C# 实时折线图,波形图
此Demo是采用VS自带的Chart图表控件,制作实时动态显示的折线图,和波形图。本文仅供学习分享使用,如有不足之处,还请指正。
涉及知识点:
- Chart 控件,功能强大,可以绘制柱状图,折线图,波形图,饼状图,大大简化了对图的开发与定制。
Chart控件的相关概念:
- ChartArea,表示图表区域,一个Chart可以绘制多个ChartArea,重叠在一起。
- Series ,表示数据序列,每个ChartArea可以有多个数据线。即,Series属于ChartArea.
- AxisX,AxisY,表示主坐标轴,每一个ChartArea都有对应的坐标轴,包括主坐标轴,辅坐标轴
- Queue集合,表示先进先出的集合。
主要有两个方法:
- Dequeue() 表示移除并返回位于 System.Collections.Generic.Queue<T> 开始处的对象。
- Enqueue() 表示将对象添加到 System.Collections.Generic.Queue<T> 的结尾处。
- Timer ,定时器,定时之行相应的功能,更新数据,刷新图表。
-----------------------------------------------------------------------------------------------------------
效果图
如下【先点击初始化按钮,再点击开始按钮】:
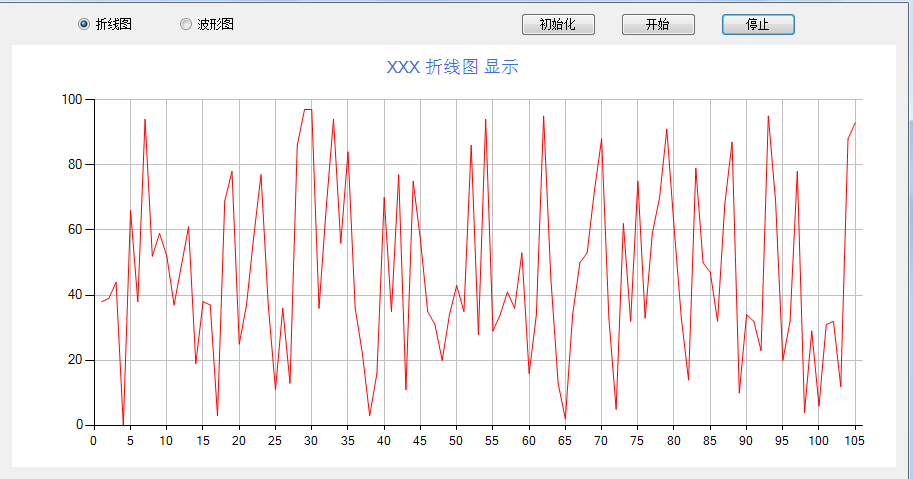
折线图【折线图,是取[0,100]之间的随即数进行填充】:

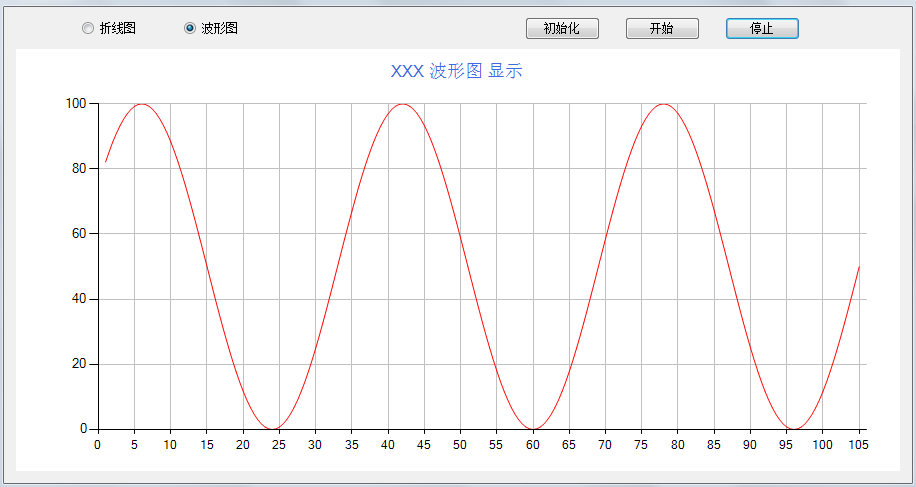
波形图【波形图,是取正玄值,并放大50倍,然后上移50】

核心代码
代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting; namespace WindowsFormsApplication1
{
public partial class RealChart : Form
{
private Queue<double> dataQueue = new Queue<double>(); private int curValue = ; private int num = ;//每次删除增加几个点 public RealChart()
{
InitializeComponent();
} /// <summary>
/// 初始化事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnInit_Click(object sender, EventArgs e)
{
InitChart();
} /// <summary>
/// 开始事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnStart_Click(object sender, EventArgs e)
{
this.timer1.Start();
} /// <summary>
/// 停止事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnStop_Click(object sender, EventArgs e)
{
this.timer1.Stop();
} /// <summary>
/// 定时器事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void timer1_Tick(object sender, EventArgs e)
{
UpdateQueueValue();
this.chart1.Series[].Points.Clear();
for(int i=;i<dataQueue.Count;i++){
this.chart1.Series[].Points.AddXY((i+), dataQueue.ElementAt(i));
}
} /// <summary>
/// 初始化图表
/// </summary>
private void InitChart() {
//定义图表区域
this.chart1.ChartAreas.Clear();
ChartArea chartArea1 = new ChartArea("C1");
this.chart1.ChartAreas.Add(chartArea1);
//定义存储和显示点的容器
this.chart1.Series.Clear();
Series series1 = new Series("S1");
series1.ChartArea = "C1";
this.chart1.Series.Add(series1);
//设置图表显示样式
this.chart1.ChartAreas[].AxisY.Minimum = ;
this.chart1.ChartAreas[].AxisY.Maximum =;
this.chart1.ChartAreas[].AxisX.Interval = ;
this.chart1.ChartAreas[].AxisX.MajorGrid.LineColor = System.Drawing.Color.Silver;
this.chart1.ChartAreas[].AxisY.MajorGrid.LineColor = System.Drawing.Color.Silver;
//设置标题
this.chart1.Titles.Clear();
this.chart1.Titles.Add("S01");
this.chart1.Titles[].Text = "XXX显示";
this.chart1.Titles[].ForeColor = Color.RoyalBlue;
this.chart1.Titles[].Font = new System.Drawing.Font("Microsoft Sans Serif", 12F);
//设置图表显示样式
this.chart1.Series[].Color = Color.Red;
if (rb1.Checked)
{
this.chart1.Titles[].Text =string.Format( "XXX {0} 显示",rb1.Text);
this.chart1.Series[].ChartType = SeriesChartType.Line;
}
if (rb2.Checked) {
this.chart1.Titles[].Text = string.Format("XXX {0} 显示", rb2.Text);
this.chart1.Series[].ChartType = SeriesChartType.Spline;
}
this.chart1.Series[].Points.Clear();
} //更新队列中的值
private void UpdateQueueValue() { if (dataQueue.Count > ) {
//先出列
for (int i = ; i < num; i++)
{
dataQueue.Dequeue();
}
}
if (rb1.Checked)
{
Random r = new Random();
for (int i = ; i < num; i++)
{
dataQueue.Enqueue(r.Next(, ));
}
}
if (rb2.Checked) {
for (int i = ; i < num; i++)
{
//对curValue只取[0,360]之间的值
curValue = curValue % ;
//对得到的正玄值,放大50倍,并上移50
dataQueue.Enqueue((*Math.Sin(curValue*Math.PI / ))+);
curValue=curValue+;
}
}
}
}
}
备注
关于定时器Timer【微软自带的控件】:
说明:表示在相同的时间间隔,引发用户自定义的事情 。实现用户需要的功能。本例中是用来定时更新队列中的数据,并刷新图表。
常用说明:
- Interval 时间间隔,以毫秒为单位,本例是300毫秒。
- Tick 定时触发的事件,本例对应timer1_Tick事件方法。
- Start(),Stop() 表示定时器的启动和停止。Enabled 表示定时器是否启用,默认值为 false,需要手动设置为true。

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
由于需要源码的比较多,故将源码下载链接放于此处,请自行下载,谢谢
C# 实时折线图,波形图的更多相关文章
- Qwt 折线图 波形图 柱状图示例效果
Qwt 目录下有不少 example,为了快速找到想要研究使用的例子,特意把所有例子的示例效果截图下来窗口标题即是 example 下的目录名称
- achartengine画出动态折线图
achartengine画出动态折线图的效果最近有个项目需要用到实时曲线图,我也上网搜索了一下,最后还是选择使用achartengine这个现成的东西,毕竟自己再canvas一下实在是太麻烦,而且项目 ...
- MVC中使用Echart后台加载数据 实现饼图、折线图、全国地图数据,单击双击事件等
@{ Layout = null; } @if (false) { <script src="~/Js/jquery-easyui-1.5/jquery.min.js"> ...
- 模拟Windows任务管理器CPU使用率的动态折线图-农夫山泉
Delphi的TCanvas类可以实现各种复杂的图形输出功能,基于近期项目的需求,利用它实现了一个很炫的动态折线图(模拟了资源管理器中CPU使用率的折线图),可以直观地展现出数值的实时变化情况. 这段 ...
- Android开发学习之路-自定义控件(天气趋势折线图)
之前写了个天气APP,带4天预报和5天历史信息.所以想着要不要加一个折线图来显示一下天气变化趋势,难得有空,就写了一下,这里做些记录,脑袋不好使容易忘事. 先放一下效果: 控件内容比较简单,就是一个普 ...
- react-echarts之折线图的显示
react中想要实现折线图和饼图的功能,需要引入react-echarts包,然后再实现折线图的功能.我这里引用的版本是:0.1.1.其他的写法参echarts官网即可.下面详细讲解的是我在react ...
- 用canvas绘制折线图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- MPAndroidChart 3.0——LineChart(折线图)
显示效果 MPAndroidChart每一种图表的基本使用方式都基本相同 了解一种图表的实现 参考项目源码其他的图表也就差不多哩 在布局文件中定义 <com.github.mikephil.ch ...
- echart折线图小知识
1)在折线图中,有时我们不想让太多折线显示,那么就隐藏,点击legend区域文字再显示. 比如我们要隐藏的折线叫"联盟广告",代码如下 var selected = {}; sel ...
随机推荐
- 记一次debug记录:Uncaught SyntaxError: Unexpected token ILLEGAL
在使用FIS3搭建项目的时候,遇到了一些问题,这里记录下. 这里是发布搭建代码: // 代码发布时 fis.media('qa') .match('*.{js,css,png}', { useHash ...
- [PHP内核探索]PHP中的哈希表
在PHP内核中,其中一个很重要的数据结构就是HashTable.我们常用的数组,在内核中就是用HashTable来实现.那么,PHP的HashTable是怎么实现的呢?最近在看HashTable的数据 ...
- 阿里签名中URLEncode于C#URLEncod不同之处
问题 如上图所示,阿里云的PercentEncode 转换! 为 %21 PercentEncode 源码为: package com.aliyuncs.auth; import java.io.Un ...
- angular实现统一的消息服务
后台API返回的消息怎么显示更优雅,怎么处理才更简洁?看看这个效果怎么样? 自定义指令和服务实现 自定义指令和服务实现消息自动显示在页面的顶部,3秒之后消失 1. 显示消息 这种显示消息的方式是不是有 ...
- GitHub实战系列汇总篇
基础: 1.GitHub实战系列~1.环境部署+创建第一个文件 2015-12-9 http://www.cnblogs.com/dunitian/p/5034624.html 2.GitHub实战系 ...
- 前端学HTTP之web攻击技术
前面的话 简单的HTTP协议本身并不存在安全性问题,因此协议本身几乎不会成为攻击的对象.应用HTTP协议的服务器和客户端,以及运行在服务器上的Web应用等资源才是攻击目标.本文将详细介绍攻击web站点 ...
- .net 分布式架构之任务调度平台
开源地址:http://git.oschina.net/chejiangyi/Dyd.BaseService.TaskManager .net 任务调度平台 用于.net dll,exe的任务的挂载, ...
- ASP.NET Core 1.0 使用 Dapper 操作 MySql(包含事务)
操作 MySql 数据库使用MySql.Data程序包(MySql 开发,其他第三方可能会有些问题). project.json 代码: { "version": "1. ...
- Servlet监听器笔记总结
监听器Listener的概念 监听器的概念很好理解,顾名思义,就是监视目标动作或状态的变化,目标一旦状态发生变化或者有动作,则立马做出反应. Servlet中的也有实现监听器的机制,就是Listene ...
- 【知识必备】一文让你搞懂design设计的CoordinatorLayout和AppbarLayout联动,让Design设计更简单~
一.写在前面 其实博主在之前已经对design包的各个控件都做了博文说明,无奈个人觉得理解不够深入,所以有了这篇更加深入的介绍,希望各位看官拍砖~ 二.从是什么开始 1.首先我们得知道Coordina ...
