图片base64格式转为file文件类型上传方法
日常使用文件上传方式,都是通过input type='file'的文件选择框进行文件上传。但是会通过其他交互方式等到图片的base64格式进行上传。具体情况如下示意:
在项目开发中,需要进行照片采集,通过摄像头直接拍照采集到人脸数据,再上传到后台进行保存。照片采集插件,返回的人脸数据是base64格式的字符串,因此前端需要把图片数据转换为后台可以接收的方式进行上传。
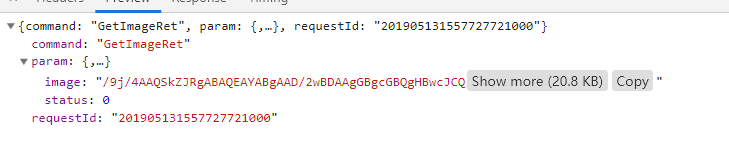
1、照片采集接口返回数据格式。其中,param.image字段为接口返回的采集照片的base64数据格式。
command: "GetImageRet"
param: {
image: "/9j/4AAQSkZJRgABAQEAYABgAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5P…………………………2Q=="
status: 0}
requestId: "201905131557726753000"
页面代码:
<el-form-item label="人脸照路径" prop="facePicPath" style="width: 98%">
<el-input style="width: 80%;float: left;" :disabled="dialogStatus=='view'" v-model="form.facePicPath" placeholder="请输入人脸照路径"></el-input>
<span style="width: 20%;float: left;">
<el-button @click="getFaceInfoFun('form')" style="background: #408FD8;color: #fff;border: 1px solid #408FD8;margin-left: 5px;">人脸采集</el-button>
</span>
</el-form-item>
JS事件:
getFaceInfoFun(){ // 人脸采集
const requestId = curTimeFun(1,'-1') + Date.parse(new Date());
const param = {command: 'GetImage', requestId: requestId};
const _that = this;
$.ajax({
type: 'post',
data: JSON.stringify(param),
url: _that.deviceUrl,
success: function(data) {
let imgBase='data:image/gif;base64,' + JSON.parse(data).param.image;
let blob= dataURLtoFile(imgBase,'image/jpeg');
_that.submitPic(blob);
},
error: function(rsp) {
_that.$notify({title: '异常', message: "操作异常,请联系管理员", dangerouslyUseHTMLString: true, type: 'warning', duration: 0});
}
});
},
//将base64转换为blob
export function dataURLtoFile(dataURI, type) {
let binary = atob(dataURI.split(',')[1]);
let array = [];
for(let i = 0; i < binary.length; i++) {
6 array.push(binary.charCodeAt(i));
7 }
8 return new Blob([new Uint8Array(array)], {type:type });
9 }
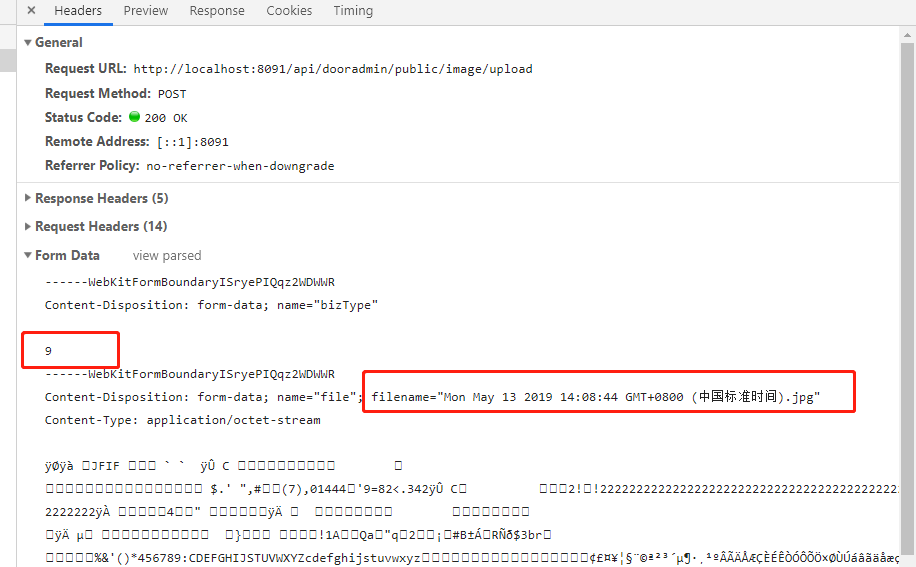
// 图片提交事件。把bold格式转为formData格式进行提交。
submitPic(fileData){
let form = new FormData();
form.append("bizType","9");
let fileOfBlob = new File([fileData], new Date()+'.jpg'); // 重命名了
form.append("file", fileOfBlob);
// form.append("file",fileData); // 不重命名
const _that = this;
$.ajax({
type: 'post',
data:form,
url: _that.actionUrl,
processData:false,
contentType:false,
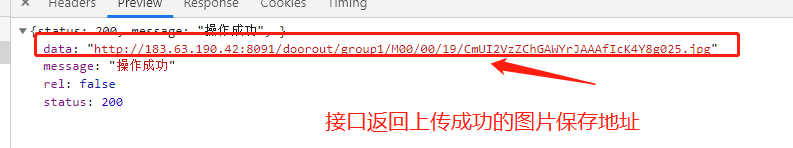
success: function(data) {
if(data.status == 200){
Vue.set(_that.form,'facePicPath',data.data);
} else {
_that.$notify({title: '异常', message: data.message, dangerouslyUseHTMLString: true, type: 'warning', duration: 0});
}
},
error: function(rsp) {
_that.$notify({title: '异常', message: "操作异常,请联系管理员", dangerouslyUseHTMLString: true, type: 'warning', duration: 0});
}
});
},
数据上传格式:
照片采集接口提交和响应:


照片上传接口接口提交和响应:



图片base64格式转为file文件类型上传方法的更多相关文章
- Django 批量保存图片文件 自定义上传方法
1.前端通过formData的方式批量增加图片或文件 for (var i = 0; i < form_img_list.length; i++) { formData.append('imag ...
- html file 文件批量上传 以及碰到的一些问题提
//javascript 代码 $("#submite").click(function (evt) { var arrayTr = $("#datatables&quo ...
- mac svn .a文件的上传方法
1.首先确认是否安装了Command Line Tools,如果没有,就Xcode-Preference-Downloads,选择Command Line Tools-install就可以了 2.打开 ...
- Nodejs如何把接收图片base64格式保存为文件存储到服务器上
app.post('/upload', function(req, res){ //接收前台POST过来的base64 var imgData = req.body.imgData; //过滤data ...
- 将图片base64格式转换为file对象并读取(两种方式读取)
两种方式读取,一种URL.createObjectURL,另一种fileReader var base64 = ` data:image/jpeg;base64,/9j/4AAQSkZJRgABA ...
- Nodejs接收图片base64格式保存为文件
base64的形式为“data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0....”:当接收到上边的内容后,需要将data ...
- input文件类型上传,或者作为参数拼接的时候注意的问题!
1.ajax请求参数如果为文本类型,直接拼接即可.如果为file类型就需要先获取文件信息 2.获取文件信息: HTML代码: <div class="form-group"& ...
- Web文件上传方法总结大全
1. 表单上传 这是传统的form表单上传,使用form表单的input[type=”file”]控件,可以打开系统的文件选择对话框,从而达到选择文件并上传的目的,它的好处是多浏览器兼容,它是web开 ...
- struts—文件的上传和下载
设计了一个小的案例:上传图片到服务器,上传成功后显示图片列表,然后点击下载上传到服务器的图片. 注意表单的配置属性: <form enctype="multipart/Form-dat ...
随机推荐
- java.lang.ClassCastException: java.lang.Integer cannot be cast to java.lang.String
1.错误描写叙述 java.lang.ClassCastException: java.lang.Integer cannot be cast to java.lang.String service. ...
- Java时间转换
package com.fh.util; import java.sql.Timestamp; import java.text.DateFormat; import java.text.ParseE ...
- leetcode第一刷_Convert Sorted Array to Binary Search Tree
晕.竟然另一样的一道题.换成sorted array的话.找到中间位置更加方便了. TreeNode *sortTree(vector<int> &num, int start, ...
- 【SDOI2008】【BZOJ2049】Cave 洞穴勘測
Description 辉辉热衷于洞穴勘測.某天,他依照地图来到了一片被标记为JSZX的洞穴群地区.经过初步勘測,辉辉发现这片区域由n个洞穴(分别编号为1到n)以及若干通道组成.而且每条通道连接了恰好 ...
- Golang Template source code analysis(Parse)
This blog was written at go 1.3.1 version. We know that we use template thought by followed way: fun ...
- Wikioi 1081 线段树成段更新单点查询
线段树练习飘逸的写法,自从自己改成这样的写法之后,线段树就没再练过,如今最终练得上了. 由于这里查询仅仅是查询了叶子结点,所以pushUp函数就用不上了,只是我没去掉之前是3ms.去掉之后反而变成4m ...
- 循环遍历Java字符串字符的规范方法——类似python for ch in string
比如我将string作为CNN 文本处理输入: float [] input = new float[maxLength]; // 1 sentence by maxLenWords // int[] ...
- Coursera Algorithms Programming Assignment 1: Percolation(100分)
题目来源http://coursera.cs.princeton.edu/algs4/assignments/percolation.html 作业分为两部分:建立模型和仿真实验. 最关键的部分就是建 ...
- .sh文件 编写格式
http://blog.sina.com.cn/s/blog_54f82cc201010hfz.html 介绍: 1 开头 程序必须以下面的行开始(必须方在文件的第一行): #!/bin/sh 符号# ...
- [DP专题]悬线法
参考:https://blog.csdn.net/twtsa/article/details/8120269 先给出题目来源:(洛谷) 1.p1387 最大正方形 2.P1169 棋盘制作 3.p27 ...
