创建hexo风格的markdown页面
最近在用 nodejs 搭建一个个人博客,博客当然要有编辑文章的功能啦。个人比较偏爱 hexo 风格的 markdown 格式,所以想自己的博客也是这样的风格。尝试了几个库,发现 marked 的转换很好,但是样式需要自己编写,这个库还算满意。
marked

正如在 github 上的介绍,它能够识别标题(#等)、段落和换行、区块引用、列表、强调(**)、斜体(*)、链接、图片、代码块等。
准备
首先,在项目中安装 marked

通过 require 引用文件

准备工作好了,就可以开始愉快的使用 marked 啦~~~
使用方法:
marked(markdownString [,options] [,callback])
markdownString:(string)被编辑的字符串;
options:(object)通过 marked.setOption 方法配置;
callback:(function)需要异步高亮时,在markdownString解析完全后的回调函数;当 options 缺省时,回调函数可以作为第二个参数。
最简单的

marked 会将字符串 ‘hello’ 转换为<p>hello</p>。
options
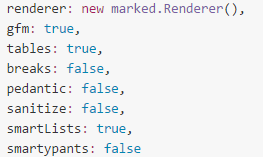
默认选项值:

gfm:使用 GFM 风格。
tables:使用 GFM tables。tables 为true时, gfm 选项也为 true 才起效。
breaks:使用 GFM line breaks。gfm 选项也需为 true 才起效。
pedantic:尽可能的符合 markdown.pl。不修复 markdown 的错误或者不良行为。
sanitize:审查输出。忽略输入的 HTML。
smartLists:使用 smarter list 替代原始的 markdow。最终可能会使用默认的 pedantic。
smartypants:使用像引号和破折号这样的“智能”符号。
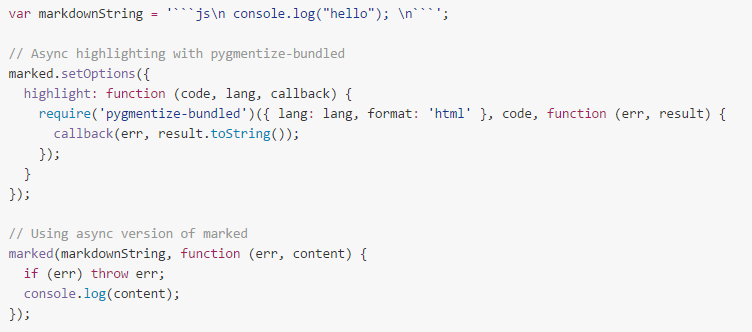
highlight
highlight:是代码块高亮的函数。有两种方法。
(一)
使用 node-pygmentize-bundled 进行异步高亮。

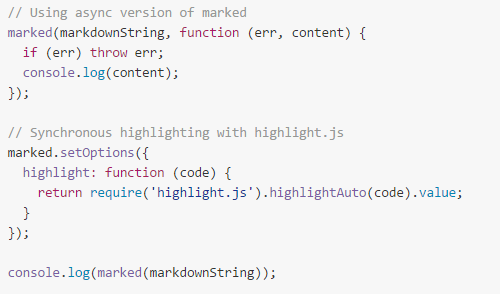
(二)
使用 highlight.js 进行同步高亮。

highlight参数:
code:需要高亮的代码。
lang: 代码块中指定的编程语言。
callback:使用异步高亮时的回调函数。
marked 会将高亮的代码块转换成<pre><code>content</code></p>。记住,高亮的样式需要自己设置哦。
可以设置全局的 pre 和 code 样式来调整它的外观。
至于段落、标题这些,样式也可以自行设置成自己喜欢的样子。
关于 marked 更多的资料,请参考 github。
创建hexo风格的markdown页面的更多相关文章
- hexo创建的tags和categories页面为空的解决办法
title: hexo创建的tags和categories页面为空的解决办法 toc: false date: 2018-04-16 02:26:10 主题:landscape 添加type以及men ...
- 如何创建Hexo站点的Tags和Categories默认页面
安装Hexo的categories生成插件 1 $ npm install hexo-generator-category --save 安装Hexo的Tags生成插件 1 $ npm install ...
- GitHub 风格的 Markdown 语法
GitHub 风格的 Markdown 语法 [译] GitHub 风格的 Markdown 语法 Original: GitHub Flavored Markdown - GitHub Help T ...
- 使用 iosOverlay.js 创建 iOS 风格的提示和通知
iosOverlay.js 用于在 Web 项目中实现 iOS 风格的通知和提示效果.为了防止图标加载的时候闪烁,你需要预加载的图像资源.不兼容 CSS 动画的浏览器需要 jQuery 支持.浏览器兼 ...
- 【ASP.NET Web API教程】2.4 创建Web API的帮助页面
原文:[ASP.NET Web API教程]2.4 创建Web API的帮助页面 注:本文是[ASP.NET Web API系列教程]的一部分,如果您是第一次看本博客文章,请先看前面的内容. 2.4 ...
- ABP示例程序-使用AngularJs,ASP.NET MVC,Web API和EntityFramework创建N层的单页面Web应用
本片文章翻译自ABP在CodeProject上的一个简单示例程序,网站上的程序是用ABP之前的版本创建的,模板创建界面及工程文档有所改变,本文基于最新的模板创建.通过这个简单的示例可以对ABP有个更深 ...
- django之创建第11个项目-页面整合
目的:将如下众多html页面整合到一个index.html页面中. 百度云盘:django之创建第11个项目-页面整合 用下面的方式实现: <!DOCTYPE html> <head ...
- Android实现Material Design风格的设置页面(滑动开关控件)
前言 本文链接 http://blog.csdn.net/never_cxb/article/details/50763271 转载请注明出处 參考了这篇文章 Material Design 风格的设 ...
- [Swift通天遁地]九、拔剑吧-(7)创建旋转和弹性的页面切换效果
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
随机推荐
- TensorFlow 学习(十三)—— tf.app.flags
flags = tf.app.flags FLAGS = flags.FLAGS flags.DEFINE_integer('num_hidden_layers', 3, 'number of hid ...
- iis配置反向代理oss
windows利用iis配置反向代理实现ECS内网互通oss IIS实现反向代理 新建两个站点,端口分别使用 80 和 81,在DNS中新建A记录,指向该计算机(10.4.34.41) 配置过程如下: ...
- 学习鸟哥的Linux私房菜笔记(6)——过滤器、输入输出及管道
一.过滤器 Linux中的应用工具分为三种: 交互工具 过滤器 编辑器 能够接受数据,过滤再输出的工具,称之为过滤器 对过滤器和进程,存在着输入源与输出对象 二.输入.输出.重定向 输入:过滤器的数据 ...
- Watchdog问题实例分析
1.日志获取 Watchdog相关的问题甚至需要以下所有的日志: logcat 通过adb logcat命令输出Android的一些当前运行日志,可以通过logcat的 -b 参数指定要输出的日志缓冲 ...
- 在线算法交互、可视化与演示及应用(caffe 网络配置文件 .prototxt 的可视化)
0. 全集 Explained Visually 1. 图像与视觉 Image Kernels 2. 数学操作 Convolution arithmetic:卷积: 3. 神经网络与深度学习 A Ne ...
- leetcode先刷_Valid Sudoku
我没有看到这个问题,这使其在现货需求数独,害怕一直没敢做.后来我发现原来的标题就是这么简单.推断现在只有数字全不符合的就可以了棋盘上的形势的要求. 是不是正确的三个周期..人是不能满意地看到每一行.每 ...
- php自动加载类文件探讨,spl_autoload_register自动加载原理
spl_autoload_register函数是实现自动加载未定义类功能的的重要方法,所谓的自动加载意思就是 我们的new 一个类的时候必须先include或者require的类文件,如果没有incl ...
- PAT 1041-1050 题解
浏览全部代码:请戳 本文谨代表个人思路,欢迎讨论;) 1041. Be Unique (20) 题意 给出 N (<=105)个数(数值范围为 [1, 104]),找到其中不重复的第一个数字.比 ...
- oracle 10g提升cluster失败
一个今天升级10g集群环境到10.2.0.5.下载补丁p8202632_10205_Linux-x86-64.zip,解压安装并运行后.中途岛错误: I/O ERROR cannt reading o ...
- $.extend(true,{},a,b)解析
原文:$.extend(true,{},a,b)解析 版权声明: https://blog.csdn.net/bsfz_2018/article/details/81738437 什么是$.exten ...
