Android初级教程_获取Android控件的宽和高
转载:http://blog.csdn.net/johnny901114/article/details/7839512
我们都知道在onCreate()里面获取控件的高度是0,这是为什么呢?我们来看一下示例:
首先我们自己写一个控件,这个控件非常简单:
public class MyImageView extends ImageView {
public MyImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyImageView(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
System.out.println("onMeasure 我被调用了"+System.currentTimeMillis());
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
System.out.println("onDraw 我被调用了"+System.currentTimeMillis());
}
}
布局文件:
<com.test.MyImageView
android:id="@+id/imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/test" />
测试的Activity的onCreate():
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
System.out.println("执行完毕.."+System.currentTimeMillis());
}
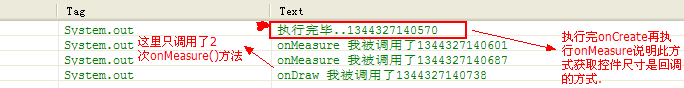
现在我们现在来看一下结果:

说明等onCreate方法执行完了,我们定义的控件才会被度量(measure),所以我们在onCreate方法里面通过view.getHeight()获取控件的高度或者宽度肯定是0,因为它自己还没有被度量,也就是说他自己都不知道自己有多高,而你这时候去获取它的尺寸,肯定是不行的.
现在碰到这个问题我们不能不解决,在网上找到了如下办法:
//------------------------------------------------方法一
int w = View.MeasureSpec.makeMeasureSpec(,View.MeasureSpec.UNSPECIFIED);
int h = View.MeasureSpec.makeMeasureSpec(,View.MeasureSpec.UNSPECIFIED);
imageView.measure(w, h);
int height =imageView.getMeasuredHeight();
int width =imageView.getMeasuredWidth();
textView.append("\n"+height+","+width); //-----------------------------------------------方法二
ViewTreeObserver vto = imageView.getViewTreeObserver();
vto.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
public boolean onPreDraw() {
int height = imageView.getMeasuredHeight();
int width = imageView.getMeasuredWidth();
textView.append("\n"+height+","+width);
return true;
}
});
//-----------------------------------------------方法三
ViewTreeObserver vto2 = imageView.getViewTreeObserver();
vto2.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
imageView.getViewTreeObserver().removeGlobalOnLayoutListener(this);
textView.append("\n\n"+imageView.getHeight()+","+imageView.getWidth());
}
});
这三个方法是哪里找到现在已经忘了.
现在要讨论的是当我们需要时候使用哪个方法呢?
现在把测试的Activity改成如下:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ImageView imageView = (ImageView) findViewById(R.id.imageview); //------------------------------------------------方法一
int w = View.MeasureSpec.makeMeasureSpec(,View.MeasureSpec.UNSPECIFIED);
int h = View.MeasureSpec.makeMeasureSpec(,View.MeasureSpec.UNSPECIFIED);
imageView.measure(w, h);
int height =imageView.getMeasuredHeight();
int width =imageView.getMeasuredWidth();
textView.append("\n"+height+","+width); System.out.println("执行完毕.."+System.currentTimeMillis());
}

接着来看下面几种方式输出结果:
把测试Activity改成如下:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ImageView imageView = (ImageView) findViewById(R.id.imageview);
//-----------------------------------------------方法二
ViewTreeObserver vto = imageView.getViewTreeObserver();
vto.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
public boolean onPreDraw() {
int height = imageView.getMeasuredHeight();
int width = imageView.getMeasuredWidth();
textView.append("\n"+height+","+width);
return true;
}
});
}
结果如下:

方法三就不再测试了同方法二!!!
那么方法而和方法三在执行上有什么区别呢?
我们在布局文件中加入一个TextView来记录这个控件的宽高.
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content" > <TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</ScrollView>
先来测试方法而:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ImageView imageView = (ImageView) findViewById(R.id.imageview);
//-----------------------------------------------方法二
ViewTreeObserver vto = imageView.getViewTreeObserver();
vto.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
public boolean onPreDraw() {
int height = imageView.getMeasuredHeight();
int width = imageView.getMeasuredWidth();
textView.append("\n"+height+","+width);
return true;
}
});
}
结果如下:

我们再来测试方法三
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ImageView imageView = (ImageView) findViewById(R.id.imageview);
//-----------------------------------------------方法三
ViewTreeObserver vto2 = imageView.getViewTreeObserver();
vto2.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
imageView.getViewTreeObserver().removeGlobalOnLayoutListener(this);
textView.append("\n\n"+imageView.getHeight()+","+imageView.getWidth());
}
});
}
输出结果如下:

我想这方法二和方法三之间的区别就不用说了吧.
总结:那么需要获取控件的宽高该用那个方法呢?
方法一: 比其他的两个方法多了一次计算,也就是多调用了一次onMeasure()方法,该方法虽然看上去简单,但是如果要目标控件计算耗时比较大的话(如listView等),不建议使用.
方法二,它的回调方法会调用很多次,并且滑动TextView的时候任然会调用,所以不建议使用.
方法三,比较合适.
当然,实际应用的时候需要根据实际情况而定.
Android初级教程_获取Android控件的宽和高的更多相关文章
- 【Android】获取控件的宽和高
有时候我们须要在Activity的时候获取控件的宽和高来做一些操作,以下介绍三种获取宽和高的方式: 1. onWindowFocusChanged @Override public void onWi ...
- [BS-01] 根据字符串对象的参数自动计算用来显示该字符串的UI控件的宽和高
根据字符串对象的参数自动计算用来显示该字符串的UI控件的宽和高 1. 影响昵称Label的高和宽的因素: 字体和字号大小.文字多少.高度取决于是否固定了宽度(是否限制了最大的宽度和高度) 2. 使用 ...
- 我的Android进阶之旅------>如何获取Android控件的宽和高
本文转载于:http://blog.csdn.net/johnny901114/article/details/7839512 我们都知道在onCreate()里面获取控件的高度是0,这是为什么呢?我 ...
- 【转】获取Android控件的宽和高
我们都知道在onCreate()里面获取控件的高度是0,这是为什么呢?我们来看一下示例: 首先我们自己写一个控件,这个控件非常简单: public class MyImageView extends ...
- android PercentRelativeLayout 支持百分比来设置控件的宽高
Android 最终官方支持按百分比来设置控件的宽高了. 我们先来看看效果: 看一下布局: PercentRelativeLayout <android.support.percen ...
- Android在onCreate中获取控件的宽高
在某些需求下,我们需要在onCreate的时候就获取到控件的宽高,但是如果直接用view.getWidth()或view.getHeight()会得到0.这是因为在onCreate执行的时候,控件还没 ...
- Android学习起步 - AutoCompleteTextView及MultiAutoCompleteTextView控件使用
大家在用百度搜索时,输入几个词就出现下拉框可选,以下两个控件就具有这个功能 AutoCompleteTextView:只能匹配输入的开始,只有一次匹配 MultiAutoCompleteTextVie ...
- Android support library支持包常用控件介绍(二)
谷歌官方推出Material Design 设计理念已经有段时间了,为支持更方便的实现 Material Design设计效果,官方给出了Android support design library ...
- [APP] Android 开发笔记 004-Android常用基本控件使用说明
TextView 文本框 EditText控件 Button 与 ImageButton ImageView RadioButton CheckBox复选框 TextView 文本框 ,用于显示文本的 ...
随机推荐
- my97DatePicker日期控件——日期输入框联动,使用focus使第二个输入框没展示出日期控件
描述问题场景: 1.jquery使用的版本是jquery-1.7.2.min.js 2.代码不是写在页面上的,是通过事件后追加的 <!DOCTYPE html> <html> ...
- 线段树 - ZYB's Premutation
ZYB has a premutation P,but he only remeber the reverse log of each prefix of the premutation,now he ...
- myeclipse中source not found问题解决办法
myeclipse中出现source not found是因为你所引用的JavaEE Generic Library没有关联源码,如下图: 下面给出该问题的解决办法: 步骤一:去下载apache-to ...
- asp.net,cookie,写cookie,取cookie
Cookie是一段文本信息,在客户端存储 Cookie 是 ASP.NET 的会话状态将请求与会话关联的方法之一.Cookie 也可以直接用于在请求之间保持数据,但数据随后将存储在客户端并随每个请求一 ...
- android copy项目后修改项目名
有个eclipse下的Android项目,现在因为有个需求想在复制出来一个项目,把这个项目变成两个独立项目.在同一个工作空间下不能同时存在项目名称一样的项目,所以需要修改项目名.具体操作如下: 1.修 ...
- java反射学习之二万能EXCEL导出
一.EXCEL导出的实现过程 假设有一个对象的集合,现在需要将此集合内的所有对象导出到EXCEL中,对象有N个属性:那么我们实现的方式是这样的: 循环这个集合,在循环集合中某个对象的所有属性,将这个对 ...
- ESLint 规则
ESLint由 JavaScript 红宝书 作者 Nicholas C.Zakas 编写, 2013 年发布第一个版本. ESLint是一个以可扩展.每条规则独立的,被设计为完全可配置的lint工具 ...
- BOM
一.window对象1.全局作用域全局变量不能通过delete操作删除,而直接在window对象上定义的属性可以 var a = 1; delete a; console.log(a); window ...
- Xcode 改时间问题 lua代码没反应问题
Xcode 改时间问题 rm -fr $_TARGET_BUILD_CONTENTS_PATH/$1/*
- 国内2大Git代码托管网站
可以说GitHub的出现完全颠覆了以往大家对代码托管网站的认识.GitHub不但是一个代码托管网站,更是一个程序员的SNS社区.GitHub真正迷人的是它的创新能力与Geek精神,这些都是无法模仿的. ...
