bootstrap的编辑标记 angularjs input 弹出框


.html
<div>
{{instance.description}}
<span class="glyphicon glyphicon-pencil btn-link" ng-click="editInstance(instance)" ></span>
</div> //以下是做出弹出框
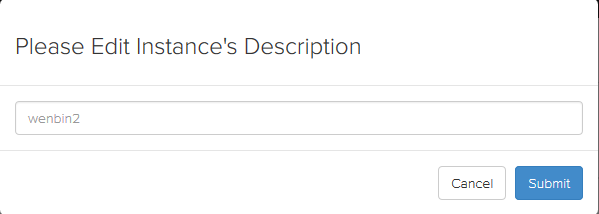
<script type="text/ng-template" id="edit-instance-desc.html">
<div class="modal-header">
<h3>Please Edit Instance's Description</h3>
</div> <div class="modal-body">
<input class="text form-control" value="{$ instance.description $}" onFocus="if(value==defaultValue){value='';this.style.color='#000'}" onBlur="if(!value){value=defaultValue; this.style.color='#999'}" style="color:#999" ng-model="description" id="description" />
</div> <div class="modal-footer">
<button class="btn btn-default" ng-click="cancel()">Cancel</button>
<button class="btn btn-primary" ng-click="confirm(description)">Submit</button>
</div>
</script>
.js
// edit instance's description
$scope.editInstance = function(instance){
var modalInstance = $modal.open({
templateUrl: 'edit-instance-desc.html',
controller: EditInstanceDescController,
resolve: {
instance: function(){
return instance;
}
}
});
modalInstance.result.then(function(data) {
if (data['error']){
growl.error(data['error']);
}else {
$state.transitionTo($state.current, $stateParams, {
reload: true,
inherit: false,
notify: true
});
}
}, function(){
});
};
var EditInstanceDescController = function($scope, $modalInstance, growl, CommonHttpService, instance){
$scope.instance = instance;
$scope.description = instance.description;
$scope.cancel = function(){
$modalInstance.dismiss();
};
$scope.confirm = function(description){
api_url = '/api/user/instance/' + instance.id + '/';
post_data = {
"editInstance":description
};
CommonHttpService.put(api_url, post_data).then(function(data){
instance.description = description;
$modalInstance.close(data);
}, function(){
$modalInstance.close(data);
});
}
};
bootstrap的编辑标记 angularjs input 弹出框的更多相关文章
- JS组件系列——Bootstrap寒冬暖身篇:弹出框和提示框效果以及代码展示
前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编辑功能,一般常见的主要有两种处理方式:行内编辑和弹出框编辑.在增加用户体验方面,弹出框和提示框起着重要的作用,如果你的 ...
- 利用BootStrap Table插件实现自己的弹出框分页。
参考链接1: 官网:http://bootstrap-table.wenzhixin.net.cn/zh-cn/home/ 开始使用:http://bootstrap-table. ...
- Bootstrap方法为页面添加一个弹出框
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- bootstrap插件bootbox参数和自定义弹出框宽度设置
插件官方地址:http://bootboxjs.com/ alert: 1 bootbox.alert("Hello world!", function() {}); dialog ...
- 解决jsp中编辑和删除时候弹出框闪退的问题。
---恢复内容开始--- /* 火箭设备特殊记载</li> <!-- yw4 --> */ function getYw4DL(){ var controlparm={&quo ...
- Bootstrap:弹出框和提示框效果以及代码展示
前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编辑功能,一般常见的主要有两种处理方式:行内编辑和弹出框编辑.在增加用户体验方面,弹出框和提示框起着重要的作用,如果你的 ...
- JS组件Bootstrap实现弹出框和提示框效果代码
这篇文章主要介绍了JS组件Bootstrap实现弹出框和提示框效果代码,对弹出框和提示框感兴趣的小伙伴们可以参考一下 前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编 ...
- Bootstrap实现弹出框和提示框效果代码
一.Bootstrap弹出框使用过JQuery UI应该知道,它里面有一个dialog的弹出框组件,功能也很丰富.与jQuery UI的dialog类似,Bootstrap里面也内置了弹出框组件.打开 ...
- Bootstrap篇:弹出框和提示框效果以及代码展示
前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编辑功能,一般常见的主要有两种处理方式:行内编辑和弹出框编辑.在增加用户体验方面,弹出框和提示框起着重要的作用,如果你 ...
随机推荐
- Python 常用string函数
Python 常用string函数 字符串中字符大小写的变换 1. str.lower() //小写>>> 'SkatE'.lower()'skate' 2. str.upper ...
- C ~ 链式队列与循环队列
此处的链式与循环队列可以应用于BFS和树的层序遍历.下面是对其结构和基本操作的程序描述. 1.循环队列 解决循环队列的队空和队满的方法: [1].增加一个参数count,用来记录数组中当前 ...
- C#微信公众平台账号开发,从零到整,步骤详细。
想到微信的火热,想到其他公司开发手游,如雷电,酷跑类的,都不是很火,但是弱智的“打飞机”和“天天酷跑”却是那么火热.于是乎,想做个微信营销的软件.首先想到的是手机连电脑wifi,用抓包工具抓微信的包, ...
- 如何优雅地使用 Windows 10 ?
身为一个伪电脑Geek,就算不懂电脑,也要把那些更不懂电脑的人给唬住. 1.入门级别: 当然就是让别人从视觉上感觉你的电脑不一般啦 第一步:桌面要干净,干净到什么程度呢,要像这样 当别人第一眼看到你的 ...
- 2016年湖南省第十二届大学生计算机程序设计竞赛Problem A 2016 找规律归类
Problem A: 2016 Time Limit: 5 Sec Memory Limit: 128 MB Description 给出正整数 n 和 m,统计满足以下条件的正整数对 (a,b) ...
- 一道js面试题
当然这道面试题并不一定就能在你面试的时候遇到,但是不怕一万就怕万一,会的多一些还是好的. 问:怎么判断一串字符中哪个字符出现的最多,最多几次或者这串字符分别有哪些,每个字符出现了几次.写你请出运算代 ...
- svg-高斯模糊+swiper伦播
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 使用 iosOverlay.js 创建 iOS 风格的提示和通知
iosOverlay.js 用于在 Web 项目中实现 iOS 风格的通知和提示效果.为了防止图标加载的时候闪烁,你需要预加载的图像资源.不兼容 CSS 动画的浏览器需要 jQuery 支持.浏览器兼 ...
- JavaScript基础系列(变量与类型)
以下内容将JavaScript简称为JS 打开本文时不管你是零基础的初学者还是其他语言的老兵,我都想说程序语言的基础支撑起了整个网络世界,不把这些基础学透之后稍复杂的内容会让你寸步难行. 现在先给编程 ...
- xmpp整理笔记:聊天信息的发送与显示
任何一个信息的发送都需要关注两个部分,信息的发出,和信息在界面中的显示 往期回顾: xmpp整理笔记:环境的快速配置(附安装包) http://www.cnblogs.com/dsxniubilit ...
