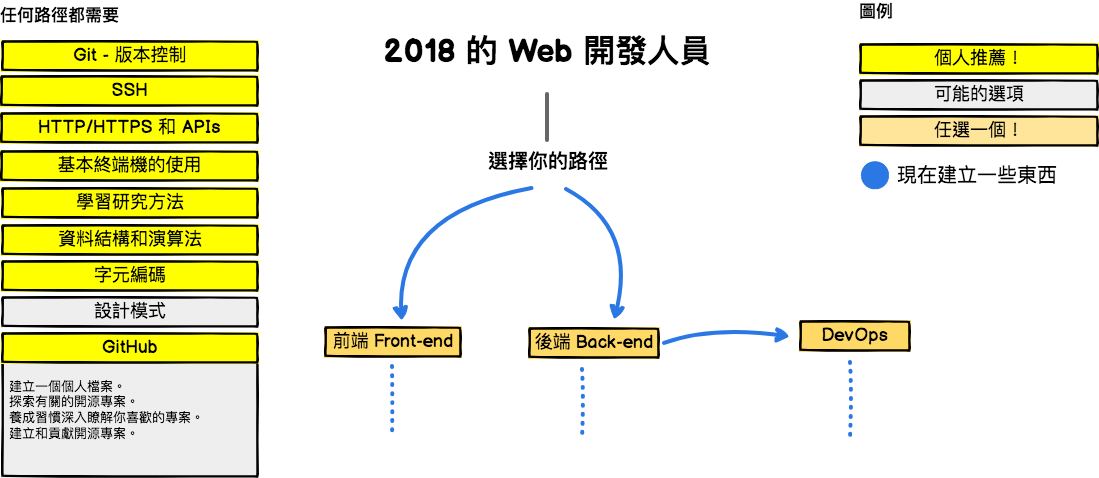
2018 Web开发人员学习路线图
以下 Web 开发人员学习路线图是来自 Github developer-roadmap 项目,目前已经有繁体版翻译 developer-roadmap-chinese。
主要有三个方向,分别为前端开发、后端开发和运维。图片中不同颜色的意义:
- 黄色:推荐;
- 灰色:尽可能学习;
- 橙色:任选其一。
可以看到,作为 Web 开发者,不管从事什么职位,下面这些技能点是必须掌握的:
- Git,代码版本管理
- SSH;
- HTTP/HTTPs 和 API,想要真正成为一名 Web 开发者,对 HTTP 协议的了解是必不可少的;
- 基础命令行的使用;
- 学会钻研,养成碰到问题,通过自我学习的方式来寻找问题的解决方案,这一点有尤其重要;
- 数据结构和算法,相信在通常的大学计算机学科这两门课都是要学习的;
- 字符编码;
- Github,Github(包括 Google、Stack Overflow)是 Web 开发者的宝矿,好好利用。

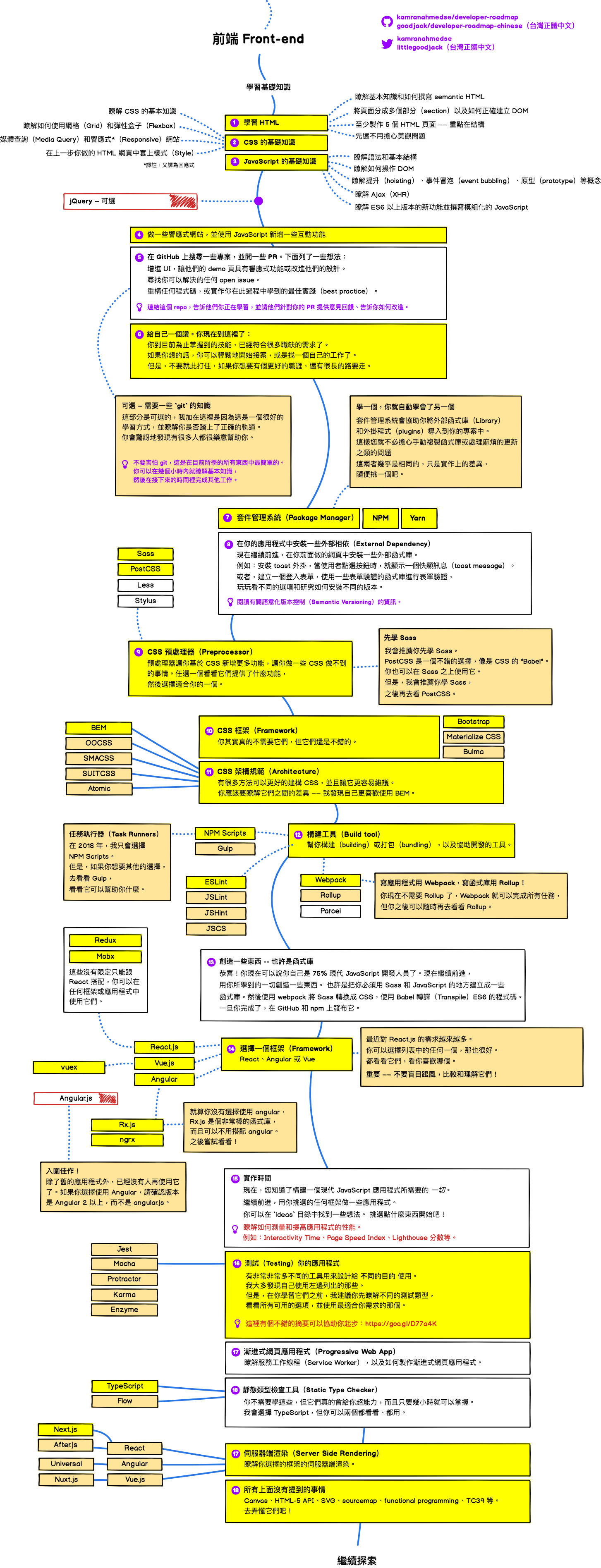
前端开发
基础:HTML、CSS 、JavaScript
框架:React、Angular 或者 Vue
打包工具:Webpack 和 gulp
进阶:Node.js 体系(包括 Node.js 服务端开发,npm 等)

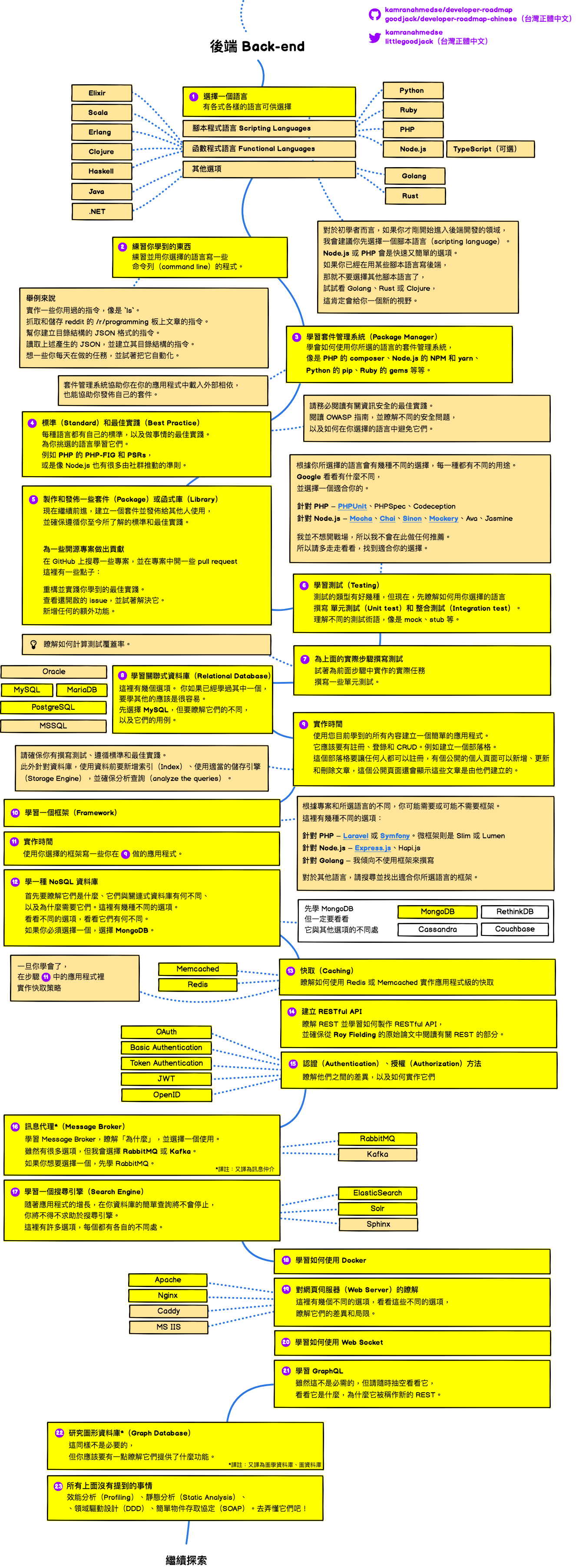
后端开发
国内可以侧重学习:PHP、Python、Java、Node.js等。

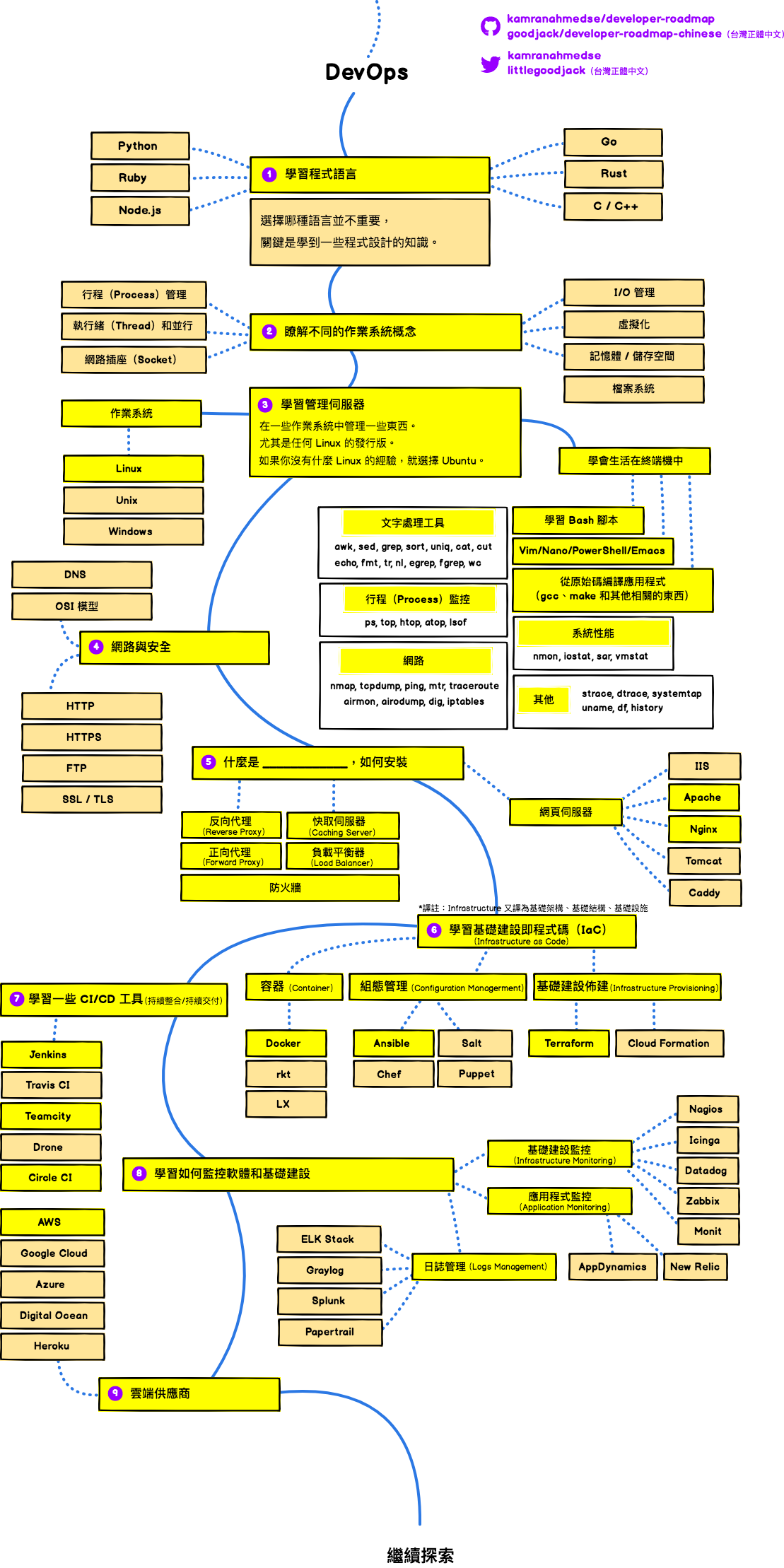
运维开发
学好 Linux 是基本要求。

2018 Web开发人员学习路线图的更多相关文章
- Web开发人员学习路线图
http://www.runoob.com/w3cnote/2018-web-developer.html
- 值得 Web 开发人员学习的20个 jQuery 实例教程
这篇文章挑选了20个优秀的 jQuery 实例教程,这些 jQuery 教程将帮助你把你的网站提升到一个更高的水平.其中,既有网站中常用功能的的解决方案,也有极具吸引力的亮点功能的实现方法,相信通过对 ...
- web 开发人员必须学习的 3 门语言
web 开发人员必须学习的 3 门语言:html css js HTML 定义了网页的内容 CSS 描述了网页的布局 JavaScript 网页的行为
- 为什么Web开发人员在2020年不用最新的CSS功能
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 原文出处:https://dzone.com/articles/why-masses-are-not-usi ...
- 成为一个高效的web开发人员,只需要三步
想成为一名专业的web开发人员并不像你想象的那么容易,开发人员在开发自己的web项目时常常需要牢记很多东西,他们要不断寻找新理念,新创意,在特定时间内开发出高质量的产品,一名优秀的程序员必须明白时间的 ...
- Web开发人员必读的12个网站
The more you actually create, the more you’ll learn.(创造的越多,学习的越多),世界上有无数个开发人员会在网上分享他们的开发经验,我们无法向所有人学 ...
- 【特别推荐】Web 开发人员必备的经典 HTML5 教程
对于我来说,Web 前端开发是最酷的职业之一,因为你可以用新的技术发挥,创造出一些惊人的东西.唯一的问题是,你需要跟上这个领域的发展脚步,因此,你必须不断的学习,不断的前进.本文将分享能够帮助您快速掌 ...
- 值得 Web 开发人员收藏的20个 HTML5 实例教程
当开始学习如何创建 Web 应用程序或网站的时候,最流行的建议之一就是阅读教程,并付诸实践.也有大量的 Web 开发的书,但光有理论没有实际行动是无用的.现在由于网络的发展,我们有很多的工具可以用于创 ...
- 作为一个web开发人员,哪些技术细节是在发布站点前你需要考虑到的
前日在cnblogs上看到一遍文章<每个程序员都必读的12篇文章>,其中大多数是E文的. 先译其中一篇web相关的”每个程序员必知之WEB开发”. 原文: http://programme ...
- Android游戏与应用开发最佳学习路线图
Android 游戏与应用开发最佳学习路线图 为了帮助大家更好的学习 Android,并快速入门特此我们为大家制定了以下学习路线图,希望能够帮助大家. 一.路线图概括: 二.具体需要掌握知识点: 三. ...
随机推荐
- Spark 读 Hbase
package com.grady import org.apache.hadoop.hbase.HBaseConfiguration import org.apache.hadoop.hbase.c ...
- linux下搭建ftp文件服务器
linux下搭建ftp文件服务器 一.搭建步骤(以在centos7中搭建为例) 1.首先检查一下系统中是否已经安装了vsftpd软件 # 查看是否安装vsftpd rpm -q vsftpd rpm ...
- (二)JPA 连接工厂、主键生成策略、DDL自动更新
(一)JPA的快速入门 2.JPA连接工厂 通过之前的 代码 实现已经清楚的发现了整个的JPA实现步骤,但是这个步骤似乎有一些繁琐了,毕竟最终所关心的一定是EntityManager对象实例,而要想获 ...
- filebeat读取超链接日志 symlinks
filebeat读取超链接日志文件,还需要增加配置上额外的参数:symlinks: true 符号链接选项允许Filebeat除常规文件外,可以收集符号链接.收集符号链接时,即使报告了符号链接的路径, ...
- 重新安装kuboard后,原先配置的CI/CD命令都没了,需要重新创建
背景介绍 使用如下命令创建的kuboard服务,上一层用nginx设置代理,用域名访问使用的 docker run -d \ --restart=always \ --name=kuboard \ - ...
- Shell 脚本实践指南
代码风格规范 开头有"蛇棒" 所谓shebang其实就是在很多脚本的第一行出现的以#!开头的注释,他指明了当我们没有指定解释器的时候默认的解释器,一般可能是下面这样: #!/bin ...
- 一文入门Qt Quick
以下内容为本人的著作,如需要转载,请声明原文链接微信公众号「englyf」https://www.cnblogs.com/englyf/p/16733091.html 初识Qt Quick 很高兴可以 ...
- 原生js的懒人轮播图
<style> body{ margin: 0; padding: 0px;}#carousel{ margin: auto; /* 居中 */ width: 600px; /* 设置宽度 ...
- Bert不完全手册9. 长文本建模 BigBird & Longformer & Reformer & Performer
这一章我们来唠唠如何优化BERT对文本长度的限制.BERT使用的Transformer结构核心在于注意力机制强大的交互和记忆能力.不过Attention本身O(n^2)的计算和内存复杂度,也限制了Tr ...
- 驱动开发:内核通过PEB得到进程参数
PEB结构(Process Envirorment Block Structure)其中文名是进程环境块信息,进程环境块内部包含了进程运行的详细参数信息,每一个进程在运行后都会存在一个特有的PEB结构 ...
