react项目实践——(2)webpack-dev-serve
webpack-dev-server是一个小型的静态文件服务器,为webpack打包的资源文件提供Web服务。并且提供自动刷新和Hot Module Replacement(模块热替换:前端代码变动后无需刷新整个页面,只把变化的部分替换掉)。
(1)安装
npm install webpack-dev-server --save-dev
(2)配置
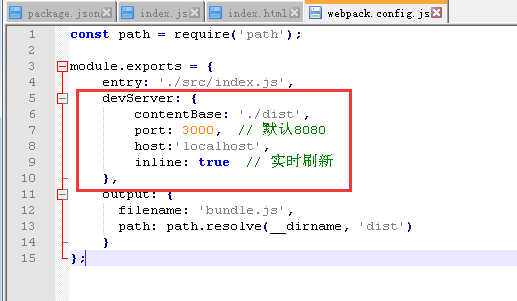
修改webpack.config.js,添加devServer的配置
devServer: {
contentBase: './dist',
port: , // 默认8080
host:'localhost',
inline: true // 实时刷新
},

修改package.json,添加script脚本start: "start": "webpack-dev-server --open"

此时,在命令行输入 npm start ,则浏览器自动打开页面。
修改页面内容并保存,页面实现实时刷新。
react项目实践——(2)webpack-dev-serve的更多相关文章
- react项目实践——(1)使用webpack创建项目
1. 新建文件夹,命名为项目名称——myapp,并打开myapp文件夹. mkdir webpack-demo && cd webpack-demo 2. 在./myapp中打开命令行 ...
- react项目搭建及webpack配置
1,配置webpack npm install -g webpack webpack的cli环境 npm install -g webpack-dev-se ...
- Umi + Dva + Antd的React项目实践
记录一下最近项目所用到的技术React + Dva + Antd + umi ,以免忘记.之前没有用过它们其中一个,也是慢慢摸索,了解数据整个流程. 先了解下概念 React 不多说,3大框架之一: ...
- react项目实践——(4)依赖安装与配置
1. 修改package.json,添加需要安装的包 { "name": "myapp", "version": "1.0.0&q ...
- react项目实践——(3)babel
1. babel Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行. (1)安装 npm install --save-dev babel-core babel-e ...
- 创建react项目
npm搭建React项目 React官网提供最简便的方法是使用create-react-app npx create-react-app my-app cd my-app npm start 也可以自 ...
- 基于webpack的React项目搭建(三)
前言 搭建好前文的开发环境,已经可以进行开发.然而实际的项目中,不同环境有着不同的构建需求.这里就将开发环境和生产环境的配置单独提取出来,并做一些简单的优化. 分离不同环境公有配置 不同环境虽然有不同 ...
- 使用 webpack 搭建 React 项目
简评:相信很多开发者在入门 react 的时候都是使用 create-react-app 或 react-slingshot 这些脚手架来快速创建应用,当有特殊需求,需要修改 eject 出来的 we ...
- 使用webpack搭建react项目 webpack-react-project
webpack-react-project 使用webpack搭建react项目 webpack搭建react项目 github源码 具体配置信息参照package.json和webpack.conf ...
随机推荐
- POJ 1258 Agri-Net|| POJ 2485 Highways MST
POJ 1258 Agri-Net http://poj.org/problem?id=1258 水题. 题目就是让你求MST,连矩阵都给你了. prim版 #include<cstdio> ...
- [Angular2] Map keyboards events to Function
The idea is when we tape the arrow keys on the keyboard, we want the ball move accodingly. const lef ...
- 定位导致物化视图无法快速刷新的原因 分类: H2_ORACLE 2013-08-08 23:04 335人阅读 评论(0) 收藏
转载自:http://yangtingkun.itpub.net/post/468/13318 物化视图的快速刷新采用了增量的机制,在刷新时,只针对基表上发生变化的数据进行刷新.因此快速刷新是物化视图 ...
- ubuntu里面设置颜色
比方我是这么写的:base_color:#FAF9DE;selected_bg_color:#008522 (背景为浅黄色,选择框为绿色) 写完之后按回车确认,立即生效! 这里另一个极其严重的 bug ...
- 基于bootstrap的富文本框——wangEditor【欢迎增加开发】
先来一张效果图: 01. 引言 老早就開始研究富文本框的东西,在写完<深入理解javascript原型与闭包>之后,就想着要去做一个富文本框的插件的样例. 如今网络上开源的富文本框插件许多 ...
- ios开发级联菜单(利用父子控制器--两个菜单封装为两个子控制器来实现)
一:1:级联菜单可以使用两个tableView来实现,也可以利用父子控制器,两个控制器来实现,根视图控制器作为两个控制器的父控制器,来管理两个子控制器.2:将左右菜单分别交给两个控制器去管理,对于一些 ...
- HDU 5072 Coprime 同色三角形问题
好吧,我承认就算当时再给我五个小时我也做不出来. 首先解释同色三角形问题: 给出n(n >= 3)个点,这些点中的一些被涂上了红色,剩下的被涂上了黑色.然后将这些点两两相连.于是每三个点都会组成 ...
- 数据库使用truncate清理非常多表时碰到外键约束时怎么高速解决
问题处理思路: 1. 先将数据库中涉及到外键约束的表置为无效状态 2.待清除全然部表数据后再将外键约束的表置为可用状态 详细实现脚本: declare begin for vv_sql in (SEL ...
- Opencv Surf算子特征提取与最优匹配
Opencv中Surf算子提取特征,生成特征描述子,匹配特征的流程跟Sift是完全一致的,这里主要介绍一下整个过程中需要使用到的主要的几个Opencv方法. 1. 特征提取 特征提取使用SurfFea ...
- 数据结构与算法——常用数据结构及其Java实现
前言 仿佛一下子,2017年就快过去一半了,研一马上就要成为过去式了,我打算抓住研一的尾巴,好好梳理一下数据结构与算法,毕竟这些基础知识是很重要的嘛.所以准备在这里搞一个系列的文章,以期透彻. 本系列 ...
