#467 – 使用UniformGrid 均分行和列(Use a UniformGrid for Evenly Spaced Rows and Columns)
原文 #467 – 使用UniformGrid 均分行和列(Use a UniformGrid for Evenly Spaced Rows and Columns)
UniformGrid 布局面板和Grid 面板相似,将子元素按照行列的方式排列。但是可以Grid 有一下不同:
- 不需要指定行和列的大小
- 所有列都是相同的宽度
- 所有行都是相同的高度
- 要指定预期的行和列的数目
- 不需要给子元素指定所在的行和列
子元素将自动的根据添加是顺序从第一行开始显示在对应的行和列中,每样都是从左至右。
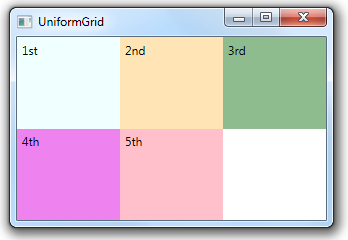
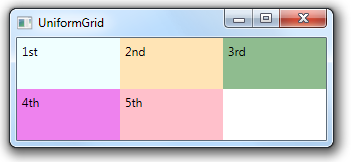
- <UniformGrid Rows="2" Columns="3">
- <Label Content="1st" Background="Azure" />
- <Label Content="2nd" Background="Moccasin"/>
- <Label Content="3rd" Background="DarkSeaGreen"/>
- <Label Content="4th" Background="Violet" />
- <Label Content="5th" Background="Pink" />
- </UniformGrid>


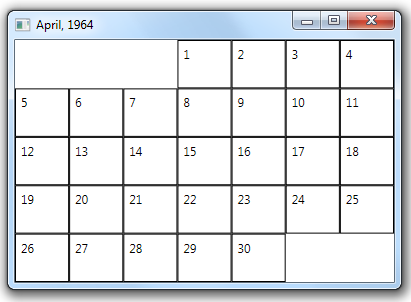
UniformGrid 中的第一个子元素不一定必须在第一行第一个单元格。设置FirstColumn 属性可以设置子元素显示的起始列(最小为0)。
- <UniformGrid Rows="5" Columns="7" FirstColumn="3" >
- <Border BorderBrush="Black" BorderThickness="1"><Label Content="1"/></Border>
- <Border BorderBrush="Black" BorderThickness="1"><Label Content="2"/></Border>
- <Border BorderBrush="Black" BorderThickness="1"><Label Content="3"/></Border>
- <!-- etc -->
- </UniformGrid>

从上面可以看到,当设置FirstColumn 属性值为3的时候,第一个元素显示在第一行的第3列(从0开始)。
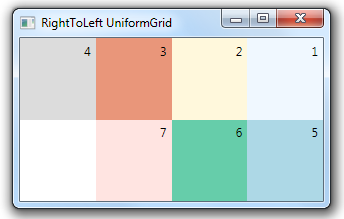
如果想改变子元素每一行的排列的方向,可以设置UniformGrid 的FlowDirection 属性。其值可以是LeftToRight(默认)从左往右,也可以是RightToLeft 从右往左。
下面的代码设置FlowDirection 属性为RightToLeft
- <UniformGrid Rows="2" Columns="4" FlowDirection="RightToLeft">
- <Label Content="1" Background="AliceBlue"/>
- <Label Content="2" Background="Cornsilk"/>
- <Label Content="3" Background="DarkSalmon"/>
- <Label Content="4" Background="Gainsboro"/>
- <Label Content="5" Background="LightBlue"/>
- <Label Content="6" Background="MediumAquamarine"/>
- <Label Content="7" Background="MistyRose"/>
- </UniformGrid>

原文地址:https://wpf.2000things.com/2012/01/06/467-use-a-uniformgrid-for-evenly-spaced-rows-and-columns/
#467 – 使用UniformGrid 均分行和列(Use a UniformGrid for Evenly Spaced Rows and Columns)的更多相关文章
- 【jQuery 冻结任意行列】冻结任意行和列的jQuery插件
实现原理: 创建多个div,div之间通过css实现层叠,每个div放置当前表格的克隆.例如:需要行冻结时,创建存放冻结行表格的div,通过设置z-index属性和position属性,让冻结行表格在 ...
- php实例源码之获取mysql表中所有行和列
本文章向大家介绍php获取mysql表中所有行和列的源码,主要使用到mysql_num_rows和mysql_fetch_row等php的数据库操作函数,该实例有助于大家熟悉PHP mysql数据库编 ...
- POI教程之第二讲:创建一个时间格式的单元格,处理不同内容格式的单元格,遍历工作簿的行和列并获取单元格内容,文本提取
第二讲 1.创建一个时间格式的单元格 Workbook wb=new HSSFWorkbook(); // 定义一个新的工作簿 Sheet sheet=wb.createSheet("第一个 ...
- Excel单元格所在的行和列变色
网友问到如何通过移动光标选择单元格,所在的行和列变色.如每次输入价格的时候,想想在横竖方向上有颜色标识,这样方便对照输入价格 . 这里可以使用窗体的Worksheet_SelectionChange ...
- 【C#】Excel导出合并行和列并动态加载行与列
简单的Excel导出比较好做,只要设置表头,循环在表格中赋值添加数据即可,但是如果表头是不固定的,并且个数是不确定的,这就需要根据查询出数据的特点来添加导出了. 导出效果图: 如上图所示,商品的个数是 ...
- C#中关于DataGridView行和列的背景色-前景色设置
关于DataGridView行和列的背景色-前景色设置 1.设定DataGridView全部单元格的Style DataGridView内所有单元格的Style变更,可以使用DataGridView ...
- python excel操作 练习-#操作单列 #操作A到C列 #操作1到3行 #指定一个范围遍历所有行和列 #获取所有行 #获取所有列
##操作单列#操作A到C列#操作1到3行#指定一个范围遍历所有行和列#获取所有行#获取所有列 #coding=utf-8 from openpyxl import Workbook wb=Workbo ...
- jquery获取td所在的行和列
今天在做项目时.遇到一个须要获取第几行第几列的问题. 后来.网上找了找资料,整理了此文.(使用jquery的preAll()获取列) 代码例如以下: <!DOCTYPE html PUBLIC ...
- 对Excle的行和列进行检查 单元格类型转换代码 ;
对Excle的行和列进行检查 转换代码 : ** * 导入信息 */ @Override public List<Object> add(HttpServletRequest reque ...
随机推荐
- SetProcessWorkingSetSize() 方法使内存降低了很多(把内存放到交换区,其实会降低性能)——打开后长时间不使用软件,会有很长时间的加载过程,原来是这个!
在项目中对程序性能优化时,发现用SetProcessWorkingSetSize() 方法使内存降低了很多,于是查阅了相关的资料如下: 我的程序为什么能够将占用的内存移至虚拟内存呢? 其实,你也可以, ...
- 基于 Android NDK 的学习之旅----- C调用Java
许多成熟的C引擎要移植到Android 平台上使用 , 一般都会 提供 一些接口, 让Android sdk 和 jdk 实现. 下文将会介绍 C 如何 通过 JNI 层调用 Java 的静态和非静态 ...
- [Angular] Organizing Your Exports with Barrels
From: import {LoadUserThreadsEffectService} from "./store/effects/load-user-threads.service&quo ...
- SignalR+NAudio实现语音会话[WPF]
原文:SignalR+NAudio实现语音会话[WPF] 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/lordwish/article/detai ...
- XMPP之ios即时通讯客户端开发-配置XMPP基本信息(四)
前文已经有配置open fire,接下来要通过XMPP框架链接到open fire的服务器: 1.首先要在系统偏好设置里面打开open fire的服务器 2.代码中设置xmpp的myJID 有几个名词 ...
- 一起学Python: 多线程-共享全局变量问题
多线程-共享全局变量问题 多线程开发可能遇到的问题 假设两个线程t1和t2都要对全局变量g_num(默认是0)进行加1运算,t1和t2都各对g_num加10次,g_num的最终的结果应该为20. 但是 ...
- 【14.94%】【codeforces 611E】New Year and Three Musketeers
time limit per test2 seconds memory limit per test256 megabytes inputstandard input outputstandard o ...
- JSON.parse(JSON.stringify()) 实现对对象的深度拷贝,从而互不影响
JSON.parse(JSON.stringify({"key": "value"})) 根据不包含引用对象的普通数组深拷贝得到启发,不拷贝引用对象,拷贝一个字 ...
- Android 事件分发机制具体解释
很多其它内容请參照我的个人网站: http://stackvoid.com/ 网上非常多关于Android事件分发机制的解释,大多数描写叙述的都不够清晰,没有吧来龙去脉搞清晰,本文将带你从Touch事 ...
- 重设windows10中的sub linux系统用户密码
原文:重设windows10中的sub linux系统用户密码 版权声明:本文为博主原创文章,转载请注明出处. https://blog.csdn.net/haiyoung/article/detai ...
