尺寸不固定的图片在div中垂直居中并完全显示
前几天做一个项目,需要批量上传图片,图片外侧div尺寸固定;由于图片是用户输入的,所以大小存在不确定性,产品需求是无论图片尺寸多大,都要垂直居中完全显示
废话不多说,直接上代码
html
<ul>
<li>
<img src="pics/1.jpg" alt=""/>
</li>
<li>
<img src="pics/2.jpg" alt=""/>
</li>
</ul>
css
*{padding:0px;margin:0px;list-style: none;}
a img{border:;}
li{
position: relative;
left:100px;
top:100px;
width:300px;
height:200px;
border: solid 1px red;
overflow: hidden;
}
img{
position: absolute;
margin: auto;
top: -9999px;
right: -9999px;
bottom: -9999px;
left: -9999px;
max-width:100%;
max-height:100%
}
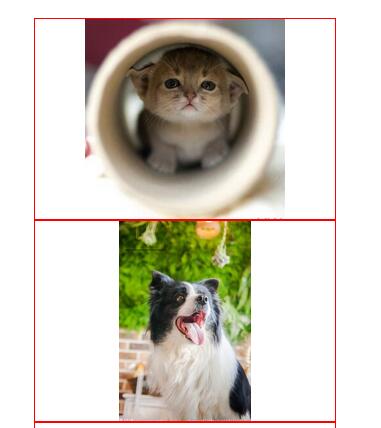
结果

尺寸不固定的图片在div中垂直居中并完全显示的更多相关文章
- CSS-布局【1】-图片在div中垂直居中
方法一:通过增加100%高度行内块居中对齐 <!DOCTYPE html> <html> <head> <meta name="viewport&q ...
- 让图片在DIV中垂直居中
window.onload=function(){ var img = document.getElementById("imgdiv"); var div = document. ...
- 单个未知大小图片在div里面垂直居中的方法。。。添加辅助元素挤一下位置达到居中
单个未知大小图片在div里面垂直居中的方法...添加辅助元素挤一下位置达到居中 <div class="ServicesLiTopPic"> <i>&l ...
- 设置span在div中垂直居中
转自:https://blog.csdn.net/weirenkuan/article/details/51177695 使用display:table-cell,span中内容无论多少,都可以垂直居 ...
- 未知行数的文字在div中垂直居中
今天工作中遇到一个问题,就是未知行数的文字在div中怎么垂直居中,如下面的3个图: 图1 图2 图3 图1是2行文字的效果,图2是不经过css垂直居中处理的效果,图3是经过css垂直居中后的效果,ht ...
- 如何让div中的文字只显示一行,多余的文字隐藏并加上省略号(超链接形式)
写页面的时候遇到了一个小小的问题,如何让div中一行超链接文字只显示一行,多余的文字隐藏并加上省略号,悬浮时隐藏的文字显示出来?解决问题时发现了css3的一个新标签 text-overflow , ...
- 让图片在div 中居中的方法
方法一: 思路:利用text-align属性将图片水平居中,然后设置padding-top的值使其垂直居中. 结构如下: <div> <img src="images/tt ...
- html 图片在一个div中放大缩小效果
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> &l ...
- 图片放在div中低下会出现一条缝
页面要达到的样子 中间写的是时候是向div里面放一张图片就行了 <head> <link rel="stylesheet" href="reset.cs ...
随机推荐
- XML序列化
1.先创建资产文件assets AssetManager am=getAssts(); 2.获得文件字节输入流 InputStrem is=am.open("weather"); ...
- 一个ubuntu phper的自我修养(lamp)
lamp环境搭建出坑记 lamp虽然大家都懂,但是还是要解释一下先,要做的是一个狭义的解释,以对应我们即将搭建的环境. L指linux(ubuntu). A指apache(apache2). M指my ...
- ThinkPhp的搭建
一般而言,环境的搭建都是很复杂的,但是说句实话,php的环境是我见过最简单的,首先下载一个XAMPP集成软件包(这种软件包还有好多,但是我还是喜欢这个啊),然后直接安装,一路NEXT下午就ok了. 这 ...
- The Bottom of a Graph-POJ2553强连通
The Bottom of a Graph Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 9759 Accepted: 4053 ...
- python中深复制与浅复制
转载:http://blog.csdn.net/vicken520/article/details/8227524 java中也经常碰见这种问题.时间原因就不写java方面啦 Python深复制浅复制 ...
- dom节点的操作
dom节点的操作 -- jQuery 内部插入 1.(结尾)append 方法 . appendto方法(为了方便链式操作) (开头)prepend方法 $('#div1').ap ...
- python两种生成md5的方法
一. 使用md5包 import md5 src = 'this is a md5 test.' m1 = md5.new() m1.update(src) print m1.hexdigest() ...
- EasyUI、Struts2、Hibernate、spring 框架整合
经历了四个月的学习,中间过程曲折离奇,好在坚持下来了,也到了最后框架的整合中间过程也只有自己能体会了. 接下来开始说一下整合中的问题和技巧: 1, jar包导入 c3p0(2个).jdbc(1个). ...
- 个人博客作业week7
个人阅读作业week7 一.瀑布 软件工程的瀑布模型是1970年由Winston Royce提出来的,即软件的开发按照一个严格的.顺序的.单次的瀑布流开发周期.例如需求分析阶段.概要设计阶段.详细设计 ...
- setTimeout和setInterval的区别以及如何写出效率高的倒计时
1.setTimeout和setInterval都属于js中的定时器,可以规定延迟时间再执行某个操作,不同的是setTimeout在规定时间后执行完某个操作就停止了,而setInterval则可以一直 ...
