JQuery对ASP.NET MVC数据进行更新删除
以前学习ASP.NET MVC时,学习与应用,操作过数据显示,添加,编辑,更新和删除等功能。
很多方法是相通的,看自己是怎样来进行方便,快捷,高效率。
今天Insus.NET写的练习,是直接对绑定在Table的数据进行更新,删除。
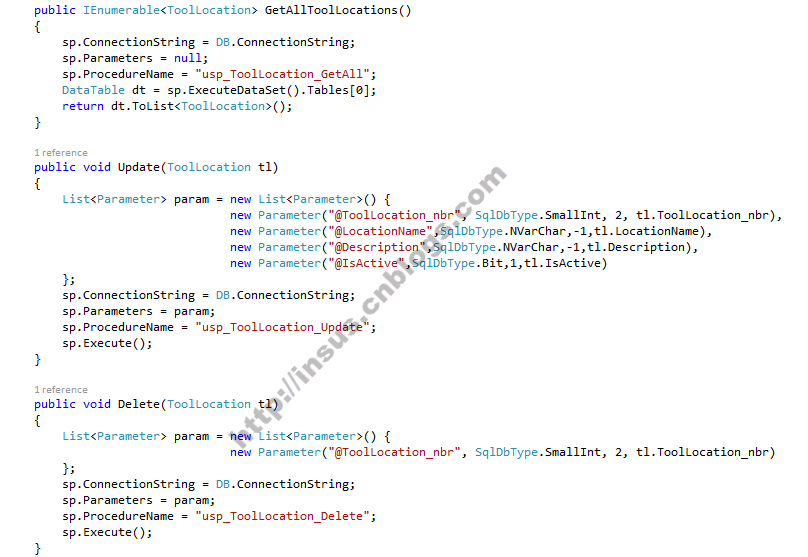
在项目中,创建一个实体,也就是说,对数据库时行通信,对数据进行操作:
public IEnumerable<ToolLocation> GetAllToolLocations()
{
sp.ConnectionString = DB.ConnectionString;
sp.Parameters = null;
sp.ProcedureName = "usp_ToolLocation_GetAll";
DataTable dt = sp.ExecuteDataSet().Tables[];
return dt.ToList<ToolLocation>();
} public void Update(ToolLocation tl)
{
List<Parameter> param = new List<Parameter>() {
new Parameter("@ToolLocation_nbr", SqlDbType.SmallInt, , tl.ToolLocation_nbr),
new Parameter("@LocationName",SqlDbType.NVarChar,-,tl.LocationName),
new Parameter("@Description",SqlDbType.NVarChar,-,tl.Description),
new Parameter("@IsActive",SqlDbType.Bit,,tl.IsActive)
};
sp.ConnectionString = DB.ConnectionString;
sp.Parameters = param;
sp.ProcedureName = "usp_ToolLocation_Update";
sp.Execute();
} public void Delete(ToolLocation tl)
{
List<Parameter> param = new List<Parameter>() {
new Parameter("@ToolLocation_nbr", SqlDbType.SmallInt, , tl.ToolLocation_nbr)
};
sp.ConnectionString = DB.ConnectionString;
sp.Parameters = param;
sp.ProcedureName = "usp_ToolLocation_Delete";
sp.Execute();
}
Source Code
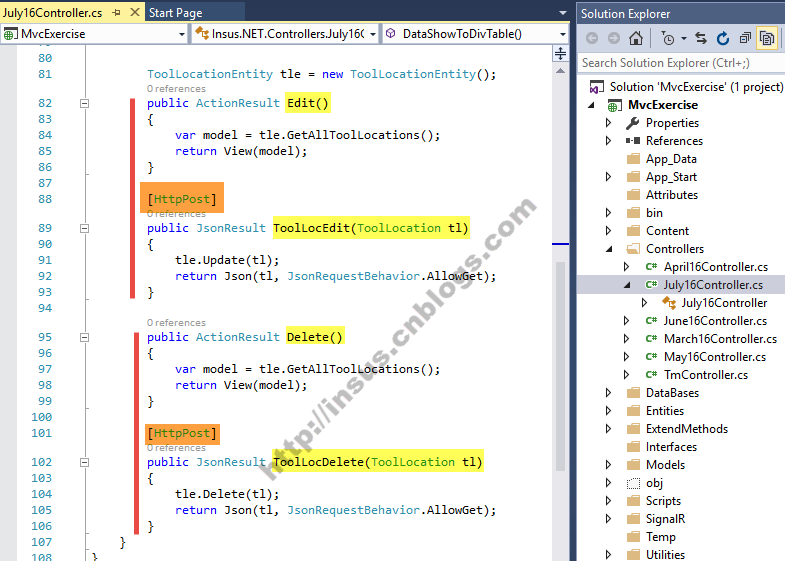
在项目的控制器中:
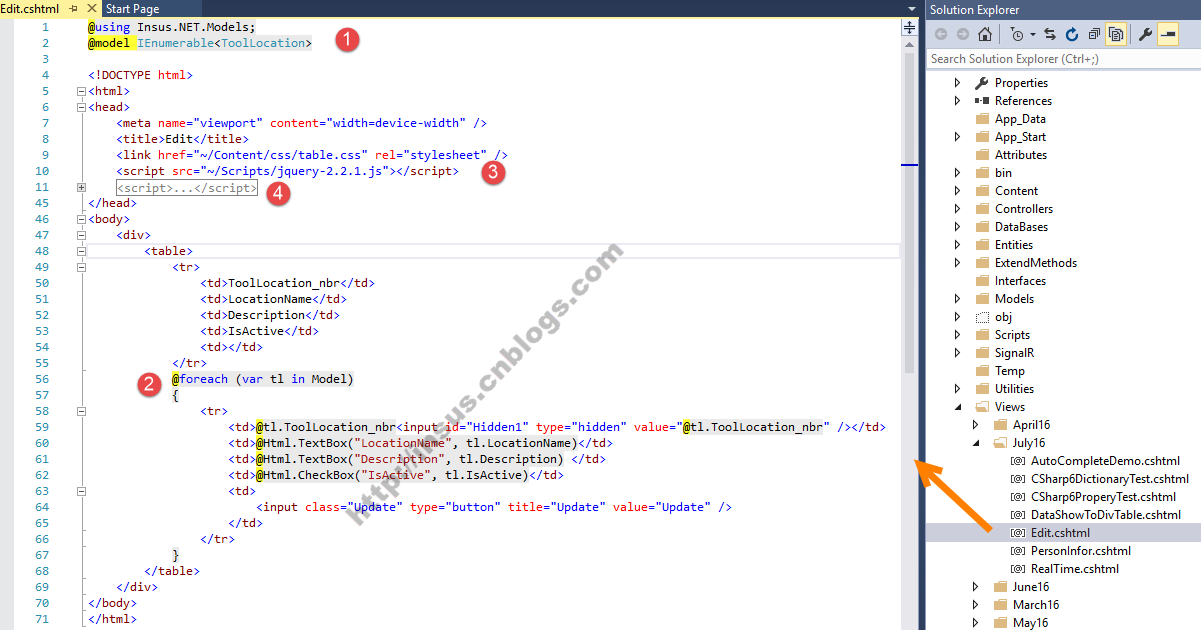
创建视图,并绑定数据:
@using Insus.NET.Models;
@model IEnumerable<ToolLocation> <!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Edit</title>
<link href="~/Content/css/table.css" rel="stylesheet" />
<script src="~/Scripts/jquery-2.2.1.js"></script> </head>
<body>
<div>
<table>
<tr>
<td>ToolLocation_nbr</td>
<td>LocationName</td>
<td>Description</td>
<td>IsActive</td>
<td></td>
</tr>
@foreach (var tl in Model)
{
<tr>
<td>@tl.ToolLocation_nbr<input id="Hidden1" type="hidden" value="@tl.ToolLocation_nbr" /></td>
<td>@Html.TextBox("LocationName", tl.LocationName)</td>
<td>@Html.TextBox("Description", tl.Description) </td>
<td>@Html.CheckBox("IsActive", tl.IsActive)</td>
<td>
<input class="Update" type="button" title="Update" value="Update" />
</td>
</tr>
}
</table>
</div>
</body>
</html>
Source Code
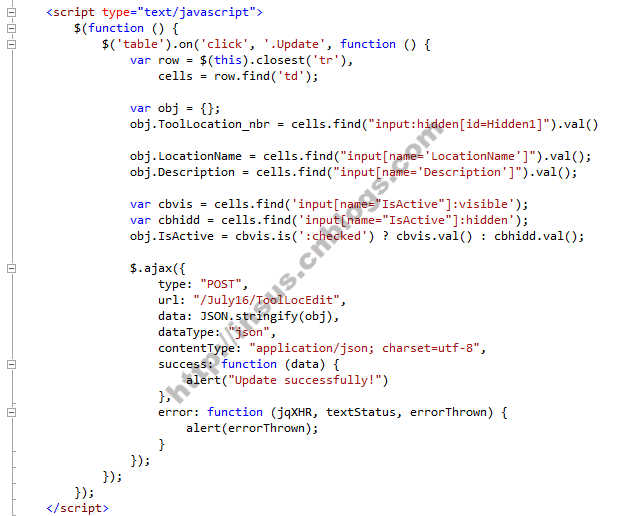
上面步骤#4的jQuery代码:
运行一下,看看效果:
上面是对数据进行更新的功能,下面的实现,是对Table内的数据删除。
@using Insus.NET.Models;
@model IEnumerable<ToolLocation> <!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Delete</title>
<link href="~/Content/css/table.css" rel="stylesheet" />
<script src="~/Scripts/jquery-2.2.1.js"></script> </head>
<body>
<div>
<table>
<tr>
<td>ToolLocation_nbr</td>
<td>LocationName</td>
<td>Description</td>
<td>IsActive</td>
<td></td>
</tr>
@foreach (var tl in Model)
{
<tr>
<td>@tl.ToolLocation_nbr<input id="Hidden1" type="hidden" value="@tl.ToolLocation_nbr" /></td>
<td>@tl.LocationName</td>
<td>@tl.Description</td>
<td>@Html.CheckBox("IsActive", tl.IsActive, new { disabled = "disabled" })</td>
<td>
<input class="Delete" type="button" title="Delete" value="Delete" />
</td>
</tr>
}
</table>
</div>
</body>
</html>
Source Code
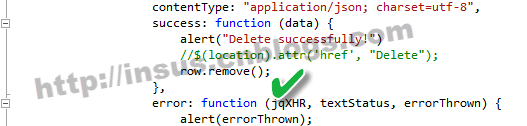
上面标记#4的jQuery代码,即是删除的核心功能:
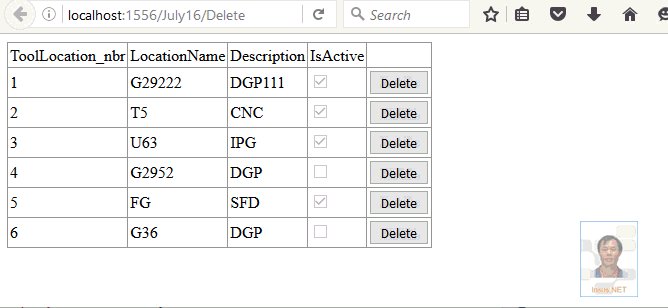
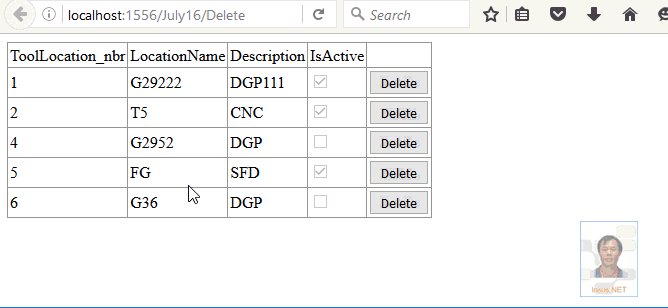
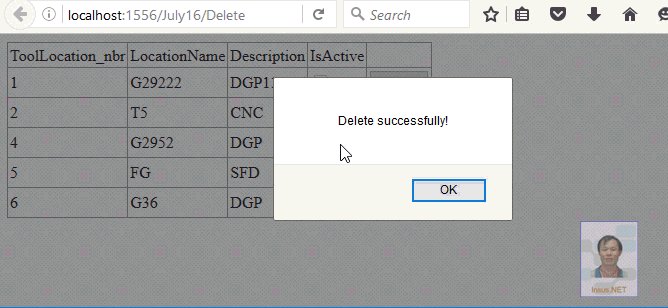
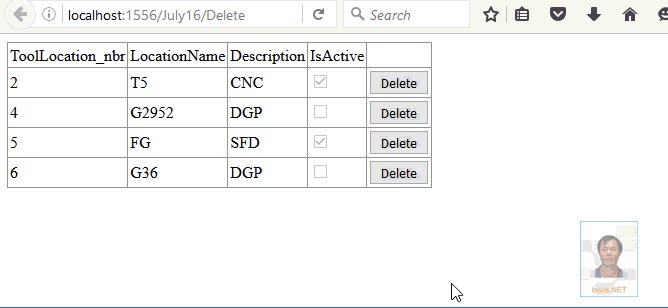
运行程序,看看删除的效果:
以下内容于2016-07-12 16:05分更新
删除成功之后,我们不必重导向,只需要删除这行html即可,来达到:
JQuery对ASP.NET MVC数据进行更新删除的更多相关文章
- [渣译文] 使用 MVC 5 的 EF6 Code First 入门 系列:为ASP.NET MVC应用程序更新相关数据
这是微软官方教程Getting Started with Entity Framework 6 Code First using MVC 5 系列的翻译,这里是第八篇:为ASP.NET MVC应用程序 ...
- ASP.NET MVC应用程序更新相关数据
为ASP.NET MVC应用程序更新相关数据 这是微软官方教程Getting Started with Entity Framework 6 Code First using MVC 5 系列的翻译, ...
- 七天学会ASP.NET MVC (二)——ASP.NET MVC 数据传递
通过第一天的学习之后,我们相信您已经对MVC有一些基本了解. 本节所讲的内容是在上节的基础之上,因此需要确保您是否掌握了上一节的内容.本章的目标是在今天学习结束时利用最佳实践解决方案创建一个小型的MV ...
- 七天学会ASP.NET MVC (二)——ASP.NET MVC 数据传递 【转】
http://www.cnblogs.com/powertoolsteam/p/MVC_two.html 通过第一天的学习之后,我们相信您已经对MVC有一些基本了解. 本节所讲的内容是在上节的基础之上 ...
- ASP.NET MVC EF直接更新数据(不需查询)
EF(EntityFrameWork) ORM(对象关系映射框架/数据持久化框架),根据实体对象操作数据表中数据的一种面向对象的操作框架,底层也是调用ADO.NET ASP.NET MVC 项目会自动 ...
- 如何使用jQuery向asp.net Mvc传递复杂json数据
jQuery提供的ajax方法能很方便的实现客户端与服务器的异步交互,在asp.net mvc 框架使用jQuery能很方便地异步获取提交数据,给用户提供更好的体验! 调用jQuery的ajax方法时 ...
- ASP.NET MVC图片管理(更新)
Insus.NET在ASP.NET MVC专案中,实现了图片管理,上传,预览,显示,删除等功能,还差一个功能,就是更新图片的功能,那这次来完成它.你可以先参考前2篇<ASP.NET MVC图片管 ...
- 【转】ASP.NET MVC 数据验证及相关内容
原文地址:http://www.jb51.net/article/56713.htm 一.数据验证 数据验证的步骤在模型类中添加与验证相关的特性标记在客户端导入与验证相关的js文件和css文件使用与验 ...
- asp.net mvc数据验证
文章:asp.net mvc3 的数据验证(一) 文章:ASP.NET MVC下的四种验证编程方式 这个讲了在一个地方展示验证信息 文章:[ASP.NET MVC系列]浅谈数据注解和验证 这个在每个输 ...
随机推荐
- JavaScript思维导图—数据类型
JavaScript思维导图-来自@王子墨http://julying.com/blog/the-features-of-javascript-language-summary-maps/
- Macaca-iOS入门那些事2
Macaca-iOS入门那些事2 一. 前言 上文<Macaca-iOS入门那些事>讲到Macaca环境部署及运行了第一个案例,本文将讲解其案例编写. 二. 测试案例解析 iOS案例:ma ...
- [HIMCM暑期班]第2课:建模
第二节课从最简单的模型开始入手:七桥问题. 首先,先去wikipedia上了解一些有关七桥问题的背景知识.http://en.wikipedia.org/wiki/Seven_Bridges_of_K ...
- 与其他.Net异步模式和类型进行互操作
返回该系列目录<基于Task的异步模式--全面介绍> Tasks和异步编程模型APM(Tasks and the Asynchronous Programming Model) 从APM到 ...
- salesforce 零基础学习(十六)Validation Rules & Date/time
上一篇介绍的内容为Formula,其中的Date/time部分未指出,此篇主要介绍Date/time部分以及Validation rules. 本篇参考PDF: Date/time:https://r ...
- iOS开发——高级技术OC篇&运行时(Runtime)机制
运行时(Runtime)机制 本文将会以笔者个人的小小研究为例总结一下关于iOS开发中运行时的使用和常用方法的介绍,关于跟多运行时相关技术请查看笔者之前写的运行时高级用法及相关语法或者查看响应官方文档 ...
- git回滚到任意版本
git回滚到任意版本 先显示提交的log $ git log -3 commit 4dc08bb8996a6ee02f Author: Mark <xxx@xx.com> Date: We ...
- Android登录等待效果
上一篇为大家分享了关于AsyncTask的使用,本篇结合AsyncTask为大家介绍一个我们经常看到的一个效果,就是当我们点击登录后,会弹出一个请等待的小窗体,这个效果是如何实现的呢?本篇我就带大家简 ...
- java中自动装箱的问题
package wrapper; public class WrapperDemo { public static void main(String[] args) { Integer a=new I ...
- poj1062昂贵的聘礼(Dijkstra**)
/* 题意: 物主有一个物品,价值为P,地位为L, 以及一系列的替代品Ti和该替代品所对应的"优惠"Vi g[u][i] 表示的是u物品被i物品替换后的优惠价格!(u>0, ...
