(JavaScript基础向)日常小发现:forEach等函数的第二个参数的用法
forEach函数用得平时用得比较多,但是从来没想到forEach函数还有第二个参数。
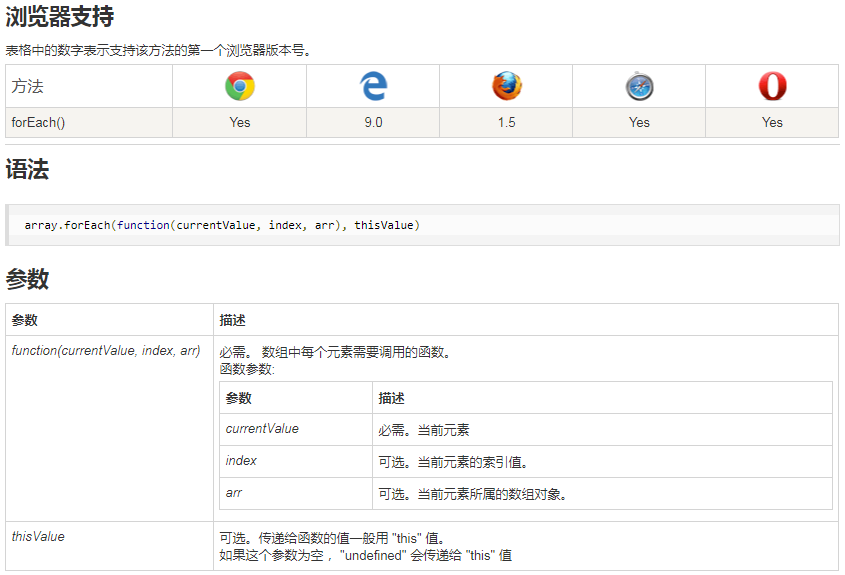
这里是菜鸟教程对forEach函数的详细说明:forEach的详细说明。

如上图,forEach函数有第二个参数 thisValue。
简单点来说,就是我们可以直接使用第二个参数来指定函数里的this的值,而不需要使用箭头函数或者在外面定义var that = this;等操作。
测试代码:
var obj = {
name: "小明",
say: function() {
console.log(this.name);
},
think: function() {
var arr = [1,2,3,4];
arr.forEach(function(item) {
console.log(this);
})
console.log('---------')
arr.forEach(function(item) {
console.log(this);
}, this)
}
}
obj.say();
obj.think();
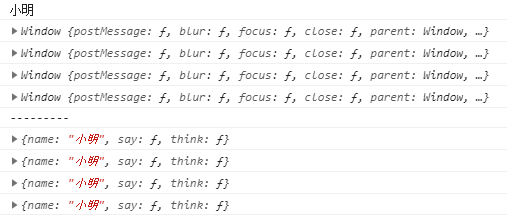
测试结果:

在加上第二个参数前,forEach函数里的this默认是指向window的,在加了第二个参数this之后则指向forEach函数所在的对象了。
不仅forEach函数是如此,some、map等函数都是如此,具体还有多少函数是如此还有待大家自己发现哈,只要留个心眼,在用到这些函数的时候就会想起了。
以上所有内容,毕竟这个发现是基础向的,只要知道有这回事,要理解并不难。
(JavaScript基础向)日常小发现:forEach等函数的第二个参数的用法的更多相关文章
- 【C#基础知识】C#控制台程序入口函数 Main(string[] args) 参数详解
测试环境vs2019+.net5.0 请看 :https://cloud.tencent.com/developer/article/1507934 本测试环境vs2022+.net6.0 +wind ...
- JavaScript基础的一些小总结
一.js变量 1.变量声明: var 关键字来进行变量声明 变量是弱类型 1.数字 2.小数 3.boolean 4.字符串 4.字符 验证数据类型:1.整数,小数是numbe ...
- javascript基础修炼(8)——指向FP世界的箭头函数
一. 箭头函数 箭头函数是ES6语法中加入的新特性,而它也是许多开发者对ES6仅有的了解,每当面试里被问到关于"ES6里添加了哪些新特性?"这种问题的时候,几乎总是会拿箭头函数来应 ...
- Web开发——JavaScript基础
参考学习: MDN JavaScript:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript ECMAScript 6入门(阮一峰):htt ...
- JavaScript基础入门04
目录 JavaScript 基础入门04 JavaScript 对象 介绍 关于键名 对象的引用 语句和表达式需要注意的地方 对象属性常见的操作 with语句 JSON 特点 语法规则 JSON合法示 ...
- (1)JavaScript基础1
一.javaScript 由三部分组成 1.核心(ECMAScript) 2.文档对象模型(DOM) 3.浏览器对象模型(BOM) 二.在html中使用javascript HTML5模板 <! ...
- JavaScript基础04——数组的创建及方法
数组的概念及定义 数组的概念: 一组数据,数据的组和 哪些数据的组和,只要是数据(所有数据),就可以放在数组中 数组的意义: 可以同时操作多个数据 数组 ...
- JavaScript基础知识-基本概念
typeof操作符 typeof 操作符返回一个字符串,表示未经计算的操作数的类型. // 数值 typeof 37 === 'number'; typeof 3.14 === 'number'; t ...
- JavaScript基础&实战(5)js中的数组、forEach遍历、Date对象、Math、String对象
文章目录 1.工厂方法创建对象 1.1 代码块 1.2.测试结果 2.原型对象 2.1 代码 2.2 测试结果 3.toString 3.1 代码 3.2 测试结果 4.数组 4.1 代码 5.字面量 ...
随机推荐
- Zero-input latency scheduler: Scheduler Overhaul
Scheduler Overhaul, with contributions from rbyers, sadrul, rjkroege, sievers, epenner, skyostil, br ...
- UI Framework-1: Aura and Shell dependencies
Aura and Shell dependencies The diagram below shows the dependencies of Chrome, Ash (Aura shell), vi ...
- [HAOI2007]理想的正方形 单调队列 暴力
Code: #include<cstdio> #include<queue> #include<algorithm> using namespace std; #d ...
- 【Codeforces Round #422 (Div. 2) B】Crossword solving
[题目链接]:http://codeforces.com/contest/822/problem/B [题意] 让你用s去匹配t,问你最少需要修改s中的多少个字符; 才能在t中匹配到s; [题解] O ...
- 安卓Gallery配合ImageSwitcher不显示图片
Gallary装的是缩略图(thumb),ImageSwitcher装的是大图. 不显示图片的一个可能原因是gallery没设置代理器,另一个原因是没使用相对布局. GalleryActivity.j ...
- Java 8 时间日期库的20个使用演示样例
除了lambda表达式,stream以及几个小的改进之外,Java 8还引入了一套全新的时间日期API,在本篇教程中我们将通过几个简单的任务演示样例来学习怎样使用Java 8的这套API.Java对日 ...
- 用Hexo搭建个人博客
博客地址: http://astraylinux.com/ 文章地址: http://astraylinux.com/2015/06/02/linux-Init-Hexo/ Step 1 Instal ...
- 参加2012 Openstack亚太技术大会
参加2012 OpenStack亚太技术大会 OpenStack是一个由Rackspace发起.全球开发者共同参与的开源项目,旨在打造易于部署.功能丰富且易于扩展的云计算平台.OpenStack企图成 ...
- ThinkPad X260 UEFI安装 win7 64位 方法
ThinkPad X260 UEFI安装 win7 64位 方法 1.使用DG重新格式化硬盘,格式为GPT 2.使用CGI 安装 WIM文件 (image不知是否可以,下次测试) 3.改BIOS ...
- visual studio 添加库文件
我在visual studio中使用OpenGL时需要添加额外的库 一 首先下载库文件,里面将会有一些.h文件和.lib文件,打开visual studio安装目录下打开: D:\program\VS ...
