浅谈TabLayout(ViewPager+Tab联动)
google发布了的Android Support Design库中提供了TabLayout
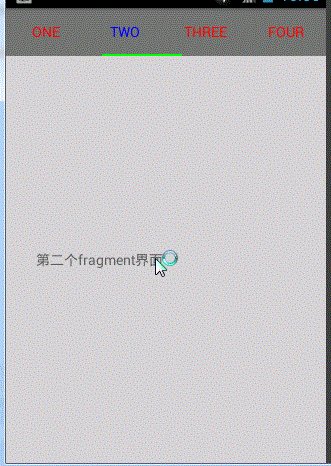
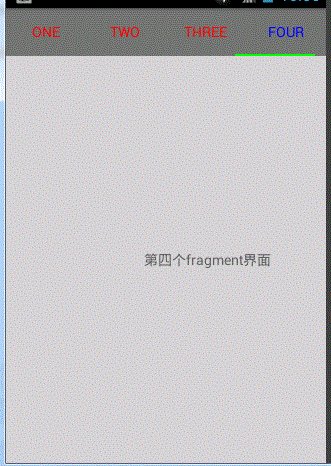
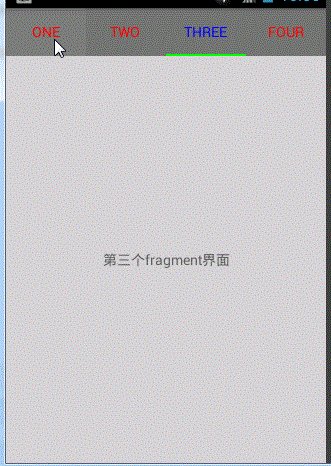
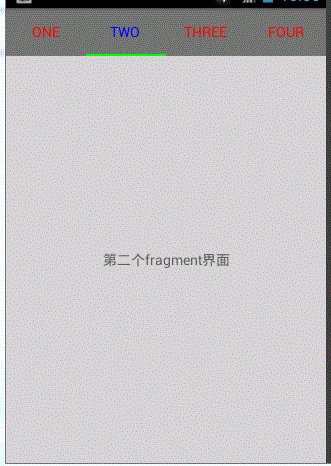
通过TabLayout+ViewPager实现导航栏效果,点击Tab ,ViewPager跟随变化,滑动ViewPager,Tab跟随变化
看效果图:

通过一个Demo来了解TabLayout的简单使用(Android Studio开发),代码中都有注释了 ,很简单
1、build.gradle文件中加入
compile 'com.android.support:design:22.2.0'
2、写Xml文件,注意TabLayout的三个属性
app:tabIndicatorColor="#0f0" 每个tab下方的下划线的颜色
app:tabSelectedTextColor="#00f" 被选中的tab的文本颜色
app:tabTextColor="#f00" 未被选中的tab的文本颜色
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"> <android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#777"
app:tabIndicatorColor="#0f0"
app:tabSelectedTextColor="#00f"
app:tabTextColor="#f00"
/> <android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#cccc"
/> </LinearLayout>
activity_main.xml
3、创建4个fragment
这里只创建一个,其他三个类似
package com.xqx.com.tablayoutdemo; import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup; /**
* A simple {@link Fragment} subclass.
*/
public class OneFragment extends Fragment { public OneFragment() {
// Required empty public constructor
} @Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_one, container, false);
} }
OneFragment
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.xqx.com.tablayoutdemo.OneFragment"> <!-- TODO: Update blank fragment layout -->
<TextView android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center"
android:text="第一个fragment界面" /> </LinearLayout>
fragment_one
4、创建ViewPager的适配器
package com.xqx.com.tablayoutdemo; import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter; import java.util.List; public class MyAdapter extends FragmentPagerAdapter{ private List<Fragment> fragments; //fragment集合
private List<String> titles; //tab标题集合 public MyAdapter(FragmentManager fm, List<Fragment> fragments, List<String> titles) {
super(fm);
this.fragments = fragments;
this.titles = titles;
} @Override
public Fragment getItem(int position) {
return fragments.get(position);
} @Override
public int getCount() {
int ret = 0;
if (fragments!=null && fragments.size()!=0){
ret = fragments.size();
}
return ret;
} @Override
public CharSequence getPageTitle(int position) {
return titles.get(position);
} }
MyAdapter.java
5、MainActivity.java
package com.xqx.com.tablayoutdemo; import android.support.design.widget.TabLayout; import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.os.Bundle; import java.util.ArrayList;
import java.util.List; public class MainActivity extends FragmentActivity { private TabLayout tabLayout;
private ViewPager viewPager; //四个fragment
private OneFragment oneFragment;
private TwoFragment twoFragment;
private ThreeFragment threeFragment;
private FourFragment fourFragment; //适配器
private MyAdapter adapter; private List<Fragment> fragments; //fragment集合
private List<String> titles; //tab标题集合
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); tabLayout = (TabLayout) findViewById(R.id.tablayout);
viewPager = (ViewPager) findViewById(R.id.viewpager); //创建四个Fragment对象
oneFragment = new OneFragment();
twoFragment = new TwoFragment();
threeFragment = new ThreeFragment();
fourFragment = new FourFragment(); //将四个Fragment对象添加到集合中
fragments = new ArrayList<>();
fragments.add(oneFragment);
fragments.add(twoFragment);
fragments.add(threeFragment);
fragments.add(fourFragment); //给Tab添加标题
titles = new ArrayList<>();
titles.add("one");
titles.add("two");
titles.add("three");
titles.add("four"); //创建适配器
adapter = new MyAdapter(getSupportFragmentManager(),fragments,titles);
//viewpager绑定适配器
viewPager.setAdapter(adapter);
//tabLayout绑定viewpager
tabLayout.setupWithViewPager(viewPager); } }
MainActivity.java
-------------------------------------------------------------------------------------------------
其他相关:
浅谈RecyclerView(完美替代ListView,GridView)
浅谈TabLayout(ViewPager+Tab联动)的更多相关文章
- 浅谈RecyclerView(完美替代ListView,GridView)
Android RecyclerView 是Android5.0推出来的,导入support-v7包即可使用. 个人体验来说,RecyclerView绝对是一款功能强大的控件. 首先总结下Recycl ...
- 浅谈FloatingActionButton(悬浮按钮)
一.介绍 这个类是继承自ImageView的,所以对于这个控件我们可以使用ImageView的所有属性 android.support.design.widget.FloatingActionButt ...
- 使用FragmentTabHost+TabLayout+ViewPager实现双层嵌套Tab
大多数应用程序都会在底部使用3~5个Tab对应用程序的主要功能进行划分,对于一些信息量非常大的应用程序,还需要在每个Tab下继续划分子Tab对信息进行分类显示. 本文实现采用FragmentTabHo ...
- 安卓官方ViewPager与android.support.design.widget.TabLayout双向交互联动切换 。
该TabLayout的功用,简单的说,就是当用户在该TabLayout的选项卡子item中选择触摸时候,文字和下方的指示器横条滑动指示.android.support.design.widget.Ta ...
- 浅谈 Fragment 生命周期
版权声明:本文为博主原创文章,未经博主允许不得转载. 微博:厉圣杰 源码:AndroidDemo/Fragment 文中如有纰漏,欢迎大家留言指出. Fragment 是在 Android 3.0 中 ...
- TabLayout ViewPager Fragment 简介 案例 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- 011 Android TabLayout+ViewPager实现顶部滑动效果(多个页面)
1.TabLayout介绍 TabLayout提供了一个水平的布局用来展示Tabs,很多应用都有这样的设计,典型的有网易新闻,简书,知乎等.TabLayout就可以很好的完成这一职责,首先TabLay ...
- Android开发-浅谈架构(二)
写在前面的话 我记得有一期罗胖的<罗辑思维>中他提到 我们在这个碎片化 充满焦虑的时代该怎么学习--用30%的时间 了解70%该领域的知识然后迅速转移芳草鲜美的地方 像游牧民族那样.原话应 ...
- TabLayout + ViewPager
一.实现思路 1.在build.gradle中添加依赖,例如: compile 'com.android.support:support-v4:23.4.0'compile 'com.android. ...
随机推荐
- 如果根据键盘的frame始终让一个控件始终在键盘的顶部
我们发现很多时候系统提供的键盘功能有限 有些功能无法实现,所以我们通常的做法就是自定义一个工具条放在键盘的顶部. 那么我们如何知道键盘的frame呢? 这个时候就需要监听键盘发出的通知,在ios中当键 ...
- 【转载】ASP.NET MVC Web API 的路由选择
此文章描述了ASP.NET Web API如何将Http请求路由到controller. 路由表 在ASP.NET Web API中,controller是用来处理HTTP请求的一个类.这个类中用于处 ...
- 【转载】IE浏览器常见的9个css Bug以及解决办法
IE浏览器常见的9个css Bug以及解决办法 我们在浏览网页的时候经常看见这样的现象:某个网页在IE6浏览器中打开很正常,但是在IE8里面打开可能完全变形了.或者也有可能出现完全相反的现象.这让We ...
- 控件使用经验-MVP模式+控件封装
项目背景 几年前参与了一个面向学校的人事管理软件的开发,基于WinForm平台.今天主要想谈一谈其中关于控件的使用经验.这个项目我们大量使用了第三方控件.由于这个产品的生命周期很长,我们在设计时要考虑 ...
- 再谈ABC
最近一直在看蒋老师那13篇<我的WCF之旅>,终于看完了,看得很慢,记得最初出来工作的时候那时的技术总监建议我去看的,可几个月前我才开始看,看了几个月才把13篇看完.第一篇WCF的博文是我 ...
- 紫橙绿蓝的jQuery幻灯片切换
效果展示 http://hovertree.com/texiao/jquery/77/ 看惯了左右切换的幻灯片,何问起向您推荐一个新颖的,旋转切换,通过点击按钮的相应区域可以使幻灯片以旋转的方式来 ...
- 用node-webkit(NW.js)创建桌面程序
以往写windows桌面程序需要用MFC.C#之类的技术,那么如果你只会web开发技术呢?或者说你有一个网站,但是你想把你的网站打包成一个桌面应用程序,该如何做呢? 答案就是用node-webkit这 ...
- Android使用SAX解析XML(6)
应用截图: (1)开始运行时 (2)选择学院 (3)选择专业 (4)选择班级 (5)选择班级的详细信息 本文参考了<Android平台开发之旅>.
- Raising Error Conditions with MySQL SIGNAL / RESIGNAL Statements
http://www.mysqltutorial.org/mysql-signal-resignal/ Summary: in this tutorial, you will learn how to ...
- 值栈(Structs2)
1. 关于值栈: 1). 登陆 时, ${userName} 读取 userName 值, 实际上该属性并不在 request 等域对象中, 而是从值栈中获取的. 2). ValueStack: I. ...
