css3-11 如何改变背景图片的大小和位置
css3-11 如何改变背景图片的大小和位置
一、总结
一句话总结:css3相对css2本身就支持改变背景图片的大小和位置。
1、怎么设置背景不填充padding部分?
background-origin
3)content-box
#有效区域
- 18 background-origin:content-box;
2、如何改变背景图片的大小?
background-size属性
- 17 background-size:100%;
background-size:100% 100%;
3、背景如何使用多重图?
url可以累加
- body
- {
- background-image:url(img_flwr.gif),url(img_tree.gif);
- }
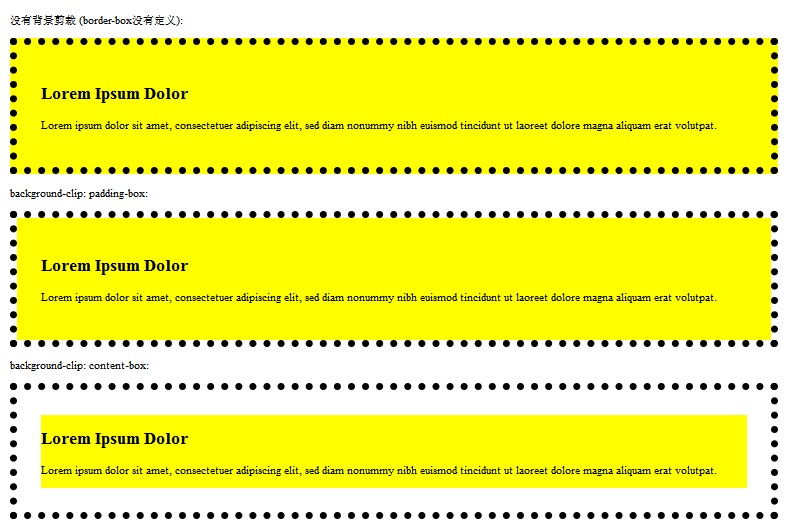
4、如何裁剪背景图片?
- background-clip属性,这个方法的属性值和background-origin一样
- background-clip: content-box;
5、background-origin和background-clip设置背景图的区别(都限定了背景图出现的位置)?
一个裁剪了背景图,一个背景图还是原图,只是 放的位置不同了,缩放比例不同而已
二、如何改变背景图片的大小和位置
1、相关知识
1.background-size
background-size:100%;
#背景图大小
2.background-origin
1)border-box
#边框区域
2)padding-box
#内边距区域
3)content-box
#有效区域
新的背景属性
| 顺序 | 描述 | CSS |
|---|---|---|
| background-clip | 规定背景的绘制区域。 | 3 |
| background-origin | 规定背景图片的定位区域。 | 3 |
| background-size | 规定背景图片的尺寸。 | 3 |
2、代码
背景图大小和位置
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>index</title>
- <style>
- *{
- font-family: 微软雅黑;
- }
- div{
- width:500px;
- height:500px;
- border:10px solid transparent;
- padding:10px;
- background:url('b.png') no-repeat;
- background-size:100%;
- background-origin:border-box;
- }
- </style>
- </head>
- <body>
- <div>
- <p>linux is very much!</p>
- <p>linux is very much!</p>
- <p>linux is very much!</p>
- <p>linux is very much!</p>
- <p>linux is very much!</p>
- </div>
- </body>
- </html>
裁剪背景图
- <style>
- #example1 {
- border: 10px dotted black;
- padding:35px;
- background: yellow;
- }
- #example2 {
- border: 10px dotted black;
- padding:35px;
- background: yellow;
- background-clip: padding-box;
- }
- #example3 {
- border: 10px dotted black;
- padding:35px;
- background: yellow;
- background-clip: content-box;
- }
- </style>

css3-11 如何改变背景图片的大小和位置的更多相关文章
- CSS3设置背景图片的大小
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩. background-size 语法详解: 要在插入图片之后进行设置背景图片的大小 backgroun ...
- 一款基于jquery的下拉点击改变背景图片
今天给大家介绍一款基于jquery的下拉点击改变背景图片.单击右上角的图片,下拉显示可选择的背景图片,单击图片变为背景图.效果图下: 在线预览 源码下载 实现的代码. html代码: <a ...
- background-size 设置背景图片的大小
background-size 设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩. 语法: background-size: auto | <长度值 ...
- background-size (设置背景图片的大小)
设置背景图片的大小,以长度值或百分比显示(数值包括 长度length和百分比percentage),还可以通过cover和contain来对图片进行伸缩. 语法:background-size: au ...
- atitit.自适应设计悬浮图片的大小and 位置
atitit.自适应设计悬浮图片的大小and 位置 #--------最好使用relate定位.. 中间,图片的大小和位置走能相对table, 没有遮罩左的或者哈面儿文本的问题,要悬浮,使用top:- ...
- MFC中改变控件的大小和位置
用CWnd类的函数MoveWindow()或SetWindowPos()可以改变控件的大小和位置. void MoveWindow(int x,int y,int nWidth,int nHeight ...
- MFC中改变控件的大小和位置(zz)
用CWnd类的函数MoveWindow()或SetWindowPos()能够改变控件的大小和位置. void MoveWindow(int x,int y,int nWidth,int nHeight ...
- 3.css3中多个背景图片的用法
(background-clip裁剪,background-position位置,background-origin定位,background-repeat是否重复) <!DOCTYPE htm ...
- android 中ImageButton按下改变背景图片的效果
最近在做一个app的登陆界面,才发现原来认为很简单的UI效果,其实背后却蕴含的知识很多,积累一个算一个吧. 实现方法有两种:一种是添加代码,一种是配置xml文件. 方法一:代码添加 ImageButt ...
随机推荐
- 003 python 注释/数据类型/运算符/输入输出/格式化输出
集成开发环境 pycharm 工欲善其事,必先利其器 pycharm是具备一般的python ide的功能,同时呢支持调试,语法高亮,代码管理,智能提示 加快快发的速度,提高开发效率 注释 what ...
- 洛谷 P1553 数字反转(升级版)
P1553 数字反转(升级版) 题目描述 给定一个数,请将该数各个位上数字反转得到一个新数. 这次与NOIp2011普及组第一题不同的是:这个数可以是小数,分数,百分数,整数.整数反转是将所有数位对调 ...
- Android eclipse 提示java代码 快捷键
1.提示java代码能够用ALT+/ 键就能够了(前提是你要把你须要的类或方法的首字母打出来).我添加的部分:仅仅要输入sysout,然后alt+/键就能够输出System.out.prinln(), ...
- elasticsearch java 客户端之action简介
上一篇介绍了elasticsearch的client结构,client只是一个门面,在每个方法后面都有一个action来承接相应的功能.但是action也并非是真正的功能实现者,它只是一个代理,它的真 ...
- 洛谷 P2562 [AHOI2002]Kitty猫基因编码
P2562 [AHOI2002]Kitty猫基因编码 题目描述 小可可选修了基础生物基因学.教授告诉大家 Super Samuel 星球上 Kitty猫的基因的长度都是 2 的正整数次幂 ), 全是由 ...
- Mine Vison base on VC++ and procilica Gige Vison SDK
This is my first vision base on VC++6.0. I am so happy to record this time i succesfully create it b ...
- 【Codeforces Round #431 (Div. 2) C】From Y to Y
[链接]点击打开链接 [题意] 让你构造一个大小最多为10W的字符multiset. 你进行n-1次操作; 每次操作,从set中取出两个字符串,一开始单个字符被认为是字符串. 然后把它们连接在一起. ...
- [D3] Build a Line Chart with D3 v4
Line charts are often used to plot temporal data, like a stock price over time. In this lesson we’ll ...
- 三个水杯(BFS)
三个水杯 时间限制:1000 ms | 内存限制:65535 KB 难度:4 描写叙述 给出三个水杯.大小不一,而且仅仅有最大的水杯的水是装满的,其余两个为空杯子. 三个水杯之间相互倒水,而且水杯 ...
- 目标识别(object detection)中的 IoU(Intersection over Union)
首先直观上来看 IoU 的计算公式: 由上述图示可知,IoU 的计算综合考虑了交集和并集,如何使得 IoU 最大,需要满足,更大的重叠区域,更小的不重叠的区域. 两个矩形窗格分别表示: 左上点.右下点 ...
