JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果分享(你值得拥有)
前言:最近园子里多了许多谈语言、谈环境、谈逼格(格局)的文章,看看笑笑过后,殊不知其实都是然并卵。提升自己的技术才是王道。之前博主分享过多篇bootstrap组件的文章,引起了很多园友的关注和支持,看样子这种风格还是受到很多园友青睐的。本着不辜负园友们的支持的原则,应群友们的要求,今天来分享下项目中使用Ace模板的菜单样式和基于iframe的Tab页效果。
Ace模板地址:http://code.google.com/p/ace-engine/wiki/AceTemplate(有时会打不开)
Ace英文官网:http://wrapbootstrap.com/preview/WB0B30DGR
Ace模板功能介绍地址:http://www.cnblogs.com/txw1958/p/Ace-Responsive-Admin-Template.html
系列文章
一、效果展示
折腾了好久,终于将菜单样式和Tab页的效果从项目中抽出来了,园友们且看且珍惜哈~~
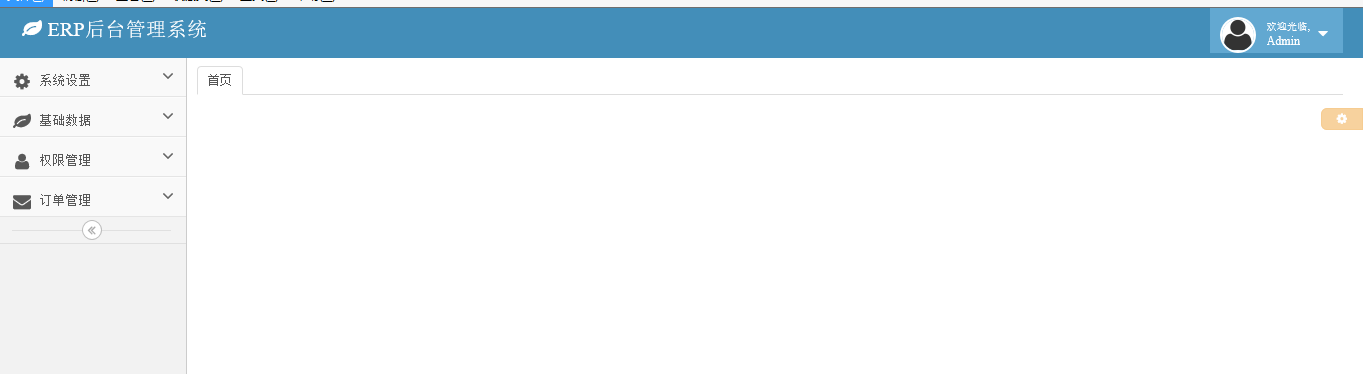
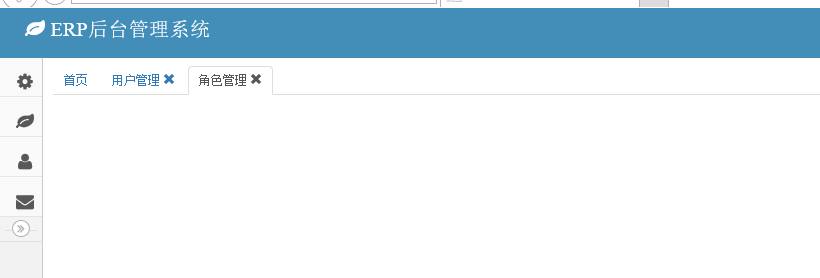
1、初始加载出来的效果

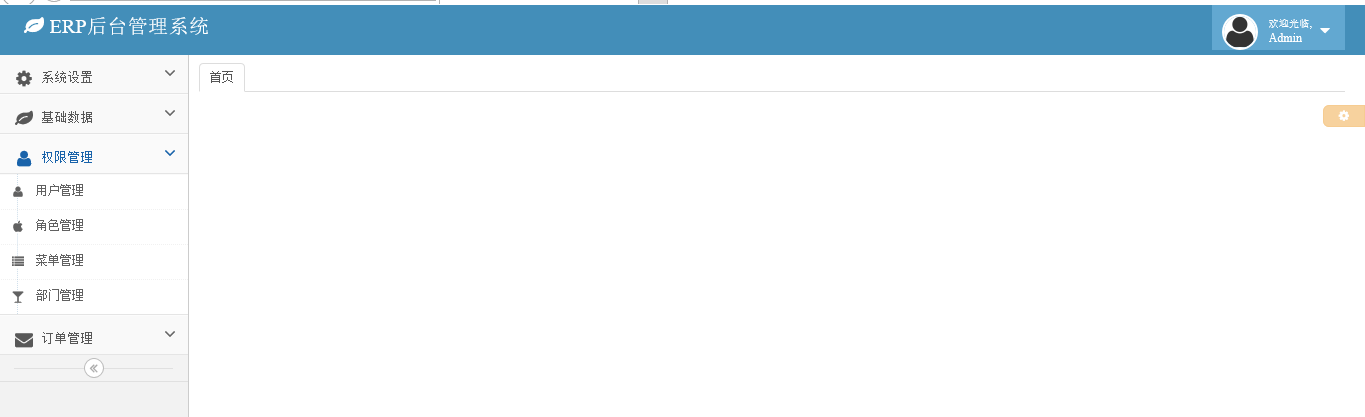
2、展开菜单(支持多级展开,后面代码介绍)


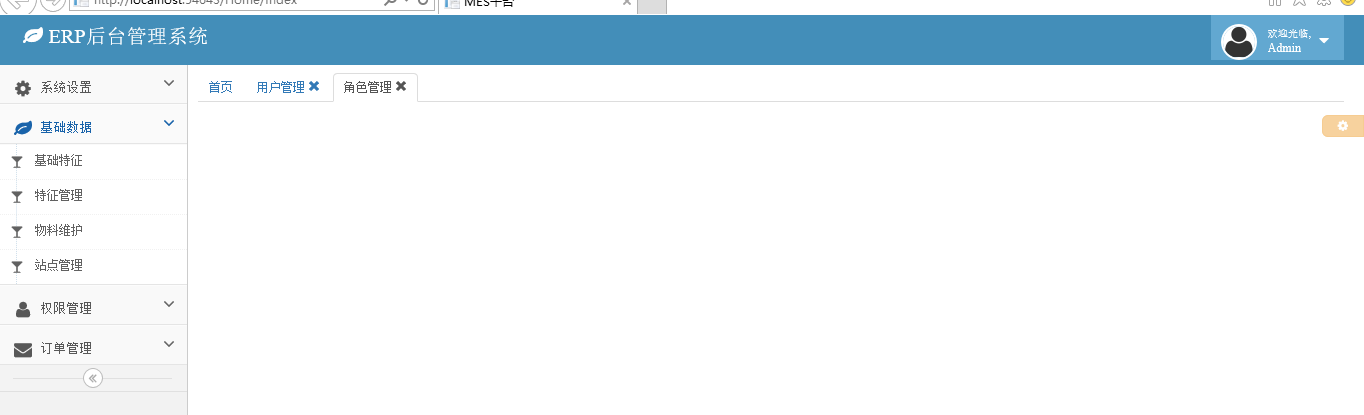
3、点击子菜单,以Tab页的形式打开对应的页面

4、支持菜单折叠

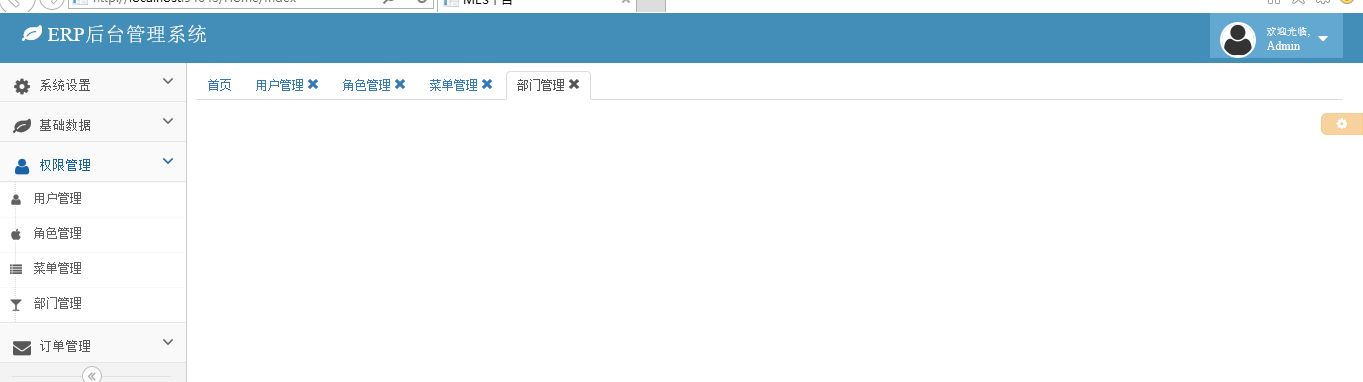
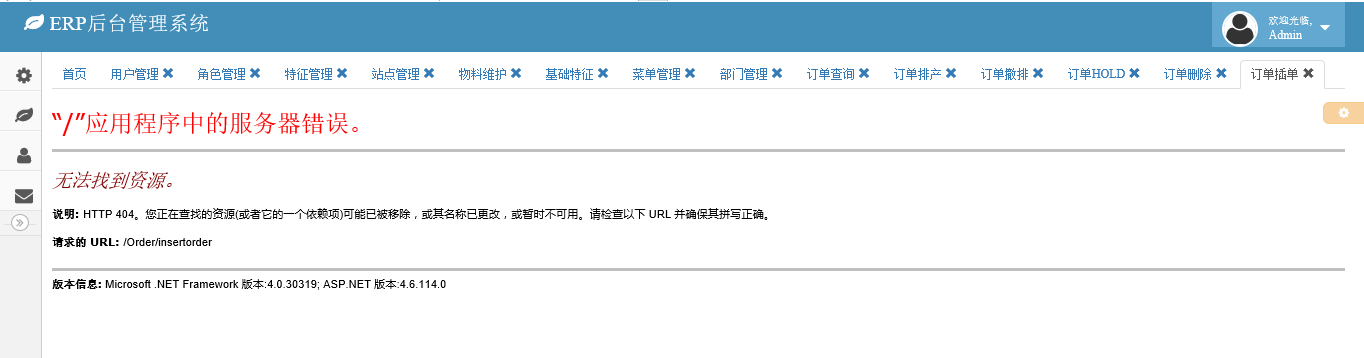
5、打开的菜单过多时自动换行显示,折叠后自适应


二、代码示例
有现成的东西用起来就是爽,总的来说Bootstrap Ace模板的功能还是比较强大的,并且支持各种终端设备。本文主要使用的它的菜单的效果,下面就来看看Ace模板菜单效果的实现代码。
1、菜单效果
由于Ace是基于Bootstrap的,所以首先需要引用jquery和bootstrap组件,先来总的看看它需要引用哪些文件吧。
<script src="/Scripts/jquery-1.9.1.min.js"></script>
<script src="/Content/bootstrap/js/bootstrap.min.js"></script>
<link href="/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<link href="/Content/font-awesome/css/font-awesome.min.css" rel="stylesheet" />
<link href="/Content/ace/css/ace-rtl.min.css" rel="stylesheet" />
<link href="/Content/ace/css/ace-skins.min.css" rel="stylesheet" />
<link href="/Content/sidebar-menu/sidebar-menu.css" rel="stylesheet"/>
<script src="/Content/ace/js/ace-extra.min.js"></script>
<script src="/Content/ace/js/ace.min.js"></script>
<script src="/Content/sidebar-menu/sidebar-menu.js"></script>
呵呵,看着还是挺多的吧。除了最后一个js文件(<script src="/Content/sidebar-menu/sidebar-menu.js"></script>)是博主自己封装的,其他基本都是些组件需要的特性组件。看看页面上面要放哪些html标签:
<div class="sidebar" id="sidebar">
<ul class="nav nav-list" id="menu"></ul>
<div class="sidebar-collapse" id="sidebar-collapse">
<i class="icon-double-angle-left" data-icon1="icon-double-angle-left" data-icon2="icon-double-angle-right"></i>
</div>
</div>
再来看看sidebar-menu.js这个文件里面封装的方法:
在页面上面直接调用sidebar-menu的方法
这里需要说明的很重要的一点就是关于菜单前面的小图标,icon属性对应的是http://v3.bootcss.com/components/页面里面的图标的样式:

con的值为icon-user的时候,菜单上面就会显示一个如图的小图标。当然一般情况下,菜单肯定是动态加载的的,如果需要从后台取数据,可以直接调用此方法:
$('#menu').sidebarMenu({ url: "/api/Api/GetMenuByUser/", param: { strUser: 'admin' } });
即可,呵呵,很简单吧。
2、Tab页效果
Tab页的效果其实是和左边菜单息息相关的,首先还是看看Tab页效果的js引用。
<script src="/Scripts/bootstrap-tab.js"></script>
页面的html标签:
<div class="main-content"><div class="page-content">
<div class="row">
<div class="col-xs-12" style="padding-left:5px;">
<ul class="nav nav-tabs" role="tablist">
<li class="active"><a href="#Index" role="tab" data-toggle="tab">首页</a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="Index">
</div>
</div>
</div>
</div>
</div>
</div>
bootstrap-tab.js这个文件里面封装了addTabs方法
那么,在什么时候调用Addtabs方法呢?答案是注册菜单click事件的时候,这部分代码在前面sidebar-menu组件封装的时候就有,可以看看上面。
三、总结
以上就是bootstrap ace模板的菜单和Tab页效果的展示,总的来说,基本的功能具备了,但菜单的样式还有待调整,比如点击某个菜单之后,点击的菜单需要给一个选中的状态。如果你的项目也是用的bootstrap风格,研究下ace模板,可以使用起来试试。
PS:关于ace模板收费的问题许多园友在评论中提到了,博主补充说明几点:
1、ace模板确实是收费的,官网上面写的很清楚:$18。这个毋庸置疑。
2、本文只使用了ace的一个菜单功能,并且引用的文件都是从网上找来的,所以对于本文的效果并不存在收费一说。
源码下载地址:https://download.csdn.net/download/landeanfen/12323940
JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果分享(你值得拥有)的更多相关文章
- JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果
Ace模板地址:http://code.google.com/p/ace-engine/wiki/AceTemplate(有时会打不开) Ace英文官网:http://wrapbootstrap.co ...
- JS组件系列——基于Bootstrap Ace模板的菜单Tab页效果优化
前言:之前发表过一篇 JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果分享(你值得拥有) ,收到很多园友的反馈,当然也包括很多诟病,因为上篇只是将功能实现了,很多细节都没有处理 ...
- 值得分享的Bootstrap Ace模板实现菜单和Tab页效果(转)
Ace模板地址:http://code.google.com/p/ace-engine/wiki/AceTemplate(有时会打不开) Ace英文官网:http://wrapbootstrap.co ...
- 基于Bootstrap Ace模板+bootstrap.addtabs.js的菜单
这几天研究了基于bootstrap Ace模板+bootstra.addtabs.js实现菜单的效果 参考了这个人的博客 https://www.cnblogs.com/landeanfen/p/76 ...
- 推酷文章中编写js组件系列文章整理
一步一步实现JS拖拽插件 http://www.tuicool.com/articles/RBbmMjY JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果分享 http://ww ...
- JS组件系列——BootstrapTable+KnockoutJS实现增删改查解决方案(四):自定义T4模板快速生成页面
前言:上篇介绍了下ko增删改查的封装,确实节省了大量的js代码.博主是一个喜欢偷懒的人,总觉得这些基础的增删改查效果能不能通过一个什么工具直接生成页面效果,啥代码都不用写了,那该多爽.于是研究了下T4 ...
- 循序渐进BootstrapVue,开发公司门户网站(1)---基于Bootstrap网站模板构建组件界面
在前面随笔<使用BootstrapVue相关组件,构建Vue项目界面>概括性的介绍了BootstrapVue的使用过程,其实选用这个主要就是希望能够用来构建一些公司门户网站的内容,毕竟基于 ...
- JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐(二)
前言:上篇 JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐 分享了几个项目中比较常用的组件,引起了许多园友的关注.这篇还是继续,因为博主觉得还有几个非常简单.实用的组件,实在不愿自己 ...
- JS组件系列——表格组件神器:bootstrap table
前言:之前一直在忙着各种什么效果,殊不知最基础的Bootstrap Table用法都没有涉及,罪过,罪过.今天补起来吧.上午博主由零开始自己从头到尾使用了一遍Bootstrap Table ,遇到不少 ...
随机推荐
- jQuery刮彩票兑奖效果
效果体验:http://keleyi.com/a/bjad/uaq24pxt.htm 其中拖拽刮涂层效果使用jquery UI的draggable方法,请参考:http://keleyi.com/a/ ...
- jQuery基础知识总结
1. jQuery基本概念介绍 1.1 什么是jQuery 一个javascript库,把常用方法写到一个js文件中,需要的时候直接调用即可 学习jQuery就是学习一些方法 ...
- Json to JObject转换的使用方法
Linq to JSON是用来操作JSON对象的.可以用于快速查询,修改和创建JSON对象.当JSON对象内容比较复杂,而我们仅仅需要其中的一小部分数据时,可以考虑使用Linq to JSON来读取和 ...
- Microsoft Dynamics AX 7 新特性探索 - Demo 部署(Part 1)
Dynamics AX 7已经发布了一段时间了,我们知道这次微软为我们带来了许多令人激动的新特性.在这个系列里,Reinhard将揭开New Dynamics AX的神秘面纱,和大家一起探索这些新的特 ...
- Tableview中Dynamic Prototypes动态表的使用
Tableview时IOS中应用非常广泛的控件,当需要动态的添加多条不同的数据时,需要用动态表来实现,下面给出一个小例子,适用于不确定Section的数目,并且每个Section中的行数也不同的情况, ...
- MySQL server version for the right syntax to use near 'TYPE=MyISAM'
最近将一个版本为4.0.18-Max的MySQL数据库迁移到5.6.20-enterprise-commercial-advanced上.好吧,这是我迄今为止,见到过的最古老版本的MySQL数据库,这 ...
- Microsoft SQL Server 2005 Service fails to start
今天碰到一雷死人的事情,在Windows Server 2012 R2上安装SQL SERVER 2005标准版过程中一直遇到"The SQL Server service failed t ...
- MongoDB学习笔记~MongoVUE对数据进行查询,排序和按需显示
回到目录 对于MongoDB这个非关系型数据库(NoSql)来说,找一个IDE工具不是很容易,还好被我找到了,它就是大名鼎鼎的MongoVUE,它可以对mongodb数据表进行增删改查,下面我主要说一 ...
- javax.crypto.BadPaddingException: Given final block not properly padded 解决方法
下面的 Des 加密解密代码,在加密时正常,但是在解密是抛出错误: javax.crypto.BadPaddingException: Given final block not properly p ...
- Silicon Labs
Silicon Labs(美国芯科实验室)总部位于美国德克萨斯州的奥斯汀,成立于1996年,拥有全球化的运营.销售和研发团队,是一家业界领先的高性能混合信号IC供应商,为业界提供易用的高度集成化产品方 ...
