CSS计数器
使用CSS计数器就像使用变量一样。
它有以下几个属性:
counter-reset
创建或重置计数器
counter-increment
增长计数器
content
生成内容
counter()
将计数器的值添加到元素中
使用CSS计数器,我们必须首先创建它。
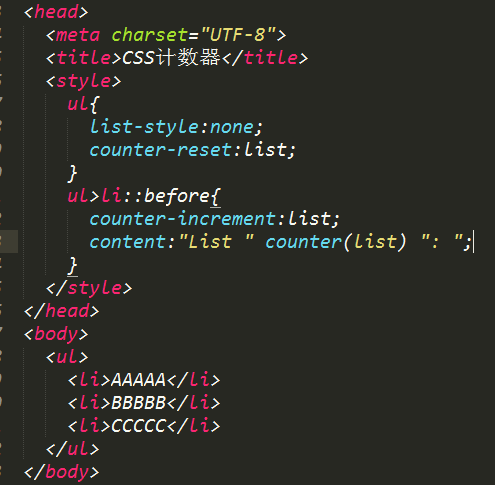
dome1

效果:

不过得注意一下,必须用伪元素来生产内容,不然不起效果。
这样简单的说一下原理,就是它有多少个元素添加了counter-increment:list;这个它就可以加1。
不相信的话我们可以再来看个东西,可以说明它不是按照元素的,而是根据counter-increment,如果它的值是一样的就可以增加。


有了这个属性,如果需要这种效果就不要去写JS了。
如果你觉得你会了,那就错了,其实还有很多坑,来看一个复杂点的。


这个好像没有什么问题对吧,但我为什么要给body加呢?其实有原因的,再来看这个counter-reset,它表示创建或重置计数器,那么就有问题了,什么情况下它表示创建,什么情况下它表示重置?
以我的观察是,当第一次使用counter-reset就表示创建,第二次表示重置,但要注意是同一个元素才会重置。body一个页面只有一个,所有对于只需要增加而不需要重置的计数器就可以写去body里面,当然也可以写去其他元素里面,只要保证它是唯一的,当然这句话不是100%正确,不好描述,自己试试就懂了。
看最后一个例子。


这个你能理解,就差不多了,不能就自己多试几次,也没啥。
2016.09.22更新
这几天在项目中都有用到这个技术,确实挺好用的,另外再讲几个小技巧。
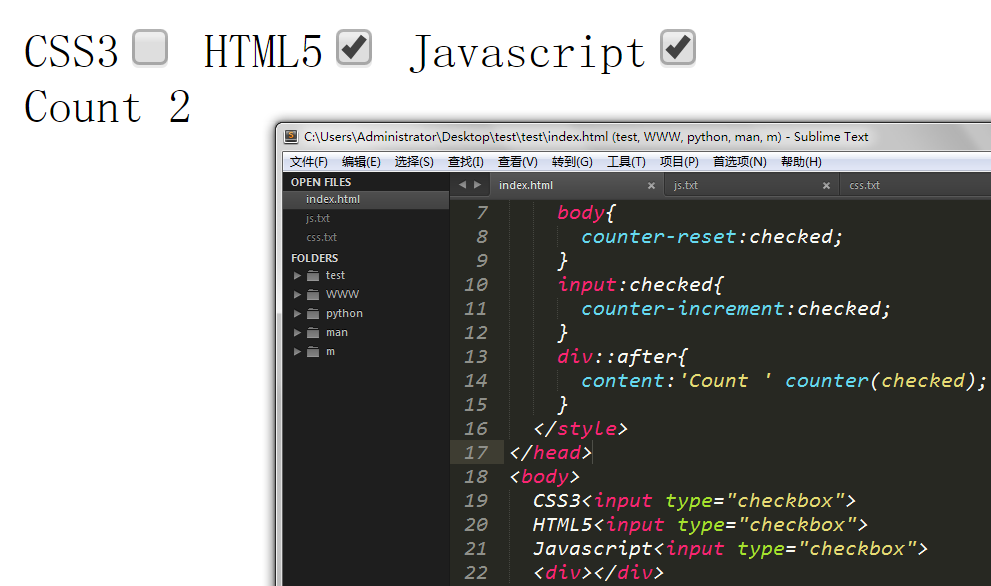
利用计数器来实现获取input checked选择的数量。

怎么样,还可以吧?
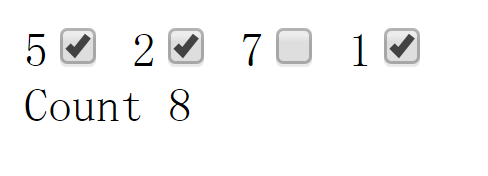
其实我们还可以自己手动更改counter-increment的数值大小,比如下面这个。

其代码是这个
CSS:
body{
counter-reset:num;
}
input:nth-of-type(1):checked{
counter-increment:num 5;
}
input:nth-of-type(2):checked{
counter-increment:num 2;
}
input:nth-of-type(3):checked{
counter-increment:num 7;
}
input:nth-of-type(4):checked{
counter-increment:num 1;
}
div::after{
content:'Count ' counter(num);
}
HTML:
5<input type="checkbox">
2<input type="checkbox">
7<input type="checkbox">
1<input type="checkbox">
<div></div>
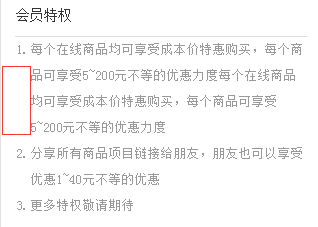
通过这个可以很好的实现下面的这种效果。

注意除了后面的文字左边的间距是一样的。
我的实现方式是这样的。
HTML:
<dl class="list">
<dt class="title">会员特权</dt>
<dd>每个在线商品均可享受成本价特惠购买,每个商品可享受5~200元不等的优惠力度</dd>
<dd>分享所有商品项目链接给朋友,朋友也可以享受优惠1~40元不等的优惠</dd>
<dd>更多特权敬请期待</dd>
</dl>
CSS:
dl{
margin:0 1.2rem;
}
dl>dt{
border-bottom:1px solid #dedede;
}
dl:first-of-type{
margin-top:20px;
}
.list{
counter-reset:list;
}
.list>dd{
line-height:2;
counter-increment:list;
font-family:sans-serif;
padding-left:1.2rem;
position:relative;
color:#999;
}
.list>dd::before{
content:counter(list) '. ';
position:absolute;
left:0;
top:0;
}
OK。
2016.09.25更新
最近发现counter还支持传递一个值用来改变显示的序号如下。

代码:
<style>
body,div{
margin:0;
padding:0;
}
ul{
list-style:none;
counter-reset:a;
}
li{
counter-increment: a;
}
li::before{
content:counter(a,cjk-ideographic) ' ';
}</style>
<ul>
<li>CSS</li>
<li>Javascript</li>
<li>HTML5</li>
</ul>
这里用了“cjk-ideographic”它会按照大小数字来显示。
那么这个值哪里来的呢?它就是“list-style-type”里面的值,更多你可以去找这里面的。还可以按照a,b,c的顺序,这个也比较常用。
CSS计数器的更多相关文章
- css计数器详解
什么是css计数器 体验更佳排版请戳原文链接:http://blog.liuxianan.com/css-counters.html 就是采用css给一些html元素自动生成编号,比如类似1.3.2这 ...
- 转载:CSS计数器的趣味时光之css计算数据
CSS计数器是“啊太好了,竟不知道CSS可以做这啊”这类非常有趣的众多特性之一.简言之,用CSS使你持续某增加某个量,而无需JavaScript. 简单计数器 我们从这个简单的分页示例开始: 你见到的 ...
- CSS计数器的趣味时光
CSS计数器是“啊太好了,竟不知道CSS可以做这啊”这类非常有趣的众多特性之一.简言之,用CSS使你持续某增加某个量,而无需JavaScript. 简单计数器 我们从这个简单的分页示例开始: 你见到的 ...
- 排行榜妙用——CSS计数器
碰到的坑 小伙伴你们是否有碰到以下的情况,排行榜前3名的样式不一样,你们是怎么处理的么?
- CSS计数器妙用
做web的经常会遇到类似排行榜的需求, 特别是要求前n名的样式和后面人不一样. 通常大多数人对于这个需求的做法都是在后端处理好排名名次, 在前端填入内容, 然后针对前n名做特殊的样式处理. 但是这样有 ...
- CSS计数器(序列数字字符自动递增)详解———张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=4303 一.挖坟不可耻 ...
- css计数器 及 鼠标经过从中间扩散一个矩形(正方形长方形均可)
<!DOCTYPE html> <html> <head> <title>css计数器--兼容IE8</title> <meta ch ...
- CSS计数器:counter
最近的需求,明星字体销售排行榜中,需要对字体的销售情况进行排序. 在早期,只有ol和ul可以对子元素li进行排序:如果不使用这两个标签,就由前台开发去手动填写序号. 当然,在这个需求中,数据不是实时更 ...
- CSS 计数器详解
在前端开发中总少不了列表项,对于列表项序号,射鸡师一般会列出个1,2,3...序号.在不了解css计数器属性之前,我一般会用精灵图,用类名来区分序列号图片.这样做尽管可以达到目的,但是很不方便,开发过 ...
随机推荐
- Cobbler学习之一--Fedora17下配置Cobbler安装环境
1:Cobbler是什么 Cobbler是一大Linux装机利器,可以快速的建立网络安装环境. 2:安装Cobbler需要的组件 createrepo httpd (apache2 for Debia ...
- Windows Phone 8.1 新特性 - 页面导航
本篇介绍一下Windows Phone 8.1 中页面导航的实现方式. 大家对Windows Phone 8 中页面导航的实现一定不陌生,我们使用 NavigationService 来实现.具体写法 ...
- android 中View的优化
在android开发中Listview是一个很重要的组件,它以列表的形式根据数据的长自适应展示具体内容,用户可以自由的定义listview每一列的布局,但当listview有大量的数据需要加载的时候, ...
- 测试架构图 High Level 产品技术(无事来更新,证明这个博客还是Live的)
一个完整的产品测试所需要掌握的产品技术架构. 1.最底层硬件平台(服务器与存储) 对于一个大型商业解决方案来说,性能与可靠性是非常重要的要求,那么服务器与存储就是专门来满足需求的. 服务器: 服务器端 ...
- Pair Project:电梯控制程序
12061160刘垚鹏 & 12061166宋天舒 1.1结对编程的优缺点结对编程相对于个人编程有很多优点.首先,督促作用,在讨论过程中能够很快投入工作,为了不耽误对方时间,我们会尽快完成各自 ...
- 前端html、Javascript、CSS技术小结
简单地总结了一下前端用过的html.javascript.css技术,算是清点一下,做个大略的小结,为进一步的学习给个纲领. 一.HTML 由于HTML5的兴起,简单地判断一个网页是否是html5网页 ...
- StoryBoard 简单使用
StoryBoard简单使用 故事版(storyboard)是一种简洁的图形界面,程序员可以采取拖的形式搭建一个界面,现在使用的xcode默认都会创建一个main.storyboard,作为app的入 ...
- pdf.js在IIS中配置使用笔记
最近在手机App开发Android版本时候遇到需要显示PDF文件的需求,记得之前直接使用系统浏览器或者WebView就可以显示,但是现在不可以了,只能另寻其他办法. 最终找到PDF.JS来进行实现,但 ...
- 通过Measure & Arrange实现UWP瀑布流布局
简介 在以XAML为主的控件布局体系中,有用于完成布局的核心步骤,分别是measure和arrange.继承体系中由UIElement类提供Measure和Arrange方法,并由其子类Framewo ...
- 浅谈Excel开发:一 Excel 开发概述
做Office相关的开发工作快一年多了,在这一年多里,在插件的开发中遇到了各种各样的问题和困难,还好同事们都很厉害,在和他们的交流讨论中学到了很多的知识.目前Office相关的开发资料是比较少 ...
