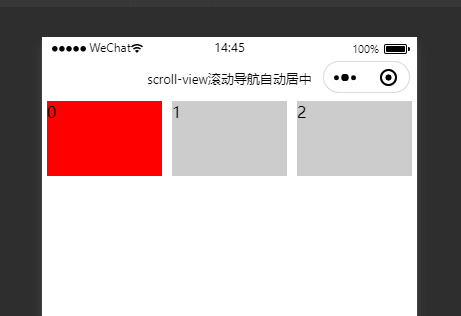
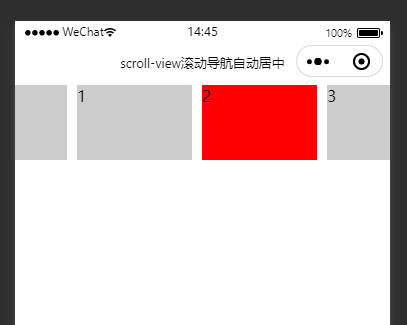
scroll-view滚动导航自动居中
 =>
=> 
代码片段:https://developers.weixin.qq.com/s/2fE1QWmE7xFR (复制在微信开发者工具打开)
<!-- enable-flex: 启用 flexbox 布局。开启后,当前节点声明了 `display: flex` 就会成为 flex container,并作用于其孩子节点。 -->
<!-- scroll-with-animation: 在设置滚动条位置时使用动画过渡 --> <scroll-view class="scroll-list" scroll-x scroll-left="{{scrollLeft}}" scroll-with-animation enable-flex>
<view class="item {{listIndex==index?'chooseColor':''}}" wx:for="{{10}}" wx:key="index" bindtap="chooseList" data-index="{{index}}">
{{item}}
</view>
</scroll-view>
const app = getApp()
Page({
data: {
listIndex:0, // 当前下标
scrollLeft:null, // 滑动距离
scrollViewWidth:null // scroll-view元素长度
},
onLoad() {
console.log('代码片段是一种迷你、可分享的小程序或小游戏项目,可用于分享小程序和小游戏的开发经验、展示组件和 API 的使用、复现开发问题和 Bug 等。可点击以下链接查看代码片段的详细文档:')
console.log('https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html')
wx.createSelectorQuery().select('.scroll-list').boundingClientRect((rect)=>{
this.setData({scrollViewWidth:Math.round(rect.width)}) // scroll-view元素长度
console.log(rect)
}).exec()
},
// 点击
chooseList(e){
console.log(e)
let {index} = e.currentTarget.dataset
let {offsetLeft} = e.currentTarget
this.setData({
listIndex: index,
scrollLeft: offsetLeft - this.data.scrollViewWidth/2
})
},
})
scroll-view官方文档:
https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html
scroll-view滚动导航自动居中的更多相关文章
- NGUI系列教程十(Scroll View实现触摸滚动相册效果)
NGUI中提供了两种Scroll View 一种是通过手指或鼠标滑动视图时移动平面物体,另一种则是直接移动摄像机,他们各有各的好处.但是NGUI提供的Scroll View很难实现类似Android ...
- Vue.js+cube-ui(Scroll组件)实现类似头条效果的横向滚动导航条
本博主在一次个人移动端项目中,遇到这么一个需求:希望自己的项目中,头部导航条的效果可以像今日头条那样,横向滚动! 对于这样的效果,在各大移动端项目中几乎是随处可见,为什么呢? 我们都知道,对于移动端也 ...
- NGUI例子Scroll View场景中item添加点击后自动滑到终点
http://blog.csdn.net/luyuncsd123/article/details/22914497 最近在做一个项目的UI,需求是1.拖动items后当永远有一个item保存在中间位置 ...
- Unity NGUI制作scroll view
unity版本:4.5 NGUI版本:3.6.5 参考链接:http://blog.csdn.net/monzart7an/article/details/23878505,作者:CSDN 冬菊子 ...
- 基于sticky组件,实现带sticky效果的tab导航和滚动导航
上文提供了一个改进版的sticky组件,并将演示效果应用到了自己的博客.有了类似sticky的这种简单组件,我们就可以在利用它开发更丰富的效果,比如本文要介绍的tab导航和滚动导航.实现简单,演示效果 ...
- Scroll View 深入
转载自:http://mobile.51cto.com/hot-430409.htm 可能你很难相信,UIScrollView和一个标准的UIView差异并不大,scroll view确实会多一些方法 ...
- 全面理解iOS开发中的Scroll View[转]
from:http://mobile.51cto.com/hot-430409.htm 可能你很难相信,UIScrollView和一个标准的UIView差异并不大,scroll view确实会多一些方 ...
- UGUI 用手柄或者键盘控制选择Scroll View中的游戏对象时,滚动条跟着移动
原预制体以及脚本的下载地址:https://download.csdn.net/download/qq_15017279/10404010 1.新建一个Scroll View,删掉横向的滚动条,并且把 ...
- xamarin.Android 实现横向滚动导航
经过一段时间的练习,自己也做了不少的demo和一些小项目,今天就把这些demo分享给大家,也当做笔记记录到自己的博客中. 这次给大家带来的是HorizontalScrollView实现横向滑动,参考博 ...
- 微信小程序 -- scroll view
效果图:横向滚动和纵向滚动 scroll view使用方法文档,前面已经介绍查找文档方法,此处不再赘述 一.横向滚动 创建一个页面scroll-nav 然后,在.wxml文件中排版 <!--水平 ...
随机推荐
- 【网络】博客网站搭建之Typecho(命令版)
目录 前言 个人博客系统筛选 内网穿透 安装nginx 安装PHP 安装mysql Typecho 环境安装 参考 安装typecho Nginx与PHP进行连接配置&指定博客路径 验证 配置 ...
- 2022春每日一题:Day 31
题目:机器分配 设f[i][j]表示前i个机器,共分配了j个的最大值,枚举第i个机器分配个数,转移f[i][j]=max{f[i-1][k]+a[i][j-k]},此题只是加了个要输出 代码: #in ...
- MASA Framework -- 跨进程事件 IntegrationEventBus入门与设计
概述 跨进程事件总线允许发布和订阅跨服务传输的消息, 服务的发布与订阅不在同一个进程中 在Masa Framework中, 跨进程总线事件提供了一个可以被开箱即用的程序 IntegrationEven ...
- flutter系列之:在flutter中使用流式布局
目录 简介 Flow和FlowDelegate Flow的应用 总结 简介 我们在开发web应用的时候,有时候为了适应浏览器大小的调整,需要动态对页面的组件进行位置的调整.这时候就会用到flow la ...
- ArcGISServer 10.4 虚拟机 安装 新建站点失败 Failed to configure the server machine ''. Server machine '' is not a local
在通过 VMware 创建的虚拟机上(win7 64位)安装ArcServer 10.4,新建站点时出现下面的错误. Failed to configure the server machine ' ...
- MISC中的图片修改宽高问题
在做CTF中MISC分类题目时,很常见的一个问题就是修改图片正确的宽与高 (此篇笔记中的内容以ctfshow中MISC入门分类为切入点,感兴趣的同学可以一边做一边有不会的看看,仅供参考,我是菜鸡) 曾 ...
- <一>智能指针基础
代码1 int main(){ //裸指针,手动开辟,需要自己释放,如果忘记了或者因为 //程序逻辑导致p没有释放,那么就会导致内存泄漏 int *p=new int(10); if(***){ re ...
- Leetcode-SQL学习计划-SQL入门-1527.患某种疾病的患者【regexp正则表达式匹配】
链接:https://leetcode.cn/problems/patients-with-a-condition/ -- 1527.患某种疾病的患者 -- 链接:https://leetcode.c ...
- 【Hadoop面试】基础概念、HDFS、MapReduce、Yarn、实战
一.Hadoop概念及架构 1.是否看过Hadoop源码 2.正常工作的hadoop集群中hadoop都分别需要启动哪些进程,他们的作用分别是什么 3.hadoop和spark中的文件缓存方式 4.h ...
- TinyShell(CSAPP实验)
简介 CSAPP实验介绍 学生实现他们自己的带有作业控制的Unix Shell程序,包括Ctrl + C和Ctrl + Z按键,fg,bg,和 jobs命令.这是学生第一次接触并发,并且让他们对Uni ...
