裕民", value: 12343},
174 {name: "沙湾", value: 22343}
175 ]);
176
177 option = {
178 backgroundColor: '#404a59',
179 xAxis: {
180 show: false
181 },
182 yAxis: {
183 show: false
184 },
185 visualMap: {
186 type: 'piecewise',
187 min: 20000,
188 max: 100000,
189 calculable: true,
190 realtime: false,
191 splitNumber: 5,
192 inRange: {
193 color: ['#005a88', '#04a4f6', '#00943e', '#fdf40f', '#cf2d14']
194 },
195 right: '10%',
196 bottom: '5%',
197 orient:"vertical1",
198 inverse:true, //是否反转 visualMap 组件
199 textStyle: {
200 color: '#fff'
201 }
202 },
203 geo: { // 这个是重点配置区
204 map: '新疆', // 表示中国地图
205 roam: true,
206 itemStyle: {
207 normal: {
208 areaColor: '#081832',
209 borderColor: '#425F91'
210 },
211 emphasis: {
212 areaColor: "#2a333d",
213 shadowOffsetX: 0,
214 shadowOffsetY: 0,
215 shadowBlur: 20,
216 borderWidth: 0,
217 shadowColor: 'rgba(0, 0, 0, 0.5)'
218 }
219 },
220 silent: true
221 },
222 series: [{
223 name: '',
224 type: 'heatmap',
225 data: loadData,
226 coordinateSystem: 'geo',
227 progressive: 1000,
228 animation: false
229 }]
230 };
231 var lineChart = echarts.init(document.getElementById('myChart'));
232 lineChart.setOption(option);
233 </script>
234 </html>
说一下:china.js或各个省份对应的js文件在node包里面就有,是比较全面的。有的说这里没有用到VUE啊,对的,在这里没引入(那是我的项目额!),不过不用担心,因为vue里面直接引入是完全兼容的啦!
代码看似很简单,但是里面的坑很多。因为我是在项目中直接使用的,本来想着有node包,就没有引入china.js或者具体省份对应的js文件,造成一些问题。第二个就是关于坐标轴、网格的设置,有些设置是相关联的,要注意。第三个就是在网上自行找到新疆省份下各个区锁对应的经纬度(这个渠道很多,就不多啰嗦了)。第四个就是在visualMap中的设置,这个我也是费了很大力气才实现的,有兴趣的朋友可以自己先试试,看看怎么玩,希望大家相互学习,共同进步。最后就是该项目地址我已经放到git了,欢迎大家mark并且star!
注意是:start!!!多谢多谢git仓库地址:https://github.com/WangHao1221/vueWithEcharts.git
vue2.x结合echarts2实现显示具体省份热力图的更多相关文章
- echarts以地图形式显示中国疫情情况实现点击省份下钻
首先要导入对应的包.下钻用到各个省份的json文件等内容导入之后进行相关的操作. 首先是从数据库中读取相应的数据文件.通过list方式.只有在ser出转化为json文件.在jsp页面通过ajax来进行 ...
- 数据视化Echarts+百度地图API实现市县区级下钻
开始 这两天公司有个页面需要做数据可视化的展示,数据视化采用的是Echarts+百度地图API做展示,需要用到县级区级下钻的一个联动效果发现网上关于Echarts做到县区级下钻的资料很少,有的话也不是 ...
- vue3+three.js实现疫情可视化
前言 自成都九月份以来疫情原因被封了一两周,居家着实无聊,每天都是盯着微信公众号发布的疫情数据看,那种页面,就我一个前端仔来说,看着是真的丑啊!(⊙_⊙)?既然丑,那就自己动手开整!项目是2022.9 ...
- WPF入门教程系列二十二——DataGrid示例(二)
DataGrid示例的后台代码 1) 通过Entity Framework 6.1 从数据库(本地数据库(local)/Test中的S_City表中读取城市信息数据,从S_ Province表中读取 ...
- UIPIckerView现实城市选择
实现城市选择,选中省时,后来自动显示相对应的城市,并且下面会打印出来对应的省和城市 . 因为plist里面是一个一个的字典. 1.字典转模型 HMCities.h #import <Founda ...
- PHP+Mysql+jQuery实现地图区域数据统计-展示数据
我们要在地图上有限的区块内展示更多的信息,更好的办法是通过地图交互来实现.本文将给大家讲解通过鼠标滑动到地图指定省份区域,在弹出的提示框中显示对应省份的数据信息.适用于数据统计和地图区块展示等场景. ...
- ajax省市区三级联动
jdbc+servlet+ajax开发省市区三级联动 技术点:jdbc操作数据库,ajax提交,字符拦截器,三级联动 特点:局部刷新达到省市区三级联动,举一反三可以做商品分类等 宗旨:从实战中学习 博 ...
- C#-WinForm-三级联动
三级联动 - 查询地区,选择省份自动显示该省份的市.区县 有如下一个数据库 一.写查询方法 public class ChinaData { SqlConnection conn = null; Sq ...
- JQuery中国省市区无刷新三级联动查询
之前有写过用<Ajax控件来实现中国的省市区无刷新查询> 今天用JQuery来实现,用Ajax控件和JQuery的优缺点就先不说了. 效果图如下: 下面来结合代码来详细说明一下如何用JQu ...
随机推荐
- Td 内容不换行,超过部分自动截断,用...表示
转载请注明来源:https://www.cnblogs.com/hookjc/ <table width="200px" style="table-layout:f ...
- Jackson 高级应用
转自:https://www.ibm.com/developerworks/cn/java/jackson-advanced-application/index.html 格式处理(含日期格式) 不同 ...
- 有关MVC设计模式 #DF
模型(Model).视图(View).控制器(Controller) -- MVC是 Cocoa 中的一种行为模块,并且也是所有 Cocoa 设计模式中使用最多的.在程序中按照它们的角色来分类这些对象 ...
- shell——trap捕捉信号(附信号表)
trap捕捉信号有三种形式 第一种:trap "commands" signal-list 当脚本收到signal-list清单内列出的信号时,trap命令执行双引号中的命令. 例 ...
- apt安装zabbix
下面介绍基于ubuntu18.04,使用apt在ubuntu安装zabbix 4.0.x版本.规划在10.0.0.101主机安装zabbix server,在10.0.0.104安装提供msyql服务 ...
- HDFS源码解析系列一——HDFS通信协议
通信架构 首先,看下hdfs的交互图: 可以看到通信方面是有几个角色的:客户端(client).NameNode.SecondaryNamenode.DataNode;其中SecondaryNamen ...
- suse 12 二进制部署 Kubernetets 1.19.7 - 第05章 - 部署kube-nginx
文章目录 1.5.部署kube-nginx 1.5.0.下载nginx二进制文件 1.5.1.编译部署nginx 1.5.2.配置nginx.conf 1.5.3.配置nginx为systemctl管 ...
- MYSQL数据表损坏的原因分析和修复方法小结
MYSQL数据表损坏的原因分析和修复方法小结 1.表损坏的原因分析 以下原因是导致mysql 表毁坏的常见原因: 1. 服务器突然断电导致数据文件损坏. 2. 强制关机,没有先关闭mysql 服务. ...
- 【论文考古】分布式优化 Communication Complexity of Convex Optimization
J. N. Tsitsiklis and Z.-Q. Luo, "Communication complexity of convex optimization," Journal ...
- [自动化]ansible-系统安全加固整改
基线漏洞安全整改 修复环境:centos7及以上 安全基线的概念 安全基线是一个信息系统的最小安全保证,即该信息系统最基本需要满足的安全要求.信息 系统安全往往需要在安全付出成本与所能够承受的安全风险 ...
