vuejsLearn--- v-for列表渲染
Vue.js是一个构建数据驱动的web界面的库。重点集中在MVVM模式的ViewModel层,因此非常容易与其它库或已有项目整合
Vue.js 的核心是一个响应的数据绑定系统,它让数据与DOM保持同步非常简单
如下列表展示,当我们从后端接口或者json文件使用ajax获取数据之后现实到页面,我们有n中方式去把数据渲染到页面
1.使用js的for循环去遍历填充
2.ng的ng-repeat
今天我们使用vue.js的v-for

一、html
<div class="shop_list_box">
<ul>
<li><span>蚌埠</span><span>凤阳东路</span></li>
<li><span>蚌埠</span><span>凤阳东路</span></li>
</ul>
</div>
二、
Json数据节点

三、使用v-for绑定数据到页面上
引用vue.js,请求数据成功之后实例化一个Vue。el是绑定到那个元素下

注意这里时一个数组里面包了一些对象---->{}或者[{},{},{}]
GetAjaxData("js/cstore2.json", {name:"zq"}, function (dat) {
var data = dat.cstore
// console.log(data)
var vm = new Vue({
el: '#example',
data: {
items: data
}
})
});

<div class="shop_list_box">
<ul id="example">
<li v-for="item of items">
<span>{{ item.city }}</span><span>{{ item.shop }}</span>
</li> </ul>
</div>
到这里就ok了。
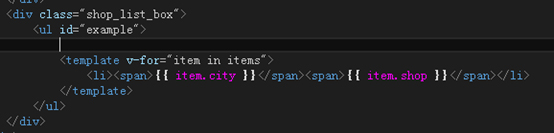
不过也可以使用template v-for
template v-for 类似于v-for

{{item.city}}也可以使用v-text=” item.city”代替,优点是数据没有加载完时不会看到{{}}占位符
vuejsLearn--- v-for列表渲染的更多相关文章
- 第六十三篇:Vue的条件渲染与列表渲染
好家伙, 1.条件渲染v-if 1.1.v-if基本使用 <body> <div id="app"> <p v-if="flag" ...
- 一起学Vue之列表渲染
在Vue开发中,列表数据绑定非常简单易用,本文主要通过一些简单的小例子,讲述v-for的使用方法,仅供学习分享使用,如有不足之处,还请指正. 用 v-for 把一个数组对应为一组元素 我们可以用 v- ...
- 【Vue】Vue框架常用知识点 Vue的模板语法、计算属性与侦听器、条件渲染、列表渲染、Class与Style绑定介绍与基本的用法
Vue框架常用知识点 文章目录 Vue框架常用知识点 知识点解释 第一个vue应用 模板语法 计算属性与侦听器 条件渲染.列表渲染.Class与Style绑定 知识点解释 vue框架知识体系 [1]基 ...
- 前端vue之属性指令、style和class、条件渲染、列表渲染、事件处理、数据双向绑定、表单控制、v-model进阶
今日内容概要 属性指令 style和class 条件渲染 列表渲染 事件处理 数据的双向绑定 v-model进阶 购物车案例 内容详细 1.属性指令 <!DOCTYPE html> < ...
- 使用vuejs框架进行列表渲染
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6170706.html 1.通过Script引入Vuejs框架 <script t ...
- 微信小程序-视图列表渲染
wx:for 在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件. 默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item <view ...
- 关于vue.js中列表渲染练习
html: <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8 ...
- 03-Vue入门系列之Vue列表渲染及条件渲染实战
3.1. 条件渲染 有时候我们要根据数据的情况,决定标签是否进行显示或者有其他动作.最常见的就是,表格渲染的时候,如果表格没有数据,就显示无数据.如果有数据就显示表格数据. Vue帮我们提供了一个v- ...
- 前端MVC Vue2学习总结(四)——条件渲染、列表渲染、事件处理器
一.条件渲染 1.1.v-if 在字符串模板中,如 Handlebars ,我们得像这样写一个条件块: <!-- Handlebars 模板 --> {{#if ok}} <h1&g ...
- 微信小程序-列表渲染多层嵌套循环
微信小程序-列表渲染多层嵌套循环 入门教程之列表渲染多层嵌套循环,目前官方的文档里,主要是一维数组列表渲染的案例,还是比较简单单一,给刚入门的童鞋还是无从入手的感觉. <view wx:for= ...
随机推荐
- error LNK2019:unresolved external symbol
error LNK2019:unresolved external symbol 这个错误是指程序不认识函数.具体的说就是.h文件中定义并没有实现,这就是库出现了问题. 遇到这个问题,第一步就要看是哪 ...
- hive数据操作
mdl是数据操作类的语言,包括向数据表加载文件,写查询结果等操作 hive有四种导入数据的方式 >从本地加载数据 LOAD DATA LOCAL INPATH './examples/files ...
- Pyqt 获取打包二进制文件中的资源
记得有一次打开一个单独exe程序,点击btn中的一个帮助说明按钮,在同级目录下就多出一个help.chm 文件并自动打开. 那这个exe肯定是把help.chm 打包到exe中,当我触发“帮助”按钮的 ...
- MIS系统开发利器,快速的字典录入解决方案,另类的、可管理的.NET DataWindow
一.前言 AgileEAS.NET SOA 中间件平台是一款基于基于敏捷并行开发思想和Microsoft .Net构件(组件)开发技术而构建的一个快速开发应用平台.用于帮助中小型软件企业建立一条适合市 ...
- CozyRSS开发记录3-标题栏再加强
CozyRSS开发记录3-标题栏再加强 1.更精炼的标题栏 接下来,我们把窗口的边框和默认的标题栏给去掉,让Cozy看起来更像一个平板应用. 在主窗口的属性里,修改下列两个属性: 效果一目了然: 2. ...
- 【MongoDB初识】-安装篇
1.首先MongoDB官网:http://www.mongodb.org,下载mongoDB 2.解压安装 自己安装在E:\mongdb 3.提示otfix KB2731284 or later up ...
- php 小函数
1 变量函数 a.is_xxx函数用来判断变量类型 is_numeric (PHP 4, PHP 5) — 检测变量是否为数字或数字字符串 is_int.is_integer.is_long,判断变 ...
- PHP实现快速排序、插入排序、选择排序
1.快速排序 快速排序(Quicksort)是对冒泡排序的一种改进.由C. A. R. Hoare在1962年提出.它的基本思想是:通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据都 ...
- 新手程序员随笔2——初识html、css和javascript
翻看博客,发现好久木有发blog了.纠其原因,一则是近来工作上卡到了一个编程难题,我是一个单线程的小猿,当我手头有事情做的时候,我不想分心去做其它事情,如写blog.二则是我个人的写作能力不佳,想到写 ...
- Hadoop_UDF示例
UDF: 一进一出 Eclipse端 1. 继承UDF 2. 实现evaluate方法(可重裁实现多个evaluate方法,以实现不同需求) 3. 导出类jar包,注意指定main方法 Hive端 ...
