TypeScript 2.0开启空值的严格检查
摘要:在编程过程成空指针是最常见的bug之一,但是在TypeScript中我们无法使用具体的类型来表示特定的变量不能为空!幸运的是,TypeScript 2.0 解决了这个问题。
本文分享自华为云社区《TypeScript开启严格空值检查》,作者:搞前端的半夏。
在TS中,有对应JS中的基础类型null和undefined。
TypeScript里,JS中的基本数据类型undefined和null两者各自有自己的类型分别叫做undefined和null。
let u: undefined = undefined;
let n: null = null;
默认情况下null和undefined是所有类型的子类型。 就是说你可以把null和undefined赋值给number类型的变量。
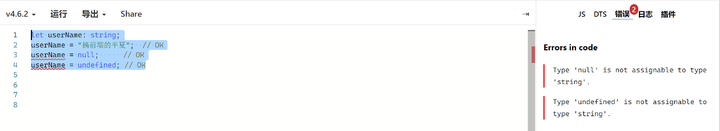
例如下面的代码,在TS中是完全可以执行的。
let userName: string;
userName = "搞前端的半夏"; // OK
userName = null; // OK
userName = undefined; // OK let age: number;
age = 18; // OK
age = null; // OK
age = undefined; // OK let isBoy: boolean;
isBoy = true; // OK
isBoy = false; // OK
isBoy = null; // OK
isBoy = undefined; // OK
在编程过程成空指针是最常见的bug之一,但是在TypeScript中我们无法使用具体的类型来表示特定的变量不能为空!幸运的是,TypeScript 2.0 解决了这个问题!。
strictNullChecks
TypeScript 2.0 增加了对不可为空类型的支持。有一种新的严格空值检查模式,他提供了strictNullChecks
来限制对空值的检查。可以通过在命令行上添加--strictNullChecks参数来启功严格空值检查。也可以在项目的tsconfig.json文件中启用strictNullChecks编译器选项。
在TS中,为了各版本的兼容,strictNullChecks的默认值是false
{
"compilerOptions": {
"strictNullChecks": true
// ...
}
}
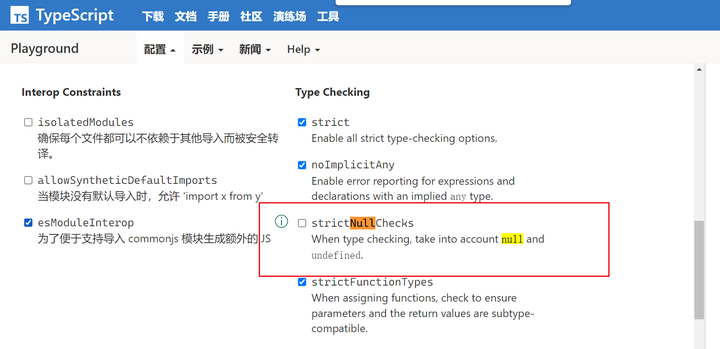
在TS官方的演练场中你可以勾选strictNullChecks来启用严格空值检查!

注意点1
在严格空值检查模式下,null和undefined无法赋值给其他类型的变量。
例如下面的代码在*strictNullChecks=true下,是无法编译通过的。
let userName: string;
userName = "搞前端的半夏"; // OK
userName = null; // OK
userName = undefined; // OK

注意点2
严格空值检查并不意味着变量的类型无法设置为null和undefined
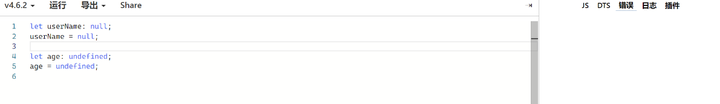
例如下面的代码在*strictNullChecks=true下,正常编译通过的。
let userName: null;
userName = null; let age: undefined;
age = undefined;

变量如何可以为空
在正常的编程中,我们并不会直接将一个变量的类型设置为null或者undefined,例如username,我们通常设置为string类型。
如果我们想要username可以接受空值我们该怎么办呢?
1. 使用联合类型
联合类型(Union Types)表示取值可以为多种类型中的一种。
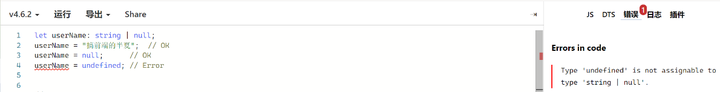
对于下面的代码,userName可以接受null类型的值。但是无法接受undefined的值
let userName: string | null;
userName = "搞前端的半夏"; // OK
userName = null; // OK
userName = undefined; // Error

2. a? 默认undefined
联合类型可以在Object中使用
type User = {
name: string ;
age:number | undefined
};
这里我们设置age的类型为number和undefined。
下面的两种用法都是正确的。
let user1: User = { name: "搞前端的半夏", age: undefined };
let user2: User = { name: "搞前端的半夏", age: 18 };
如果我们想要下面的效果,不需要手动给age赋值
let user2: User = { name: "搞前端的半夏"};
此时我们就需要用到**?**来使属性成为可选,这样我们就可以完全省略age属性的定义。
type User = {
name: string ;
age?:number
};
请注意,在这种情况下:undefined类型会自动添加到联合类型中。因此,以下所有赋值都是正确的:
let user1: User = { name: "搞前端的半夏", age: undefined };
let user2: User = { name: "搞前端的半夏", age: 18 };
let user3: User = { name: "搞前端的半夏"};
安全检查
变量可空的安全检查
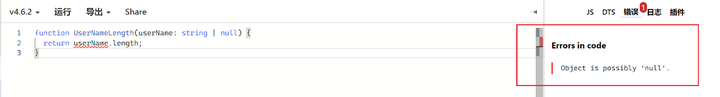
如果变量的类型包含nullor undefined,则访问任何属性都会产生编译时错误:
function UserNameLength(userName: string | null) {
return userName.length;
}

所以在访问属性之前,必须要先判断变量的值是否为空!
function UserNameLength(userName: string | null) {
if (userName === null) {
return 0;
}
return userName.length;
}
#可空类型的函数调用
在JS中支持回调函数,所以函数的参数会可能是函数类型,
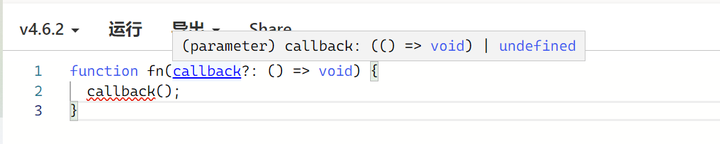
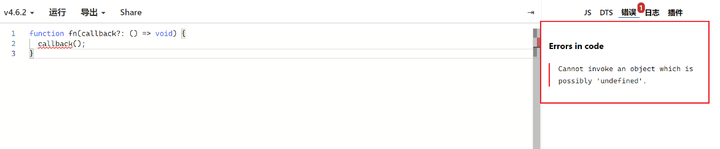
function fn(callback?: () => void) {
callback();
}
如果该参数是可选的函数类型,TS会将该参数加上undefined类型。

那么这个函数的我们在调用函数的时候会报错!

类似于在访问属性之前检查对象,我们需要首先检查函数是否具有非空值:
function fn(callback?: () => void) {
if (callback) {
callback();
}
}
TypeScript 2.0开启空值的严格检查的更多相关文章
- TypeScript 2.0候选版(RC)已出,哪些新特性值得我们关注?
注:本文提及到的代码示例下载地址 - Runnable sample to introduce Typescript 2.0 RC new features 作为一个Javascript的超集, Ty ...
- 整整十年 - Agent Framework for TypeScript 2.0
十年前,我发布了 Agent Framework for .NET 2.0 今天,Agent 又开始了新的旅程, 这次支持的语言是 TypeScript 2.0 上需求:init函数只能被调用一次 废 ...
- 在 Typescript 2.0 中使用 @types 类型定义
在 Typescript 2.0 中使用 @type 类型定义 基于 Typescript 开发的时候,很麻烦的一个问题就是类型定义.导致在编译的时候,经常会看到一连串的找不到类型的提示.解决的方式经 ...
- IIS6.0开启gzip压缩(来自百度)
IIS6.0开启gzip压缩 | 更新:2012-08-10 10:29 1 2 3 4 5 分步阅读 开启gzip可以极大的加速网站.有时压缩比率高达80%,近来测试了一下,最少都有40%以上,还是 ...
- Saiku导出excel指标列无线条以及0与空值显示问题(三十二)
Saiku导出excel指标列无线条以及0与空值显示问题 描述: 数据库中字段值为0 ,与数据库中字段值为 null 时 ,saiku会将为0 以及为 null 的数据都不展示出来,但是我们其实希望数 ...
- thinkphp6.0 开启调试模式以及Driver [Think] not supported
thinkphp6.0 开启调试模式 首先确认自己是通过 composer 进行的下载,然后修改系统目录下的 .example.env 为 .env 文件 修改 config->app.php ...
- TypeScript 2.0 正式发布
9 月 22 日,TypeScript 2.0 正式发布了. TypeScript 是微软开发的开源的编程语言,主要负责人是 C# 之父 Anders Hejlsberg. TypeScript 成功 ...
- TypeScript 4.0 New Features
TypeScript 4.0 New Features $ npm install typescript@beta https://devblogs.microsoft.com/typescript/ ...
- 安装typescript环境并开启VSCode自动监视编译ts文件为js文件
一.前言 小编最近开始学习typescript,懂得人都知道,typescript是vue3的基础伴生,配合更加默契.就像vue2和js一样!typescript不像js那样浏览器直接可以解读,需要我 ...
随机推荐
- cocos命令生成apk
1. 配置好cocos命令中需要的andrid 环境命令 2. adt或许没有 zipalign.exe, 在生成 release版中需要这个文件来生成apk (路径D:\adt\sdk\tools) ...
- 淘大大出了composer镜像 -- 给力
composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/
- UIScrollView的代理方法(delegate)
// ViewController.m // 05-UIScrollView的代理(delegate) #import "ViewController.h" @interface ...
- oracle修改密码、添加用户及授权
解锁某个用户 sqlplus/as sysdba; alter user scott account unlock; 忘记密码处理 登录:sqlplus/as sysdba;修改:alter user ...
- MySQL基本命令操作及数据库基本概念
MySQL基本命令操作及数据库基本概念 1.数据库的基本概念 2.主流数据库介绍 3.关系型非关系型数据库介绍 4.Mysql 安装方法 5.Mysql 基本操作命令 1.数据库的基本概念: 数据库的 ...
- CephFS分布式文件系统
目录 组件 基本组件 块存储 文件存储 对象存储 特点: 1.高性能: 2.高可用性: 3.高可扩展性: 4.特性丰富: 详细配置 一.准备机器 1.修改主机名 2.修改hosts文件 二.Ceph节 ...
- shell——trap捕捉信号(附信号表)
trap捕捉信号有三种形式 第一种:trap "commands" signal-list 当脚本收到signal-list清单内列出的信号时,trap命令执行双引号中的命令. 例 ...
- Linux运维-常用操作-培训用例
一.服务器环境 Centos 7.9 二.常用连接工具(免费) 1.Finalshell 2.MobaXterm 3.Putty + WinSCP 三.Linux 系统目录结构 /bin :是 Bi ...
- PL/SQL批量执行SQL脚本文件
1.选择File > New > Command Windows(命令窗口) 2.输入 @ 符号,之后敲击回车键.从本地选择执行的 SQL脚本 等待批量命令全部执行成功,关闭页面即可 新增 ...
- PostgreSQL VACUUM 之深入浅出 (一)
前言 VACUUM 是 PostgreSQL MVCC (Multiversion concurrency control) 实现的核心机制之一,是 PostgreSQL 正常运行的重要保证.本文将通 ...
