在同一个局域网下实时访问vue项目,移动端也可以。
之前,UI看做好的页面效果,一直都是把项目打包好后放上服务器跑。
现在,UI能实时看到我的项目的页面效果情况了。
那么问题来了!!!
要怎样做到呢???
接下来照做就行了!!!
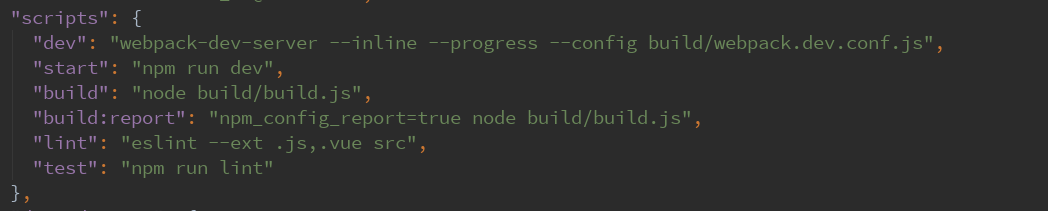
请您先打开项目下的package.json文件
找到dev这一行

加上-- host 192.168.1.1 (你的本机地址)
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 192.168.1.1"
重新跑你项目就OK了!!!
访问 198.168.1.1:8080 即可 实际地址是你的ip加端口~
在同一个局域网下实时访问vue项目,移动端也可以。的更多相关文章
- 内网穿透访问Vue项目的时候出现Invalid Host header解决办法
适用场景: 在本地的Vue-cli3项目, 需要其他人浏览. 如果没有外网的服务器, 可以把自己的电脑当做服务器. 这时候需要外网的人能访问到自己的电脑. Mac内网穿透工具:natapp Inval ...
- 收下这款 Vue 项目模版,它将让你的开发效率在 2021 年提高 50%
这是什么 vue-automation 是一款开箱即用的 Vue 项目模版,它基于 Vue CLI 4 众所周知,虽然 Vue CLI 提供了脚手架的功能,但由于官方的脚手架过于简单,运用在实际项目开 ...
- iOS 同一个workspace下创建多个项目编程
在iOS开发中,相关联的多个项目可能会放在同一个workspace下进行开发,那习惯了一个项目在一个工作空间下的同学该怎么快速开撸呢? 只需要三步而已! 第一步,先用Xcode在目标目录下创建一个wo ...
- 【适合公司业务】全网最详细的IDEA里如何正确新建【普通或者Maven】的Java web项目并发布到Tomcat上运行成功【博主强烈推荐】(类似eclipse里同一个workspace下【多个子项目】并存)(图文详解)
不多说,直接上干货! 首先,大家要明确,IDEA.Eclipse和MyEclipse等编辑器之间的新建和运行手法是不一样的. 如果是在Myeclipse里,则是File -> new -> ...
- VS2010如何在同一个解决方案下建立多个项目以及切换运行不同项目
前言: 在编一些小程序时,往往我们不需要一个问题就建立一个解决方案,我们完全可以让多个项目放在同一个解决方案下,切换启动项运行即可.接下来介绍具体的步骤 一.建立空白解决方案以及添加新项目 1.先建立 ...
- 一个域名下多个Vue项目
公司写的网站要英文和中文的,所以就写了两个项目,都是用vue写的单页面项目,但是域名只有一个,所以就想把两个vue项目合并到一个域名下面.思考:vue的页面都是单页面应用,说白了就是一个index.h ...
- vue项目更改端口号
vue项目的默认端口为8080,有时候处于某些原因会造成端口号的冲突,因此需要我们适当的更改其端口号来解决问题,将上图中的port更改为合适的端口号就可以,但是需要注意的是浏览器的安全限制端口号详情见 ...
- 解决新版的vue-cli后无法通过ip访问vue项目
今天遇到个问题,之前一直没遇到过,通过vue-cli脚手架搭建的项目,只能通过localhost访问,不能通过IP地址访问. 这是由 webpack 导致的,2017年11月12日的时候 webpac ...
- IIS本地部署局域网可随时访问的项目+mysql可局域网内访问
开端口即可 或者以下 原理 在本机的IIS下创建一个网站,文件目录直接指向Web项目文件夹 步骤 1.项目的启动项目为web 2.在iis中创建一个新的网站(Work_TK_EIS) 文件目录为web ...
随机推荐
- 清空/var/adm/wtmp 文件内容
清/var/adm/wtmp 文件内容 用于显示登录系统和重启机器的情况 /var/adm/wtmp文件过大. 可用du -sm /var/adm/wtmp查看 cat /dev/null>/v ...
- SQLServer 查询最近一天,三天,一周,一月,一季度数据的方法
三天 select * from T_news where datediff(day,addtime,getdate())<= 2 and datediff(day,addtime,getdat ...
- 在Windows下如何创建指定的虚拟环境
前几天给大家分享了如何在默认的情况下创建虚拟环境,没来得及上车的伙伴,可以戳这篇文章:在Windows下如何创建虚拟环境(默认情况下).今天小编给大家分享一下,如何创建的指定的Python环境. 创建 ...
- 实现人脸识别性别之路---网页上的video标签
<video> 元素支持三种视频格式: MP4, WebM, 和 Ogg.但是,不同的浏览器对视频格式的支持也不一致,因此为了让浏览器都适应,我们使用source属性来对视频文件格式定义 ...
- 实现人脸识别性别之路---open CV将图片显示出来
import cv2filename='E:\\tensorflow\\bu.jpg'#图片的地址 # face_cascade=cv2.CascadeClassifier('C:\\anconda3 ...
- 参考《Python数据处理》中英文PDF+源代码
在实际操作中掌握数据处理方法,比较实用.采用基于项目的方法,介绍用Python完成数据获取.数据清洗.数据探索.数据呈现.数据规模化和自动化的过程.主要内容包括:Python基础知识,如何从CSV.E ...
- CentOS 安装openssl
https://blog.csdn.net/ydyang1126/article/details/72902113 安装环境: 操作系统:CentOS 7 OpenSSL Version:openss ...
- 今日SGU 5.14
//SGU 131 还没完全想清楚 留坑 SGU 259 题意:一个机器处理n个任务,每个任务有时间t和传送时间l 收获:贪心 #include<bits/stdc++.h> #defin ...
- Swift实战(2)--在工程中添加object-C的类或者第三方框架(附翻译)
原文地址:http://stackoverflow.com/questions/24002369/how-to-call-objective-c-code-from-swift Using Objec ...
- 用c#编写爬虫在marinetraffic下载船仅仅图片
近期在做船仅仅识别方面的事情,须要大量的正样本来训练adaboost分类器. 于是到marinetraffic这个站点上下载船仅仅图片.写个爬虫来自己主动下载显然非常方便. 站点特点 在介绍爬虫之前首 ...
