Vue3 企业级优雅实战 - 组件库框架 - 11 组件库的打包构建和发布
回顾第一篇文章中谈到的组件库的几个方面,只剩下最后的、也是最重要的组件库的打包构建、本地发布、远程发布了。
1 组件库构建
组件库的入口是 packages/yyg-demo-ui,构建组件库有两个步骤:
- 添加 TypeScript 的配置文件: tsconfig.json
- 添加 vite.config.ts 配置文件,配置打包方式。
1.1 tsconfig.json
在 packages/yyg-demo-ui 中添加 tsconfig.json 文件:
{
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"module": "ESNext",
"moduleResolution": "Node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": ["ESNext", "DOM"],
"skipLibCheck": true,
"declaration": true,
"baseUrl": "."
},
"include": ["../**/*.ts", "../**/*.d.ts", "../**/*.tsx", "../**/*.vue"],
"exclude": ["../**/node_modules/"]
}
1.2 vite.config.ts
打包构建时需要提取类型定义,可以使用 vite 插件 vite-plugin-dts。首先在 packages/yyg-demo-ui 中添加该插件为开发依赖:
pnpm install vite-plugin-dts -D
然后创建 vite.config.ts 文件:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import * as path from 'path'
import VueJsx from '@vitejs/plugin-vue-jsx'
import viteDts from 'vite-plugin-dts'
export default defineConfig({
plugins: [
vue(),
VueJsx(),
viteDts({
insertTypesEntry: true,
staticImport: true,
skipDiagnostics: true
})
],
build: {
lib: {
entry: path.resolve(__dirname, './index.ts'),
name: 'yyg-demo-ui',
fileName: format => `yyg-demo-ui.${format}.js`
},
outDir: path.resolve(__dirname, '../../lib'),
rollupOptions: {
external: ['vue'],
output: {
globals: {
vue: 'Vue'
}
}
}
}
})
1.3 package.json
在 packages/yyg-demo-ui/package.json 中添加打包 scripts,上面的配置指定了打包输出目录为项目根目录下的 lib,每次打包前希望先删除该目录,可以使用 rimraf。在该模块中先安装 rimraf:
pnpm install rimraf -D
在 package.json 中添加 script:
"scripts": {
"build": "rimraf ../../lib && vue-tsc --noEmit && vite build"
},
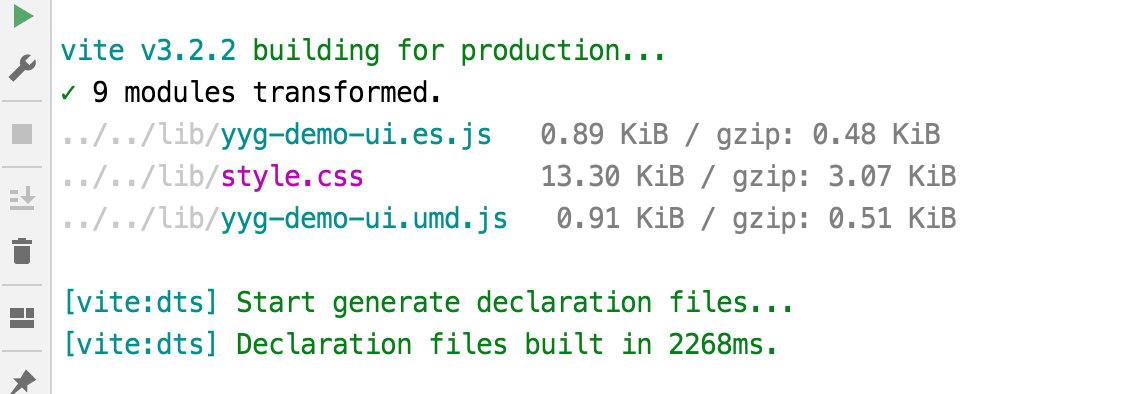
执行 pnpm run build 开始打包。

打包成功后,项目根目录下生成 lib 目录,包括 ES 规范和 UMD 规范和类型定义文件。
2 组件库的本地发布
2.1 根目录 package.json scripts
到目前为止,整个组件库有很多个包,每个包都有一些 scripts:
cli:
- gen: 创建新组件
docs:
- dev:本地开发组件库文档
- build:打包构建组件库文档
- serve:预览组件库文档打包
example:
- dev:dev、dev:uat、dev:prod:本地开发 example
- build:dev、build:uat、build:prod:打包构建 example
- preview:预览 example 打包构建后的结果
packages/yyg-demo-ui:
- build:打包构建组件库
上面这些 scripts 都需要进入到对应的目录执行,这样比较麻烦,所以可以将这些命令汇总到根目录的 package.json 中,这样无论是哪个模块的 scripts,都从根目录执行即可。
"scripts": {
"dev:dev": "pnpm run -C example dev:dev",
"dev:uat": "pnpm run -C example dev:uat",
"dev:prod": "pnpm run -C example dev:prod",
"build:dev": "pnpm run -C example build:dev",
"build:uat": "pnpm run -C example build:uat",
"build:prod": "pnpm run -C example build:prod",
"preview:example": "pnpm run -C example preview",
"build:lib": "pnpm run -C packages/yyg-admin-ui build",
"docs:dev": "pnpm run -C docs dev",
"docs:build": "pnpm run -C docs build",
"docs:preview": "pnpm run -C docs serve",
"gen:component": "pnpm run -C cli gen",
"lint": "eslint \"{cli,packages,docs,example}/**/*.{js,ts,vue,jsx,tsx}\" --fix"
},
通过 -C 指定 scripts 的位置。
2.2 安装本地私服 verdaccio
几个月前程序员优雅哥分享过使用 Docker 搭建 Nexus3 私服,Nexus3 相对重量级,如果在本地测试,使用 verdaccio 即可,verdaccio 算得上本地的一款轻量级私服了。
- 安装 verdaccio
verdaccio 通常是全局安装(-g),在咱们组件库中为了大家 clone 代码操作方便,便将其安装到根目录的开发依赖中:
pnpm install verdaccio -D -w
- 启动 verdaccio
在根目录 package.json 的 scripts 中添加启动 verdaccio 的命令
"start:verdaccio": "pnpm verdaccio",
这一步可省略,只因为我用 WebStorm,添加到 scripts中不用每次输入命令,能偷懒的必须偷懒。
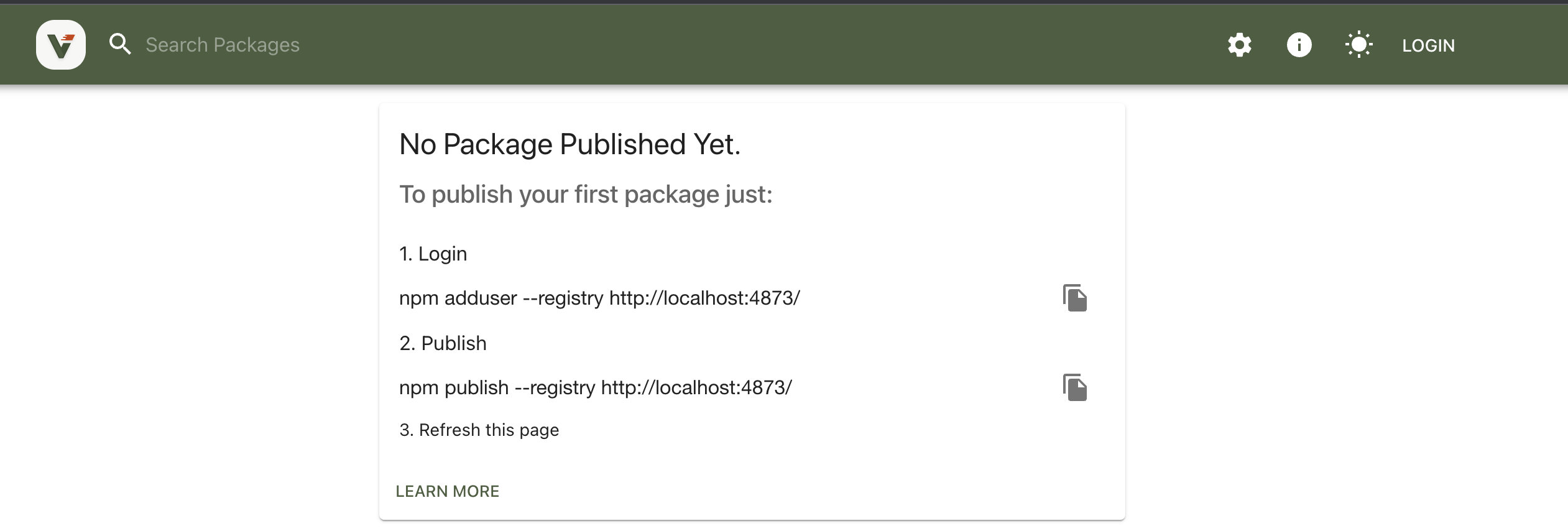
执行 start:verdaccio 后,控制台会提示访问地址 http://localhost:4873/ 。在浏览器中访问该路径。

- 创建用户、登录
在浏览器中按照界面提示创建用户、登录。在命令行中执行下列命令创建用户:
npm adduser --registry http://localhost:4873/
依次输入用户名、密码、邮箱,回车便成功创建账号并自动登录上。
使用刚才输入的用户名和密码,在浏览器中登录,登录前刷新浏览器。
2.3 本地发布
在发布前,需要修改项目根目录 package.json 的几个地方:
- 添加如下配置,指定 private 为 false、设置 main、module、types、files等属性:
{
...
"private": false,
"type": "module",
"main": "./lib/yyg-demo-ui.umd.js",
"module": "./lib/yyg-demo-ui.es.js",
"types": "./lib/yyg-demo-ui/index.d.ts",
"files": [
"./lib",
"package.json",
"README.md"
],
"exports": {
".": {
"require": "./lib/yyg-demo-ui.umd.js",
"import": "./lib/yyg-demo-ui.es.js"
}
},
...
}
- 自己修改 author;
- 在 scripts 中添加发布组件库的命令:
"pub:local": "pnpm publish --registry http://localhost:4873/",
- 在项目根目录下添加一份 README.md 文件。
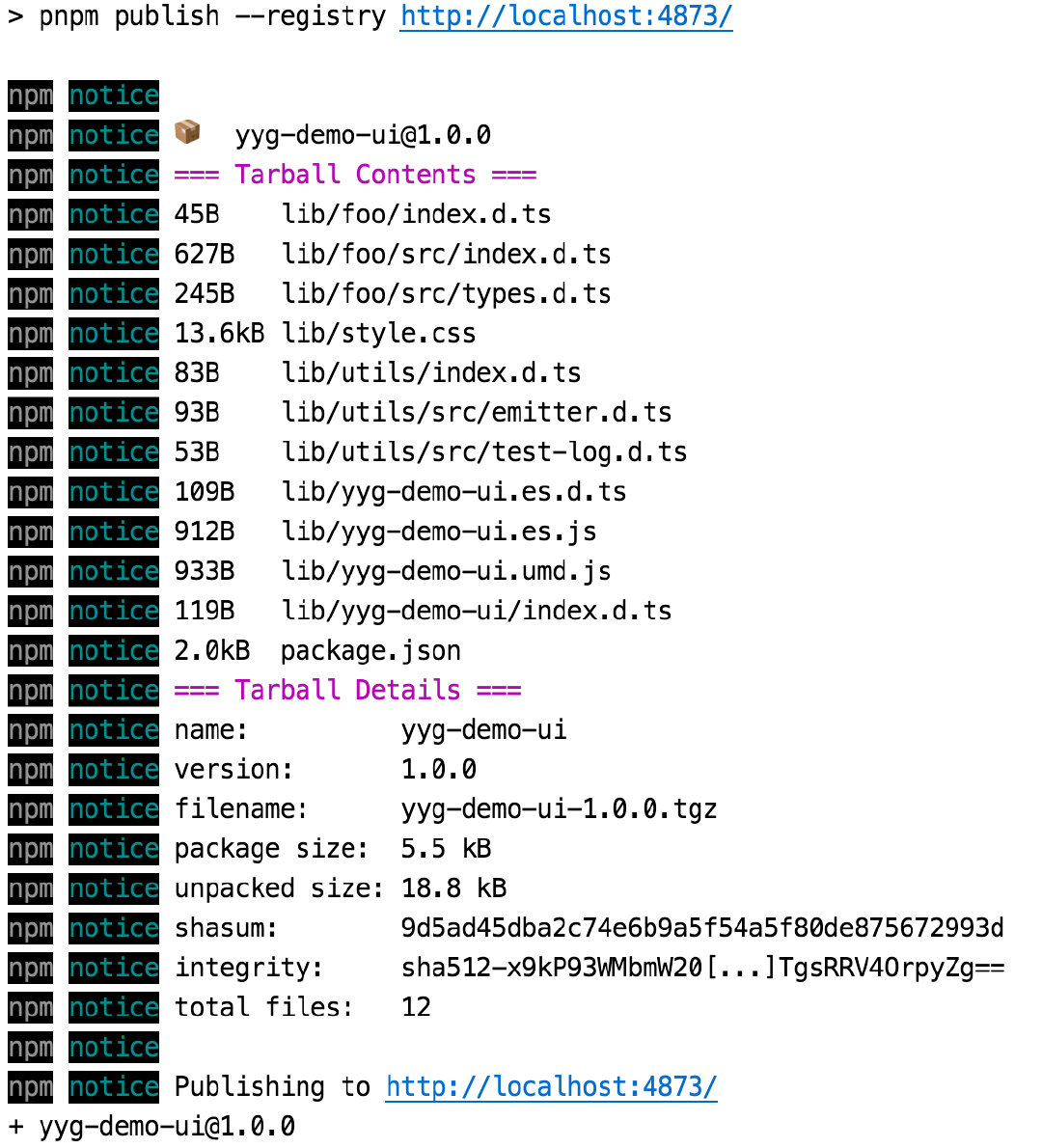
在发布前,如果代码纳入 git 管理,需要提交代码,再执行 pnpm run pub:local。显示如下信息则发布成功:

刷新浏览器,可以看到刚才发布的组件库。
3 测试使用组件库
3.1 创建新项目
使用 vite 或 yyg-cli 创建新的 vue 项目:
pnpm create vite
进入新创建的 vue 项目,pnpm install 安装依赖,依赖安装成功后先执行 pnpm run dev 测试项目是否正常运行。
3.2 安装依赖
由于咱们的组件库依赖于 element-plus,故首先安装element-plus:
pnpm install element-plus
由于安装咱自己的组件库需要指定 registry,registry 变了,pnpm 需要重新执行 install:
pnpm install --registry http://localhost:4873/
最后指定 registry 安装咱们的组件库:
pnpm install yyg-demo-ui --registry http://localhost:4873/
3.3 引入组件库
在 main.ts 中引入 element-plus 和 yyg-demo-ui:
...
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import YygDemoUi from 'yyg-demo-ui'
createApp(App)
.use(ElementPlus)
.use(YygDemoUi)
.mount('#app')
在 App.vue 中使用组件库中的 foo 组件:
<yyg-foo msg="测试组件库"></yyg-foo>
启动项目,测试运行效果。从浏览器和浏览器 console 中可以看出一切正常。这样组件库便成功发布了。
4 其他说明
- 发布到 npmjs 与本地发布的操作一样,registry 需要指定为 https://registry.npmjs.org/
- 无论是发布到本地还是 npmjs,如果提示无权限,都可以使用 npm login 先登录:
npm login --registry http://xxxxxx
- 再次发布前需要修改版本号。可以使用如下 npm 命令修改版本号:
// 最后一位(patch)版本号加1
npm version patch
// 中间一位(minor)版本号加1
npm version minor
// 第一位(major)版本号加1
npm version major
组件库的打包构建和发布,咱就聊到这里。
感谢阅读本文,如果本文给了你一点点帮助或者启发,还请三连支持一下,了解更多内容工薇号“程序员优雅哥”。
Vue3 企业级优雅实战 - 组件库框架 - 11 组件库的打包构建和发布的更多相关文章
- Vue3 企业级优雅实战 - 组件库框架 - 1 搭建 pnpm monorepo
前两篇文章分享了基于 vite3 vue3 的组件库基础工程 vue3-component-library-archetype 和用于快速创建该工程的工具 yyg-cli,但在中大型的企业级项目中,通 ...
- Vue3 企业级优雅实战 - 组件库框架 - 3 搭建组件库开发环境
前文已经初始化了 workspace-root,从本文开始就需要依次搭建组件库.example.文档.cli.本文内容是搭建 组件库的开发环境. 1 packages 目录 前面在项目根目录下创建了 ...
- Vue3 企业级优雅实战 - 组件库框架 - 2 初始化 workspace-root
上文已经搭建了 pnpm + monorepo 的基础环境,本文对 workspace-root 进行初始化配置,包括:通用配置文件.公共依赖.ESLint. 1 通用配置文件 在项目 根目录 下添加 ...
- Vue3 企业级优雅实战 - 组件库框架 - 4 组件库的 CSS 架构
在前一篇文章中分享了搭建组件库的基本开发环境.创建了 foo 组件模块和组件库入口模块,本文分享组件库的样式架构设计. 1 常见的 CSS 架构模式 常见的 CSS 架构模式有很多:OOCSS.ACS ...
- Vue企业级优雅实战04-组件开发01-SVG图标组件
(后续的文章 公众号会提前一周更新,欢迎关注文末的微信公众号:程序员搞艺术) 预览本文的实现效果: # gitee git clone git@gitee.com:cloudyly/dscloudy- ...
- Vue企业级优雅实战-00-开篇
从2018.1.开始参与了多个企业的中台建设,这些中台的技术选型几乎都是基于 Spring Cloud 微服务架构 + 基于 Vue 全家桶的前端.我前后端架构及开发我几乎各占一半的精力,在企业级前端 ...
- Vue企业级优雅实战05-框架开发01-登录界面
预览本文的实现效果: # gitee git clone git@gitee.com:cloudyly/dscloudy-admin-single.git # github git clone git ...
- Vue企业级优雅实战03-准备工作04-全局设置
本文包括如下几个部分: 初始化环境变量文件 JS 配置文件初始化:如是否开启 Mock 数据.加载本地菜单.URL 请求路径等: 国际化文件初始化:初始化国际化文件的结构: 整合 Element UI ...
- Vue企业级优雅实战02-准备工作03-提交 GIT 平台
代码管理.版本管理是件老大难的事情,尤其多人开发中的代码冲突.突击功能时面临的 hotfix 等.本文只是简单说说如何将一套代码提交到两个 Git 平台(GitHub.GitEE)上.其他的 Git ...
- 《Ext JS模板与组件基本框架图----组件》
本节主要从七个方面讲解组件,组件时什么,它的作用,它的构架,以及怎么创建和周期还有常见的配置项,属性方法和事件以及其层级是什么都进行整理,希望对大家有帮助. 组件的基础知识.png 2 Abstrac ...
随机推荐
- Oracle性能优化之内存管理
Oracle实例中的内存使用分为两类:程序全局区(program global area, PGA)和系统全局区(system global area, SGA).前者专门供每个会话使用,后者由所有O ...
- 2022-11-14 Acwing每日一题
本系列所有题目均为Acwing课的内容,发表博客既是为了学习总结,加深自己的印象,同时也是为了以后回过头来看时,不会感叹虚度光阴罢了,因此如果出现错误,欢迎大家能够指出错误,我会认真改正的.同时也希望 ...
- 基于python的数学建模---非线性规划
凸函数的非线性规划 minimize 求解的是局部最优解 简单的函数,无所谓 复杂的函数 初始值的设定很重要 scipy.optimize.minimize(fun,x0,args=(),method ...
- ifconfig命令的使用
ifconfig命令 用途:配置或显示TCP/IP网络的网络接口参数. *1.通过--help学习ifconfig的使用 点击查看代码 [root@rocky8 ~]# ifconfig --help ...
- 【深入浅出 Yarn 架构与实现】4-1 ResourceManager 功能概述
前面几篇文章对 Yarn 基本架构.程序基础库.应用设计方法等进行了介绍.之后几篇将开始对 Yarn 核心组件进行剖析. ResourceManager(RM)是 Yarn 的核心管理服务,负责集群管 ...
- 关于windows上pip安装报错
前言 因为我一直用linux,所以windows上的很多问题我都不怎么记录了,但是昨天去网吧,打算玩玩,遇到了安装第三方库报错,所以我有必要水一篇文章 为什么报错 其实python的第三方库很多不仅仅 ...
- PyTorch Geometric Temporal 介绍 —— 数据结构和RGCN的概念
Introduction PyTorch Geometric Temporal is a temporal graph neural network extension library for PyT ...
- 如何使用 LinkedHashMap 实现 LRU 缓存?
本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 [彭旭锐] 提问. 大家好,我是小彭. 在上一篇文章里,我们聊到了 HashMap 的实现原理和源码分析,在源码分析的过程中,我 ...
- 【Shell案例】【while循环、正则表达式、sed、awk、grep】5、打印空行的行号
描述写一个 bash脚本以输出一个文本文件 nowcoder.txt中空行的行号,可能连续,从1开始 示例:假设 nowcoder.txt 内容如下:ab c d e f 你的脚本应当输出:35791 ...
- 【每日一题】【DFS&每个点都调用一次前后左右】由1连接的岛屿数量-211031/220216
给你一个由 '1'(陆地)和 '0'(水)组成的的二维网格,请你计算网格中岛屿的数量. 岛屿总是被水包围,并且每座岛屿只能由水平方向和/或竖直方向上相邻的陆地连接形成. 此外,你可以假设该网格的四条边 ...
