javaweb 课程设计编码和设计文档
企业办公软件设计文档
1引言
1.1编写目的
OA办公自动化系统详细设计是设计的第三个阶段,这个阶段的主要任务是在OA办公自动化系统概要设计书基础上,对概要设计中产生的功能模块进行过程描述,设计功能模块的内部细节,包括算法和详细数据结构,为编写源代码提供必要的说明。
概要设计解决了软件系统总体结构设计的问题,包括整个软件系统的结构、模块划分、模块功能和模块间的联系等。详细设计则要解决如何实现各个模块的内部功能,即模块设计。具体的说,模块设计就是要为已经产生的OA办公自动化各子系统设计详细的算法。但这并不等同于系统实现阶段用具体的语言编码,它只是对实现细节作精确的描述,这样编码阶段就可以将详细设计中对功能实现的描述,直接翻译、转化为用某种程序设计语言书写的程序。
1.2背景
为了能跟上现代社会社会生活中高效率的工作节奏,根据企业需求编写了OA办公自动化系统,以达到提高企业工作效率的目的。
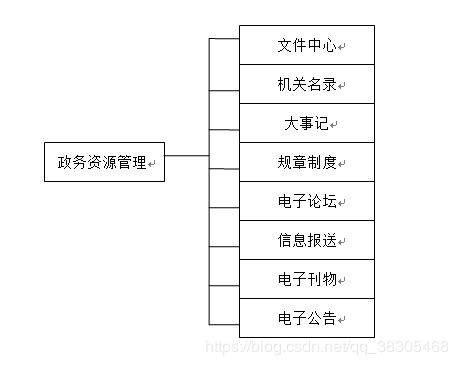
2程序系统的结构


3程序登录功能设计
3.1程序描述
改程序时OA办公自动化的入口,体现了程序的安全性
(1)功能类型:查询数据
(2)功能描述:提高系统的安全性
(3)前提业务:无
(4)后继业务:04(日程管理)
(5)功能约束:权限约束(6)操作权限:系统管理员,登录用户。
3.2功能
(1)录入项检测使用javascript和后台代码实现(各项必须非空)(2)在Login.aspx.cs中只提交用户名和密码;
数据处理:1.登录验证,2.记录登录用户信息
3.3性能
确保系统能正确运行和进行高效访问。
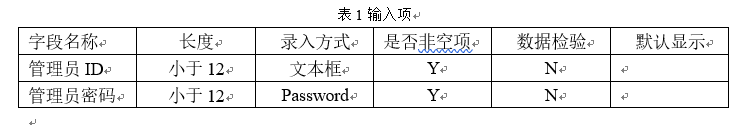
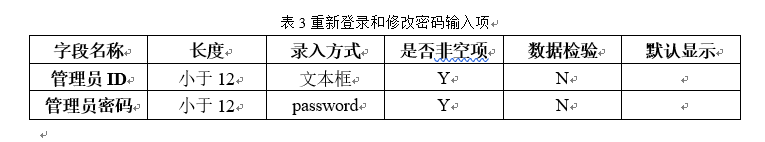
3.4输入项

3.5输出项
页面能正确的跳转到日程管理模块下的个人便签页面下。
3.6算法
1.登录验证
UserInfo user;
LoginLog log = new LoginLog();
log.UserId = txtUserId.Value;
log.LoginTime = DateTime.Now;
log.LoginUserIp = Request.UserHostAddress.ToString();
if (this.txtUserId.Value.Trim().Length == 0)
{
this.Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>alert('用户名不能为空!');</script>");
txtUserId.Focus();
return;
}
if (this.txtPassword.Value.Trim().Length == 0)
{
this.Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>alert('密码不能为空!');</script>");
txtPassword.Focus();
return;
} string login = this.txtUserId.Value.ToString();
bool yes = UserInfoManager.IsUserIdExist(login);
if (yes)
{
log.LoginDesc = "用户登录失败,用户名或密码不正确。";
log.IfSuccess = 0;
LoginLogManager.AddLoginLog(log); this.Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>alert('用户名或密码不正确!');</script>");
}
else
{
this.Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>alert('您输入的用户名不存在,请重新输入!');</script>");
this.txtUserId.Value = "";
this.txtUserId.Focus();
}
2.记录登录用户信息
UserInfo user;
LoginLog log = new LoginLog();
//获取用户登录名
log.UserId = txtUserId.Value;
//获取登录时间
log.LoginTime = DateTime.Now;
log.LoginUserIp = Request.UserHostAddress.ToString();
log.LoginDesc = "用户登录成功";
log.IfSuccess = 1;
//数据验证成功着将数据传入查询方法进行数据操作
LoginLogManager.AddLoginLog(log);
//获取当前登录用户
Session["CurrentUser"] = user;
//判断用户角色进行页面转换
if (user.RoleInfo.RoleId == 1)
{
Response.Redirect("~/ManualSign/ManualSign.aspx");
}
else
{
Response.Redirect("~/ScheduleManage/PersonNote/PersonNote.aspx");
}
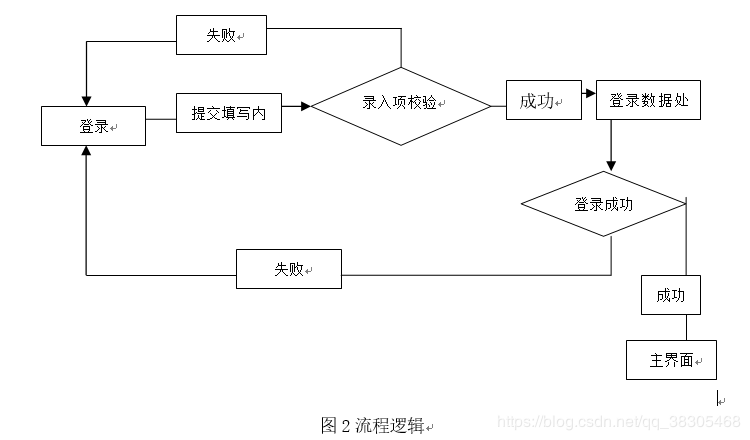
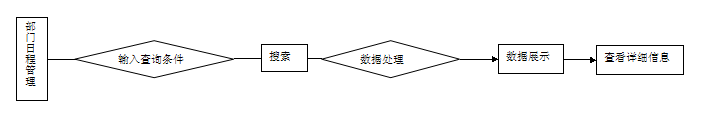
3.7流程逻辑

3.8接口
本模块式系统的启动模块,他需要用户交互输入用户ID、密码;它调用系统的主控制模块。
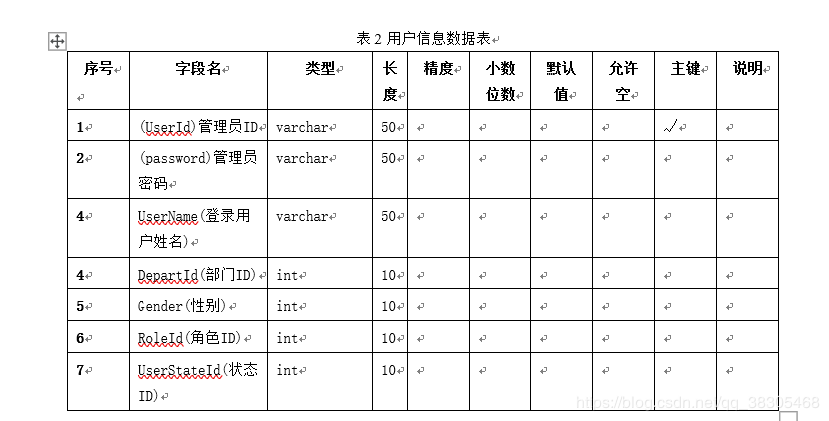
3.9存储分配

3.10注释设计
模块首部的注释:用户验证程序。对调用函数的注释:调用加密函数MD5
3.11限制条件
当系统第一次使用时,具有统一的用户ID和密码;管理员账号和*******。在三次验证错误后,系统将自动关闭。
3.12测试计划
初次安装该系统后,测试初始用户ID和密码能否正确登录到系统;正确登陆后,对用户名和密码进行更改;采用刚修改过的用户ID和密码登陆,应该能够正确登录。
4.程序主页设计
4.1程序描述
(1)功能类型:查询、添加、修改数据
(2)功能描述:按照要求对数据进行查找、添加、修改
(3)前提业务:登录用户为系统管理员
(4)后继业务:密码修改、重新登录、
(5)功能约束:权限约束
(6)操作权限:登录用户
4.2功能
1.重新登录,回转到登录页面进行重新输入数据进行登录;
2.修改密码,通过Session获取当前登录用户信息,根据用户信息进行密码修改;
3.个人便签盒添加便签在日程管理有讲解;
4.3性能
能进行数据的高效访问
4.4输入项

注:添加便签和修改便签输入项在日程管理中有说明
4.5输出项
个人日程信息
4.6 流程逻辑
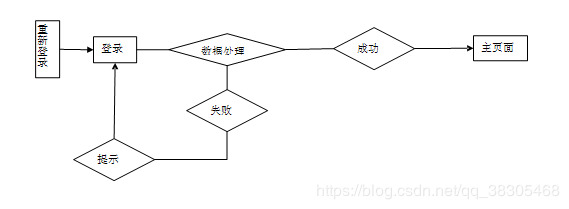
1.重新登录

图3重新登录
2.修改密码

图4修改密码
注:添加和修改便签在日程管理中有说明;
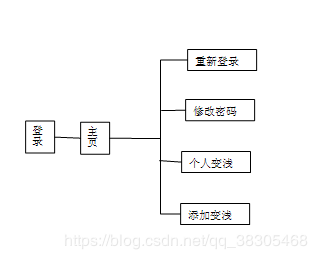
4.7接口

图5接口
4.8存储分配

4.9注释设计
1.加在模块首部的注释;
2.加在各分枝点处的注释;
3.对各变量的功能、范围、缺省条件等所加的注释;
4.对使用的逻辑所加的注释
4.10限制条件
修改密码时,需先输入原始的密码,验证正确后方可进行重新设置密码的操作。
4.11测试计划
主要对主页设计的几个模块进行测试,用户界面测试:测试对象控件或访问入口正确,符合用户需求;界面风格统一,界面美观,直观。操作有好,人性化,易操作。
5程序日程管理设计
5.1程序描述
(1)功能类型:查看、添加、修改、删除数据
(2)功能描述:按照要求对数据进行查查看、添加、修改并删除
(3)前提业务:登录用户为系统管理员
(4)后继业务:031(我的日程)032(部门日程)033(我的便签)
(5)功能约束:权限约束
(6)操作权限:系统管理员、一般登录用户,
5.2功能
1.利用树形控件加载出功能页面的链接
2.在我的日程子模块中添加日程是在时间列表控件中点击链接进行跳转
5.3性能
确保系统能高效的进行数据访问
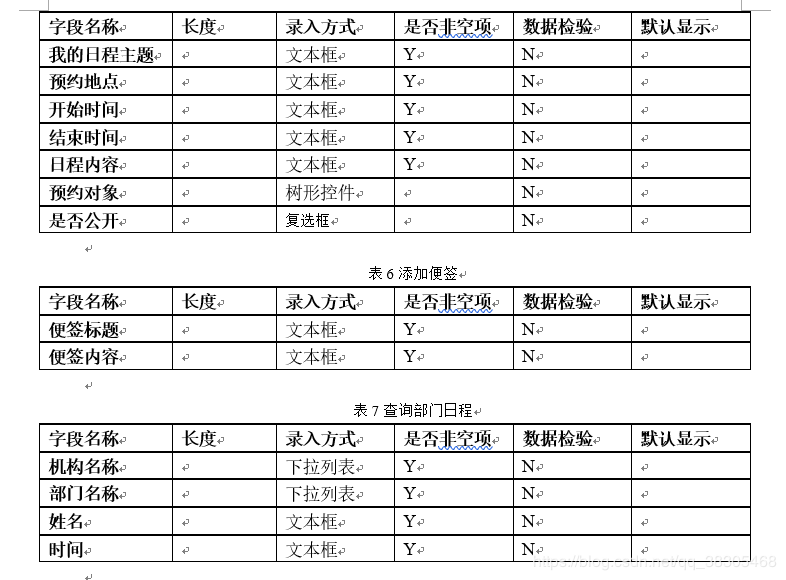
5.4输入项
表5添加我的日程安排

5.5输出项
查看:显示数据库中存在的数据
删除:显示删除后数据库中存在的数据
添加:将数据天津啊进入数据库在显示添加后的数据信息
修改:对数据库中原本存在的某条数据进行修改后在进行展示
5.6算法
HyperLink link = new HyperLink();
link.ImageUrl = "~/images/add_Schedule.gif";
link.ToolTip = "新增个人日程";
link.NavigateUrl = "SaveMySchedule.aspx?userid=" + user.UserId + "&today=" +day.Date.ToShortDateString();
tc.Controls.Add(link);
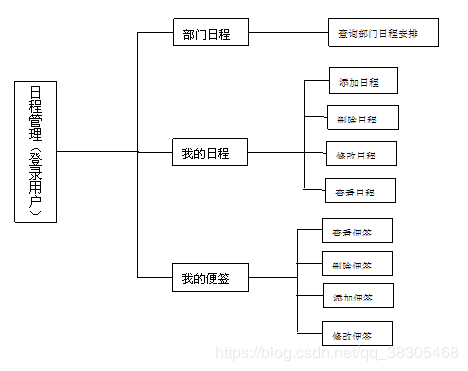
5.7流程逻辑
1.部门日程

图6部门日程
2.我的日程

图7我的日程
3.我的便签

图8我的便签
5.8接口

图9接口
5.9存储分配
表8日程信息表

5.10注释设计
1.加在模块首部的注释;
2.加在各分枝点处的注释;
3.对各变量的功能、范围、缺省条件等所加的注释;
4.对使用的逻辑所加的注释
5.11限制条件
在界面上控制输入输出,服务器端如果出错也会也会返回出错信息
5.12测试计划
对日程设计进行项目跟踪测试,对输入信息和输出信息进行对比,找出其中可能出现的异常,对此进行改善。
6程序4系统管理设计
6.1程序描述
(1)功能类型:查看、添加、修改、删除数据(2)功能描述:按照要求对数据进行查查看、添加、修改并删除(3)前提业务:登录用户为系统管理员
(4)后继业务:051 角色管理 052 登陆日志 053操作日志 054 菜单排序
(5)功能约束:权限约束
(6)操作权限:系统管理员
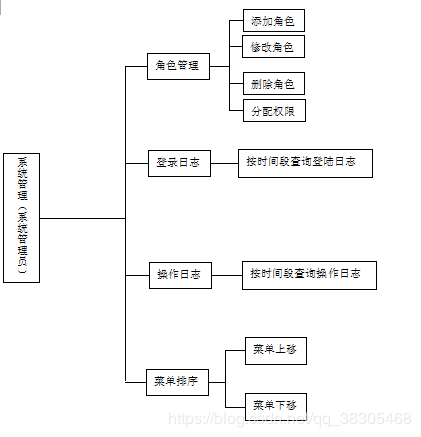
6.2功能

图10功能图
组织机构部门设置、用户管理、流程管理、表单管理、公文模版管理、角色管理、系统设置、系统日志、数据备份和恢复管理
6.3性能
系统能高效的进行数据访问和各项操作的更改
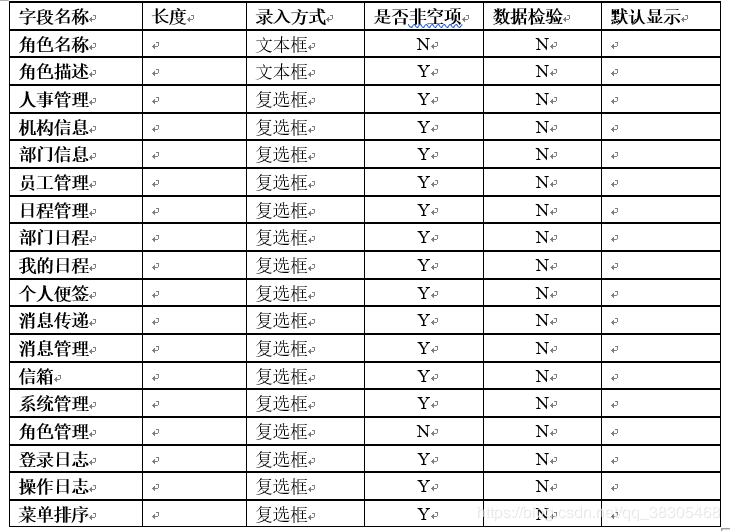
6.4输入项
表9输入功能图

6.5输出项
角色管理:输出角色信息;登录日志:输出相应时间内的登录日志
操作日志:输出相应时间内的操作日志
菜单排序:输出通过上下移动后的树形菜单排序情况
6.6算法
1.分配角色权限中关于复选框选择的问题,怎样处理好选择一个模块时选择其下的子模块而不选中其他模块的子模块,需要使用用户自定义控件来完成,在后台代码显示方法中这样写
//得到所有父级点信息
IList sysFuns = SysFunManager.GetAllParentNodeInfo();
//根据父节点得到对应子节点生成用户控件,然后循环插入到PlaceHolder容器中
foreach (SysFun sysFun in sysFuns)
{
//得到父节点Id
string nodeId = sysFun.NodeId.ToString();
//得到父节点名称
string displayName = sysFun.DisplayName;
//实例化用户控件
SysManage_RoleManage_WebUserControl roleCotrol = (SysManage_RoleManage_WebUserControl)LoadControl(@"RoleUserControl.ascx");
//实例化隐藏区域,用以存父节点Id
HtmlInputHidden hidParentMeu = (HtmlInputHidden)roleCotrol.FindControl("hidParentMenu");
hidParentMeu.Value = nodeId;
//实例化隐藏区域,用以存储角色Id
HtmlInputHidden hidRoleId = (HtmlInputHidden)roleCotrol.FindControl("hidRoleId");
hidRoleId.Value = roleId.ToString(); //实例化用户控件中的CheckBox
CheckBox chkParentMenu = (CheckBox)roleCotrol.FindControl("chkParentMenu"); //显示父菜单名称
chkParentMenu.Text = displayName; if (arrRoleParentNodes.Contains(nodeId))
{
chkParentMenu.Checked = true;
}
//把父节点生成的用户控件追加打破PlaceHolder容器中
phRoleDistribute.Controls.Add(roleCotrol);
}
2.查看登录日志和操作日志时,开始时间和结束时间的获取使用javascript代码来实现
function fillstring(str)
{
if(str.length==1)
{
str = "0" + str;
}
return(str);
}
function quickseldate(type)
{
var begintime,endtime;
var oneminute = 60*1000;
var onehour = 60*oneminute;
var oneday = 24*onehour;
var oneweek = 7*oneday; var todayDate = new Date();
var date = todayDate.getDate();
var month= todayDate.getMonth() +1;
var year= todayDate.getYear();
var day = todayDate.getDay();
if(navigator.appName == "Netscape")
{
year = 1900 + year;
} //--> if(type=="day")
{
begintime = year.toString() + "-" + fillstring(month.toString()) + "-" + fillstring(date.toString());
endtime = begintime;
}
else if(type=="week")
{
var daytoMon = day-1;
if(day==0)
daytoMon = 6; todayDate.setTime(todayDate.getTime()-daytoMon*oneday);
date = todayDate.getDate();
month= todayDate.getMonth() +1;
year= todayDate.getYear();
day = todayDate.getDay(); begintime = year.toString() + "-" + fillstring(month.toString()) + "-" + fillstring(date.toString()); todayDate.setTime(todayDate.getTime()+6*oneday); date = todayDate.getDate();
month= todayDate.getMonth() +1;
year= todayDate.getYear(); endtime = year.toString() + "-" + fillstring(month.toString()) + "-" + fillstring(date.toString());
}
else if(type=="month")
{
var dateto1 = date-1; todayDate.setTime(todayDate.getTime()-dateto1*oneday);
date = todayDate.getDate();
month= todayDate.getMonth() +1;
year= todayDate.getYear();
day = todayDate.getDay(); begintime = year.toString() + "-" + fillstring(month.toString()) + "-" + fillstring(date.toString()); todayDate.setMonth(month);
todayDate.setTime(todayDate.getTime()-oneday); date = todayDate.getDate();
month= todayDate.getMonth() +1;
year= todayDate.getYear(); endtime = year.toString() + "-" + fillstring(month.toString()) + "-" + fillstring(date.toString()); } document.getElementById("<% =txtBeginTime.ClientID %>").value = begintime;
document.getElementById("<% =txtEndTime.ClientID %>").value = endtime;
6.7流程逻辑
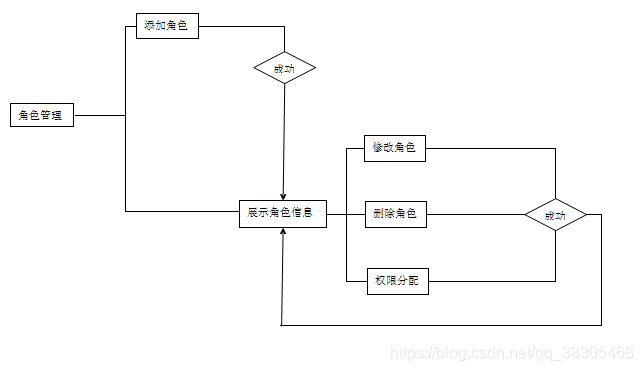
1.角色管理

图11角色管理图
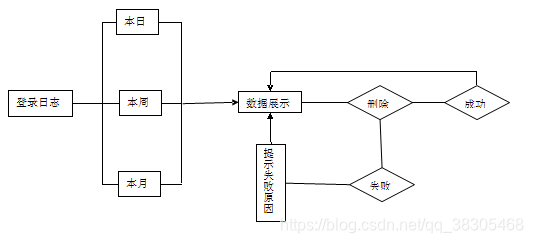
2.登录日志

图12登录日志图
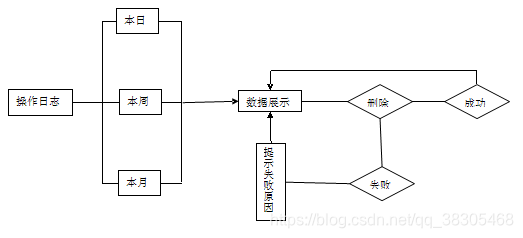
3.操作日志

图13操作日志
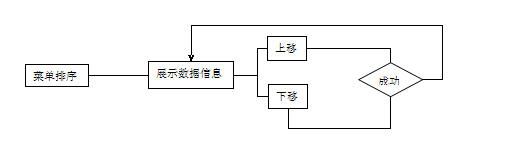
4.菜单排序

图14菜单排序
6.8接口

图15接口图形
6.9存储分配
表10登录日志信息表

6.10注释设计
1.加在模块首部的注释;
2.加在各分枝点处的注释;
3.对各变量的功能、范围、缺省条件等所加的注释;
4.对使用的逻辑所加的注释
6.11限制条件
所有用户的权限都经过严格的设置,不能进行权限外的操作。用户组分为三组:管理员,用户,游客。
6.12测试计划
系统集成测试,各个单元模块合并的接口测试,对整个产品进行全面的测试,要符合客户的需求,包括软件,硬件。
七.结语
本次文档编写企业管理的主要功能的设计与实现。
javaweb 课程设计编码和设计文档的更多相关文章
- Effective java第17条:要么为继承而设计,并提供文档说明,要么就禁止继承
不要过度设计. 面向对象编程,从一开始被洗脑难免在上手写代码时都会首先思考有没有公共方法啊,能不能把两个类抽象成一个父类再继承啊等,慎重使用继承,当要使用继承时一定要在文档注释中写明重写这个方法会给其 ...
- JavaScript权威设计--JavaScript脚本化文档Document与CSS(简要学习笔记十五)
1.Document与Element和TEXT是Node的子类. Document:树形的根部节点 Element:HTML元素的节点 TEXT:文本节点 >>HtmlElement与 ...
- PHP 高级编程(1/5) - 编码规范及文档编写
PHP 高级程序设计学习笔记20140612 软件开发中的一个重要环节就是文档编写.他可以帮助未来的程序维护人员和使用者理解你在开发时的思路.也便于日后重新查看代码时不至于无从下手.文档还有一个重要的 ...
- 自己总结的C#编码规范--7.文档下载 & 总结
今天终于把这一系列的编码规范写完了,这个编码规范算上前面阅读相关书籍,前前后后总共花了一个月的时间,也算是个人的呕心沥血之作了. 本来也没打算把这个系列写的这么长,但是在写的过程中自己搜了相关的网上资 ...
- JavaWeb项目中集成Swagger API文档
1.增加依赖 <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-sw ...
- 项目管理理论与实践(6)——利用Excel制作项目文档的设计技巧
这篇是使用的Excel 2007 进行文档设计,Excel的设计也是一门学问,这里主要介绍一些Excel的设计技巧,后面也会陆续更新该文章. 1. 固定某行某列 首先设计这样的任务管理文档: 现在我想 ...
- 基于WPF系统框架设计(5)-Ribbon整合Avalondock 2.0实现多文档界面设计(二)
AvalonDock 是一个.NET库,用于在停靠模式布局(docking)中排列一系列WPF/WinForm控件.最新发布的版本原生支持MVVM框架.Aero Snap特效并具有更好的性能. Ava ...
- Spring Boot文档
本文来自于springboot官方文档 地址:https://docs.spring.io/spring-boot/docs/current/reference/html/ Spring Boot参考 ...
- 在ASP.NET Core Web API上使用Swagger提供API文档
我在开发自己的博客系统(http://daxnet.me)时,给自己的RESTful服务增加了基于Swagger的API文档功能.当设置IISExpress的默认启动路由到Swagger的API文档页 ...
随机推荐
- ICMP,ARP协议
ICMP ICMP是(Internet Control Message Protocol)Internet控制报文协议.它是TCP/IP协议族的一个子协议,用于在IP主机.路由器之间传递控制消息.控制 ...
- 浏览器的 local storage
浏览器 local storage 本地存储 session storage 会话存储 cookies 本地存储 1. local stora ...
- 在centOS环境搭建airtest时遇到 Xlib.error.DisplayNameError: Bad display name "" 和Xlib.error.XauthError异常
现在的问题 (airtestVenv) [root@67 airtest_selenium]# python3 proxy.pyTraceback (most recent call last): ...
- 使用GetMirror一次镜像多个实体
public static void GetMirror(this ObjectIdCollection ids, Point3d p1, Point3d p2, bool s, params Ent ...
- Linux 开启443端口
1 在Linux终端输入指令: iptables -I INPUT -p tcp --dport 443 -j ACCEPT 2 回车之后继续输入指令,输入保存防火墙配置指令: service ...
- EF入门
1.(安装EF)右键项目
- [ZJOJ] 5772【NOIP2008模拟】今天你AK了吗
Description AK:All kill“你为什么没背书?”“没有为什么,我就是没背书.”“……我去年买了个表,G—U—N!”头铁王InFleaKing把背书的时间都拿去列排列了......n= ...
- 找零钱的算法实现(Java)
简单的算法 基本思路就是将面值从大到小统计(外循环), 若当前金额大于某面值, 则当前金额减掉该面值, 并将面值对应张数+1, 继续往下判断(内循环) public void Change(int m ...
- odoo 二次开发小记-----不定时更新
一.odoo中 页面上字段变化引起其他字段范围变化-onchange @api.onchange('company_id') def onchange_parent_id(self): return ...
- prime算法邻接表写法
#include <iostream> #include <queue> using namespace std; typedef struct { long v; long ...
