vue组件传参的方法--bus事件总线
定义:事件总线是实现vue任意组件之前传递参数的一种编程技巧,本质上就是组件的自定义事件。事件总线有很多种写法,具体的思路就是创造一个大家都可以访问到的公共的属性,在这个公共的属性上面可以调用$on,$off,$emit的方法来进行事件的绑定,触发以及解绑。如果a组件要传递一个参数个b组件,b就可以在公共属性上绑定一个自定义事件,然后a通过$emit来出发这个自定义事件,并且携带要传递给b的参数,b通过事件的回调来接受a传递的参数。这样a,b组件之前的通信其实是通过操作公共属性来实现的,同理通过这样可以实现任意组件之间的通信。
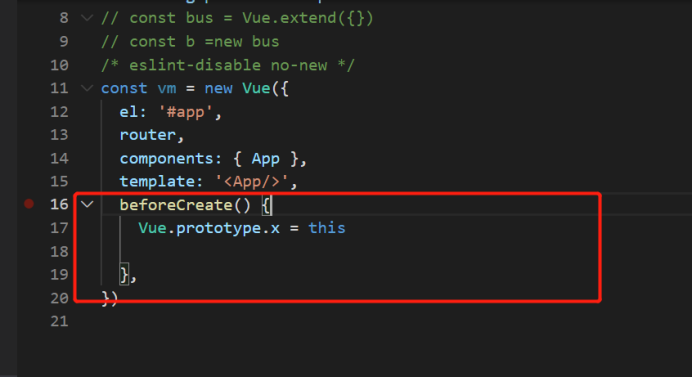
标准写法
通过beforecreat钩子来将vm的实例对象赋给VUE原型中的X属性也就是公共属性$bus

注意要在接收参数的组件销毁之前调用beforedestroy钩子来对公共属性$bus中用来接收参数的自定义事件进行解绑来减少代码的开销。
vue组件传参的方法--bus事件总线的更多相关文章
- vue组件传参
一.父子组件的定义 负值组件的定义有两种,我称为常规父子组件和特殊父子组件. 1.1.常规父子组件 将其他组件以import引入用自定义标签接收,在当前组件中component里注册该标签,页面上可以 ...
- vue 组件传参
路由配好了 再传个参呗 注:组件信息流转的时候只能单向1 > 父子传参传参:通过属性prop:传递数据 a.父组件传参给子组件 子组件: <ul> <li v-for=&quo ...
- vue 组件传参及跨域传参
可以完成跨组件传参的四种方式 // 1) localStorage:永久存储数据 // 2) sessionStorage:临时存储数据(刷新页面数据不重置,关闭再重新开启标签页数据重置) // 3) ...
- Vue.js中组件传参的方法 - 基于webpack模板
在Vuejs中, 组件之间的传参是今天第一次接触, 之前写的组件互相之间都是独立的, 弗敢专也, 必以分人 环境: node.js npm vue-cli 以上安装请自行百度 一.项目创建 $ vue ...
- 前端vue组件传参
## 路由传参 """ 转跳: <router-link :to="'/course/'+course.id">{{course.name ...
- vue路由传参及组件传参和组件方法调用
VUE路由和组件传参 第一种vue自带的路由传参的三种基本方式 1.通过name :id传参 子组件通过$route.name接收参数 { path: '/particulars/:id', name ...
- vue 父子组件传参
父向子组件传参 例子:App.vue为父,引入componetA组件之后,则可以在template中使用标签(注意驼峰写法要改成componet-a写法,因为html对大小写不敏感,component ...
- 【vue】父向子组件传参、子组件向父传参
1.父向子组件传参 App.vue为父,引入componetA组件之后,则可以在App.vue中使用标签(注意驼峰写法要改成componet-a写法,因为html对大小写不敏感,componenta与 ...
- vue初始化、数据处理、组件传参、路由传参、全局定义CSS与JS、组件生命周期
目录 项目初始化 组件数据局部化处理 子组件 父组件 路由逻辑跳转 案例 组件传参 父传子 子组件 父组件 子传父 子组件 父组件 组件的生命周期钩子 路由传参 第一种 配置:router/index ...
随机推荐
- IDEA 生成返回值对象快捷键Ctrl+Alt+V失效
在IDEA上运用快捷键返回对象(Ctrl+Alt+V)的时候一直无效,找了很久的问题,发现是有快捷键冲突,发现QQ音乐快捷键与IDEA冲突了,把那处改掉或者关闭即可. 所以边敲代码边听音乐也要注意一下
- InputStream in = JdbcUtil.class.getClassLoader().getResourceAsStream("dbinfo.properties");
1.与普通程序不同的是,Java程序(class文件)并不是本地的可执行程序.当运行Java程序时,首先运行JVM(Java虚拟机),然后再把Java class加载到JVM里头运行,负责加载Java ...
- 谷歌开发者工具 Network:Disable cache 和 Preserve log
参考博文地址:https://my.oschina.net/af666/blog/871793 Network Disable cache(禁止缓存):勾上,修改代码之后,刷新页面没有更新,看有没有禁 ...
- 去掉有定位的left值
left: initial; 一开始就是初始(默认值)的意思,就可以解决定位的left啦
- 对 rest 参数的理解
扩展运算符被用在函数形参上时,它还可以把一个分离的参数序列整合成一个数组: function mutiple(...args) { let result = 1; for (var val of ar ...
- java生成多级菜单树
使用java实现一个多级菜单树结构 先上数据库 ps_pid字段很重要,是父级菜单的id Menu类 Menu类要新增一个字段,用来存放子菜单 /** * 子菜单列表 */ private List& ...
- Python入门-面向对象三大特性-继承
面向对象中的继承和现实生活中的继承相同,即:子可以继承父的内容. 例如: 猫可以:喵喵叫.吃.喝.拉.撒 狗可以:汪汪叫.吃.喝.拉.撒 如果我们要分别为猫和狗创建一个类,那么就需要为 猫 和 狗 实 ...
- gin框架使用【5.路由分组】
package mainimport ( "github.com/gin-gonic/gin")func main() { router := gin.Default() v1Ro ...
- JavaScript基础第02天笔记
JavaScript基础第02天 1 - 运算符(操作符) 1.1 运算符的分类 运算符(operator)也被称为操作符,是用于实现赋值.比较和执行算数运算等功能的符号. JavaScript中常用 ...
- 1.1 Qt Creater使用Python开发桌面软件的操作流程
Qt Creater及Python的下载与安装过程不再赘述,读者可自行在网上搜索相应的下载与安装方法. 首先我们打开Qt Creater,单击"Create Project"按钮或 ...
