继续聊WPF——进度条
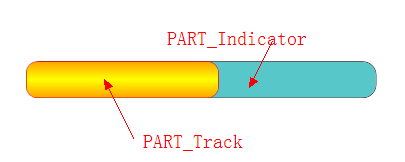
- <span style="font-size:16px;">[TemplatePartAttribute(Name = "PART_Track", Type = typeof(FrameworkElement))]
- [TemplatePartAttribute(Name = "PART_Indicator", Type = typeof(FrameworkElement))]
- public class ProgressBar : RangeBase
- </span>

- <span style="font-size:16px;"> <LinearGradientBrush x:Key="g1" StartPoint="0,0" EndPoint="1,1">
- <GradientStop Color="Orange" Offset="0"/>
- <GradientStop Color="Yellow" Offset="0.5"/>
- <GradientStop Color="Orange" Offset="1"/>
- </LinearGradientBrush>
- <Style
- TargetType="{x:Type ProgressBar}">
- <Setter Property="Template">
- <Setter.Value>
- <ControlTemplate TargetType="{x:Type ProgressBar}">
- <Grid MinHeight="14" MinWidth="200">
- <Border
- Name="PART_Track"
- CornerRadius="20"
- BorderBrush="Black"
- BorderThickness="1" Background="#FF57C7C9" />
- <Border
- x:Name="PART_Indicator"
- CornerRadius="16"
- BorderBrush="Red"
- BorderThickness="1"
- HorizontalAlignment="Left" >
- <Border.Background>
- <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
- <GradientStop Color="Orange" Offset="0"/>
- <GradientStop Color="Yellow" Offset="0.5"/>
- <GradientStop Color="Orange" Offset="1"/>
- </LinearGradientBrush>
- </Border.Background>
- </Border>
- </Grid>
- </ControlTemplate>
- </Setter.Value>
- </Setter>
- </Style>
- </span>
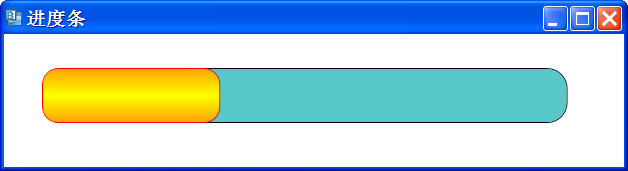
窗体上放一个ProgressBar控件
- <span style="font-size:16px;"> <ProgressBar x:Name="progressBar" Margin="173,113.5,178.187,137" OverridesDefaultStyle="True" RenderTransformOrigin="0.5,0.5" Value="55">
- <ProgressBar.RenderTransform>
- <TransformGroup>
- <ScaleTransform/>
- <SkewTransform/>
- <RotateTransform/>
- <TranslateTransform/>
- </TransformGroup>
- </ProgressBar.RenderTransform>
- <ProgressBar.Foreground>
- <LinearGradientBrush EndPoint="0,1" StartPoint="0,0">
- <GradientStop Color="#FF24EE27" Offset="0"/>
- <GradientStop Color="#FF5434AC" Offset="0.5"/>
- <GradientStop Color="#FFB371EA" Offset="1"/>
- </LinearGradientBrush>
- </ProgressBar.Foreground>
- </ProgressBar>
- </span>


继续聊WPF——进度条的更多相关文章
- WPF 进度条ProgressBar
今天研究了一下wpf的进度条ProgressBar 1.传统ProgressBar WPF进度条ProgressBar 这个控件,如果直接写到循环里,会死掉,界面会卡死,不会有进度.需要把进度条放到单 ...
- WPF进度条系列②旋转小圆圈
写在之前: 关于WPF的样式,我也是学习了很多朋友的文章才有了下面的东西,因为时间有些久远 & 备份的链接也都不在了. 所以,究竟是看过哪些文章,也是记不清楚了…… 请见谅. ------- ...
- C# WPF 进度条,根据读取数据显示进度条进度,根据Excel文件读取数据,进度条样式
后台代码: //导入 private void Border_MouseLeftButtonUp_2(object sender, MouseButtonEventArgs e) { var path ...
- wpf 进度条 下拉
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsof ...
- WPF进度条
ProgressBar控件与传统WinForm使用方法完全一样,我们只需关注: Minimum——最小值,默认为0: Maximum——最大值,默认为100. Value——当前值. 关键是它的控 ...
- WPF进度条系列①滑动小圆点
写在之前: 关于WPF的样式,我也是学习了很多朋友的文章才有了下面的东西,因为时间有些久远 & 备份的链接也都不在了. 所以,究竟是看过哪些文章,也是记不清楚了…… 请见谅. ------- ...
- WPF 进度条
//Create a Delegate that matches the Signature of the ProgressBar's SetValue method private delegate ...
- Photoshop和WPF双剑配合,打造炫酷个性的进度条控件
现在如果想打造一款专业的App,UI的设计和操作的简便性相当重要.UI设计可以借助Photoshop或者AI等设计工具,之前了解到WPF设计工具Expression Blend可以直接导入PSD文件或 ...
- WPF自定义控件第一 - 进度条控件
本文主要针对WPF新手,高手可以直接忽略,更希望高手们能给出一些更好的实现思路. 前期一个小任务需要实现一个类似含步骤进度条的控件.虽然对于XAML的了解还不是足够深入,还是摸索着做了一个.这篇文章介 ...
随机推荐
- LeetCode60:Permutation Sequence
The set [1,2,3,-,n] contains a total of n! unique permutations. By listing and labeling all of the p ...
- Java 二进制和十进制互转,二进制和BitSet互转
/** * 二进制转十进制 * * @param binaryNumber * @return */ public static int binaryToDecimal(int binaryNumbe ...
- ubuntu使用ssh连接远程电脑的方法
目前,大多数linux distributions都预先安装了ssh的客户端,即可以连接别人的电脑.但也有例外的情况,所以,下面先把ssh的客户端与服务端的安装一并讲了吧. ssh客户端及服务端的安装 ...
- hdoj--5100--Chessboard(数学推理)
Chessboard Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) To ...
- CodeForces--626C--Block Towers (二分)
Block Towers Time Limit: 2000MS Memory Limit: 262144KB 64bit IO Format: %I64d & %I64u Submit ...
- Python入门 五、学着机器思考
正则表达式(1) import re text = "Hi,I am Shirley Hilton.I am his wife." m = re.findall(r"hi ...
- selenium3 + python3 - alert定位
一.alert\confirm\prompt弹出框操作主要方法有: text:获取文本值 accept() :点击"确认" dismiss() :点击"取消"或 ...
- 详细解读css中的浮动以及清除浮动的方法
对于前端初学者来说,css浮动部分的知识是一块比较难以理解的部分,下面我将把我学习过程中的心得分享给大家. 导读: 1.css块级元素讲解 2.css中浮动是如何产生的 3.出现浮动后,如何清除浮 ...
- jQuery学习笔记之插件开发(4)
jQuery学习笔记之插件开发(4) github源码地址 插件:了让原有功能的增强. 1.插件的种类(3种):局部.全局.选择器插件 1.1封装对象方法的插件 这种类型的插件是把一些常用或者重复使用 ...
- 1C课程笔记分享_StudyJams_2017
课程1C 概述 课程1C是创建一个生日贺卡应用的实践课程,所以本篇笔记分享主要记录个人的实践过程,此外分享一些比较零散的知识点. Drawable文件夹 Drawable文件夹是Android项目统一 ...
