js的Promise学习笔记(1)
1: 何为Promise
Promise是抽象异步处理对象以及对其对象进行各种操作的组件,是基于并列/并行处理设计的一种编程语言。
说到基于JavaScript的异步处理,大多数都会想到利用回调函数。Node.js等则规定在JavaScript的回调函数的第一个参数为error对象,这也是他的一个惯例。
而Promise则是把类似的异步处理对象和处理规则进行规范化, 并按照采用统一的接口来编写,而采取规定方法之外的写法都会出错。
如:
var promise = getAsyncPromise("fileA.txt"); //返回promise对象
promise.then(function(result){ // 获取文件内容成功时的处理}).catch(function(error){ // 获取文件内容失败时的处理}); //通过promise对象调用then(成功的回调),catch(失败的回调)
也就是说,除promise对象规定的方法(这里的then 或catch)以外的方法都是不可以使用的,而不会像回调函数方式那样可以自己自由的定义回调函数的参数,而必须严格遵守固定、统一的编程方式来编写代码。
所以,promise的功能是可以将复杂的异步处理轻松地进行模式化, 这也可以说得上是使用promise的理由之一。
2:构造Constructor
要想创建一个promise对象、可以使用new来调用Promise的构造器来进行实例化。
var promise = new Promise(function(resolve, reject) {
// 异步处理 done()
// 处理结束后、成功调用resolve ,失败调用 reject
});
对通过new生成的promise对象为了设置其值在 resolve(成功) / reject(失败)时调用的回调函数 可以使用promise.then() 实例方法。
promise.then(onFulfilled, onRejected)
resolve(成功)时onFulfilled 会被调用 reject(失败)时,onRejected 会被调用
onFulfilled、onRejected 两个都为可选参数。
promise.then 成功和失败时都可以使用。 另外在只想对异常进行处理时可以采用promise.then(undefined, onRejected) 这种方式,只指定reject时的回调函数即可
不过这种情况下promise.catch(onRejected) 应该是个更好的选择。
其实可以理解为 .catch只是 promise.then(undefined, onRejected) 的别名而已。
一般说来,使用.catch来将resolve和reject处理分开来写是比较推荐的做法。
创建promise对象的流程如下所示:
(1):new Pormise(fn) 返回一个promise对象。
(2):在fn中指定异步等处理
• 处理结果正常的话,调用resolve(处理结果值)
• 处理结果错误的话,调用reject(Error对象)
3:静态方法
像 Promise 这样的全局对象还拥有一些静态方法
包括 Promise.all() 还有 Promise.resolve() 等在内,主要都是一些对Promise进行操作的辅助方法
4:Promise的工作流程
function asyncFunction() {
return new Promise(function (resolve, reject) { //通过new Promise返回一个promise对象
setTimeout(function () {
resolve('Async Hello world'); }, 16);
});
} (1)
asyncFunction().then(function (value) { //通过promise对象来调用then,catch方法
console.log(value); // => 'Async Hello world'
}).catch(function (error) {
console.log(error);
}); (2)
(1)new Promise构造器之后会返回一个promise对象。
(2)为promise对象用设置.then 调用返回值时的回调函数。
asyncFunction 这个函数会返回promise对象, 对于这个promise对象,我们调用它的then 方法来设置resolve后的回调函数,catch 方法来设置发生错误时的回调函数。该promise对象会在setTimeout之后的16ms时被resolve, 这时then的回调函数会被调用,并输出'Async Hello world'.
在这种情况下,catch的回调函数并不会被执行, 因为promise返回了resolve ,不过如果运行环境没有提供setTimeout 函数的话,那么上面代码在执行中就会产生异常,在catch 中设置的回调函数就会被执行.
当然,像promise.then(onFulfilled, onRejected) 的方法声明一样, 如果不使用catch方法只使用then方法的话,如下所示的代码也能完成相同的工作。
asyncFunction().then(function (value) { console.log(value);}, function (error) { console.log(error);}); // then(onFullfilled, onRejected)
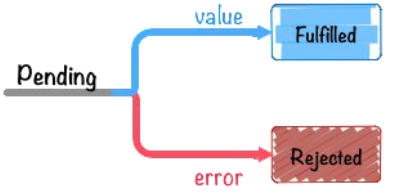
5:Promise的状态
用new Promise实例化的promise对象有以下三个状态。
"has-resolution" - Fulfilledresolve(成功)时。此时会调 OnFullfilled
"has-rejection" - Rejectedreject(失败)时。此时会调 OnRejected
"unresolved" - Pending既不是resolve也不是reject的状态。也就是promise对象刚被创建后的初始化状态等。
以上术语,基本会基于 Promises/A+13中 Pending 、 Fulfilled 、 Rejected 的状态名称进行讲诉。

promise对象的状态,从Pending转换为Fulfilled或Rejected之后,这个promise对象的状态就不会再发生任何变化。
js的Promise学习笔记(1)的更多相关文章
- 浏览器中js执行机制学习笔记
浏览器中js执行机制学习笔记 RiverSouthMan关注 0.0772019.05.15 20:56:37字数 872阅读 291 同步任务 当一个脚本第一次执行的时候,js引擎会解析这段代码,并 ...
- 【09-23】js原型继承学习笔记
js原型继承学习笔记 function funcA(){ this.a="prototype a"; } var b=new funcA(); b.a="object a ...
- Underscore.js 源码学习笔记(下)
上接 Underscore.js 源码学习笔记(上) === 756 行开始 函数部分. var executeBound = function(sourceFunc, boundFunc, cont ...
- Underscore.js 源码学习笔记(上)
版本 Underscore.js 1.9.1 一共 1693 行.注释我就删了,太长了… 整体是一个 (function() {...}()); 这样的东西,我们应该知道这是一个 IIFE(立即执行 ...
- 纯JS实现KeyboardNav(学习笔记)一
纯JS实现KeyboardNav(学习笔记)一 这篇博客只是自己的学习笔记,供日后复习所用,没有经过精心排版,也没有按逻辑编写 GitHub项目源码 预览地址 最终效果 KeyboardNav使用指南 ...
- 纯JS实现KeyboardNav(学习笔记)二
纯JS实现KeyboardNav(学习笔记)二 这篇博客只是自己的学习笔记,供日后复习所用,没有经过精心排版,也没有按逻辑编写 这篇主要是添加css,优化js编写逻辑和代码排版 GitHub项目源码 ...
- [360前端星计划]BlackJack(21点)(纯JS,附总部学习笔记)
[360前端星计划]总部学习笔记(6/6) [360前端星计划]详情跳转 游戏界面预览 目录 一.游戏介绍 1.起源 2.规则 3.技巧 二.游戏设计 1.整体UI构思 2.素材采集 3.游戏总规划 ...
- Javascript - Promise学习笔记
最近工作轻松了点,想起了以前总是看到的一个单词promise,于是耐心下来学习了一下. 一:Promise是什么?为什么会有这个东西? 首先说明,Promise是为了解决javascript异步编 ...
- JavaScript之Promise学习笔记
一直想知道Promise到底是怎么实现的,网上一搜几十篇文章,看的一脸蒙蔽.最后算是找到几个讲的真心很详细明了的.看了一份源码看了很久很久……最后找大佬问了几处看不懂的地方,大佬只看了十几分钟就看懂了 ...
随机推荐
- 利用反射+AOP,封装Basehandler
AOP为Aspect Oriented Programming的缩写,意为:面向切面编程,通过预编译方式和运行期动态代理实现程序功能的统一维护的一种技术.AOP是OOP的延续,是软件开发中的一个热点, ...
- 【转】SVN添加文件时的错误处理:...\conf\svnserve.conf:12: Option expected
转载地址:http://www.linuxidc.com/Linux/2014-09/106683.htm 安装完SVN服务器,添加完用户权限后,准备将本地的项目add到服务器上时,报"C: ...
- 浅析call和apply的不同
call, apply都属于Function.prototype的一个方法,它是JavaScript引擎内在实现的,因为属于Function.prototype,所以每个Function对象实例,也就 ...
- NetBean常用快捷键(MAC中)
shift+cmd+i:导入包 shift+alt+上:复制当前行,鼠标留在上一行 shift+alt+下:复制当前行,鼠标留在下一行 shift+ctrl+上:将选中行向上移动 shift ...
- ISAP算法对 Dinic算法的改进
ISAP算法对 Dinic算法的改进: 在刘汝佳图论的开头引言里面,就指出了,算法的本身细节优化,是比较复杂的,这些高质量的图论算法是无数优秀算法设计师的智慧结晶. 如果一时半会理解不清楚,也是正常的 ...
- NetSuite SuiteScript 2.0 export data to Excel file(xls)
In NetSuite SuiteScript, We usually do/implement export data to CSV, that's straight forward: Collec ...
- JAVA中取余(%)规则和介绍
在java中%的含义为取余. java :a%b 数学公式a%b=a-(a/b)*b
- Boost学习笔记(五) progress_display
progress_display可以在控制台显示程序的执行进度,如果程序执行很耗费时间,那么它能够提供一个友好的用户界面 #include <boost\timer.hpp> #inclu ...
- Tomcat目录映射设置
方法一: \conf\server.xml <Host>内插入<Context path="虚拟目录" docBase="文件目录" /> ...
- iOS_XCode7_Launch Image 的初使用
之前一直没有做笔记的习惯,后来发现很多知识不常用,容易忘了,再去网上找的,很浪费时间,现在尝试着自己写写博客,可以是自己笔记,方便以后查询,如果有纰漏,欢迎指正. 1.Xcode7中 ,assets. ...
