acgis地图初始化并根据经纬度进行标注
根据项目要求,需要对指定的位置进行标注。
1、初始化地图服务
2、根据地图服务接口信息进行标注
3、根据经纬度信息进行标注
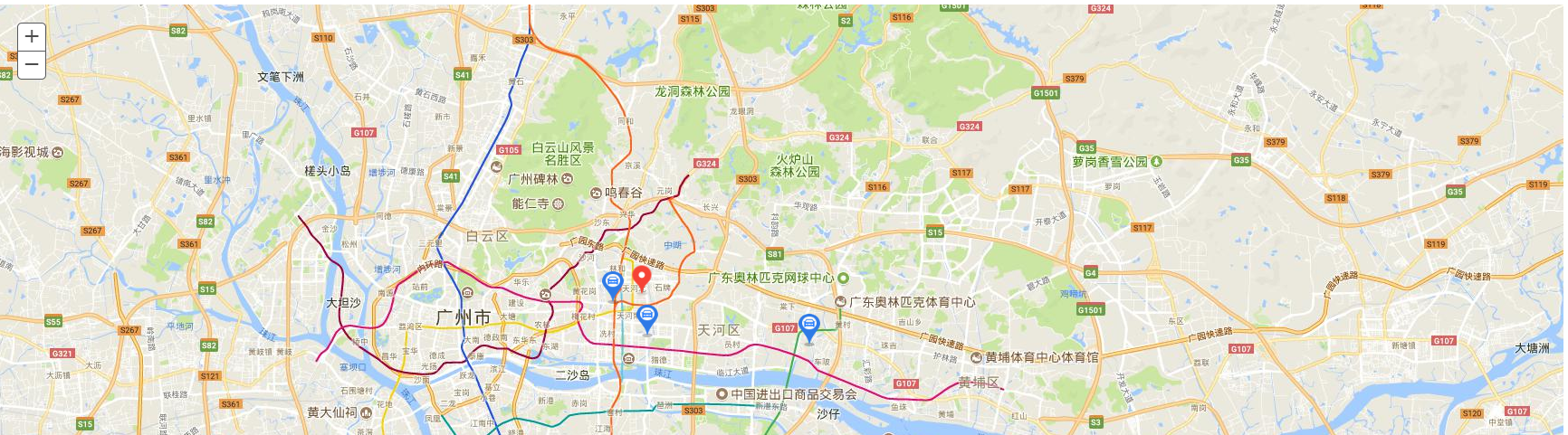
展示接口截图:

以下代码并不能直接粘贴跑起来,因为代码所涉及的文件地址都是内网的地址。需要自行更改对应的IP
如截图所示:
1、红色的是todoLabel 方法,根据经纬度值直接标注上去的。
2、蓝色车辆图标,是targetLabelFun 调用地图服务接口,添加到图层上去的。
<!--地图初始化-->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>地图初始化</title>
<link rel="stylesheet" type="text/css" href="http://10.101.8.102:80/map/js/3.26/esri/css/esri.css" />
<script type="text/javascript" src="http://10.101.8.102:80/map/js/3.26/init.js" ></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js" type="text/javascript"></script>
<style>html, body {height: 100%;width: 100%;margin: 0;padding: 0;}</style>
</head>
<body>
<div id="xinyiMapPID" style="height: 70%;width: 90%;padding-left:50px">
<div id="xinyiMap"></div>
</div>
<script type="text/javascript">
$(function () {
initMap({},'xinyiMap'); })
var maplet = null;//地图对象
var initMap = function(param,DOMID){
return new Promise(function(resolve) { // 用于回调操作,预留
var domMapID;
var layer_city; // 图层对象
if (DOMID == undefined || DOMID == "") {domMapID = "xinyiMap";} // 传递不同的id值,用于初始化不同的DOM地图服务
else {domMapID = DOMID;}
var list = {// 默认地图初始化参数
minZoom: '11',
maxZoom: 19,
zoom: 16,
center: [113.33227, 23.14154], // 广州
}
var options = Object.assign(list, param); // 参数对象合并,若存在重复,后面的会覆盖前面的
require(["esri/map",
"esri/config",
"esri/dijit/OverviewMap",
"esri/layers/ArcGISTiledMapServiceLayer"
],
function (Map, config, OverviewMap, ArcGISTiledMapServiceLayer) { $("#" + domMapID).width($("#" + domMapID).parent().width()); // 重新定义地图区域的宽高,等于父级的宽高
$("#" + domMapID).height($("#" + domMapID).parent().height()); maplet = new Map(domMapID, {// 初始化地图
center: options.center, //初始化展示中心位置
zoom: options.zoom,
logo: false, //logo设置图标是否显示,true时地图底部显示powered by ESRI
maxZoom: options.maxZoom, //最大放缩级别
minZoom: options.minZoom, //最小放缩级别
navigationMode: 'css-transforms' //指示在平移和缩放时地图是否使用CSS3变换。
}) //ArcGISTiledMapServiceLayer,用于加载服务器端的缓存地图服务,displayLevels表示放缩级别约束
layer_city = new ArcGISTiledMapServiceLayer('http://10.101.8.103:6080/arcgis/rest/services/gz_google_7_19MapService/MapServer', {displayLevels: [10,11,12, 13, 14, 15, 16, 17,18,19]});
maplet.addLayer(layer_city, 0); // 把创建的ArcGISTiledMapServiceLayer地图服务添加到map地图中
// 进行标注
maplet.on('load',function(){
targetLabelFun();//调用地图服务接口,进行标注
todoLabel(23.14154,113.33227,1); //直接根据经纬度值进行标注。纬度(0°——90),经度(0°——180°)
}) })
})
resolve(maplet);
} // 地图标注方法,根据地图服务进行标注
var targetLabelFun = function () {
var labelObj = null; // 定义需要标注的对象
require([
"esri/map", // 创建地图类
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/symbols/PictureMarkerSymbol",
"esri/renderers/SimpleRenderer",
"esri/layers/FeatureLayer"
],function (Map, ArcGISTiledMapServiceLayer, PictureMarkerSymbol, SimpleRenderer, FeatureLayer, ) {
var pictureSymbol = new PictureMarkerSymbol('http://10.101.8.102:80/map/img/car.png', 24, 36); // 标注所需的图标,用于在图层上进行标注
var simpleRender = new SimpleRenderer(pictureSymbol); // 使用Symbol参数创建一个新的SimpleRenderer对象。
labelObj = new FeatureLayer('http://10.101.8.103:6080/arcgis/rest/services/viasCameraMapService/MapServer/0', {visible: true, id: 'layer_label', outFields: ['*']})
labelObj.setRenderer(simpleRender);
maplet.addLayer(labelObj);
})
}
// 根据经纬度进行标注
var todoLabel = function (lat,lon,index) {//113.33227, 23.14154
require([
"esri/map", // 创建地图类
"esri/geometry/webMercatorUtils",
"esri/layers/GraphicsLayer",
"esri/symbols/PictureMarkerSymbol",
"esri/graphic",
"esri/geometry/Point"
], function (map,webMercatorUtils, GraphicsLayer, PictureMarkerSymbol, Graphic, Point) {
var pot = new Point(parseFloat(lon), parseFloat(lat), { "wkid": 4326 });
var webMctor = webMercatorUtils.geographicToWebMercator(pot); // 转换为横轴墨卡托系统坐标
var pms = new PictureMarkerSymbol("http://10.101.8.102:80/map/img/point_red.png",21,33);
var graphicObj = new Graphic(webMctor, pms, null, null);
maplet.graphics.add(graphicObj);
maplet.centerAt(webMctor);
}) } </script>
</body>
</html>
acgis地图初始化并根据经纬度进行标注的更多相关文章
- 百度地图API-搜索地址、定位、点击获取经纬度并标注
百度地图api:http://developer.baidu.com/map/jsdemo.htm api申请ak:http://lbsyun.baidu.com/ 一.搜索地址.定位.点击获取经纬度 ...
- 百度地图API调用实例之地址标注与位置显示
之前弄了个谷歌地图API标注的调用实例,后来要求改成百度地图. 感谢主,通过网上资料(百度地图API,百度地图API详解之地图标注)收集及研究, 终于把百度地图标注和显示功能实现出来了,具体实现方法如 ...
- 【百度地图API】你看过房产地图吗?你知道房产标注是如何建立的吗?
原文:[百度地图API]你看过房产地图吗?你知道房产标注是如何建立的吗? 你是不是看过很多房产网站?例如安居客,新浪乐居. 你是不是也想做一个能写文字的标注? 你知道怎么去实现麼? 其实,上图这样的标 ...
- 【百度地图API】建立全国银行位置查询系统(四)——如何利用百度地图的数据生成自己的标注
原文:[百度地图API]建立全国银行位置查询系统(四)--如何利用百度地图的数据生成自己的标注 摘要: 上一章留个悬念,"如果自己没有地理坐标的数据库,应该怎样制作银行的分布地图呢?&quo ...
- ORB-SLAM(三)地图初始化
单目SLAM地图初始化的目标是构建初始的三维点云.由于不能仅仅从单帧得到深度信息,因此需要从图像序列中选取两帧以上的图像,估计摄像机姿态并重建出初始的三维点云. ORB-SLAM中提到,地图初始化常见 ...
- 利用百度地图API,获取经纬度坐标
利用百度地图API,获取经纬度坐标 代码很简单,但在网上没找到现成的获取地图经纬度的页面. 就是想,给当前页面传递一个经纬度,自动定位到此经纬度.然后可以重新选择,选择完返回经纬度. 效果如下: 源代 ...
- [Windows Phone] 地图控制项的经纬度
原文:[Windows Phone] 地图控制项的经纬度 前言 本文主要示范如何使用地图经纬度以及显示地标和行人街道,并透过卷轴控制地图缩放比例的功能. ? 实作 step1 建立专案. ? step ...
- 【百度地图API1.1】修改文本标注的样式
原文:[百度地图API1.1]修改文本标注的样式 百度地图API1.0中文本标注的样式写法为: label.getDom().style.borderColor = "#808080&quo ...
- 百度地图 echarts tooltip属性 经纬度坐标不显示
中国地图.散点图结合点击后显示当前城市数量 不显示经纬度坐标 echarts.appMap = function (id, opt) { // 实例 var chart = this.init(doc ...
随机推荐
- #leetcode#Anagrames
Given an array of strings, return all groups of strings that are anagrams. Note: All inputs will be ...
- ueditor1.4.3在.net环境下的vs开发工具中集成经验
Ueditor是个非常不错的在线富文本编辑器,几个项目一直使用它.近期想更新版本号.发现新版1.4.3与旧版的部署方式全然不一样了.官网文档介绍的是直接放在iis下的部署说明,没有提到在vs开发工具中 ...
- Swift学习笔记(二十二)——字典的基本操作
(1)计算字典长度 . (2)推断字典是否为空 . (3)查询字典元素 . (4)取出字典元素进行拼接 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/fo ...
- html5 初探
html5是越来越火了.小小菜鸟也来学习学习. 相比于之前的几个版本,HTML5提供了更加丰富的多媒体标签使得音乐,视频的播放不用再借助于flah了.不过暂时各浏览器间样式还是有差别. 除此之外,表单 ...
- 杂项:hive(数据仓库工具)
ylbtech-杂项:hive(数据仓库工具) hive是基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张数据库表,并提供简单的sql查询功能,可以将sql语句转换为MapRedu ...
- javascript设计模式-单体模式
场景:假设有一个Girl(美女)实体,该实体拥有姓名.年龄两个属性,拥有显示姓名和洗澡两个方法,下面分步骤构造该实体. 1.用简单基本单体模式: var Girl1 = { name:"昭君 ...
- HBase编程 API入门系列之modify(管理端而言)(10)
这里,我带领大家,学习更高级的,因为,在开发中,尽量不能去服务器上修改表. 所以,在管理端来修改HBase表.采用线程池的方式(也是生产开发里首推的) package zhouls.bigdata.H ...
- asp.net 字符串过滤
/// <summary> /// 去除HTML标记 /// </summary> /// <param name="Htmlstring">包 ...
- 用户注册登录验证 多版本集合 + hashlib加密
#!/usr/bin/env python# -*- coding: utf-8 -*-# @Time : 2018/5/6 0006 12:22# @Author : Anthony.Waa# @S ...
- javascript中作用域
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
